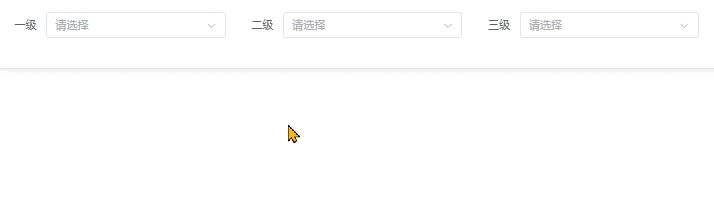
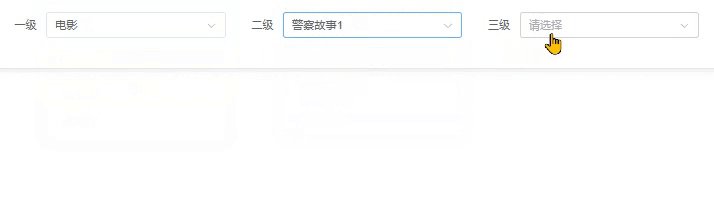
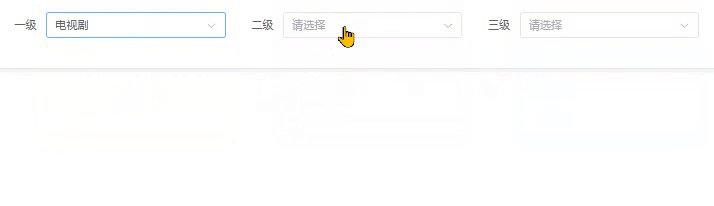
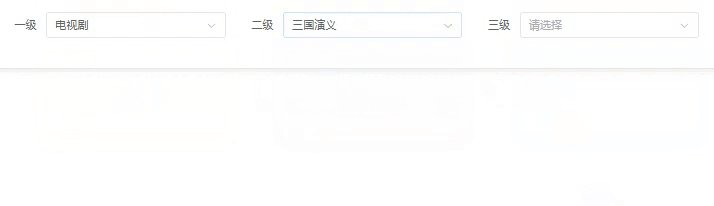
一、效果图

二、思路:先请求一级select数据,通过选中的id请求二级数据,以此类推!
三、代码
<template><div><el-card><el-form :inline="true"><el-form-item label="一级"><el-select v-model="c_id" @change="selectChange"><el-option v-for="(item, index) in moviesData" :key="item.id" :label="item.name" :value="item.id"></el-option></el-select></el-form-item><el-form-item label="二级"><el-select v-model="c2_id" @change="handlerChange"><el-option v-for="(c2, index) in twoClassifyData" :key="c2.id" :label="c2.name" :value="c2.id"></el-option></el-select></el-form-item><el-form-item label="三级"><el-select v-model="c3_id"><el-option v-for="(c3, index) in threeClassifyData" :key="c3.id" :label="c3.name" :value="c3.id"></el-option></el-select></el-form-item></el-form></el-card></div>
</template><script setup>
import axios from 'axios';
import { onMounted, ref } from 'vue';
// 存储一级数据
let moviesData = ref([])
// 收集一级的ID
let c_id = ref('')
// 存储二级数据
let twoClassifyData = ref([])
// 存储三级数据
let threeClassifyData = ref([])
// 收集二级的id
let c2_id = ref('')
// 收集三级的id
let c3_id = ref('')
onMounted(()=> {getFirst();
})
const getFirst = () => {axios({url:'https://www.fastmock.site/mock/11000304f7a663ddbba9d6f9ef67838b/api/api/first',method:'GET'}).then(res=> {if (res.status == 200) {moviesData.value = res.data.data}})
}
const selectChange = (idx) => {// 清空二级和三级的数据c2_id.value = ''threeClassifyData.value = []c3_id.value = ''axios({url:`https://www.fastmock.site/mock/11000304f7a663ddbba9d6f9ef67838b/api/api/${idx}`,method:'GET'}).then(res=> {if (res.status == 200) {twoClassifyData.value = res.data.data}})
}
const handlerChange = (e) => {// 清空三级的数据c3_id.value = ''axios({url:`https://www.fastmock.site/mock/11000304f7a663ddbba9d6f9ef67838b/api/api/${e}`,method:'GET'}).then(res=> {if (res.status == 200) {threeClassifyData.value = res.data.data}})
}
</script><style scoped></style>
![[oeasy]python0081_[趣味拓展]ESC键进化历史_键盘演化过程_ANSI_控制序列_转义序列_CSI](https://img-blog.csdnimg.cn/img_convert/0da0d2cb3169bebeb6f832748890de1c.png)