目录
- 实现“我的风采”页面
- 要求
- 理论
- 代码
- 生成apk文件
实现“我的风采”页面
要求
要求利用’java框架的边框布局实现“找的风采
”页而,其中中间为你的生活照,左右和下面为按钮,上面为标签

理论
Java GUI编程是Java程序设计的重要组成部分,它通过使用图形用户界面(GUI)提供给用户一个可视化的环境,使用户能够更轻松地操作软件。GUI编程中使用边框布局、按钮、标签等GUI组件,可以让用户更好地操作软件,下面将对Java GUI编程中边框布局、按钮、标签等组件进行详细介绍。
代码
ContentFragment中代码如下:
package com.example.y;
import android.content.Context;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;public class ContentFragment extends Fragment {private TextView mTxtTitle;private TextView mTxtContent;private String TAG="";@Nullable@Overridepublic View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState){View view = inflater.inflate(R.layout.fragment_content, container, false);initView(view);TAG=getClass().toString();Log.d(TAG, "onCreateView: ");return view;}@Overridepublic void onAttach(Context context) {super.onAttach(context);Log.d(TAG, "onAttach: ");}@Overridepublic void onCreate(@Nullable Bundle savedInstanceState) {super.onCreate(savedInstanceState);Log.d(TAG, "onCreate: ");}@Overridepublic void onActivityCreated(@Nullable Bundle savedInstanceState) {super.onActivityCreated(savedInstanceState);Log.d(TAG, "onActivityCreated: ");}@Overridepublic void onStart() {super.onStart();Log.d(TAG, "onStart: ");}@Overridepublic void onResume() {super.onResume();Log.d(TAG, "onResume: ");}@Overridepublic void onPause() {super.onPause();Log.d(TAG, "onPause: ");}@Overridepublic void onStop() {super.onStop();Log.d(TAG, "onStop: ");}@Overridepublic void onDestroyView() {super.onDestroyView();Log.d(TAG, "onDestroyView: ");}@Overridepublic void onDestroy() {super.onDestroy();Log.d(TAG, "onDestroy: ");}@Overridepublic void onDetach() {super.onDetach();Log.d(TAG, "onDetach: ");}private void initView(View view) {mTxtTitle = (TextView) view.findViewById(R.id.txt_title);mTxtContent = (TextView) view.findViewById(R.id.txt_content);}public void setData(String strTitle,String strContent){mTxtTitle.setText(strTitle);mTxtContent.setText(strContent);}TitleFragment的代码部分:
package com.example.y;
import android.content.Context;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;public class TitleFragment extends Fragment implements View.OnClickListener {private Button mBtnFrag1;private Button mBtnFrag2;private Button mBtnFrag3;private Button mBtnFrag4;private String[] strTitle ={"春天","夏天","秋天","冬天"};private String[] strContent ={" 春天,农民伯伯在田野里播下了希望的种子,微风用手轻轻地抚摸着秧苗的嫩芽,帮助它们苗壮成长,希望它们快快长大。" + "\n"," 夏天,太阳公公热情似火,热风也成了它的伙伴,让人们汗流浃背,小狗被热风吹得直吐舌头,鸟儿一直扑扇着翅膀降温,蝉儿也不停地叫着'知了,知了'" + "\n"," 秋天,金风把小麦吹成金色的,远看,麦田里一片金黄,像是金黄色的海洋. " + "\n"," 冬天,寒风带着雪花来到人间,风雪交加的时候,人们都躲在屋子里不敢出门." + "\n"};private String TAG = "";@Nullable@Overridepublic View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {View view =inflater.inflate(R.layout.fragment_title, container, false);initView(view);TAG = getClass().toString();Log.d(TAG, "onCreateView: ");return view;}@Overridepublic void onAttach(Context context) {super.onAttach(context);Log.d(TAG, "onAttach: ");}@Overridepublic void onCreate(@Nullable Bundle savedInstanceState) {super.onCreate(savedInstanceState);Log.d(TAG, "onCreate: ");}@Overridepublic void onStart() {super.onStart();Log.d(TAG, "onStart: ");}@Overridepublic void onResume() {super.onResume();Log.d(TAG, "onResume: ");}@Overridepublic void onPause() {super.onPause();Log.d(TAG, "onPause: ");}@Overridepublic void onStop() {super.onStop();Log.d(TAG, "onStop: ");}@Overridepublic void onDestroyView() {super.onDestroyView();Log.d(TAG, "onDestroyView: ");}@Overridepublic void onDestroy() {super.onDestroy();Log.d(TAG, "onDestroy: ");}@Overridepublic void onDetach() {super.onDetach();Log.d(TAG, "onDetach: ");}private void initView(View view) {mBtnFrag1 = (Button) view.findViewById(R.id.btn_frag1);mBtnFrag2 = (Button) view.findViewById(R.id.btn_frag2);mBtnFrag3 = (Button) view.findViewById(R.id.btn_frag3);mBtnFrag4 = (Button) view.findViewById(R.id.btn_frag4);mBtnFrag1.setOnClickListener(this);mBtnFrag2.setOnClickListener(this);mBtnFrag3.setOnClickListener(this);mBtnFrag4.setOnClickListener(this);}@Overridepublic void onClick(View v) {switch (v.getId()) {case R.id.btn_frag1:setContent(strTitle[0], strContent[0]);break;case R.id.btn_frag2:setContent(strTitle[1], strContent[1]);break;case R.id.btn_frag3:setContent(strTitle[2], strContent[2]);break;case R.id.btn_frag4:setContent(strTitle[3], strContent[3]);break;}}private void setContent(String strTitle, String strContent) {ContentFragment mContentFragment = (ContentFragment) getActivity().getSupportFragmentManager().findFragmentById(R.id.fragment_content);mContentFragment.setData(strTitle, strContent);}
}fragment组件,页面的显示部分就在这里,代码如下所示:
package com.example.y;import android.content.pm.ActivityInfo;
import android.os.Bundle;
import android.util.Log;import androidx.appcompat.app.AppCompatActivity;public class MainActivity extends AppCompatActivity {private String TAG="";@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);TAG=getClass().toString();Log.d(TAG, "onCreate: ");}@Overrideprotected void onStart() {super.onStart();Log.d(TAG, "onStart: ");}@Overrideprotected void onResume() {/*** 设置为竖屏*/if (getRequestedOrientation() == ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE){setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE);}super.onResume();Log.d(TAG, "onResume: ");}@Overrideprotected void onPause() {super.onPause();Log.d(TAG, "onPause: ");}@Overrideprotected void onStop() {super.onStop();Log.d(TAG, "onStop: ");}@Overrideprotected void onDestroy() {super.onDestroy();Log.d(TAG, "onDestroy: ");}@Overrideprotected void onRestart() {super.onRestart();Log.d(TAG, "onRestart: ");}
}生成apk文件
代码,布局等设计完成后就可以打包并运行这个软件了,而且可以打包为release发行版本,安装到手机上,步骤如下:
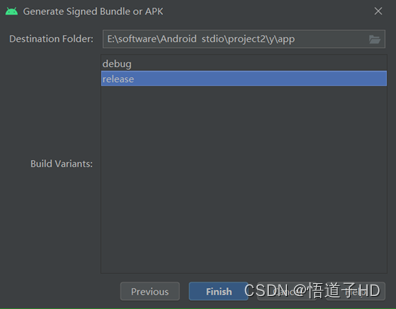
- (一) 设置build
在build构建里面点击generate signed bundle or apk,选择apk后并设置相关内容,最后选择release并点击完成。

