系列文章目录
- [套路] el-table 多选属性实现单选效果
- [套路] 基于服务内存实现的中文拼音混合查询
- [套路] Bypass滑块验证码
目录
- 系列文章目录
- 前言
- 一、实现
- 1.1 场景
- 1.2 Window对象简介
- 1.3 引入WangEditor
- 1.4 页面配置
前言
公司使用freemarker的老旧SpringBootWeb后台项目, 前两年通过浏览器引入js的方式使用Vue简单升级了下, 方便迭代功能. 近期一个很简单的功能需要使用富文本编辑器, 但发现项目中已有编辑器js没有用例, 并且十分老旧, 故尝试引入WangEditor. 查阅其文档过程中, 发现要么是单纯使用WangEditor的javaScript环境集成, 要么是通过正式Vue结构项目, 使用npm引入依赖的方式集成, 对于我面临的这种“混搭”场景还真找不到介绍的.
由于项目场景特殊, 查了查, 查到有且仅有一篇还需要花¥才能看的博客提到了如何解决, 我穷b看不起看不起. 写几年后端, 前端一直是能用就行的水平, 查到那篇博客时我还以为是个很难的问题, 以至于都要知识付费了. 自己东查西查研究了下, 很简单就解决了.
以下仅针对浏览器引入的方式, Vue页面使用WangEditor的场景做说明, 类似插件也可以通过尝试类似思路去使用. 写前端水平有限, CR别太狠哈 😃
[套路]系列意在提供一个功能基本实现套路的系列文档, 查就完了.
一、实现
1.1 场景
通过浏览器引入并使用Vue
<script src="/vue/babel.min.js"></script>
<script src="/vue/vue.js"></script>
<script src="/vue/vue-resource.min.js"></script>
<script src="/vue/index.js"></script>
<script type="text/babel">let vm = new Vue({});
</script>
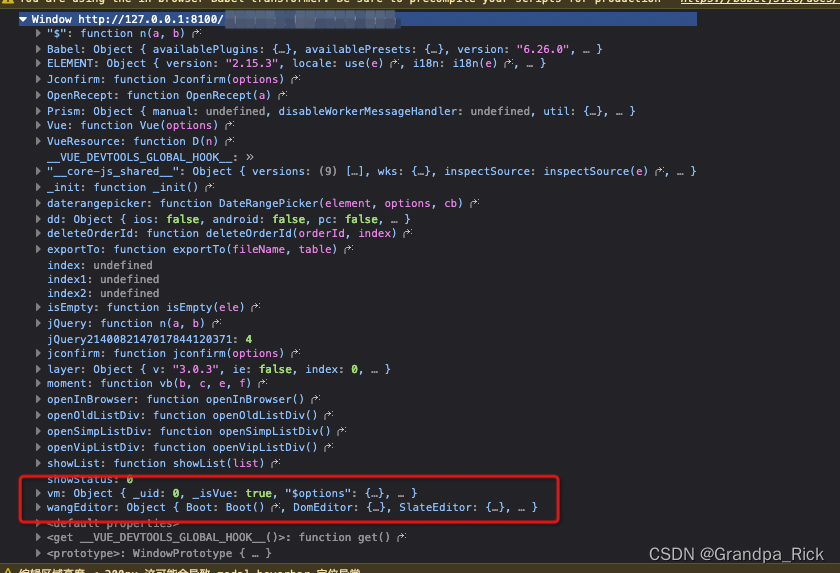
1.2 Window对象简介
没怎么写过前端的可以简单看下
浏览器对象模型 (BOM)
浏览器对象模型(Browser Object Model (BOM))尚无正式标准。
由于现代浏览器已经(几乎)实现了 JavaScript 交互性方面的相同方法和属性,因此常被认为是 BOM 的方法和属性。
Window 对象
所有浏览器都支持 window 对象。它表示浏览器窗口。
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。
全局函数是 window 对象的方法。
甚至 HTML DOM 的 document 也是 window 对象的属性之一
1.3 引入WangEditor
是否需要下载到本地引入看各自实际需求, 我这就偷个懒
- 引入WangEditor的js和css
- 引入组件渲染的div, 这段和官方文档一样操作
- 文档中JS方式使用 window.获取到编辑器对象
const { createEditor, createToolbar } = window.wangEditor
基本页面结构
<header>
<link href="https://unpkg.com/@wangeditor/editor@latest/dist/css/style.css" rel="stylesheet">
</header>
<body>
<div id="data-form"><!--省略其他不相关的代码--><div id="editor—wrapper"><div id="toolbar-container"><!-- 工具栏 --></div><div id="editor-container" @click="editorAreaClicked"><!-- 编辑器 --></div></div><!--省略其他不相关的代码-->
</div>
<script src="https://unpkg.com/@wangeditor/editor@latest/dist/index.js"></script>
<script src="/vue/babel.min.js"></script>
<script src="/vue/vue.js"></script>
<script src="/vue/vue-resource.min.js"></script>
<script src="/vue/index.js"></script>
<script type="text/babel">let vm = new Vue({// 配置稍后说明});
</script>
</body>
<style type="text/css">
#editor—wrapper {border: 1px solid #ccc;z-index: 100; /* 按需定义 */
}#toolbar-container {border-bottom: 1px solid #ccc;
}#editor-container {/*height: 500px;*/min-height: 500px;background-color: #fff;
}
</style>
1.4 页面配置
1.3 可见WangEditor对象是通过window对象获取的, 巧了么这不是, Vue对象也是window对象的一个成员变量.

