继续上一章节,在创建了项目和关卡的基础上添加倾斜摄影
重新打开上次的项目和关卡
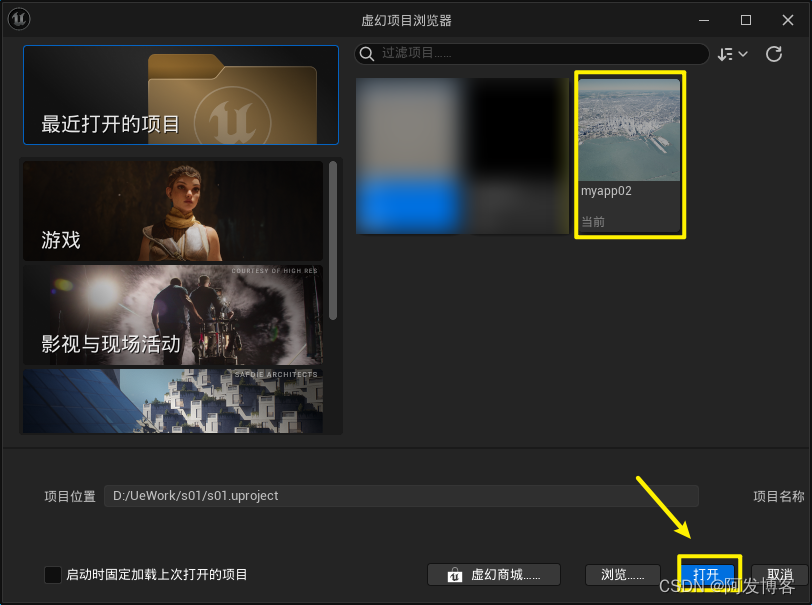
- 如果你已经关掉了上次的项目和关卡,可以重新打开ue,然后选择

