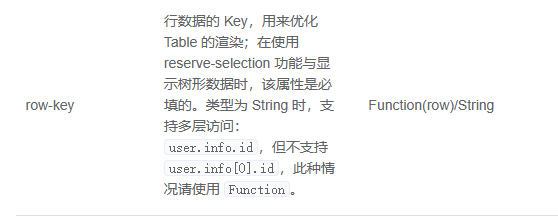
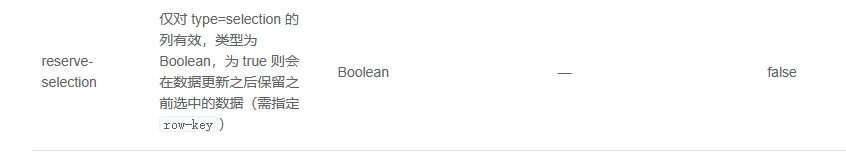
需求:点击A页面的某处,跳转到B页面并选中B页面表格的某一行(点击B页面的搜索后需要清空默认选择的状态) 环境:vue2、element的table,table允许多选 知识点:主要使用到table的这两属性::row-key=""和:reserve-selection="true和表格的toggleRowSelection方法,还有getList()的回调函数的使用就是getlList要有返回值,通知create里在getlis调取成功t后再做什么,不然渲染报错 代码
< el- table : header- cell- style= "{background:'#d0d0d0',color:'#000'}" ref= "reportmul" : data= "tableData" style= "width: 100%" height= "700" @selection- change= "handleSelectionChange" @row- click= "rowClick" : row- style= "rowStyle" : row- class - name= "rowClassName" : row- key= "getRowKeys" > < el- table- column type= "selection" align= "center" : reserve- selection= "true" > < / el- table- column>
< / el- table>
data ( ) { return { searchVal : '' , multipleSelection : [ ] , tableData : [ ] , } } ,
created ( ) { if ( this . $route. params. input) { this . searchVal = this . $route. params. inputawait this . getList ( ) . then ( res => { this . multipleSelection[ 0 ] = this . tableData[ 0 ] this . $refs. reportmul. toggleRowSelection ( this . tableData[ 0 ] , true ) } ) } this . getList ( ) } , methods : { getList ( obj= { } ) { return listgetpage ( xxx) . then ( res => { this . tableData = res. data. result} ) } , onSearch ( ) { this . getList ( { input : this . searchVal} ) . then ( ( ) => { this . multipleSelection = [ ] this . $refs. reportmul. clearSelection ( ) } ) } , }