文章目录
- 1、简介
- 2、安装
- 3、测试
- 3.1 入门示例
- 3.2 入门示例2
- 结语
1、简介
https://github.com/lux-org/lux
用于智能可视化发现的 Python API

Lux 是一个 Python 库,通过自动化可视化和数据分析过程来促进快速简便的数据探索。通过简单地在 Jupyter 笔记本中打印出数据帧,Lux 推荐一组可视化效果,突出显示数据集中有趣的趋势和模式。可视化通过交互式小部件显示,使用户能够快速浏览大量可视化并理解其数据。
- 自动可视化:Lux能够自动识别数据框中的关键特征,并生成有意义的可视化图表。
- 交互性:Lux提供了交互式探索数据的能力,可以轻松地通过滑块、筛选器和图表操作进行数据的探索和分析。
- 简单易用:Lux的API简单易用,无需繁琐的配置即可创建高质量的可视化图表。
- 快速探索:Lux可以快速探索大规模数据集,发现潜在的模式和见解。
2、安装
https://lux-api.readthedocs.io/
Python Lux是一个Python库,它与Pandas数据框(DataFrames)无缝集成,提供了简单而强大的数据可视化功能。
pip install lux-api==0.5.1
pip install lux-widget==0.1.11

Jupyter Notebook是基于网页的用于交互计算的应用程序。其可被应用于全过程计算:开发、文档编写、运行代码和展示结果。
pip install jupyter
pip install notebook==6.5.6
pip install traitlets==5.14.2

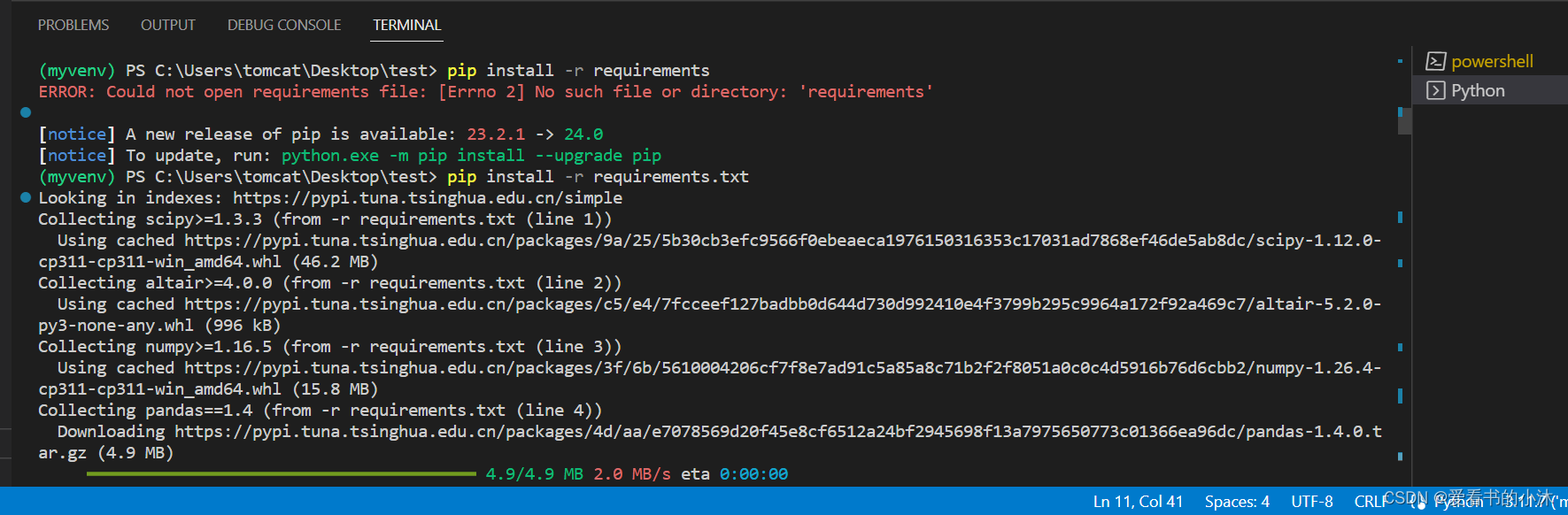
pip install -r requirements.txt

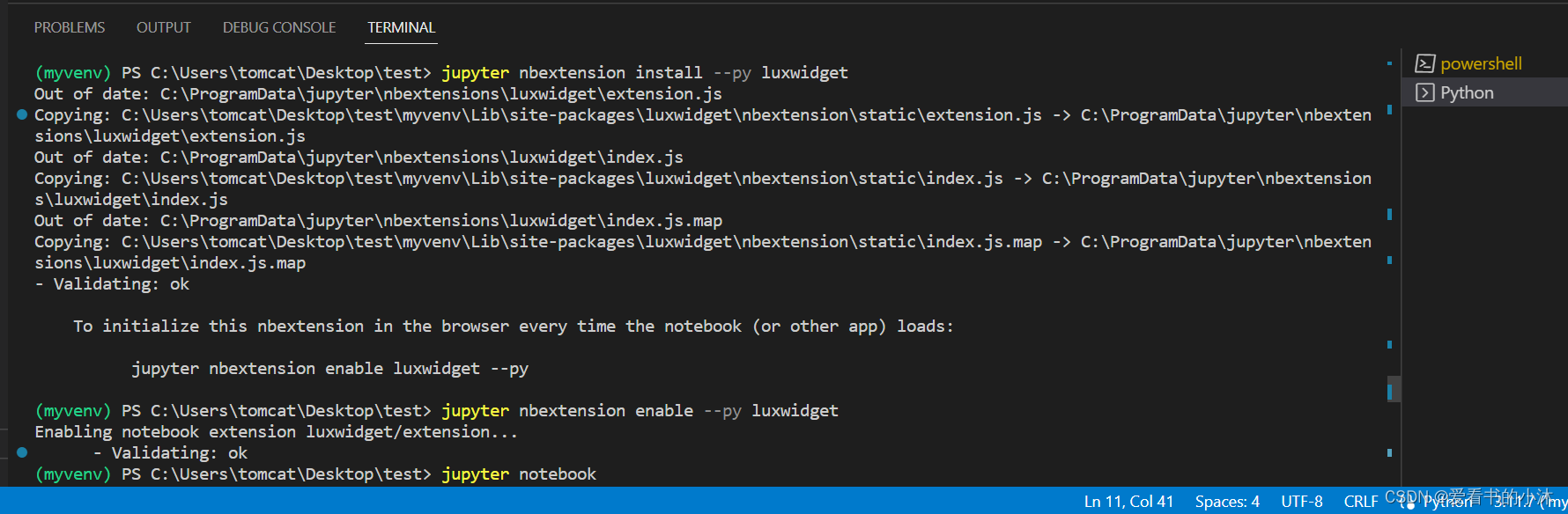
jupyter nbextension install --py luxwidget
jupyter nbextension enable --py luxwidget