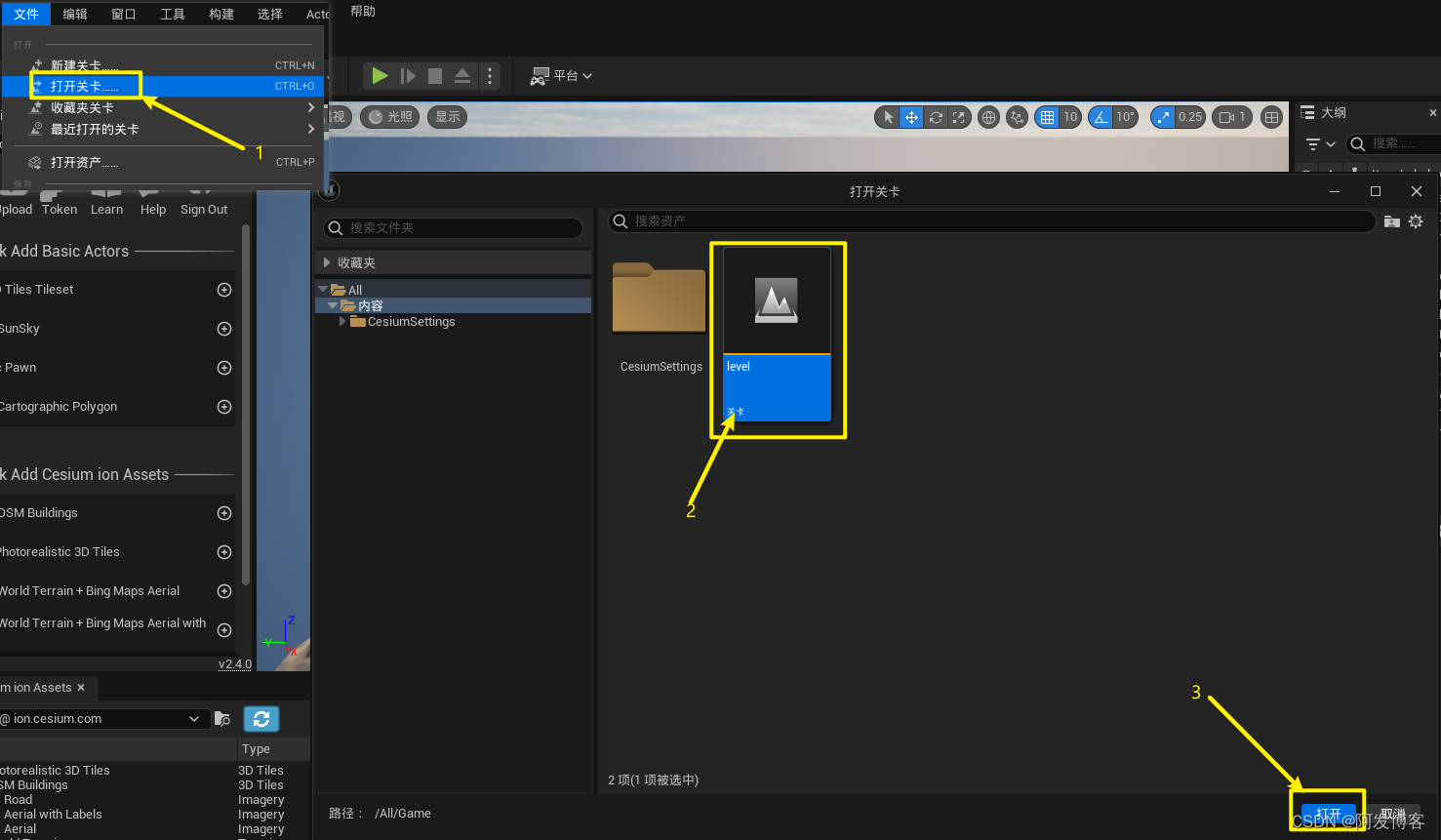
- 选择 文件-打开关卡,在弹出的窗口中,选择 上次的关卡,并点击打开即可

添加Cesium ion中的墨尔本的倾斜摄影数据
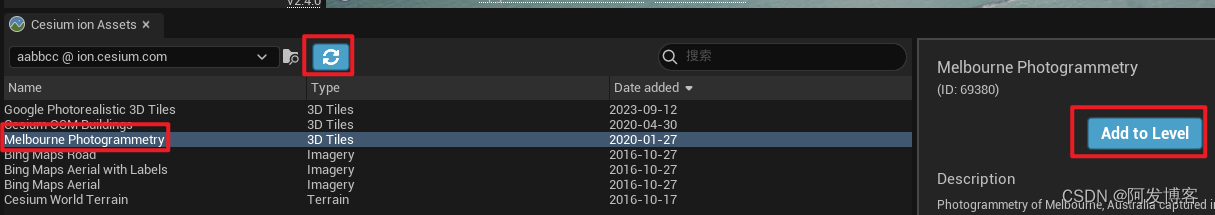
- 找到Cesium Ion Assets窗口,默认应该是隐藏的,可以从 窗口-Cesium Ion Assets打开

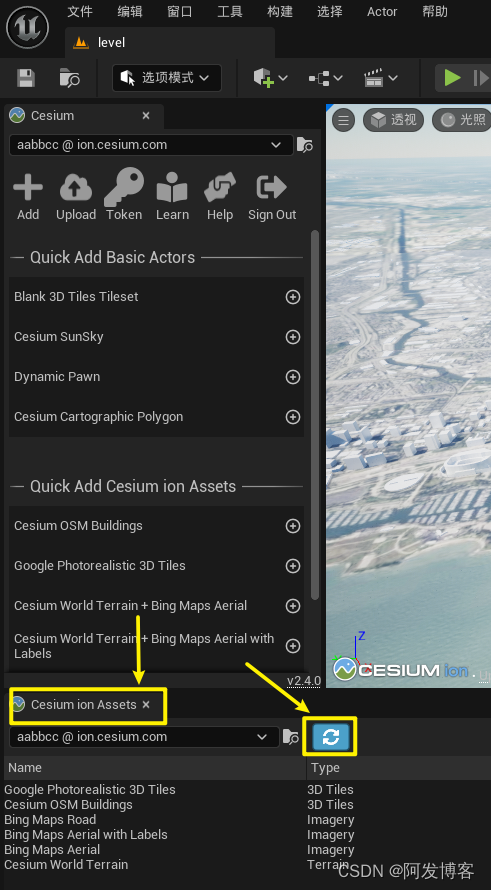
- 如果已经打开,那么可以在UE窗口的底部找到它,并点击刷新

- 从上图看出,目前并没有墨尔本的数据,需要去Cesium Ion 加载
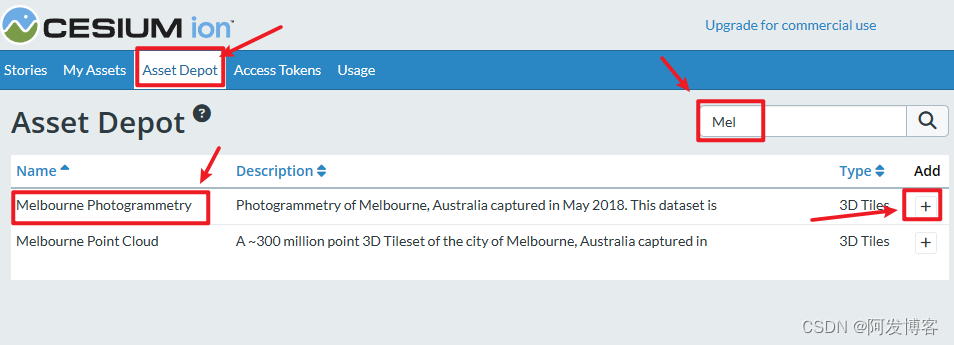
- 浏览器打开 https://ion.cesium.com/,点击 Asset Depot 然后搜索关键词,可以看到墨尔本的数据,点击右侧的加号即可

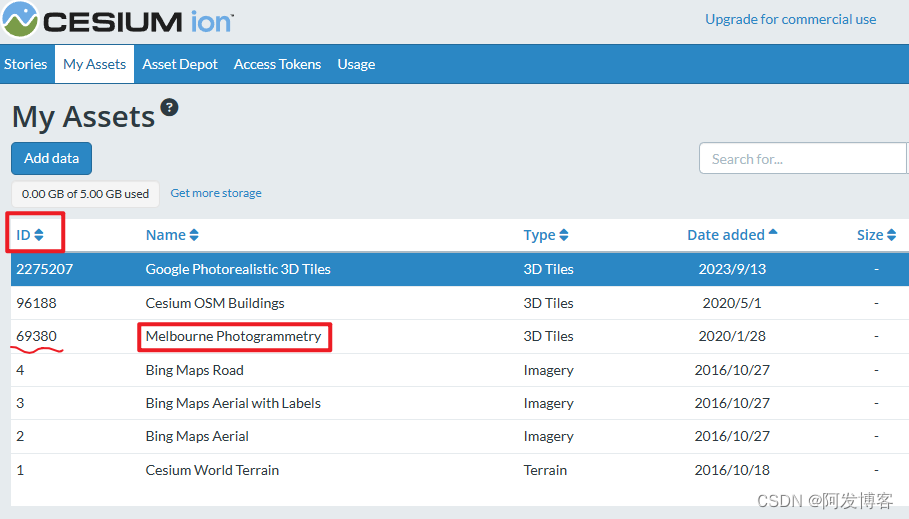
- 然后点击 My Assets ,可以看到已经添加到自己的 资产中了

- 切换到UE页面,点击Cesium ion Assets的刷新按钮,就能看到墨尔本的数据了
- 然后点击选中它,右侧会有一个 Add to Level的按钮,点击添加到关卡