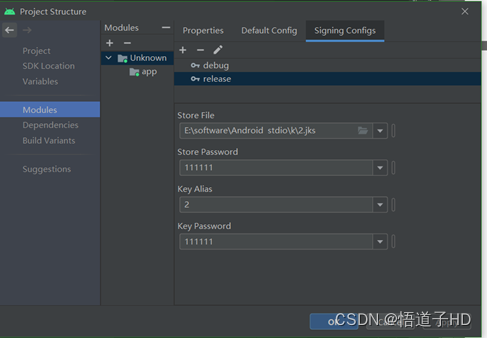
- (二) 设置project structure
在file中找到project structure并点击,选择modules在其中的signing configs中添加release密钥,并在default config中选择应用,在build variants中也一样如此,如下图所示:

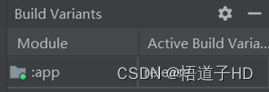
- (三) 设置build variants
Android studio中的Build variants的作用主要是用来打包不同版本app。这里我们需要将build variants中的活动创建改为release发行版本,如下:

设置完成后就打包成功了,可以在生成的apk文件目录下找到发行release版本的apk,可以直接安装到手机里面使用。
—————————————————————
以上就是今日博客的全部内容了
创作不易,若对您有帮助,可否点赞、关注一二呢,感谢支持.