3、测试
3.1 入门示例
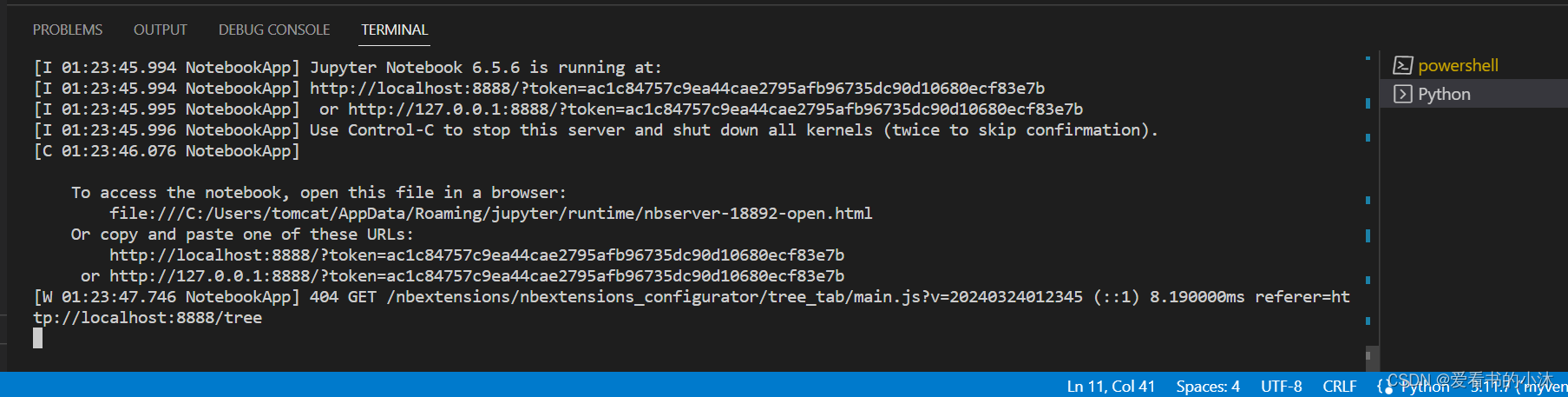
执行命令之后,在终端中将会显示一系列notebook的服务器信息,同时浏览器将会自动启动Jupyter Notebook。启动jupyter :
jupyter notebook

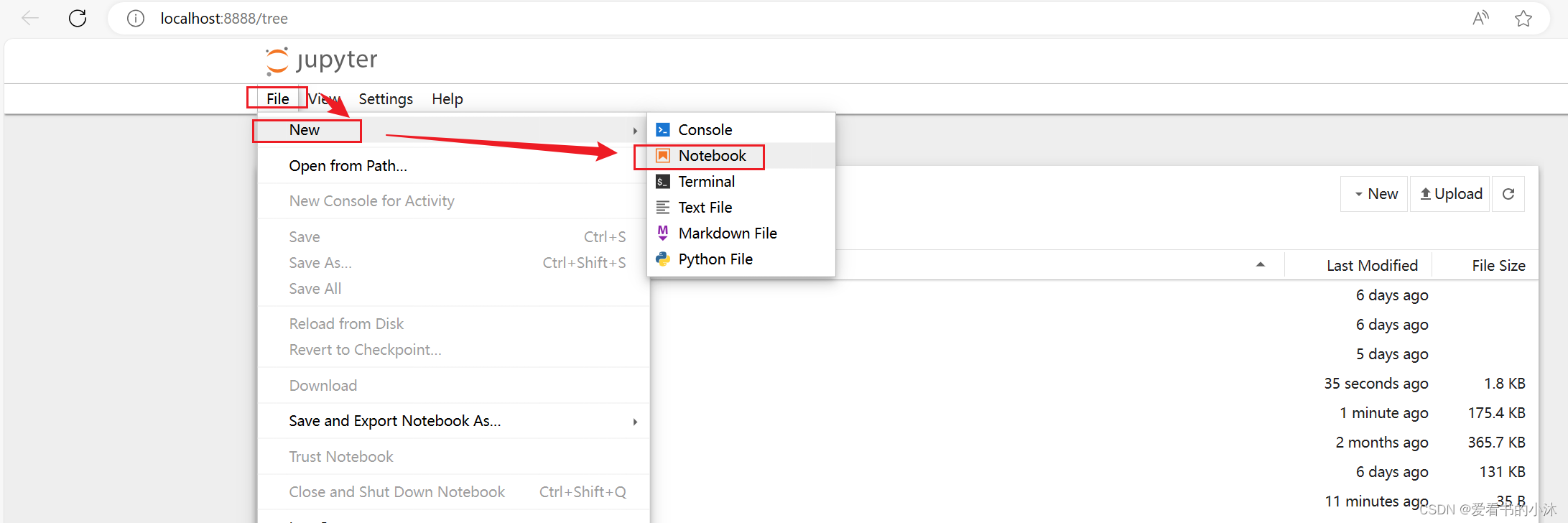
浏览器自动打开如下网页:

Lux 可以在不修改任何现有 Pandas 代码的情况下使用。在这里,我们使用 Pandas 的 read_csv 命令加载大学及其属性的数据集。
输入Python代码如下:
import lux
import pandas as pd
# df = pd.read_csv("https://raw.githubusercontent.com/lux-org/lux-datasets/master/data/college.csv")
df = pd.read_csv("college.csv")
df

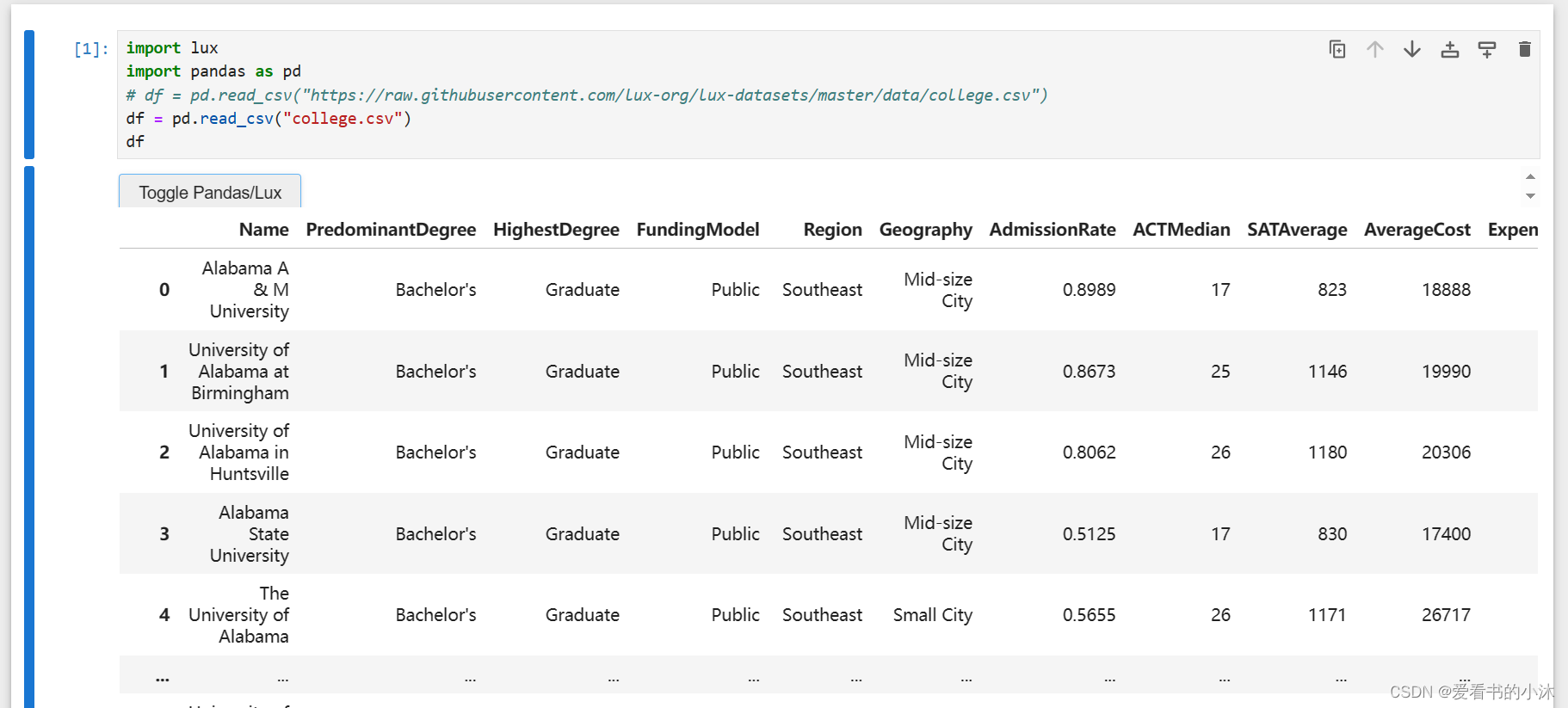
运行如下:

点击按钮“Toggle Pandas/Lux”,如下:
- Correlation

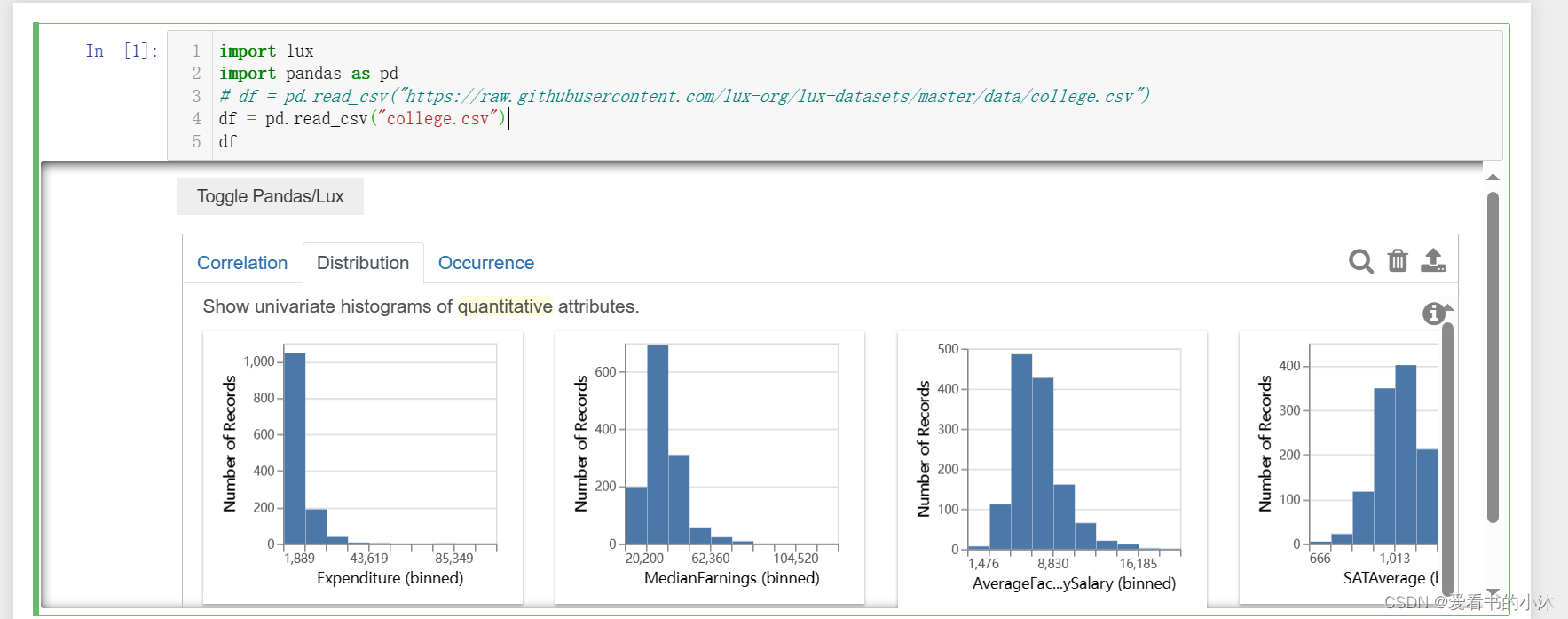
- Distribution

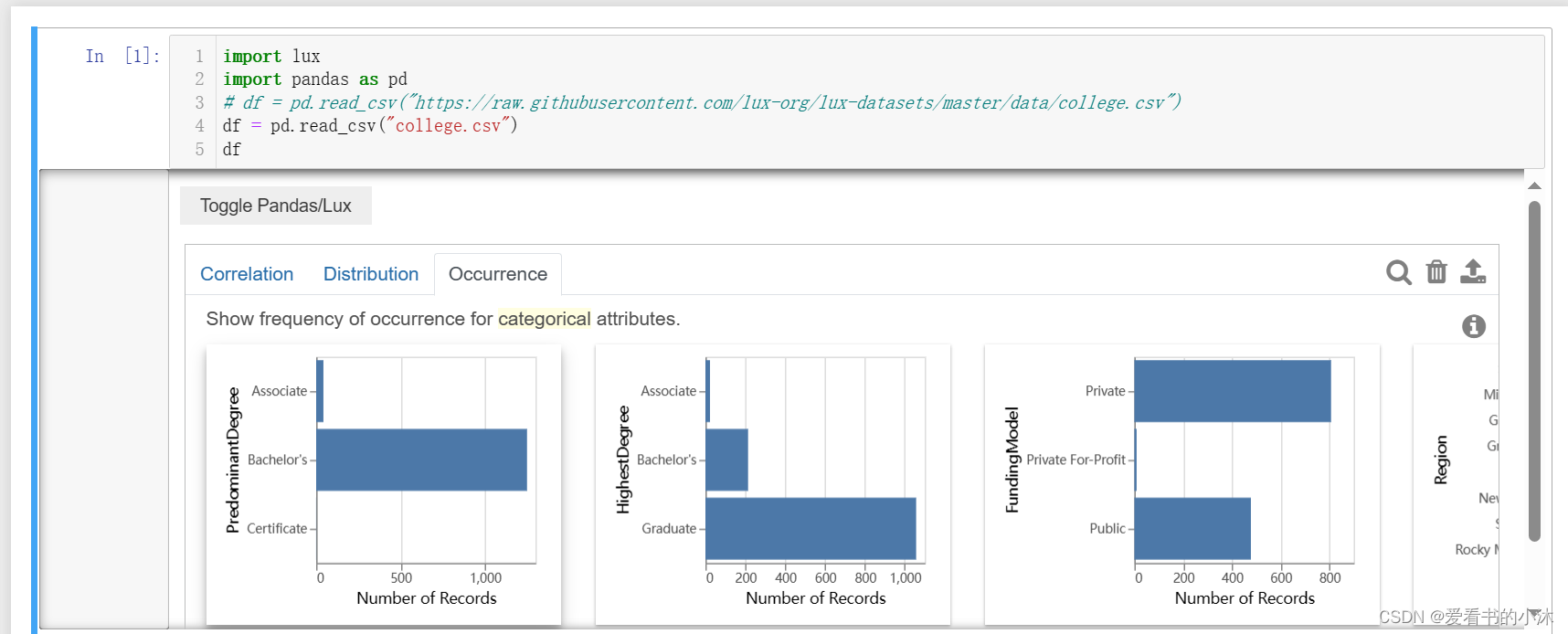
- Occurrence

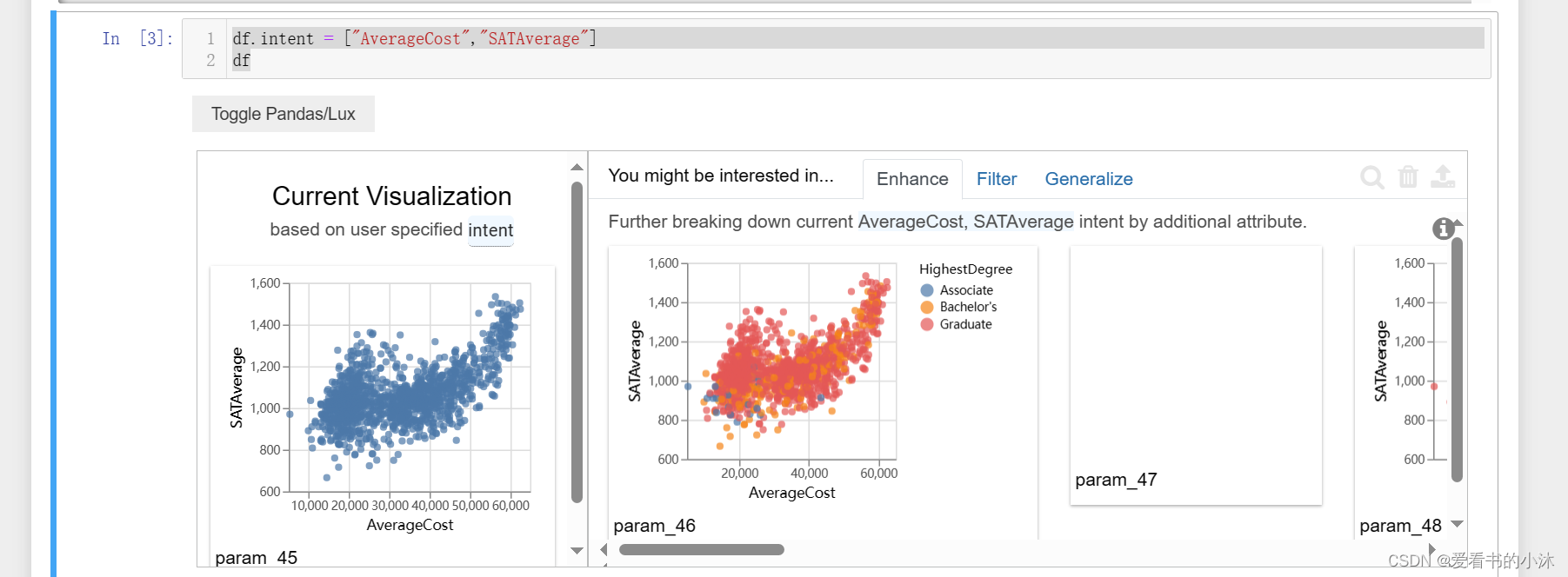