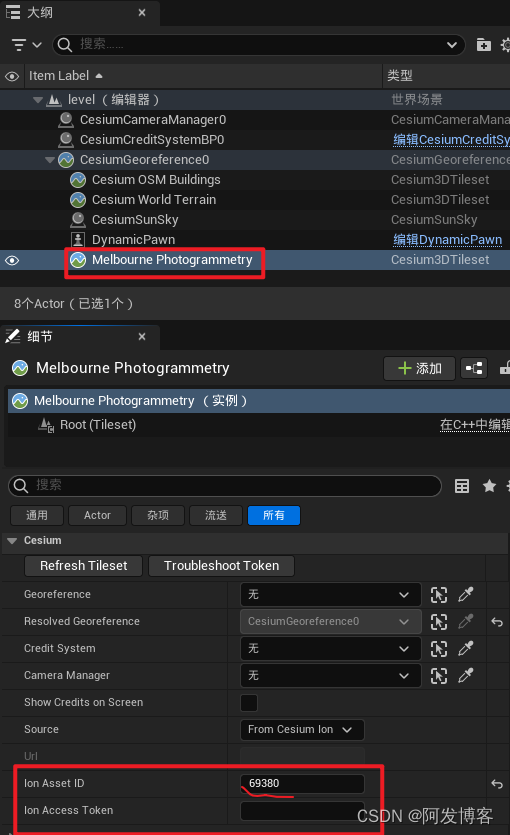
- 大纲中已经有了数据,点击选中,看到 Cesium标签页中,的Url部分,这里有个ID 与网页中的ID是一致的,下面的Token无需关注,这里会用默认的Token


