🔥博客主页: 【小扳_-CSDN博客】
❤感谢大家点赞👍收藏⭐评论✍


文章目录
1.0 环境准备
1.1 安装 NodeJs
1.2 验证 NodeJs 环境变量
1.3 配置 npm 的全局安装路径
1.4 切换 npm 的淘宝镜像( npm 使用国内淘宝镜像的方法(最新) )
1.5 查看镜像是否配置成功
1.6 安装 Vue - cli
1.7 查看 Vue - cli 是否配置成功
2.0 Vue 项目
2.1 Vue 项目的创建
2.2 Vue 项目的结构
2.3 Vue 项目的启动
3.0 Element 概述
3.1 安装 ElementUI 组件库(在当前工程的目录下)并命令执行指令
3.2 引入 ElementUI 组件库
3.3 访问 Element 官网、复制组件库代码并调整
3.4 Element 实践
4.0 Vue 路由
4.1 配置 VueRouter
4.2 在每个文件中配置请求链接组件
4.3 配置 App.vue 文件
5.0 打包部署
5.1 打包项目
5.2 部署
5.3 注意事项
1.0 环境准备
Vue - cil 是vue 官方提供的一个脚手架,用于快速生成一个 Vue 的项目。
Vue - cli 依赖环境为:NodeJs
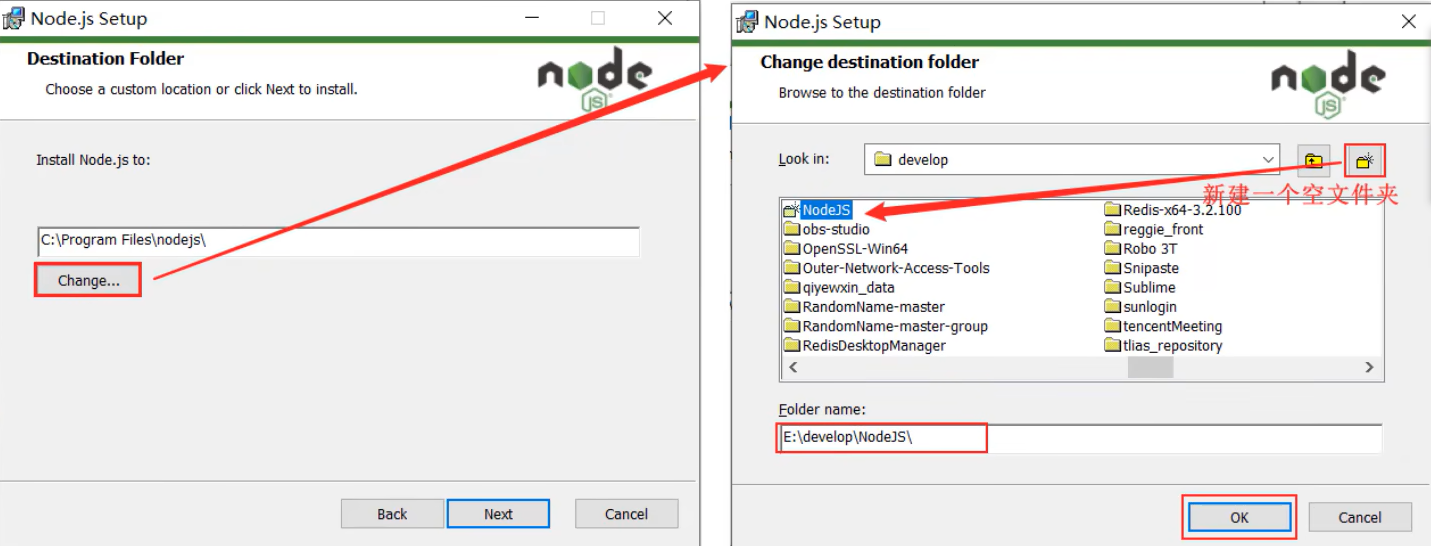
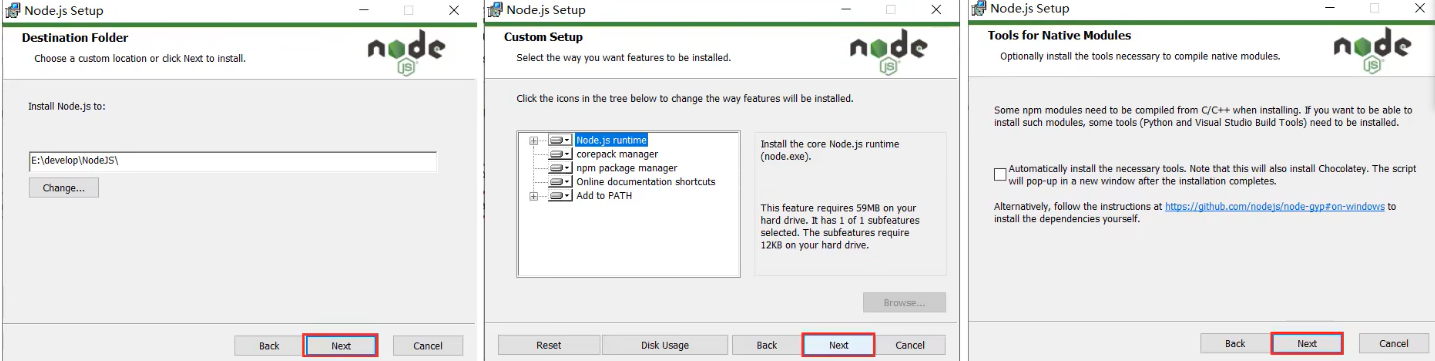
