1. 请求

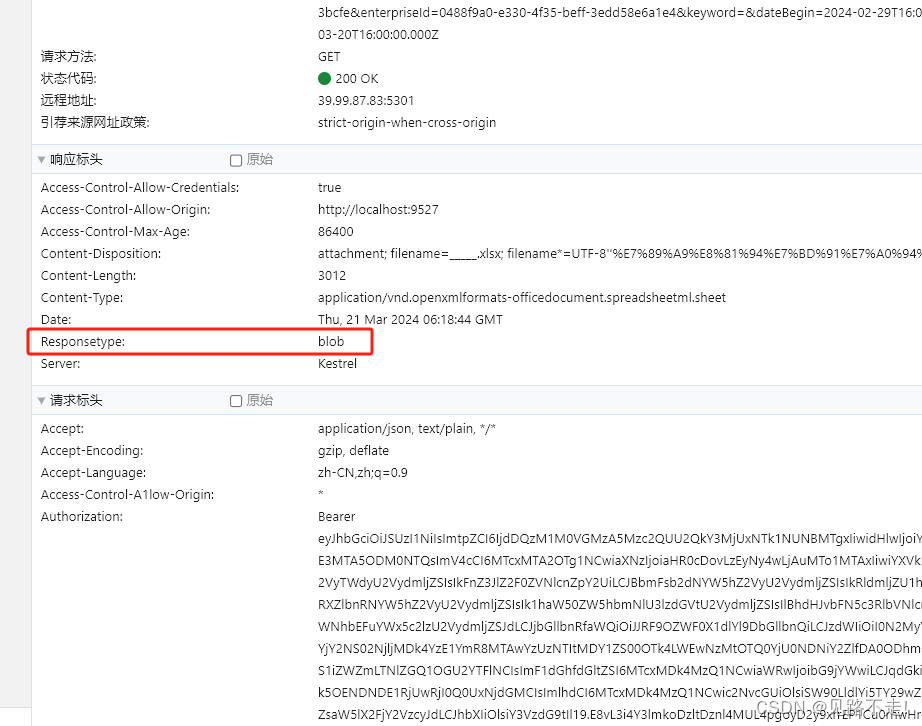
2. 检查接口

3. 导出代码
(如果可以导出,且表格为undefined,把new Blob([res]换成new Blob([res.data], 或者在检查后端是不是返回的blob对象)
ExportWaterEventListPage(data).then(res => {// console.log("导出闷盖记录为excel", res);// 转化为blob对象let blob = new Blob([res], {type: "application/octet-stream"});let filename = "放水分析记录.xls";// 将blob对象转为一个URLvar blobURL = window.URL.createObjectURL(blob);// 创建一个a标签var tempLink = document.createElement("a");// 隐藏a标签tempLink.style.display = "none";// 设置a标签的href属性为blob对象转化的URLtempLink.href = blobURL;// 给a标签添加下载属性tempLink.setAttribute("download", filename);if (typeof tempLink.download === "undefined") {tempLink.setAttribute("target", "_blank");}// 将a标签添加到body当中document.body.appendChild(tempLink);// 启动下载tempLink.click();// 下载完毕删除a标签document.body.removeChild(tempLink);window.URL.revokeObjectURL(blobURL);this.$message({message: "导出成功!",type: "success"});});