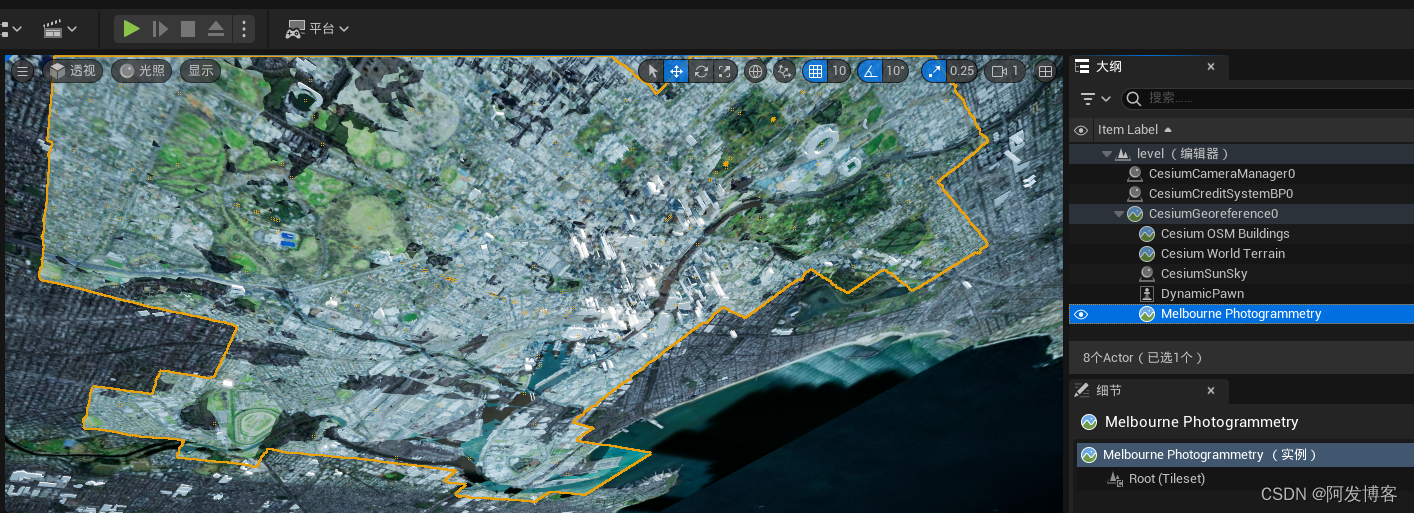
- 双击 大纲中的墨尔本数据,可以看到场景定位过去了,不过此时墨尔本是翻转着的

设置墨尔本为场景中心
-
上面的情况是因为坐标系没有对齐导致,在UE的视角中,Camera会维持Z轴向上的角度,而在地理坐标系中,哪个方向是否向上,在于你在地球的那个位置上
-
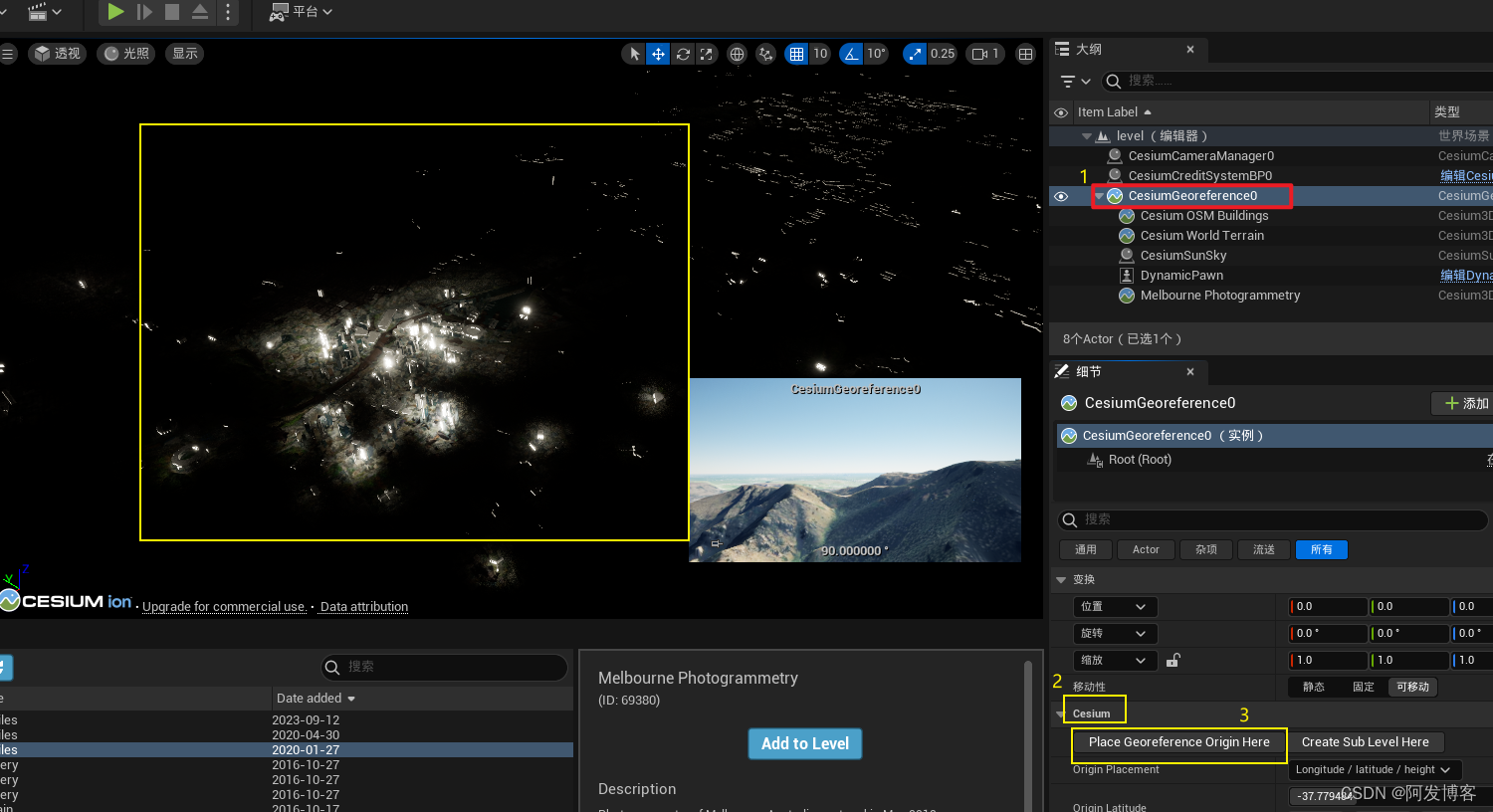
找到 大纲中的 CesiumGeoreference0 选中后,找到下面的Cesium选项卡,往下找,有个按钮 Place Georeference Origin Here 点击即可此时场景如果变黑了,是因为时间的问题