1.1 安装 NodeJs
1.2 验证 NodeJs 环境变量
NodeJs 安装完毕后,会自动配置好环境变量,我们验证一下是否安装成功,通过:node -v
Microsoft Windows [版本 10.0.22631.3296] (c) Microsoft Corporation。保留所有权利。C:\Windows\System32>node -v v20.11.1C:\Windows\System32>出现了相对应的版本就配置成功了。
1.3 配置 npm 的全局安装路径
使用管理员身份运行命令行,在命令行中,执行如下指令:
npm config set prefix "注意:这里填写的是你自己的 NodeJs 的安装目录"比如说: npm config set prefix "E:\develop\NodeJs"
1.4 切换 npm 的淘宝镜像( npm 使用国内淘宝镜像的方法(最新) )
使用管理员身份运行命名行,在命令行中,执行如下指令:
//旧 npm config set registry https://registry.npm.taobao.org/ //新 npm config set registry https://registry.npmmirror.com选择最新的指令即可,因为旧的已经过期了,无法使用了。
1.5 查看镜像是否配置成功
使用管理员身份运行命令,在命令行中,执行如下指令:
C:\Windows\System32>npm config get registry https://registry.npmmirror.comC:\Windows\System32>这样就大致配置成功了。
1.6 安装 Vue - cli
使用管理员身份运行命令行,在命令中,执行如下指令:
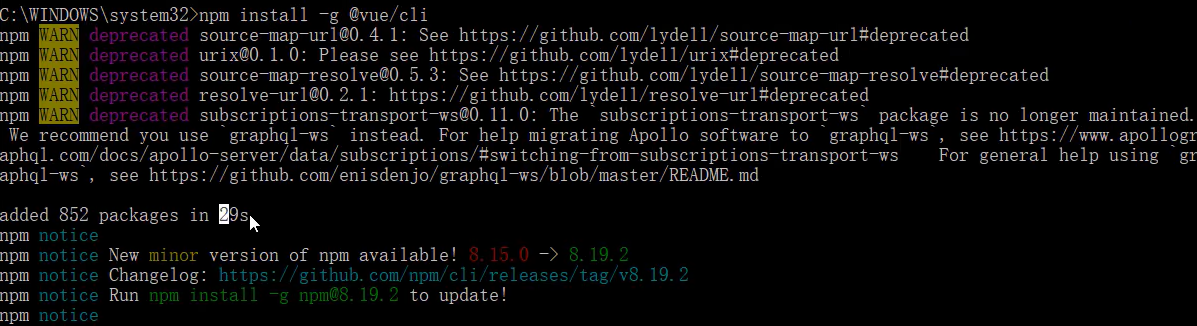
npm install -g @vue/cli这个过程中,会联网下载,可能会耗时几分钟,耐心等待。
就像这样就代表 Vue - cli 配置成功了。
1.7 查看 Vue - cli 是否配置成功
用管理员身份来执行以下指令:
C:\Windows\System32>vue --version @vue/cli 5.0.8C:\Windows\System32>出现对应的版本就代表安装成功了。
2.0 Vue 项目
2.1 Vue 项目的创建
用图像化界面创建项目,在 cmd 中运行以下代码:
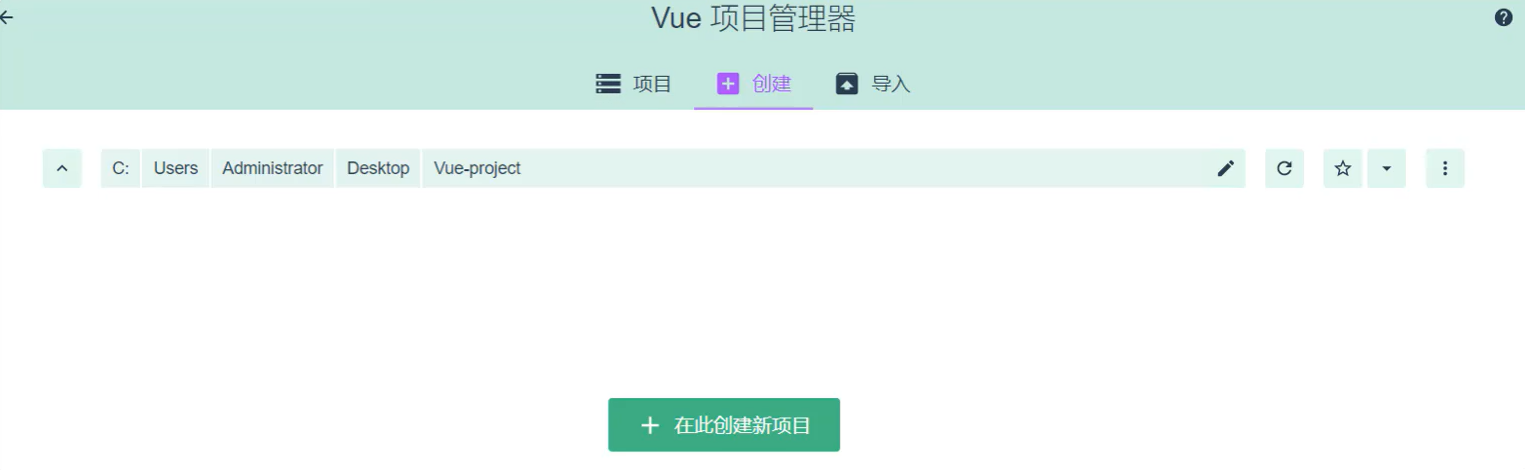
回车之后会下面的界面:
将 Git 按键设置为:无
选择手动配置项目:
额外再多选一个Router 功能
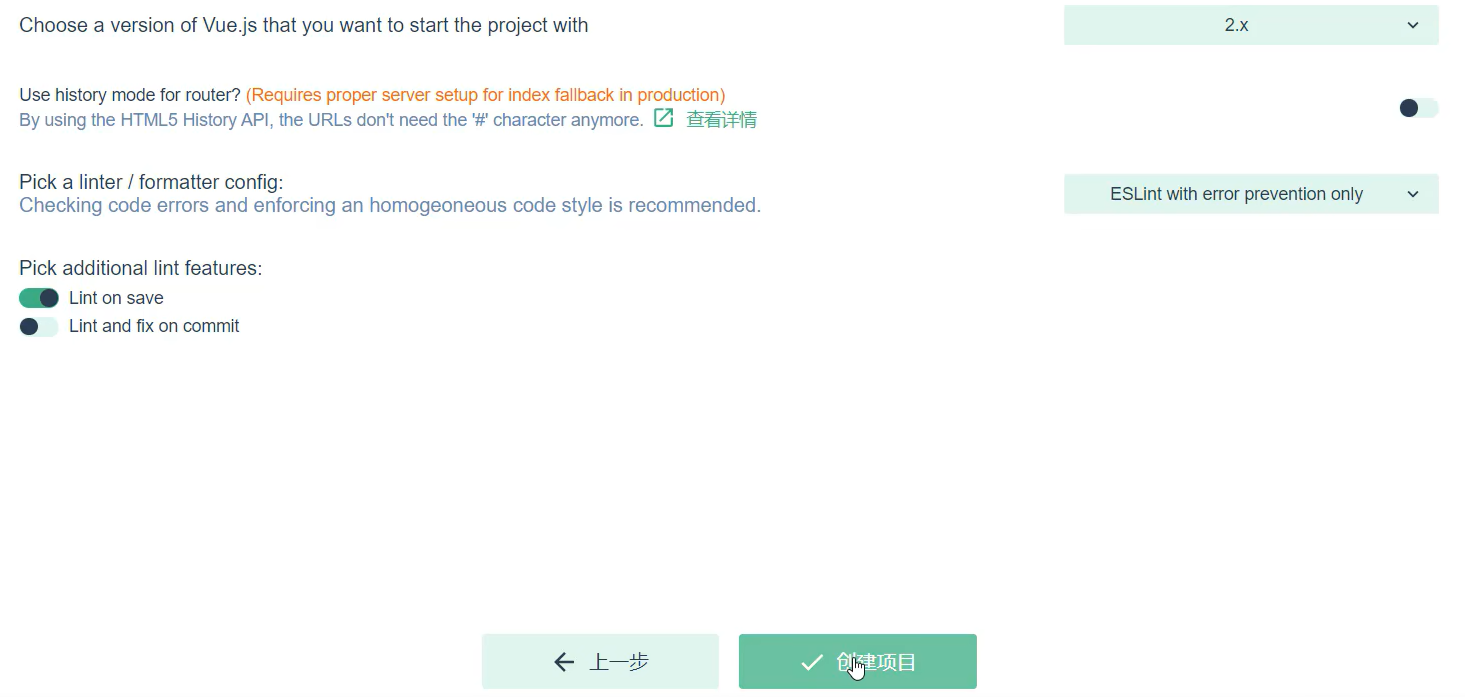
选择 vue 的版本和语法监测规范:
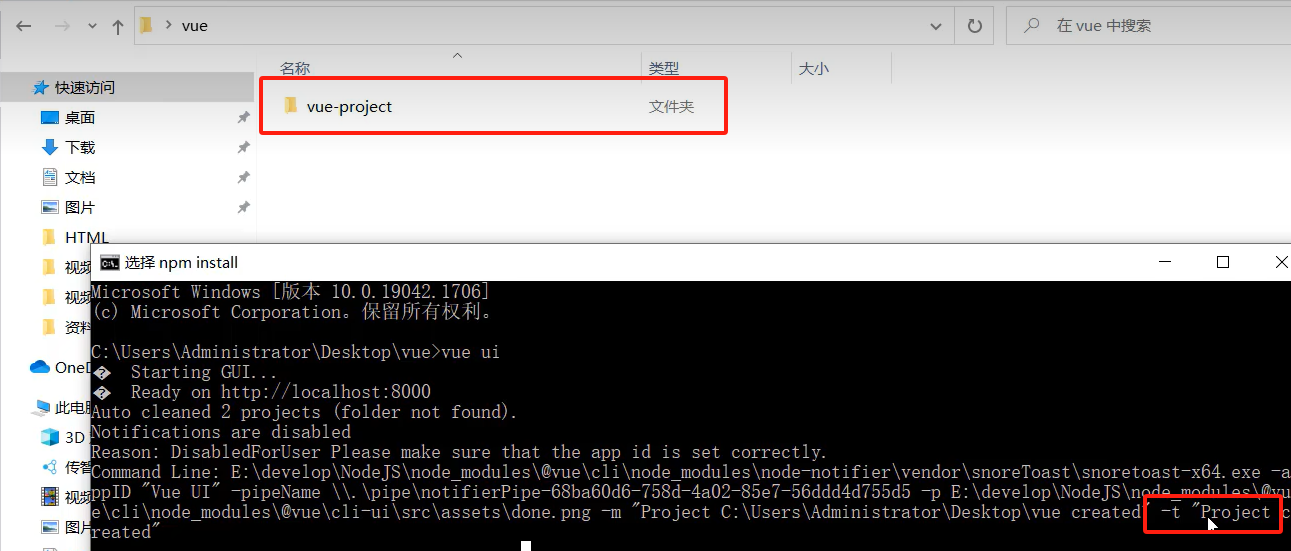
