特点
xxl-job是一个轻量级、易扩展的分布式任务调度平台,能够快速开发和简单学习。开放源代码并被多家公司线上产品使用,开箱即用。尽管其确实非常好用,但我在工作中使用的是Oracle数据库,因为xxl-job是针对MySQL设计的,所以使用起来需要进行一些魔改。为了方便后人使用,我已经创建了许多SQL和自增序列,并将其整合到了xxl-job-2.3.0版本中,环境已经在线上正常使用了,所以可以放心使用。此外,我还将钉钉群报警机器人集成在了框架中,一旦有任何错误报警就会直接锁定日志URL,方便快速查看和处理响应!
xxl-job-2.3.0版本
gitee地址:xxl-job-oracle
项目介绍:SQL文件在sql-doc中,如果不使用钉钉报警机制,请删掉DDTalkUtil工具类及其引用。如果使用,则需要申请钉钉报警机器人相关token,相关教程请移步官方地址:自定义机器人接入
自定义机器人接入
申请完成后,请修改相关DDTalkUtil中的***标注,我在这里还提供了一张表来标识测试环境和生产环境机器人的不同,也有一个字段表示是否需要提醒。如果您不需要此功能,可以直接删除。改掉具体如下:
public class DDTalkUtil {private static Logger logger = LoggerFactory.getLogger(DDTalkUtil.class);private static RestTemplate restTemplate = new RestTemplate();public static void toTalk(String jobtitle,String text,long jobid){try {CrmInterfaceUrlVO crmInterfaceUrlVO = XxlJobAdminConfig.getAdminConfig().getXxlJobInfoDao().getEnv("***");logger.info("获取对象:"+crmInterfaceUrlVO.toString());//不提醒if ("N".equals(crmInterfaceUrlVO.getUseYn())) {return;}String finalUrl = "https://oapi.dingtalk.com/robot/send?access_token=***";JsonObject json = new JsonObject();json.addProperty("msgtype","link");HttpHeaders headers = new HttpHeaders();headers.add("Content-Type", "application/json;charset=UTF-8");JsonObject link = new JsonObject();link.addProperty("text",text);link.addProperty("title",crmInterfaceUrlVO.getName()+jobtitle);link.addProperty("messageUrl",crmInterfaceUrlVO.getUrl()+jobid);json.add("link",link);HttpEntity<String> formEntity = new HttpEntity<String>(json.toString(), headers);logger.info(restTemplate.exchange(finalUrl, HttpMethod.POST, formEntity, String.class, (Object) null).getBody());}catch (Exception e){logger.error("钉钉报警错误:{}",e.getMessage());}}
}
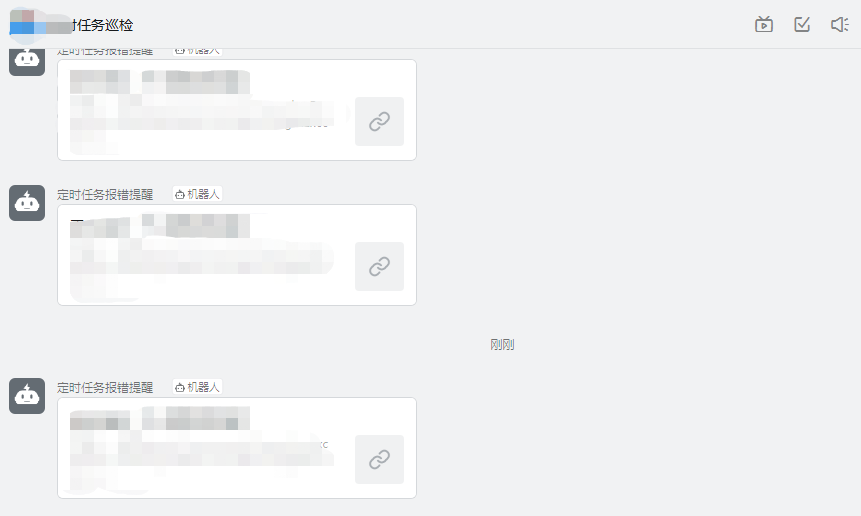
实际上,xxl-job功能非常强大,您还可以根据您的业务场景自定义修改DDTalkUtil工具类来满足需求。在页面中点击页签即可跳转到xxl-job的日志记录网页,非常方便和快捷。最终效果如下:


Oracle语句
本博主已经将相关SQL修改完毕,自行在Oracle库中复制粘贴即可。
- 执行sql-doc文件中的table.sql脚本,用户默认密码是admin/123456
- 相关xxl-job的教程,移步官网:XXL-JOB,本博主就不多解释了
- 请修改application.properties文件中的Oracle数据库连接
spring.datasource.url=jdbc:oracle:thin:@ip:port:**
spring.datasource.username=**
spring.datasource.password=**
spring.datasource.driver-class-name=oracle.jdbc.driver.OracleDriver
结语
虽然现在有其他支持Oracle数据库连接的定时任务框架,但我在使用该项目时并未发现其他好的定时任务框架,所以只能进行大量改动。毕竟,xxl-job框架一直在不断更新完善,社区也十分丰富,因此它被众多公司使用。