去官网学习→列表渲染 | Vue.js
运行示例:

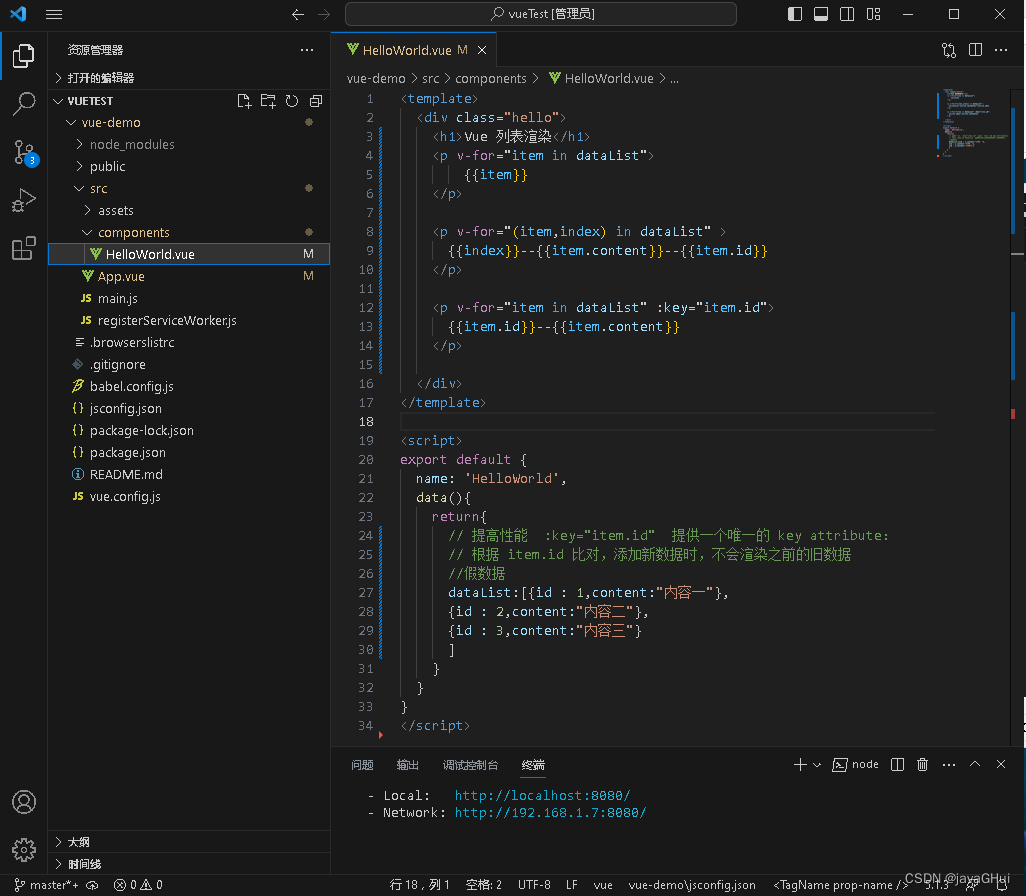
代码:HelloWorld.vue
<template><div class="hello"><h1>Vue 列表渲染</h1><p v-for="item in dataList">{{item}}</p><p v-for="(item,index) in dataList" >{{index}}--{{item.content}}--{{item.id}}</p><p v-for="item in dataList" :key="item.id">{{item.id}}--{{item.content}}</p></div>
</template><script>
export default {name: 'HelloWorld',data(){return{// 提高性能 :key="item.id" 提供一个唯一的 key attribute:// 根据 item.id 比对,添加新数据时,不会渲染之前的旧数据//假数据dataList:[{id : 1,content:"内容一"},{id : 2,content:"内容二"},{id : 3,content:"内容三"}]}}
}
</script>