最后:
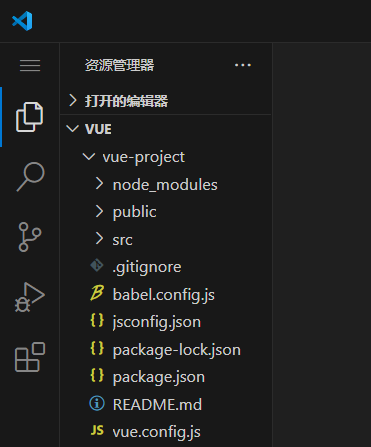
可以看到创建的新的文件夹,即为成功创建了 Vue 项目了。
接着用 VS 打开这个文件:
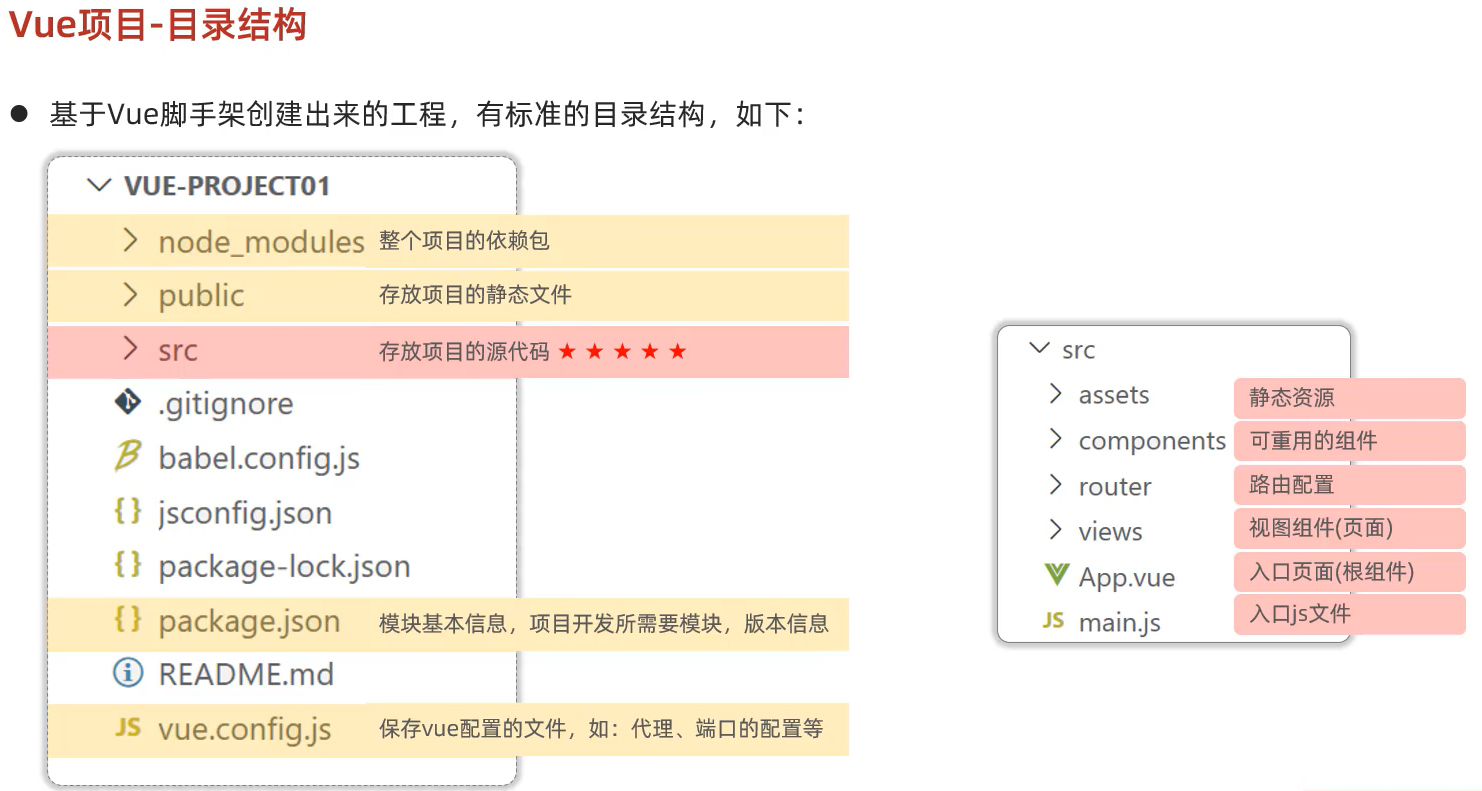
2.2 Vue 项目的结构
基于 Vue 脚手架创建出来的工程,有标准的目录结构。如下:
2.3 Vue 项目的启动
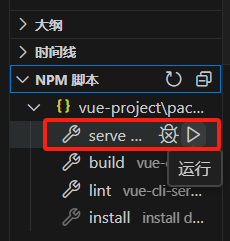
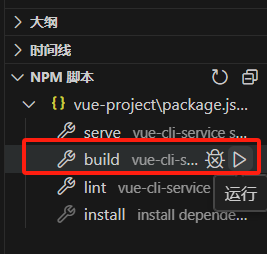
方式一:图形化界面启动
直接按下三角符号即可。
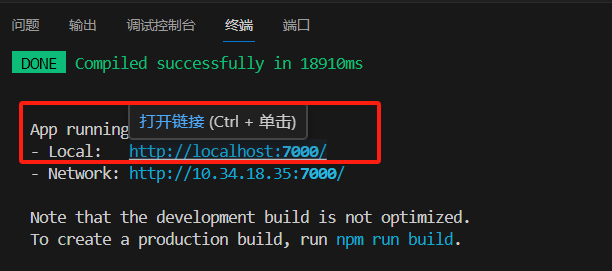
运行结果:
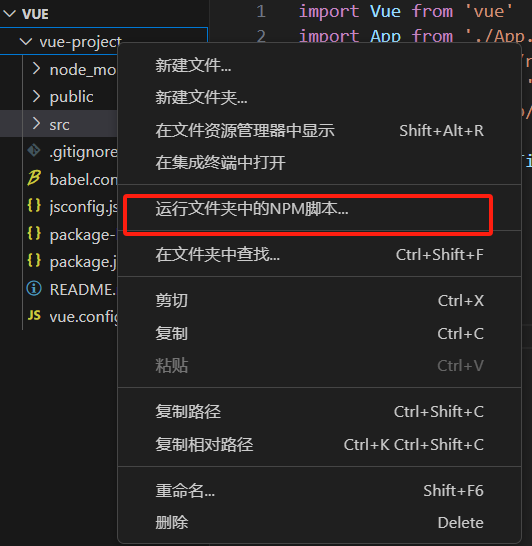
方式二:命令行
在当前创建好 vue 项目的目录上运行以下指令:
npm run serve
3.0 Element 概述
Element 是饿了么团队研发的,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。
组成:组成网页的部件,例如 超链接、按钮、图片、表格、表单、分页条等等。
官网:组件 | Element
3.1 安装 ElementUI 组件库(在当前工程的目录下)并命令执行指令