-
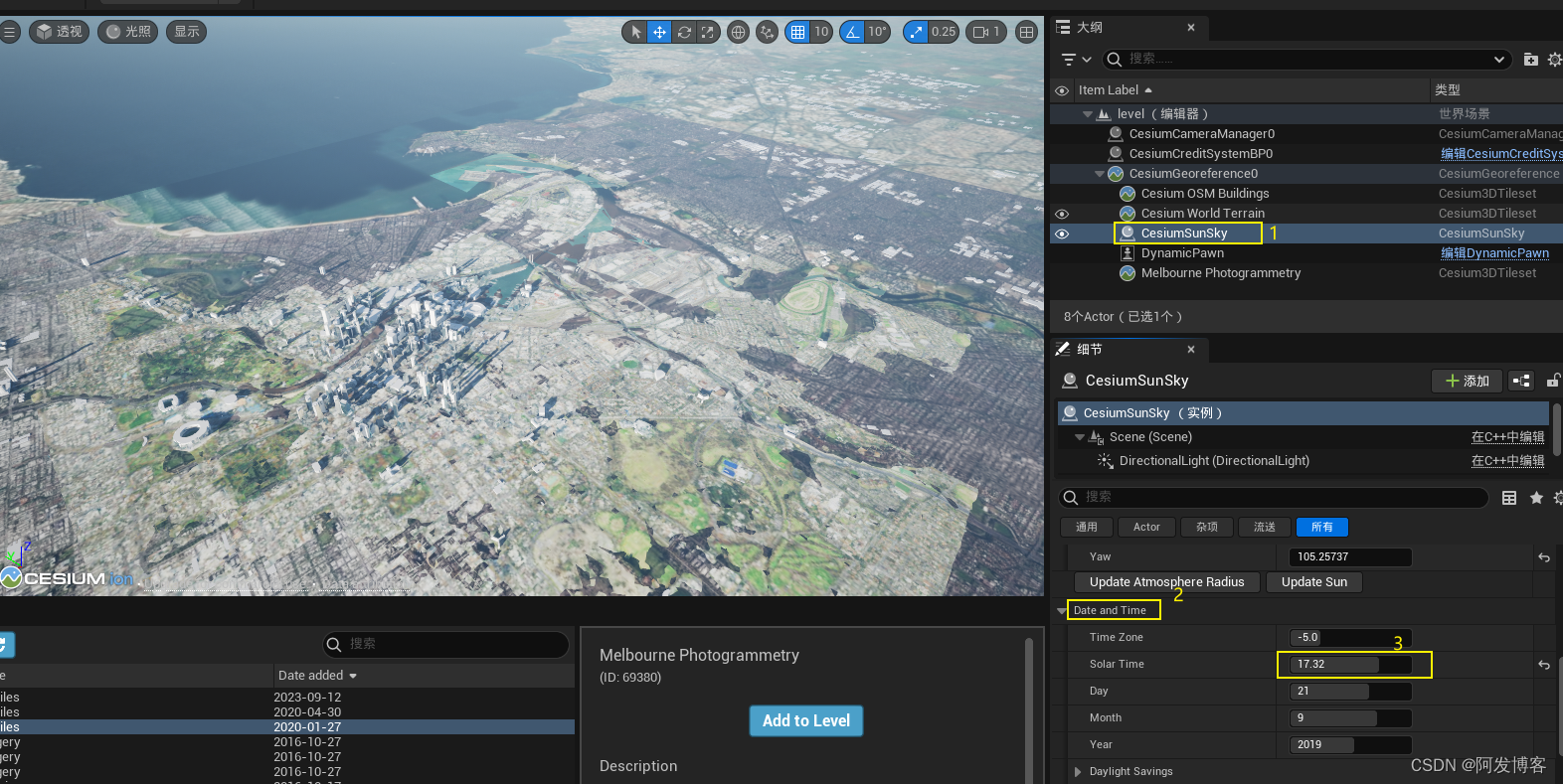
选择 大纲中的 CesiumSunSky,找到 Cesium面板中的 Date And Time ,修改Solar Time,调整场景变亮即可

-
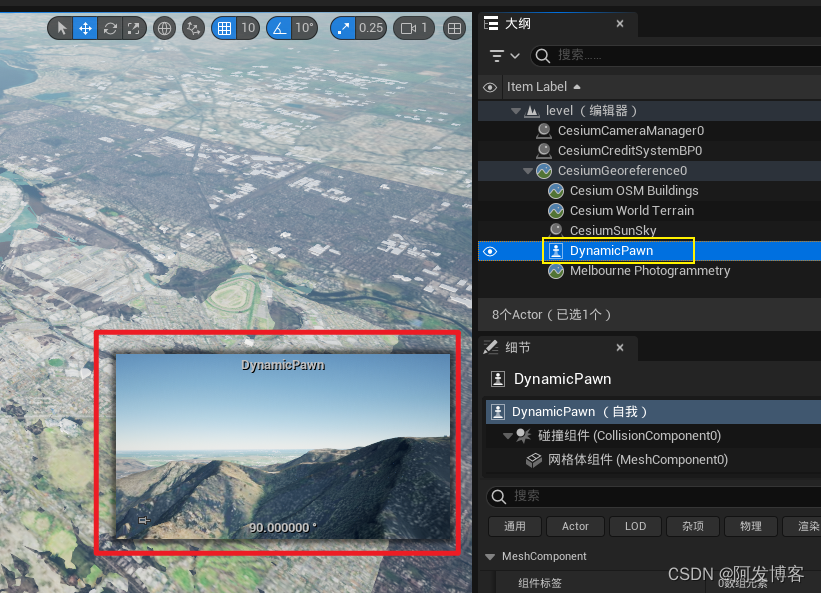
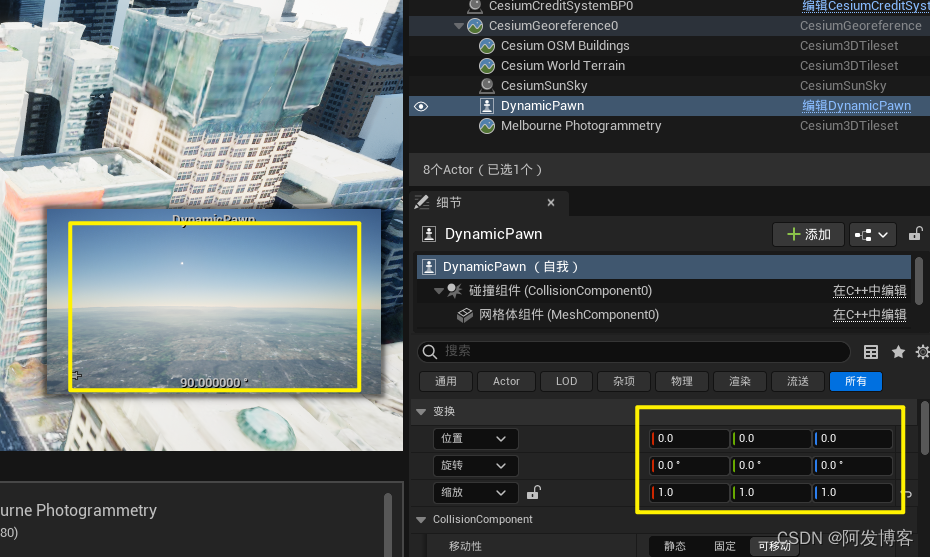
选择 大纲中的 DynamicPawn,此时的视角还是上次添加时的视角,而不是墨尔本的位置