df.intent = ["AverageCost","SATAverage"]
df

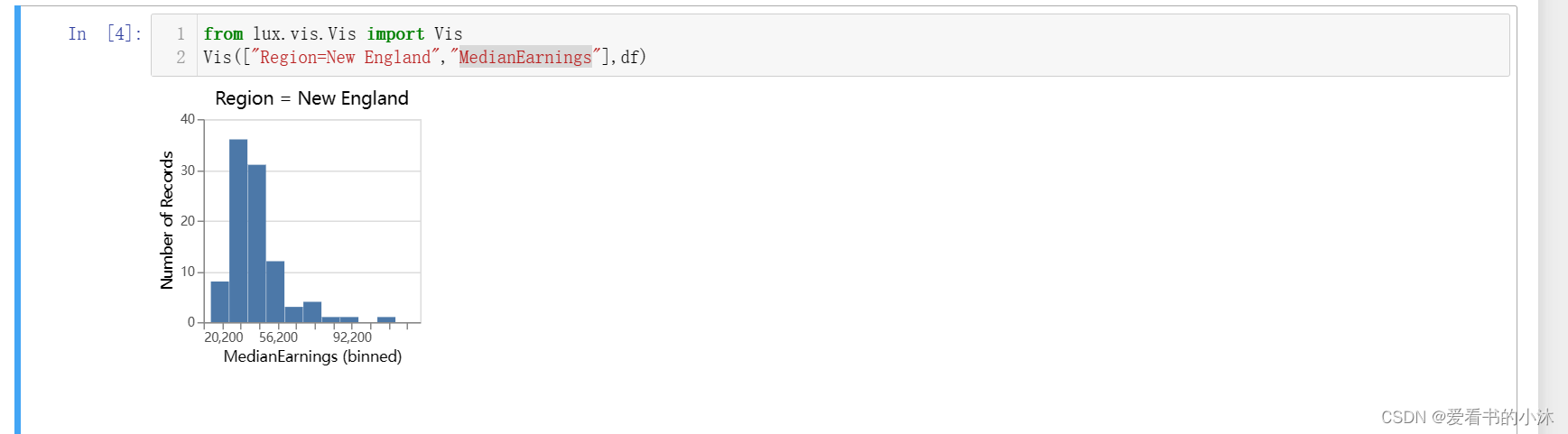
from lux.vis.Vis import Vis
Vis(["Region=New England","MedianEarnings"],df)

