GeoAI 是人工智能 (AI) 与空间数据、科学和地理空间技术的集成,以增进对空间问题的理解和解决。GeoAI 包括应用传统人工智能技术,通过从结构化和非结构化数据中提取、分类和检测信息来生成空间数据。GeoAI 也是空间显式人工智能技术的使用,旨在通过分析空间数据来解决空间问题,包括检测模式、进行预测、时空预测等技术。

关键概念
以下术语将帮助您了解ArcGIS Pro中的 GeoAI 。
-
空间分析——通过一系列技术(从简单的叠加到高级空间统计和其他分析技术)检查空间数据中的位置、属性和关系的过程。
-
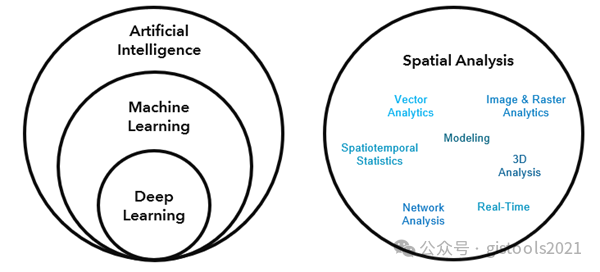
人工智能 (AI) - 机器(例如计算机)执行传统上需要人类智能的任务(例如感知、推理和学习)的能力。我们在日常生活中随处可见人工智能的应用——手机上的智能助手、社交媒体的推荐以及自动驾驶汽车和机器人。人工智能包括机器学习和深度学习。
-
机器学习 (ML) — AI 的一个子集,指的是一组技术,允许计算机在无需显式编程的情况下学习数据中的模式并获取知识。机器学习技术通常以统计方法或数据驱动算法的形式出现,用于解决分类、聚类和预测(例如回归/预测)问题。将 ML 视为实现 AI 的一种方法。
-
深度学习 (DL) — ML 的一个子集,使用人工神经网络形式的可训练和学习算法。这些网络的多层架构的灵感来自于人类大脑的运作方式——人类以嵌套的概念层次结构来学习和理解周围的世界。您可以将深度学习算法视为类似于人脑的功能,其中计算机通过将更简单的概念拼凑在一起来学习复杂的模式和概念。通过网络的不同层对原始输入数据进行分析,每个连续层都学习并捕获数据中更复杂、更具体的特征和模式的定义。

GeoAI 嵌入到整个 ArcGIS 中,涵盖各种地理处理和探索性分析工具。ArcGIS 中的机器学习算法用于分析空间数据,以执行聚类、预测(分类和回归)和时空预测。ArcGIS 中使用深度学习,利用像素分类和图像分割、检测对象和提取特征、对象跟踪、变化检测和图像模拟等技术和工具,从传感器数据(包括图像和点云)生成地理空间信息。深度学习还用于使用各种自然语言处理 (NLP) 技术从非结构化文本生成地理空间数据。深度学习还可以用于分析空间数据以做出预测和预测。然而,我们许多最具挑战性的问题需要将 GeoAI 和其他强大的空间分析技术结合起来,以理解并有效解决这些挑战。

解决问题
GeoAI 可以在广泛应用领域的空间问题解决中发挥关键作用。
GeoAI 的一个重要方面是通过从结构化和非结构化数据中提取、分类和检测信息,将传统人工智能技术应用于生成空间数据。这些数据包括表格数据、遥感数据(包括栅格、图像、激光雷达点云、视频等),甚至文本数据。这种空间数据生成包括诸如查找和编目图像中的对象、从激光雷达创建 3D 数据或从非结构化文本中提取位置信息以进行后续地理编码等应用。ArcGIS 还包含一组预训练的深度学习模型,可减少训练过程中一些最耗时和资源密集的方面。使用深度学习来自动化这些以前繁琐的空间数据提取和创建过程在许多工作流程中都很有价值,并且可以节省大量时间和资源。这些空间数据还可以成为下游工作流程的宝贵输入,适用于从空间数据管理到模式和关系的高级空间分析等各个方面。
查看用于自动从图像中提取特征的深度学习示例
GeoAI 的另一个关键方面是应用机器学习和深度学习技术(包括空间显式统计和机器学习技术)来分析空间数据,以实现检测空间模式、进行预测和时空预报等应用。将新兴机器学习和深度学习工具与空间数据结合使用,为从业者提供了探索困难问题空间的新选择。对空间数据使用机器学习方法,以及将地理的某些方面(位置、形状、邻近度等)直接纳入算法的空间显式模型,不仅可以使模型更加高效,而且通常可以提高模型的效率。更准确、更能代表我们要建模的现实。这些技术可用于根据有意义的空间模式分配资源,发现空间和时间的趋势和异常,并将空间关系纳入预测和预报中。
查看应用于空间数据的机器学习方法的示例
最终,GeoAI 概念被用于最适合深思熟虑的分析师和数据科学家手中的工具中。与其他工具一样,分析师在向决策者提供信息产品时必须对问题有透彻的了解,有迭代和完善分析的动力,并且过程透明。GeoAI 的使用并没有改变这些原则,事实上,认真分析的需要比以往任何时候都更加重要。ArcGIS Pro提供了强大的体验来运行 GeoAI 工具、评估其结果以及有效且负责任地与利益相关者进行沟通。