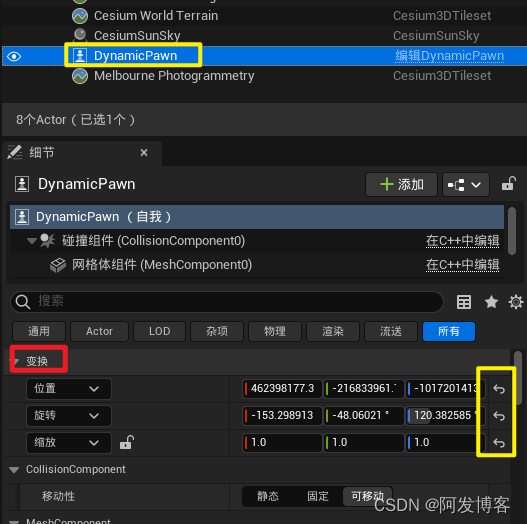
- 选中 DynamicPawn 后,在细节选项卡中找到 变换 ,将位置重置

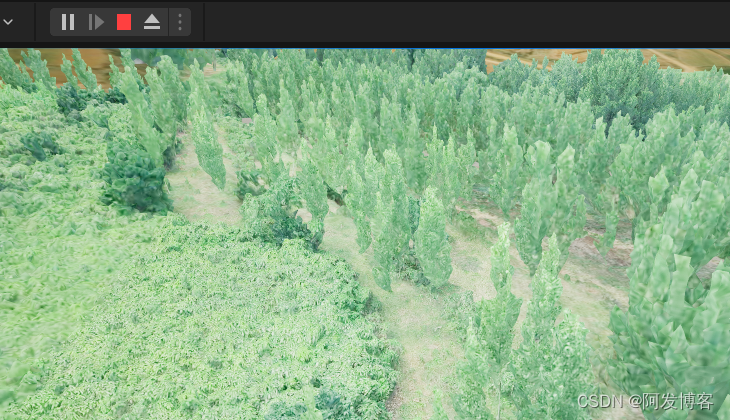
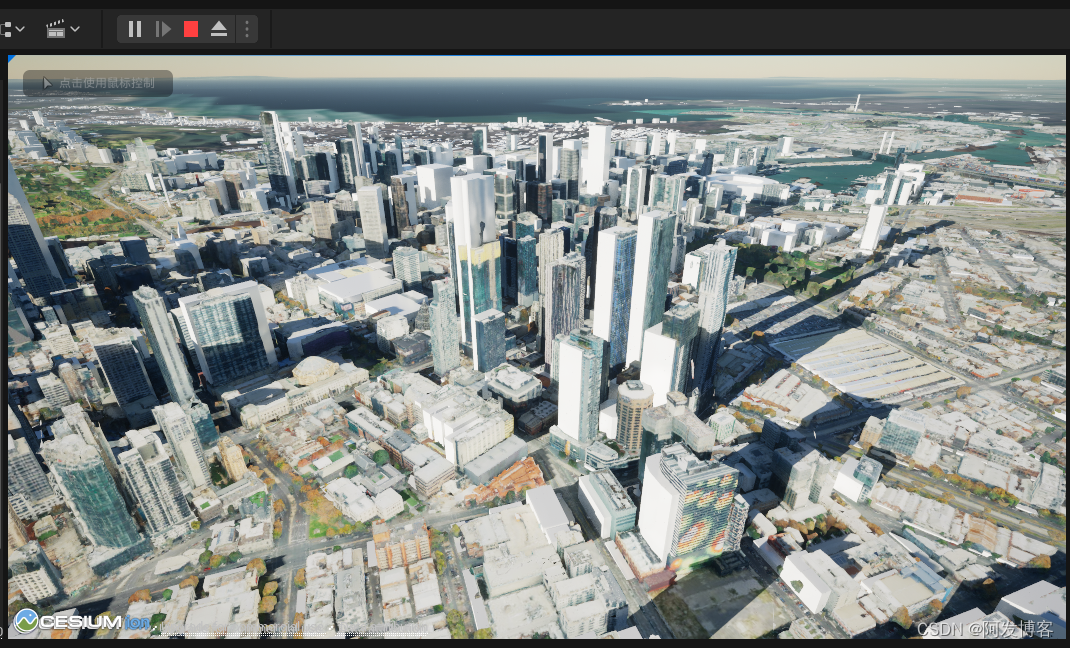
- 视角已经被定位到当前位置,点击运行,可以看到墨尔本的倾斜摄影


