一,业务场景:
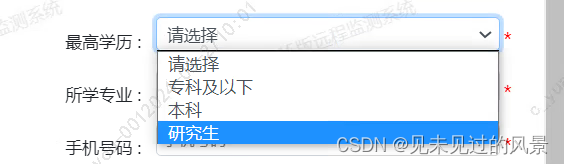
一个人员信息管理页面,原来有个最高学历是文本输入框,可以随意填写,现在业务想改成下拉单选框进行规范化,在专科及以下、本科、研究生三个选项中选择;

二,需要解决问题
1,增加字典表配置,2,将前端文本输入改成下拉单选框 3,在编辑和查看详情时,原来的信息也要展示,但保存时原来的数据(不在专科及以下、本科、研究生三个选项中的)不保存
三,解决方案
1,在字典表添加最高学历枚举值
在SQL中,向字典表code_entry中插入三条数据的语句如下:
INSERT INTO code_entry (category, code, name)
VALUES ('最高学历', '01', '专科及以下'),('最高学历', '02', '本科'),('最高学历', '03', '研究生');
2,在后端对查询出来的学历信息进行处理,以适配前端下拉框展示
if(StringUtil.isNotBlank(info.getHighEducation)){//CodeEntryEO ceo = codeEntryService.findCodeEntryByNameAndCategory(info.getHighEducation);if(ceo == null){CodeEntry co =new CodeEntry();co.setCode("99");co.setName(info.getHighEducation());/*listEducation是查出来的最高学历配置信息,如果这个数据的最高学历不在字典表中,给这条数据一个code:99,并添加到配置list中*/listEducation.add(co);info.setHigtEducationCode("99");}
}
3,前端input输入框改成 从专科及以下、本科、研究生单选
如果选中的值为旧数据,提示请选择前三个学历信息
<div class="form-group"><label for="highestEducateSelect">最高学历</label><select class="form-control" id="highestEducateSelect" name="highestEducateSelect" required><option value="">请选择最高学历</option><c:forEach items="${listEducation}" var="education"><option value="${education.id}">${education.name}</option></c:forEach><!-- 假设这里有个非法的选项 --><option value="99">其他(无效选项)</option></select><div class="invalid-feedback d-none" id="highestEducationFeedback">请选择前三个学历信息</div>
</div><script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function () {$('#myForm').on('submit', function (event) {var selectedDegree = $('#highestEducateSelect').val();// 检查是否选择了无效选项(这里假定99代表无效选项)if (selectedDegree === '99') {event.preventDefault(); // 阻止表单提交// 获取当前的select元素var selectElement = $('#highestEducateSelect')[0];// 设置自定义验证错误信息并触发invalid事件selectElement.setCustomValidity('请选择前三个学历信息');selectElement.reportValidity(); // 触发验证并显示错误提示}});
});
</script>
上述代码为本人实际业务场景(隐藏业务信息后的代码)且测试通过上线,如果有什么疑问,可私信,定知无不言;