JavaScript
以下示例中仅对 链接, 上传图片作出配置, 并去除了视频相关的菜单
- editor toolbar对象不能配置在data块中, 本身这俩对象也不是需要动态数据绑定的. 直接作为自定义option元素配置即可
- window对象可以通过data块配置获取, 从而获取到wangEditor对象.
其余的配置功能使用逻辑即可完全参考官方文档
let vm = new Vue({el: '#data-form',editor: null, // this.$options.editor 获取toolbar: null, // this.$options.toolbar 获取data() {return {window: window, // 这样就可以在Vue环境下获取到window对象了richContent: null,editorConfig: {pasteIgnoreImg: true,showLinkImg: false,placeholder: '请输入迭代描述内容...',MENU_CONF: [],},toolbarConfig: {// 不提供上传视频功能excludeKeys: ['insertVideo', 'uploadVideo', 'group-video']},}},methods: {init() {this.preInitRichEditor();this.initRichEditor();},preInitRichEditor() {let that = this;this.editorConfig.onChange = (editor) => {// 这样就可以通过编辑器的事件给data里的数据绑定值that.richContent = editor.getHtml();}this.editorConfig.customPaste = (editor, clipboardEvent) => {const html = clipboardEvent.clipboardData.getData('text/html') // 获取粘贴的 htmlconst text = clipboardEvent.clipboardData.getData('text/plain') // 获取粘贴的纯文本if (html) {editor.setHtml(html)}if (text) {editor.insertText(text)}if (html || text || image) {return false;}// 继续执行默认的粘贴行为return true}// 自定义上传文件配置好后, 用户粘贴图片时会自动调用上传, 无需对图片做额外的自定义粘贴处理this.editorConfig.MENU_CONF['uploadImage'] = {server: '/file/v2/upload',fieldName: 'files',maxFileSize: 5 * 1024 * 1024,maxNumberOfFiles: 20,timeout: 5 * 1000,withCredentials: true,meta: {type: '4',},headers: {Accept: 'application/json',},allowedFileTypes: ['image/*'],onBeforeUpload: (file) => {console.log("before image upload", file);return file;},onProgress: (progress) => {// progress 是 0-100 的数字console.log('progress', progress)},onSuccess: (file, res) => {console.log("on uploading images succeed", file, res)},onFailed: (file, res) => {console.log("on uploading images failed", file, res)},onError: (file, err, res) => {console.log("on uploading images errors ocurred", file, err, res)that.alertUser(false, '文件上传失败', file.name + '上传失败');},customInsert: (res, insertFn) => {console.log("customInsert", res);// 从 res 中找到 url alt href ,然后插入图片insertFn(res.data[0], '', '');},}const checkLink = (url) => {if (!url) {return}if (url.indexOf('http') !== 0) {return '链接必须以 http/https 开头'}return true};const parseLink = (url) => {if (url.indexOf('http') !== 0) {return `http://` + url}return url};this.editorConfig.MENU_CONF['insertLink'] = {checkLink: checkLink,parseLinkUrl: parseLink,}this.editorConfig.MENU_CONF['editLink'] = {checkLink: checkLink, // 也支持 async 函数parseLinkUrl: parseLink, // 也支持 async 函数}},initRichEditor() {const E = this.window.wangEditor;this.$options.editor = E.createEditor({selector: '#editor-container',html: '<p></br></p>',config: this.editorConfig,mode: 'default', // or 'simple' or default})this.$options.editor.focus(true);let editor = this.$options.editorthis.$options.toolbar = E.createToolbar({editor,selector: '#toolbar-container',config: this.toolbarConfig,mode: 'default', // or 'simple'})},}
});