修改倾斜摄影的高度
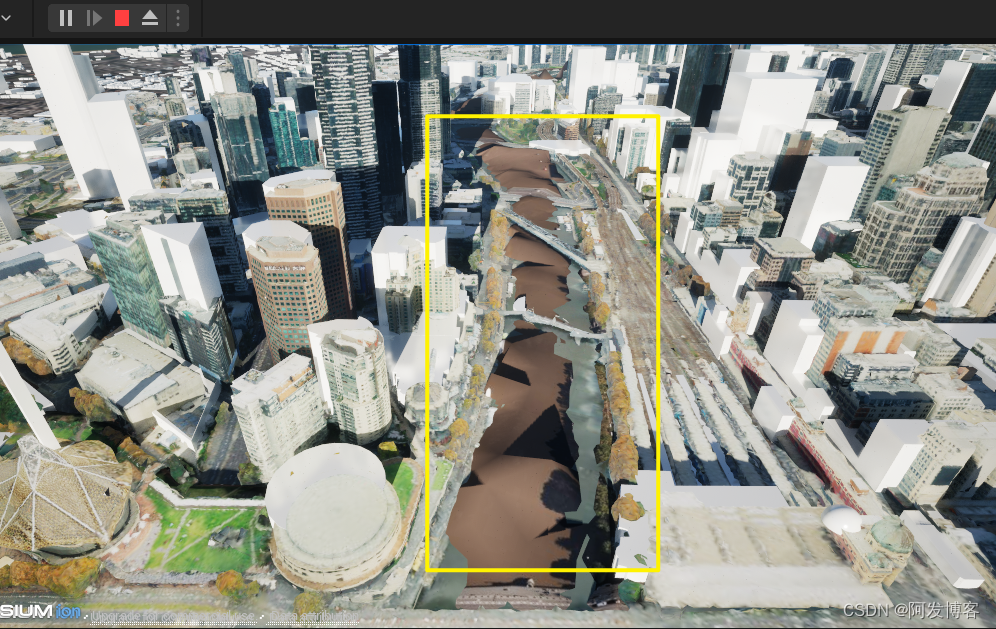
- 运行后,拉近视角,可以看到倾斜摄影与地形没有很好地贴合,地形超出了倾斜摄影