npm install --legacy-peer-deps element-ui --sava
3.2 引入 ElementUI 组件库
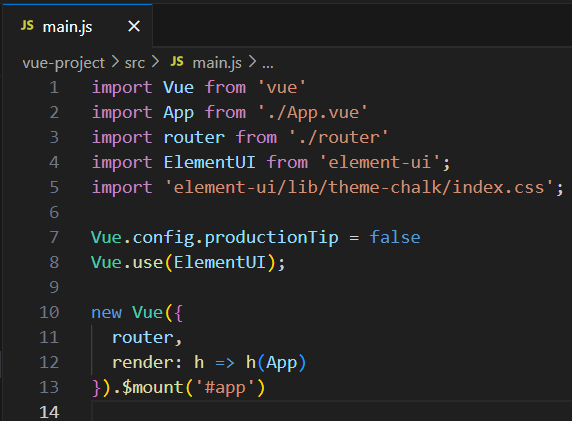
main.js 中引入组件库
import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css';Vue.use(ElementUI);完整的 main.js 文件:
3.3 访问 Element 官网、复制组件库代码并调整
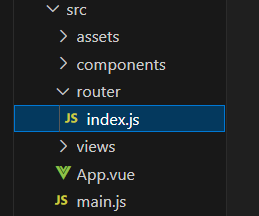
首先,在 views 中创建一个 .vue 文件。主要有三大部分:template、script、style
//简单认为,这里是 HTML 网页展示出来画面 <template><div></div> </template>//创建了 vue 核心对象,存放着数据、方法 <script> export default {} </script>//这里存放 css 样式代码 <style></style>
3.4 Element 实践
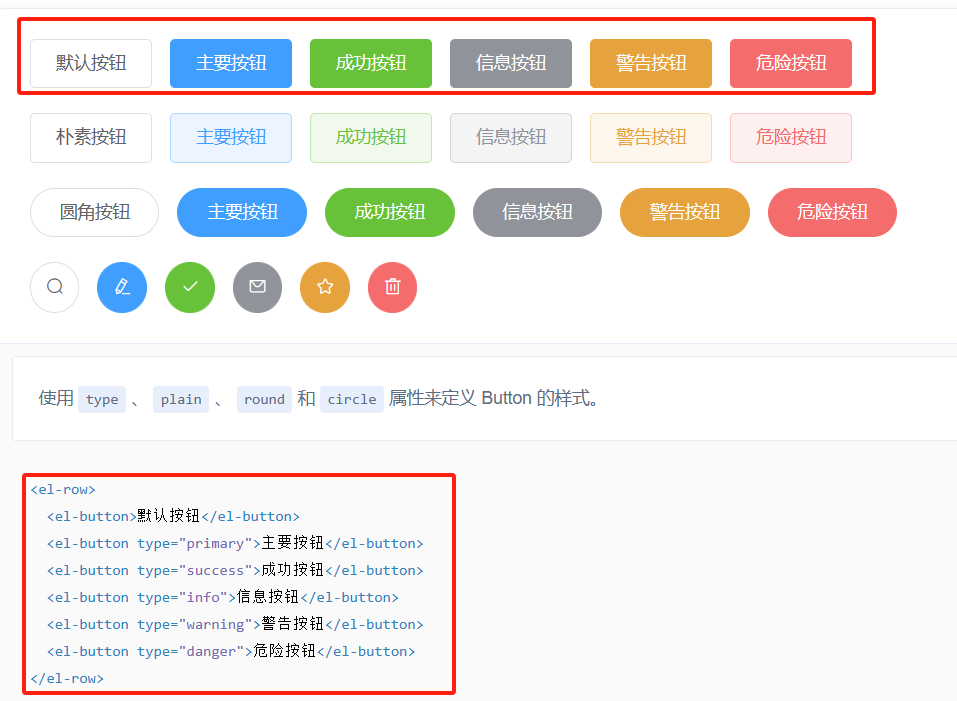
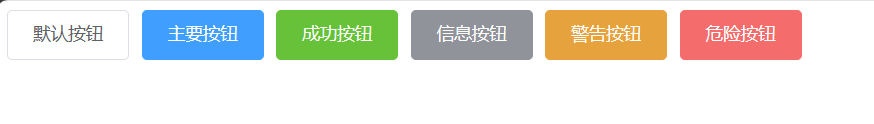
先找 Element 中找到自己喜欢的组件,比如说:按钮组件
