目前 Vant 官方提供了 Vue 2 版本、Vue 3 版本和微信小程序版本,并由社区团队维护 React 版本和支付宝小程序版本。这样开发原生微信小程序的会方便很多。
官方网址:Vant Weapp - 轻量、可靠的小程序 UI 组件库
步骤一 通过 npm 安装
npm i @vant/weapp -S --production步骤二 修改 app.json
将 app.json 中的 "style": "v2" 去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
步骤三 修改 project.config.json
需要手动在 project.config.json 内添加如下配置,使开发者工具可以正确索引到 npm 依赖的位置。
{..."setting": {..."packNpmManually": true,"packNpmRelationList": [{"packageJsonPath": "./package.json","miniprogramNpmDistDir": "./miniprogram/"}]}
}
步骤四 构建 npm 包
打开微信开发者工具,点击 工具 -> 构建 npm,并勾选 使用 npm 模块 选项,构建完成后,即可引入组件。

可能存在的问题:

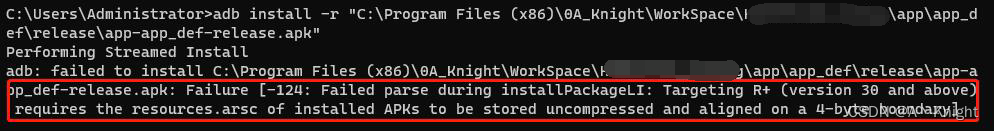
message:发生错误
Error: D:\ADagy\default\miniprogram\ 未找到
appid: wx24433b5f2d5f3e1a
openid: o6zAJsxdZsY0kyRUdjpKnfkgaf_Q
ideVersion: 1.06.2306020
osType: win32-x64
time: 2024-03-26 18:03:39
解决:
"miniprogramNpmDistDir": "./",改为./
使用
引入组件
按需引入
// 通过 npm 安装
// app.json
"usingComponents": {"van-button": "@vant/weapp/button/index"
}




![[HackMyVM]靶场Crossbow](https://img-blog.csdnimg.cn/direct/25827a67260046e886294dc1684a1748.png)