把一些逻辑写在单独的ts文件里,vue文件使用的时候引入即可
计算属性
1、方法1:return计算属性
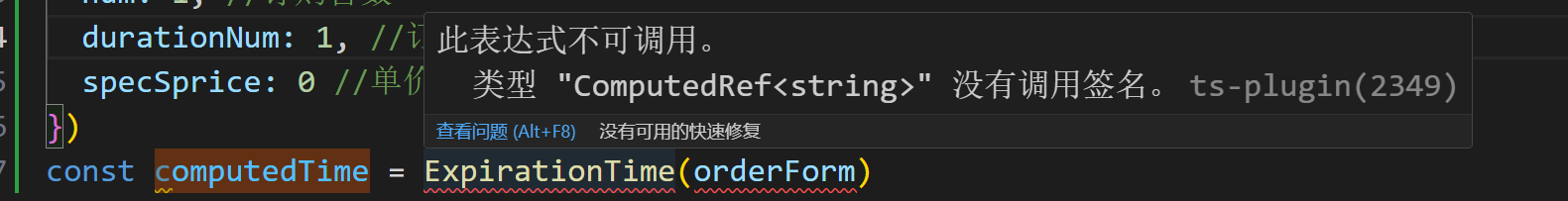
直接写出去的话,使用时报错
ExpirationTime是一个计算属性,若直接在html上使用{{ExpirationTime(orderForm)}}报错
查阅资料显示:在
setup函数中,调用createExpirationTime函数,并将orderForm作为参数传递。然后返回这个计算属性,以便在模板中使用。若
setup声明在<script>标签内部。在这种情况下,你不需要显式地调用setup函数,而是可以直接定义响应式状态和计算属性
但是还是报错!!!!

最终代码
/*** 定义计算属性 计算续订之后的时间*/
import { computed } from 'vue'
import moment from 'moment'
import { orderTypeEnum } from '@/components/option.js'
export default function ExpirationTime(form) {return computed(() => {const date = moment(new Date())//如果存在时间,而且是包月计费if (form.duration && form.feeType == orderTypeEnum.MONTH) {//使用moment库的add方法return date.add(Number(form.duration), 'month').format('YYYY-MM-DD HH:mm:ss')//如果存在时间,而且是包年计费} else if (form.duration && form.feeType == orderTypeEnum.YEAR) {//使用moment库的add方法return date.add(Number(form.duration), 'year').format('YYYY-MM-DD HH:mm:ss')} else {return ''}})
}需要return一个计算属性,这样在html中可以直接调用
2、方法二:将变量写在自定义hook里面
export default function aboutForm() {// 表单数据const orderForm = reactive({feeType: ''regionAndZone:''})/*** 计算属性计算到期时间*/const ExpirationTime = computed(() => {const date = moment(new Date())//如果存在时间,而且是包月计费if (orderForm.duration && orderForm.feeType == orderTypeEnum.MONTH) {//使用moment库的add方法return date.add(Number(orderForm.duration), 'month').format('YYYY-MM-DD HH:mm:ss')//如果存在时间,而且是包年计费} else if (orderForm.duration && orderForm.feeType == orderTypeEnum.YEAR) {//使用moment库的add方法return date.add(Number(orderForm.duration), 'year').format('YYYY-MM-DD HH:mm:ss')} else {return ''}})return {orderForm,ExpirationTime,}
}
vue文件里引入
import aboutForm from './hooks/aboutForm.ts'
const {orderForm, ExpirationTime} = aboutForm()orderForm是全局变量,vue文件的其他函数也用到了这个变量。
全局变量是可以写在自定义hook里面的!!!