接着找到之后,将起代码复制,粘贴到 template 标签中:
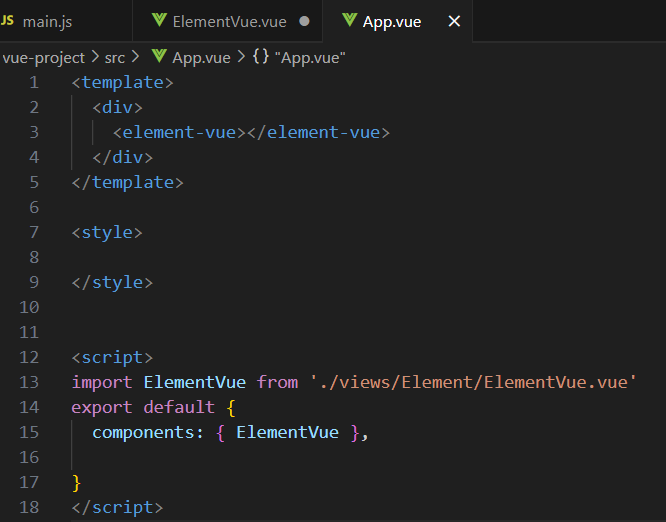
再接着,在 App.vue 中引用当前的 .vue 文件:
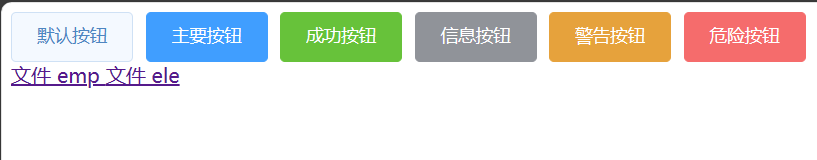
最后启动,运行结果如下:
4.0 Vue 路由
Vue Router 是 Vue 的官方路由。
组成:
1)VueRouter:路由器类,根据路由请求在视图中动态渲染选中的组件。
2)<router-link to="">:请求链接组件,浏览器会解析成超链接 <a> 。
3)<router-view>:动态视图组件,用来渲染展示与路由器对应的组件。
举个例子:
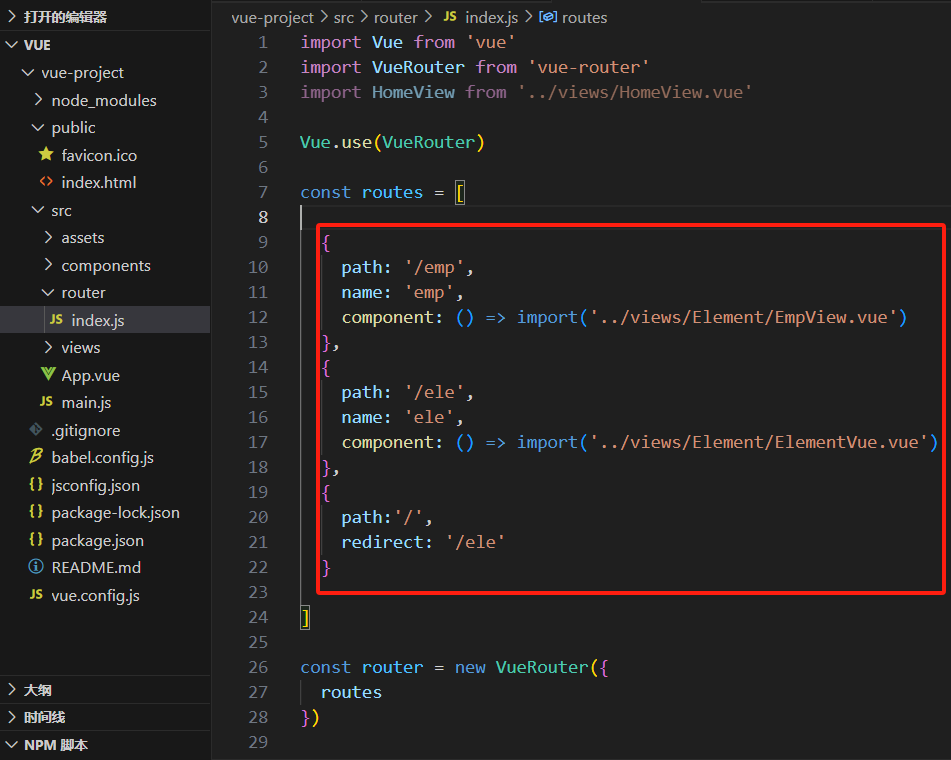
4.1 配置 VueRouter
接着配置两个文件的路径、名字等信息:
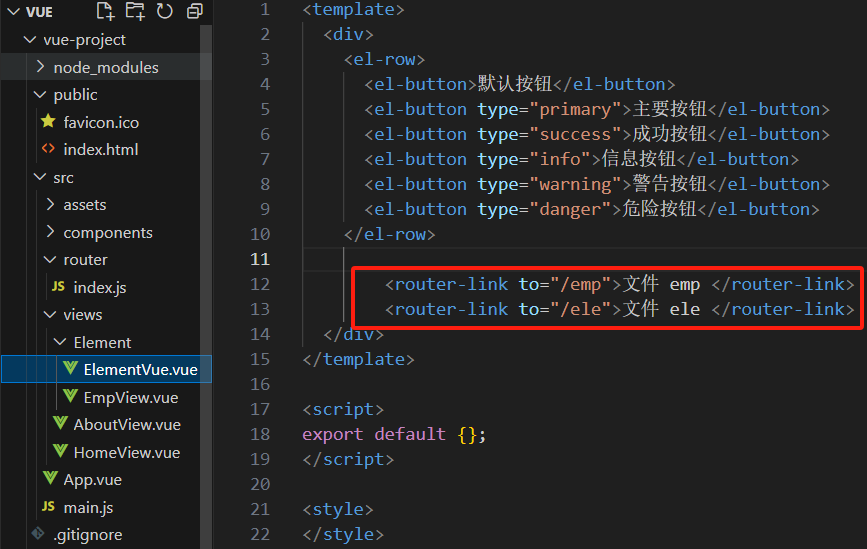
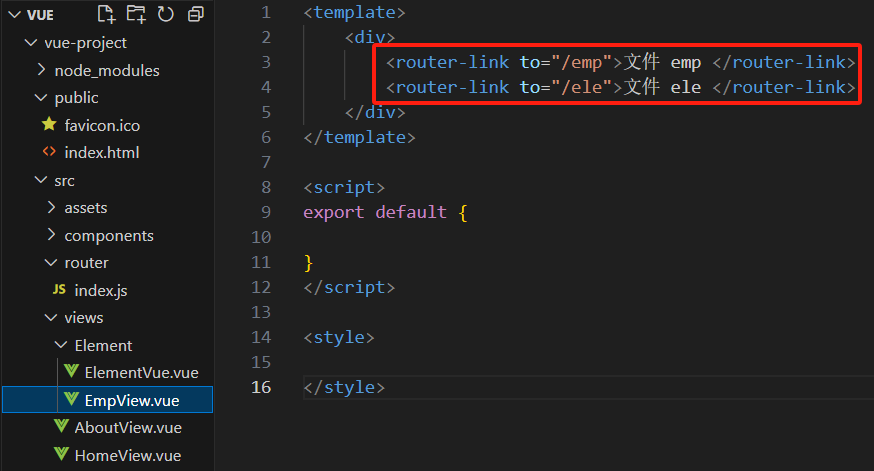
4.2 在每个文件中配置请求链接组件
<router-link to="">:请求链接组件
第一个文件:
第二个文件:
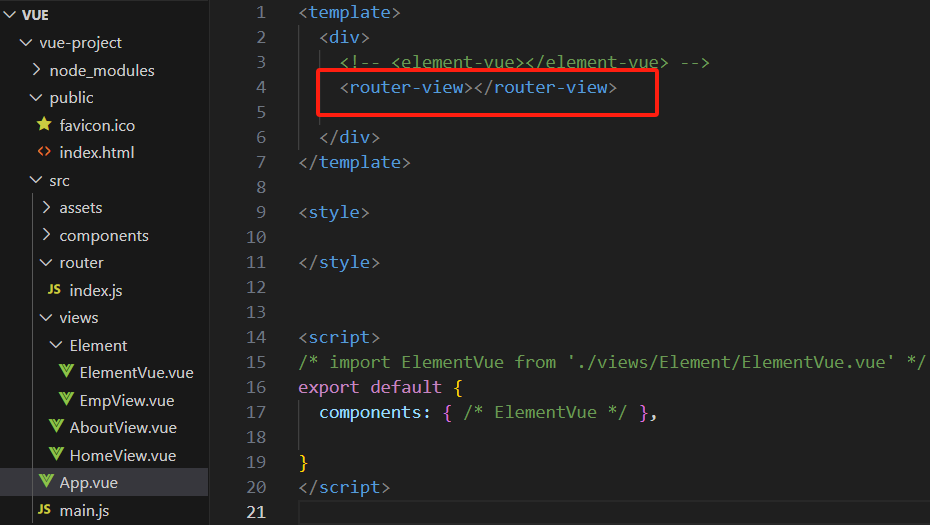
4.3 配置 App.vue 文件
将其设置为 <router-view>
