此文档的目的是让前端和产品、服务端开发,相互之间形成一种默契。
比如一些通用设计,不需要产品去说明,我们默认怎么做。
以及,我们开发之间的默契。
期盼大家的补充
开发原则:
感谢各位开发大佬共建原则,以兼顾平衡效率、质量,保证了代码的健壮性,实现了易扩展、易维护的软件工程,确保了代码的生命周期long long time.
-
开发规范学习材料 参考链接
1.代码未动,思想先行
a. 避免代码过度设计,但编程思想需要考虑全面。强烈建议,在各位置引入 @todo机制,简单备注,未来可能出现也可能不出现,可能出现时,代码该如何改动。 -
测试驱动开发Tdd
不用具体实施vue-test jest的代码来写单侧用例,但必须用脑图规划单侧用例以驱动开发,为评估影响面和稳定性提供保证。
面向过程、面向对象
-
面向过程
面向过程就是分析出解决问题所需要的步骤,然后用函数把这些步骤一步一步实现,使用的时候再一个一个的依次调用就可以了。
总结:按照步骤编程 (函数和变量) -
面向对象
面向对象是把事务分解成为一个个对象,然后由对象之间分工与合作。
总结:将需求分析出一个一个的对象,然后在分析出对象中的属性和方法,最后按照步骤编程(方法和属性) -
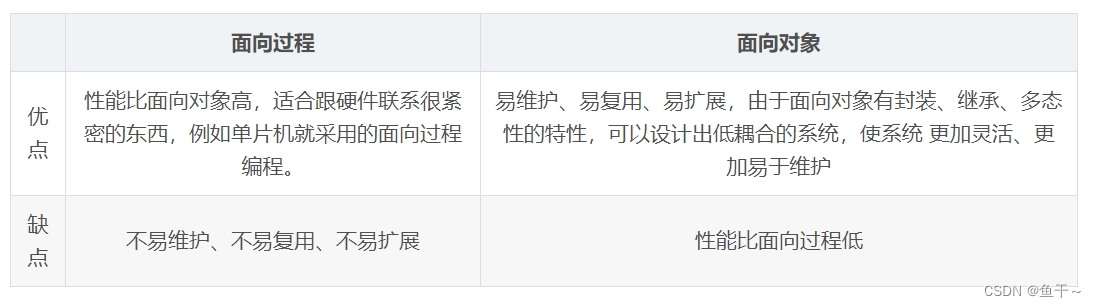
面向过程与面向对象对比

-
应用场景
前端更偏向使用面向过程。后端更偏向使用面向对象。
前端的业务,往往是一个过程流,更偏向使用面向过程!
面向对象思想,在前端的应用领域,多是开发实现复杂的工具类,和库。同时组件化思想也和面向对象思想有异曲同工之妙,面向组件化开发。
css
- CSS 属性很多,难记
- CSS 属性之间互相影响,难以完全掌握
- 写出的CSS 代码臃肿、难维护、难复用
- 业务和ui设计变动频繁,极容易越写越乱。
css原则:
-
注意抽离全局样式,尤其是在写css之前,开发者必须先关注全局样式设计,再自己写。(日常开发中,太多开发者各自写各自的,随着业务变动的增长,css中开始逐渐重置着样式相互覆盖,相互提示权重的混乱想象,直到最后难以维护(这里的难以维护,是值,整体网站ui的一致性被破坏。该了一个地方的字体,发现另外一个地方的字体大小不一致了。例如表格的鉴于,同一个网站,两个表格的样式能有细微的差别,这种差别不应该存在的!)
-
样式的层级嵌套过深,书写顺序随意,不尊重盒模型,导致渲染性能逐渐增加。
为什么很少关注css优化?
浏览器的渲染能力太强大,业务不复杂,觉得不管怎样都能修改和维护。所以就不关注,从而导致实际项目中,经常出现样式不一致的问题,也都是针对性改改就过去了。
在业务复杂,一个产品支持多个业务,或者开发组件库。css的管理和开发规范,还是要重视的。
共建
举例说明:
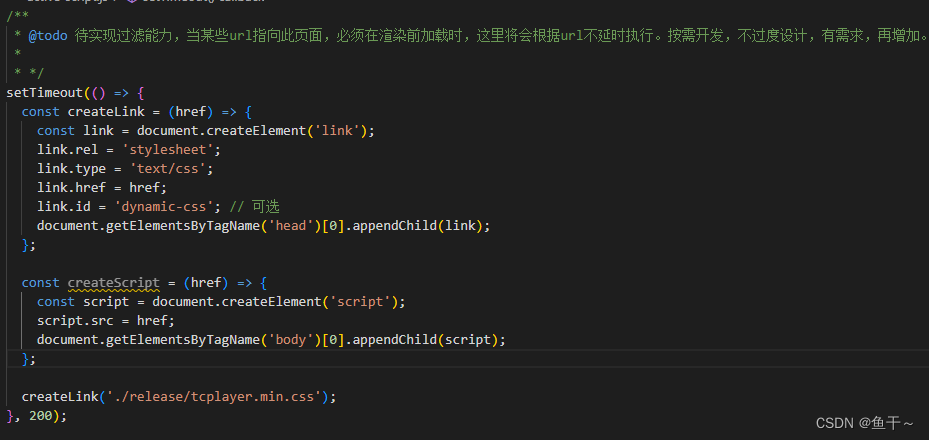
例如在下图的需求中,我们通过CDN方式引入了外部sdk(不支持npm引入),这种情况下考略到性能问题!
我们需要做一个延时加载,并且在用户空窗期预加载。
但在未来存在的的某种场景下,这个动态资源是某个页面渲染的前置条件。考虑到这种情况,我们如果提前做了。就出现两种情况,未来压根没出现造成代码冗余,现在就开发,过度设计降低了当下的开发效率!
所以,我们需要考虑到这种情况。构建 @todo 注释,表明未来可能出现的情况,以及可能怎么做,需要怎么做。
放在最后,我们定期全局搜索,@todo 对整个项目,未来需要做可能做的事情,有个整体把控。在这种todo真正出现时,做到心中有数,而不是盲目乱拆代码。