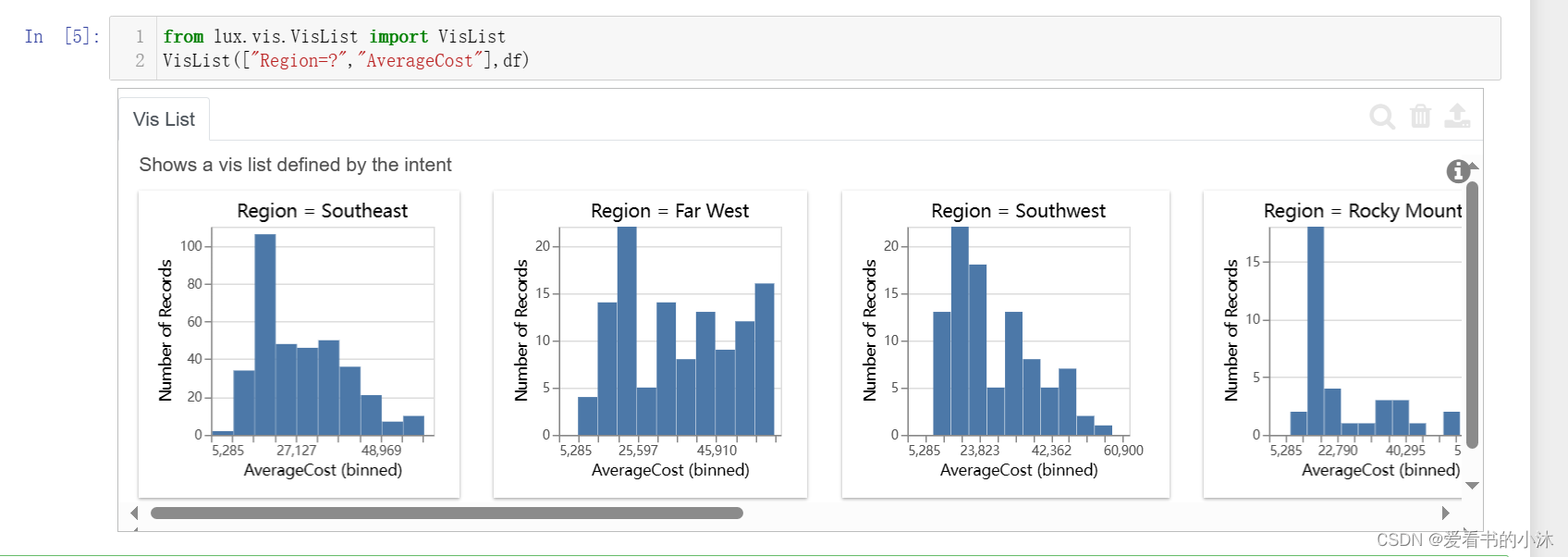
from lux.vis.VisList import VisList
VisList(["Region=?","AverageCost"],df)

3.2 入门示例2
例如,我们加载了快乐星球指数数据集,其中包含与全球 140 个国家/地区的幸福感相关的指标。
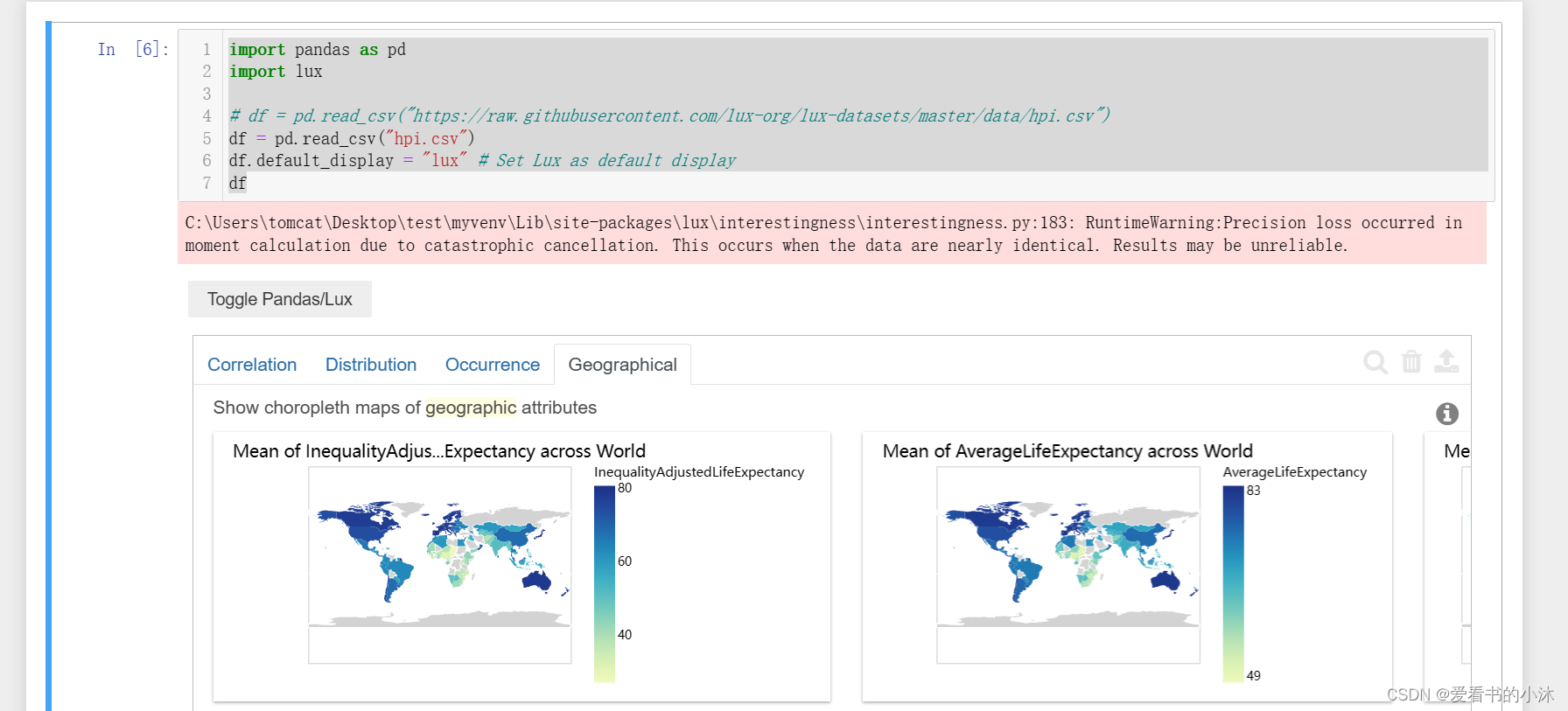
import pandas as pd
import lux# df = pd.read_csv("https://raw.githubusercontent.com/lux-org/lux-datasets/master/data/hpi.csv")
df = pd.read_csv("hpi.csv")
df.default_display = "lux" # Set Lux as default display
df

点击切换按钮“Toggle Pandas/Lux”之后:

点击分页“Geographical”,如下:

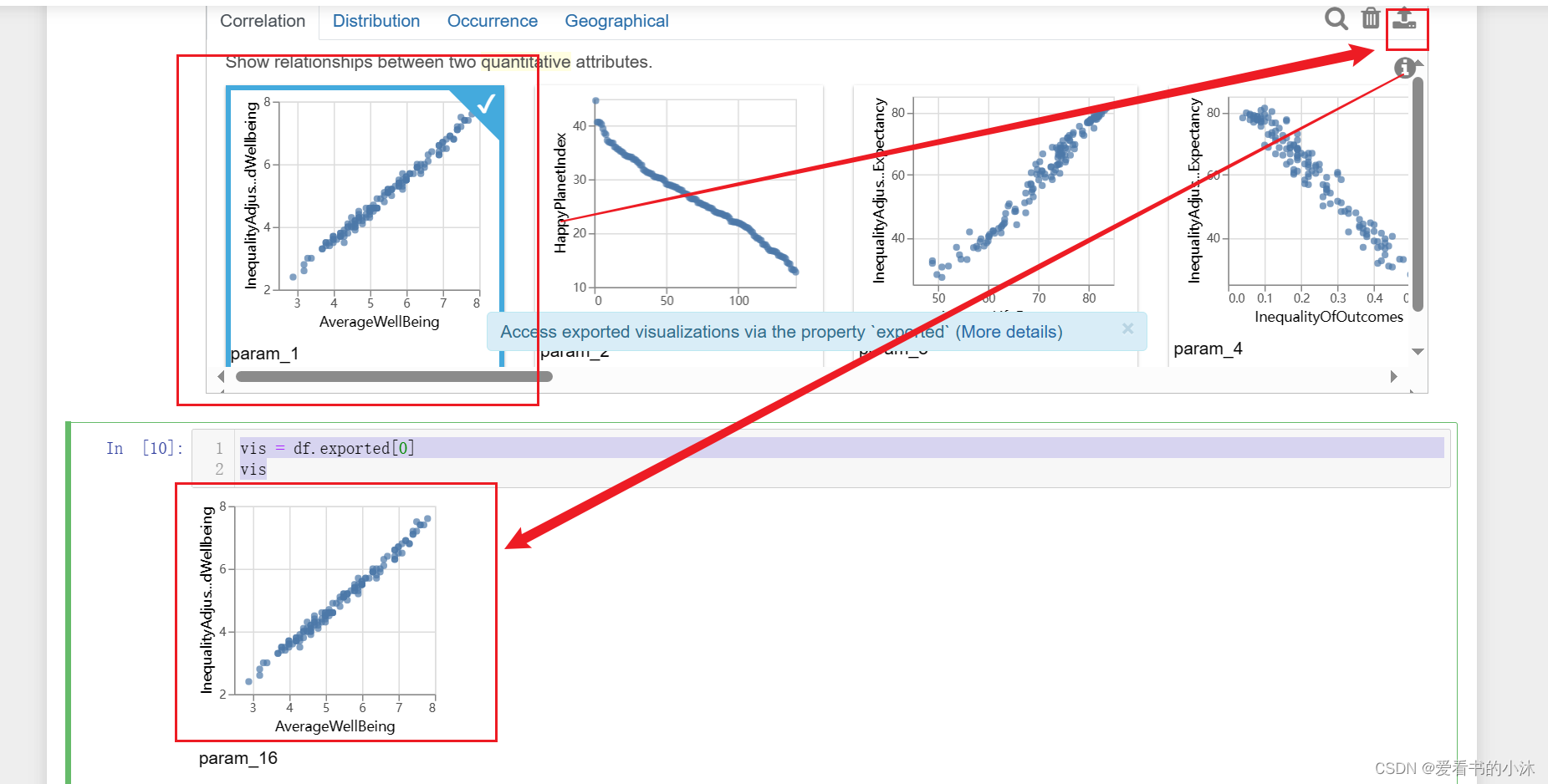
vis = df.exported[0]
vis

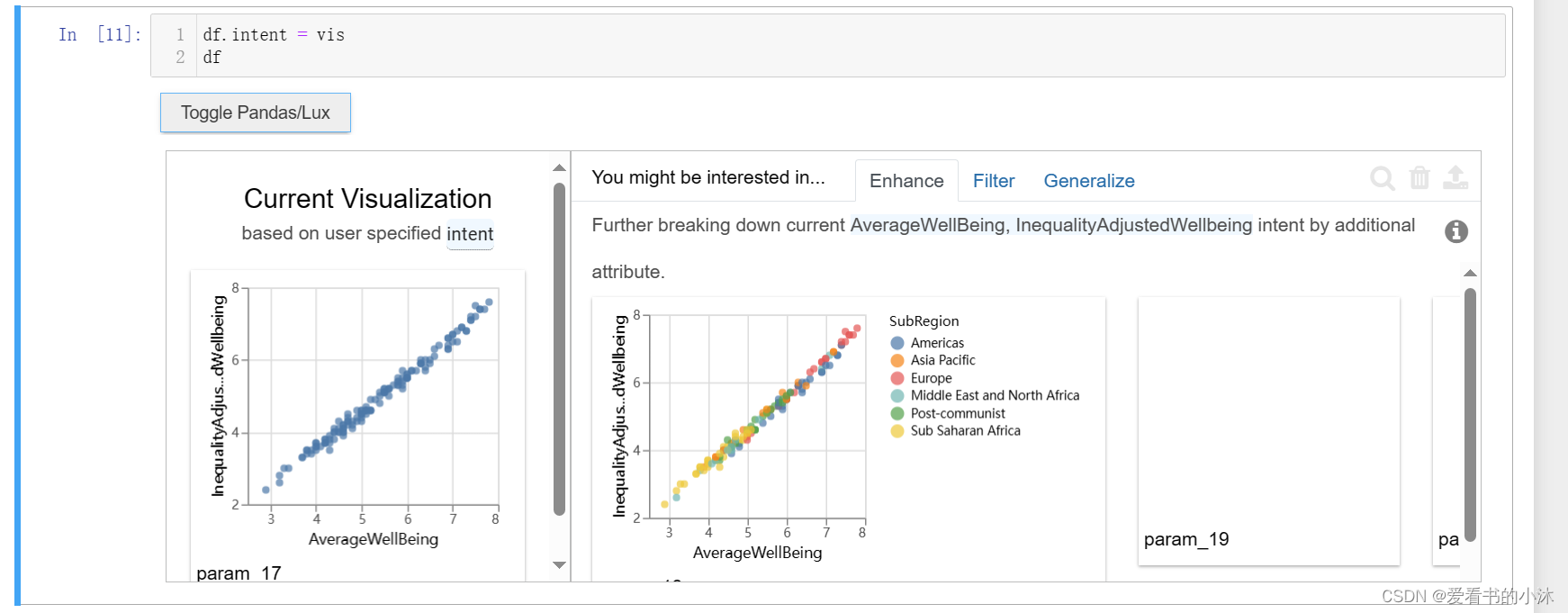
通过导出的 Vis,我们可以将与 dataframe 关联的 intent 更新为基于所选 Vis 的 Vis,以获得与此可视化相关的更多建议。
df.intent = vis
df

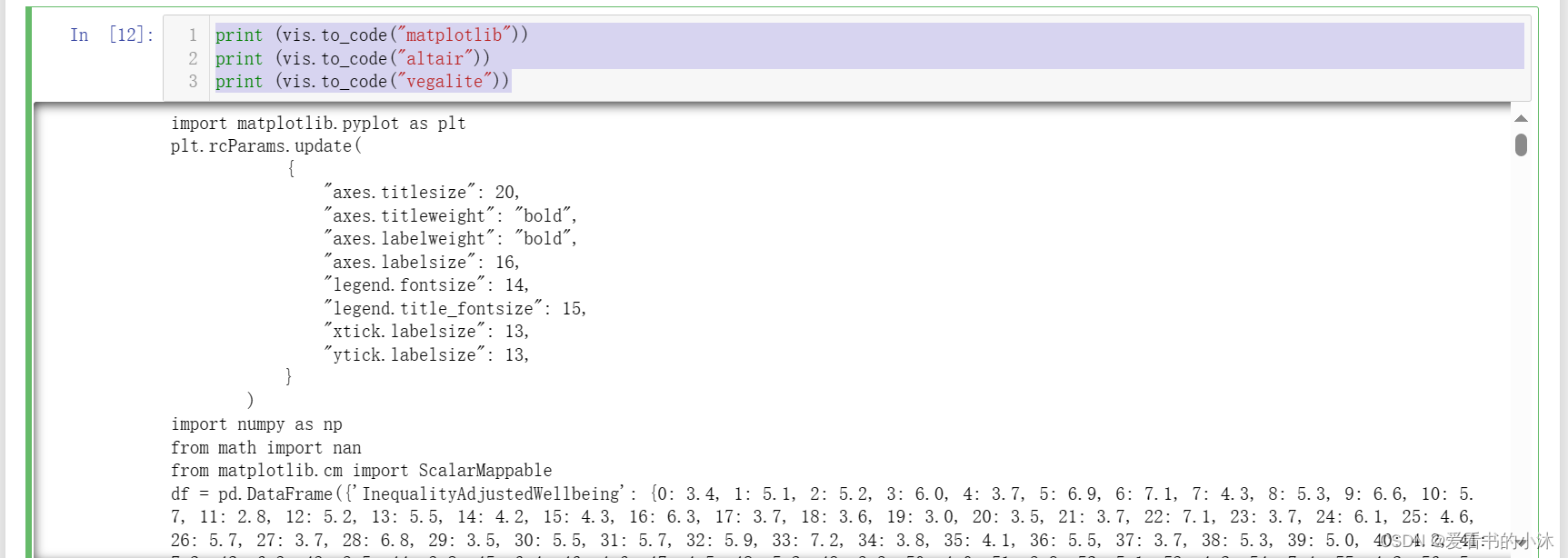
为了允许对可视化进行进一步的编辑,可以通过以下命令将可视化导出为 Matplotlib、Altair 中的代码或作为 Vega-Lite 规范。
print (vis.to_code("matplotlib"))
print (vis.to_code("altair"))
print (vis.to_code("vegalite"))