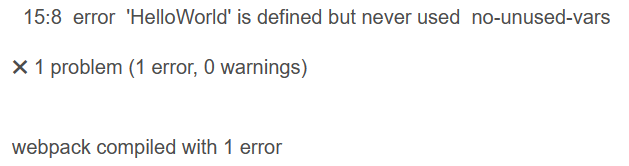
补充:在启动运行的时候,很有可能会报错以下的错误:
解决方案:
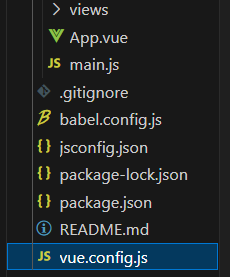
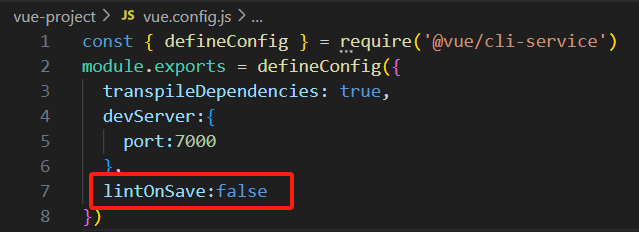
第一步:选择 vue.config,js 文件
第二步:添加以下代码(添加红方框中的代码即可)
最终的运行结果:
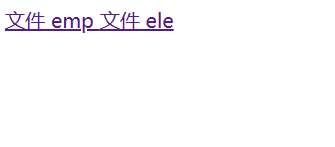
有两个超链接:一个是文件 emp ,另一个是文件 ele 。
当点击另一个文件时,会自动跳转到另一个文件:
5.0 打包部署
要对前端项目进行打包并部署,通常需要遵循以下步骤:
5.1 打包项目
运行打包命令,具体命令取决于你使用的前端构建工具。打包完成后,会生成一个用于部署的静态文件夹(通常是 dist 文件夹)。
演示:
接着会自动生成 dist 文件夹:
dist 文件夹下的文件: 这就是打包后的文件
5.2 部署
将打包好的文件可以部署在 Nginx 服务器上。
Nginx 是一款轻量级的 web 服务器/反向代理服务器及电子邮件代理服务器。其特点是占有内存少,并发能力强,在各大型互联网公司都有非常广泛的使用。
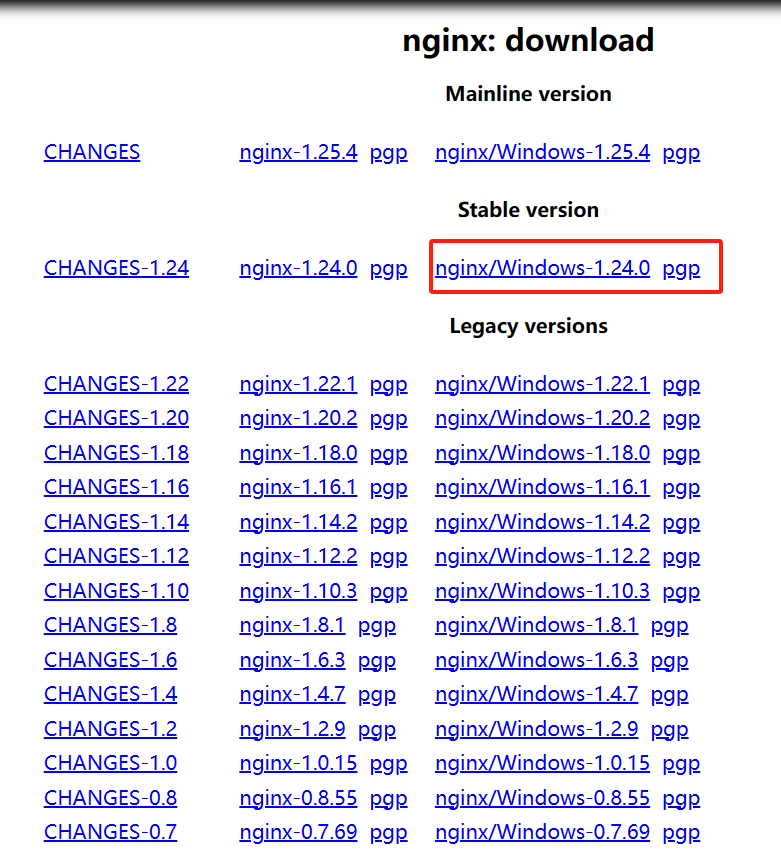
安装官网:nginx: download