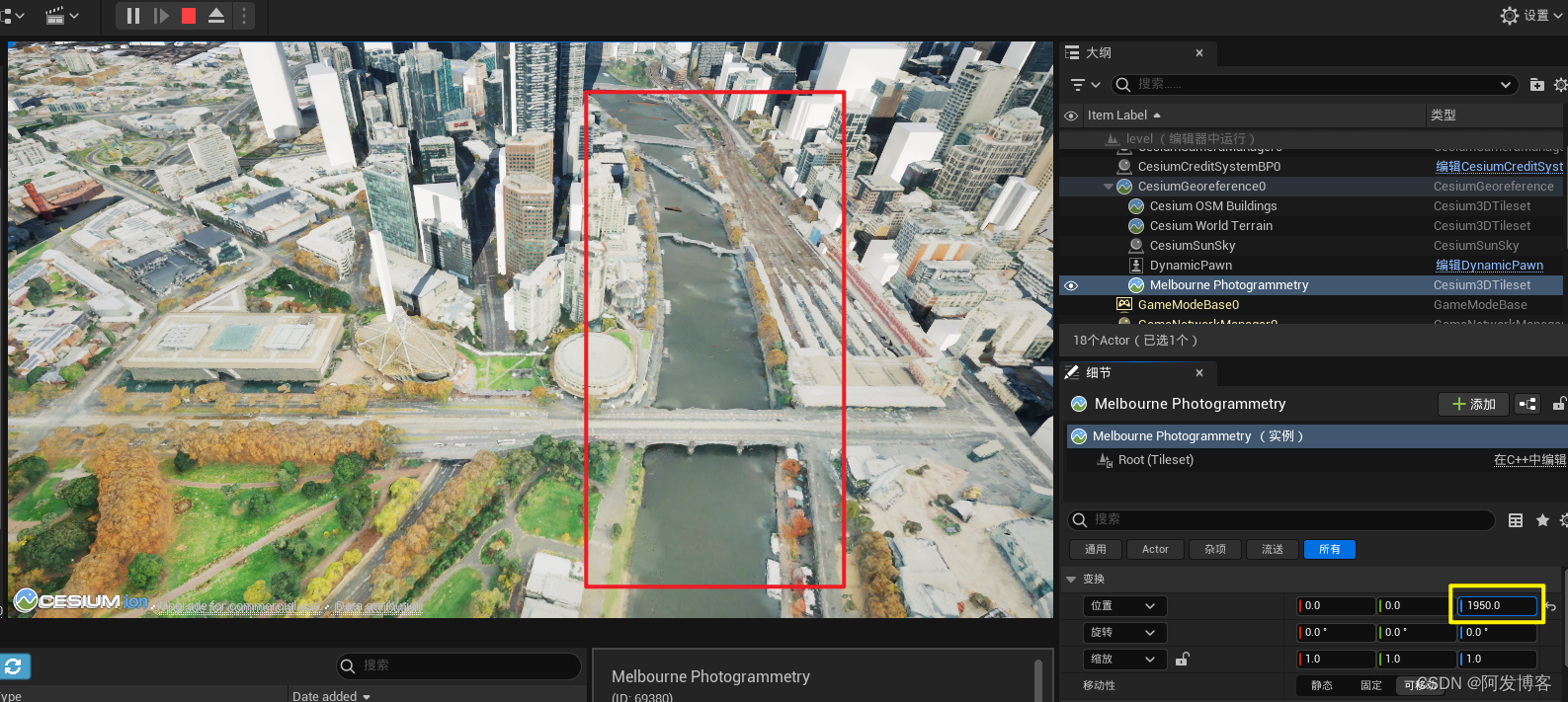
- 可以通过调整倾斜摄影的Z轴高度实现贴合

添加远程倾斜摄影
-
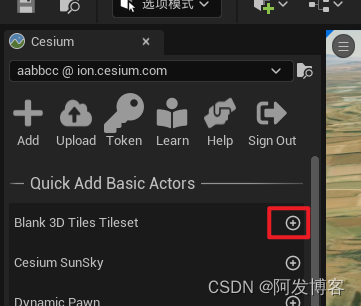
添加 Blank 3D Tiles Tileset

-
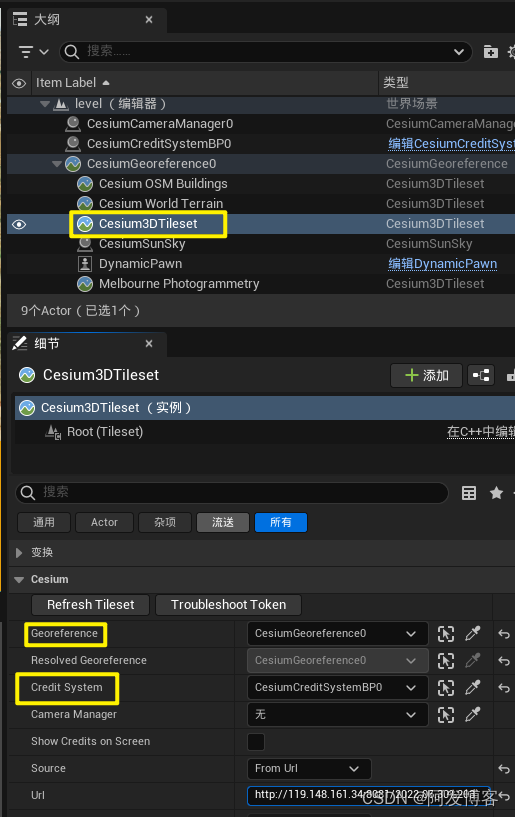
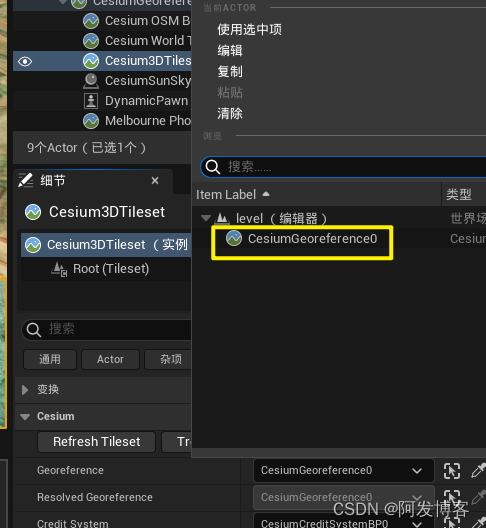
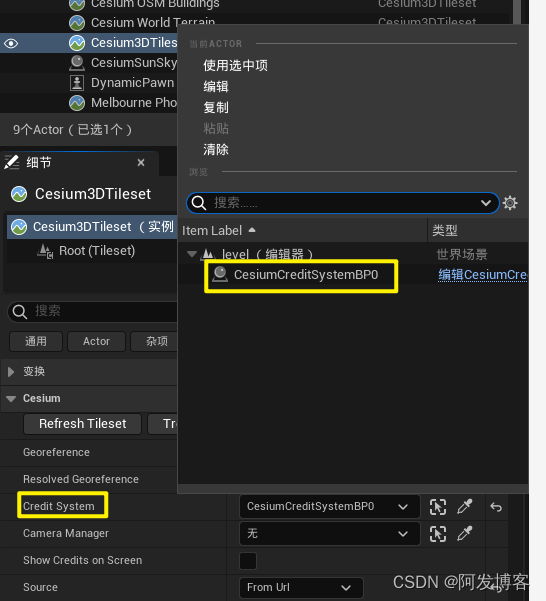
设置参数 Georeference 和 Credit System



-
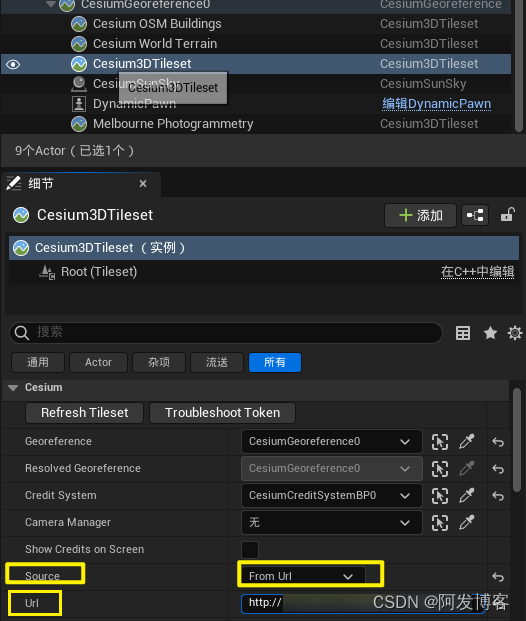
设置参数Source 和Url

-
Url 的格式为 http://域名或ip/xxx/tileset.json
-
双击 Cesium3DTileset 看到场景可能跟 加载墨尔本时是一样的,可能是翻转的,场景是黑色的
-
参考 设置墨尔本为场景中心 的方法,设置一遍即可。