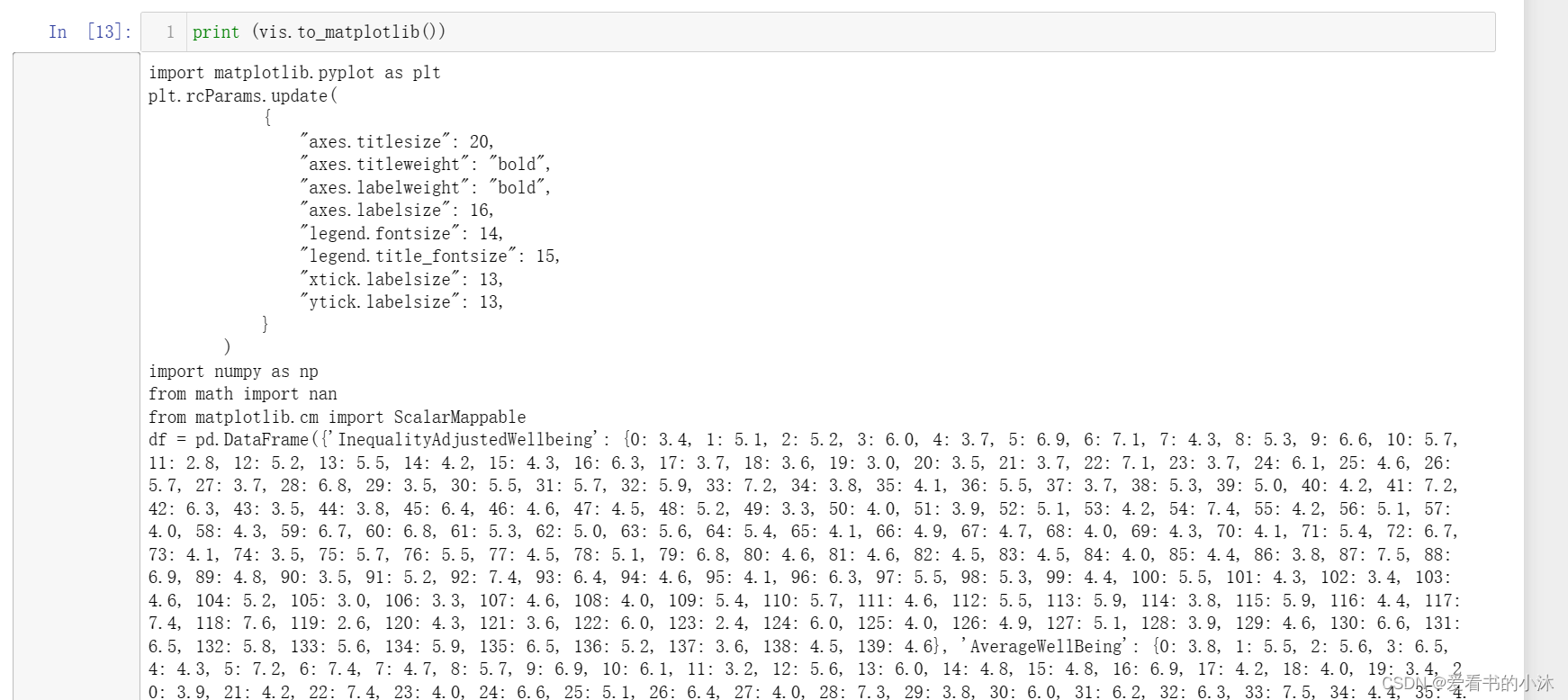
print (vis.to_matplotlib())

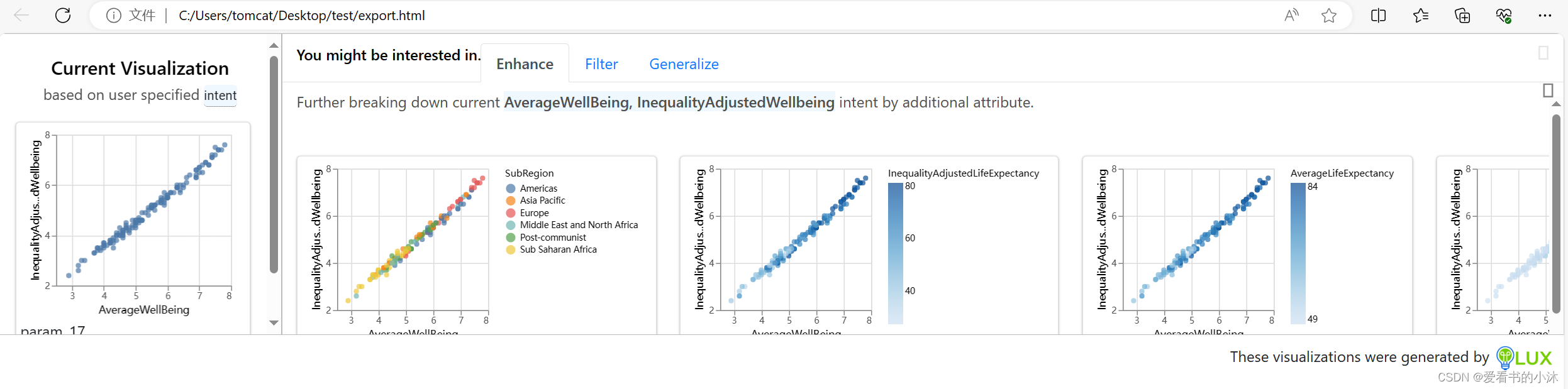
您可以使用以下命令将可视化效果导出为静态 HTML:
df.save_as_html()