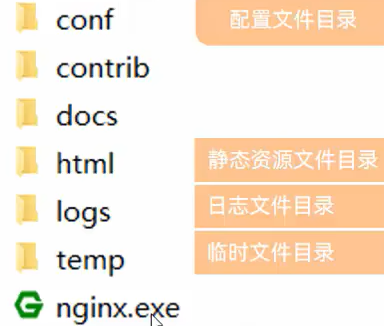
把打包好的文件放到 html 文件中,通过 nginx.exe 可执行程序运行起来。
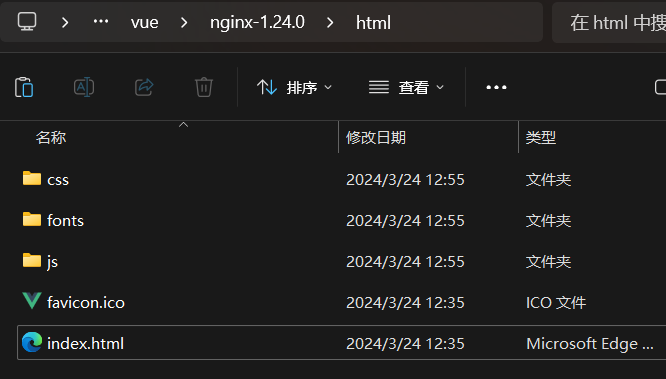
部署:将打包好的 dist 目录下的文件,复制到 nginx 安装目录的 html 目录下。
启动:双击 nginx 文件即可,Nginx 服务器默认占用 80 端口号。
打开浏览器,通过 localhost:80 就可以访问到所部署在 web 服务器上的前端工程。
5.3 注意事项
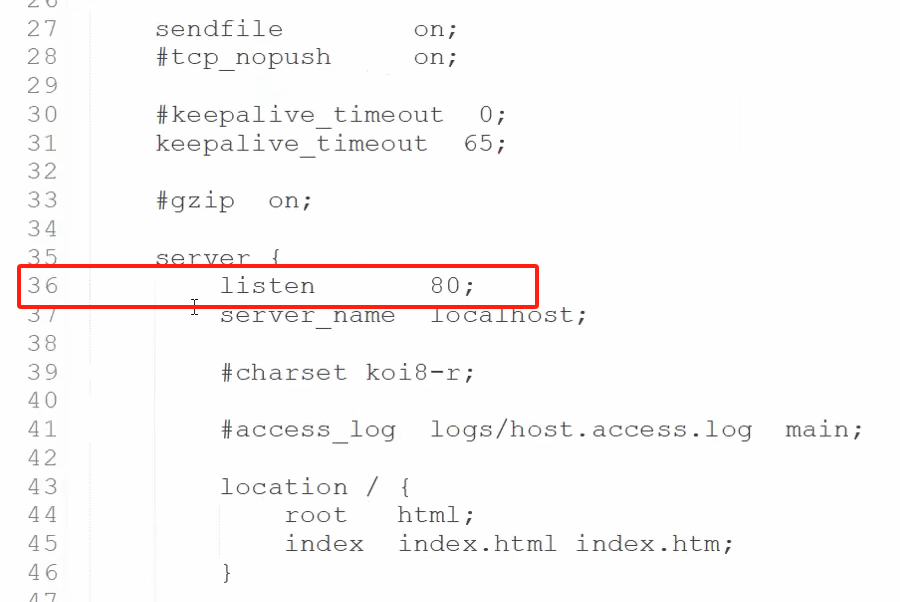
1】Nginx 默认占用 80 端口号,如果 80 端口号被占用,可以在 nginx.conf 中修改端口号。
如果 80 端口号被占用了,就可以通过该方式去修改默认的端口号了。
2】查找端口号的方法
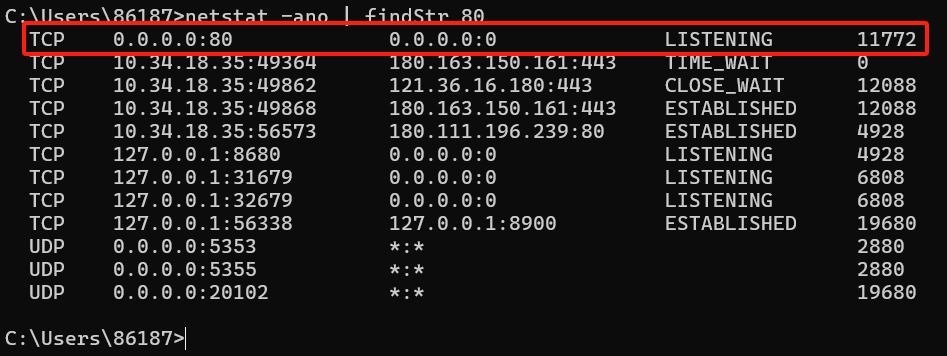
通过命令行执行以下指令,可以查看那个进程占用端口号,比如:
netstat -ano | findStr 80
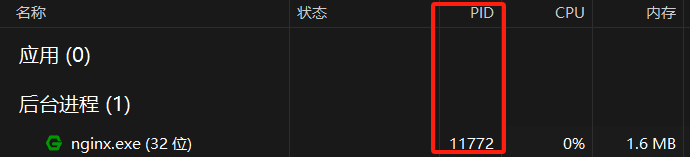
可以知道端口号 80 是被进程 PID 为:11772 进程占用,通过任务管理器来查看具体的进程。
正是 Nginx 占用,因为之前已经启动了该进程了,所以到目前为止由 Nginx 占用该端口号。