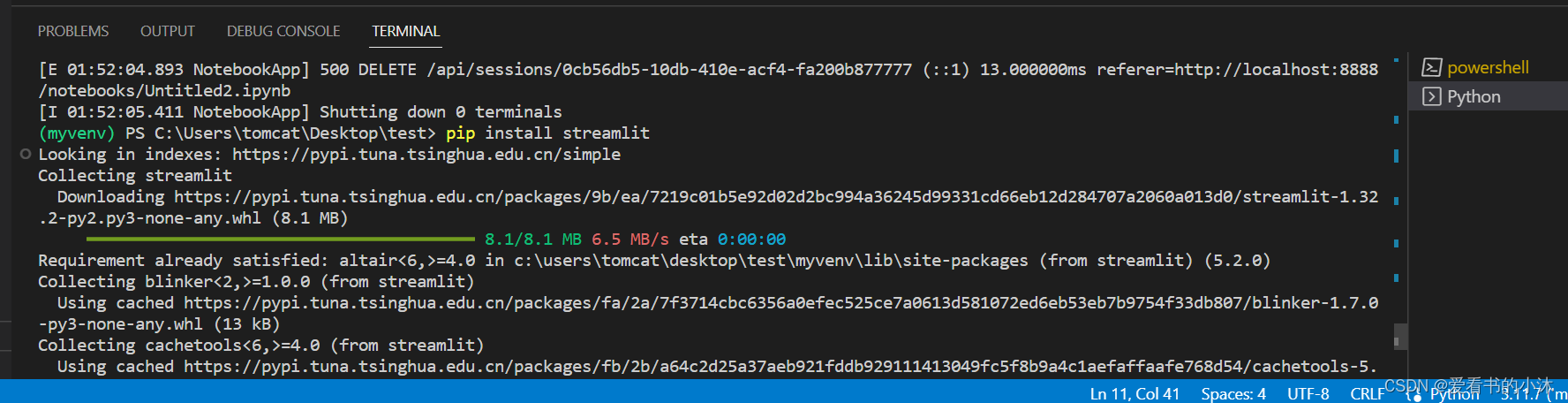
导出到 Streamlit。先安装streamlit,如下:
pip install streamlit

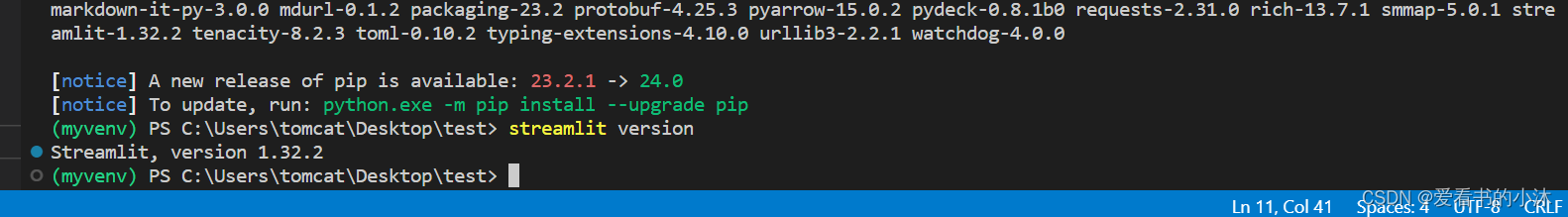
安装完成后,您可以通过运行streamlit version来检查Streamlit的版本信息。
streamlit version

Streamlit 是一个 Python 库,它简化了创建可在任何地方共享和部署的交互式数据应用程序的过程。 要将 Lux 与 Streamlit 集成,您可以使用 Streamlit 组件包装 HTML 小部件输出。
新建app.py:
import streamlit as st
import streamlit.components.v1 as components
from pathlib import Path
import pandas as pd
import luxdef app():st.title('爱看书的小沐!2024!')st.write('Check out these cool visualizations!')# df = pd.read_csv("https://raw.githubusercontent.com/lux-org/lux-datasets/master/data/hpi.csv")df = pd.read_csv("hpi.csv")export_file = 'visualizations.html'html_content = df.save_as_html(output=True)components.html(html_content, width=800, height=350)app()
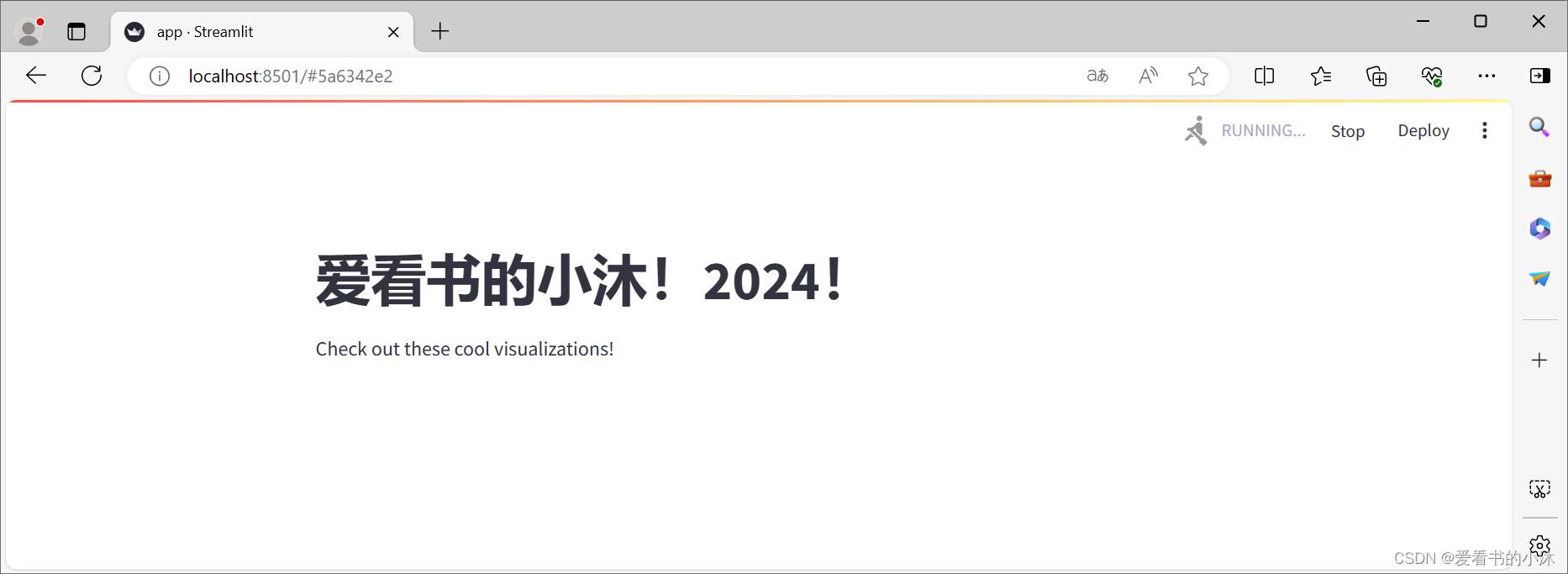
执行命令行命令:
streamlit run app.py localhost:8501

结语
如果您觉得该方法或代码有一点点用处,可以给作者点个赞,或打赏杯咖啡;╮( ̄▽ ̄)╭
如果您感觉方法或代码不咋地//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果您需要相关功能的代码定制化开发,可以留言私信作者;(✿◡‿◡)
感谢各位大佬童鞋们的支持!( ´ ▽´ )ノ ( ´ ▽´)っ!!!