目录
一.前言
二.原型图
2.1 原型图是什么
3.1 原型图的作用
三.演示讲解
3.1 项目背景
3.2 项目介绍
3.2.1 会议管理(会议的发起,通知)
3.2.2 投票管理(会议的流程重大决策记录)
3.2.3 会议室管理
3.2.4 系统管理(一般为最高级管理员查看编辑)
3.3 原型图演示
最后,我的项目就到这里啦,大家有什么不懂的欢迎私信或者评论区留言哦!!😊😊
一.前言
最近写了一个项目,我是作为两个身份在其中扮演,今天就以产品经理的身份去给大家讲解原型图,带大家走进产品的世界😊😊
二.原型图
首先,作为一个产品经理,原型图是最基本的技能,我们要熟练使用市面上的制作原型图的工具,原型图是一个初步的模型,用于演示和测试用户界面和交互设计的概念。
2.1 原型图是什么
原型图是指在设计和开发过程中用于体现产品或应用界面设计的非常初步的草图或模型。它通常在产品开发的早期阶段创建,用于展示产品的布局、功能和交互流程。原型图可以是手绘的草图、线框图或使用专业的原型设计工具(如Axure、Sketch、Adobe XD等)制作的交互式模型。
3.1 原型图的作用
原型图的目的是帮助设计师、开发人员和利益相关者更好地理解产品的外观和功能,以及产品的用户体验。通过原型图,可以评估并优化用户界面的可用性、交互设计和信息架构,提前发现和解决潜在的问题,减少后期开发过程中的修改和调整。
三.演示讲解
3.1 项目背景
因为会议是一项关联到整个公司部门的一个重要流程及决定重大事宜的一个场所,如果在很大的公司里面就会面临者一个人一天开多个会议的情况,而且还可能出现时间冲突,为了避免这些问题及更加方便管理会议,卓京集团公司决定开发一款OA会议系统,希望通过这个系统完成会议发起、审批、进行、投票、会议室管理的规范化管理;该会议OA系统将确保会议的高效进行,并且在线记录会议纪要及整个会议中的详细过程。
3.2 项目介绍
系统分为四个模块:会议管理,投票管理,会议室管理,系统管理
3.2.1 会议管理(会议的发起,通知)
会议管理下面又有7个界面:会议发布,会议通知(需要我参加的会议),我的会议(我发布的会议或者我举行的会议),我的审批(需要我审批的会议),待开会议(默认为参会的会议),历史会议(过去已经结束的会议),所有会议(所有的会议状态可待开等)
3.2.2 投票管理(会议的流程重大决策记录)
投票管理下有4个界面:投票标题,投票选项,投票结果,投票报表
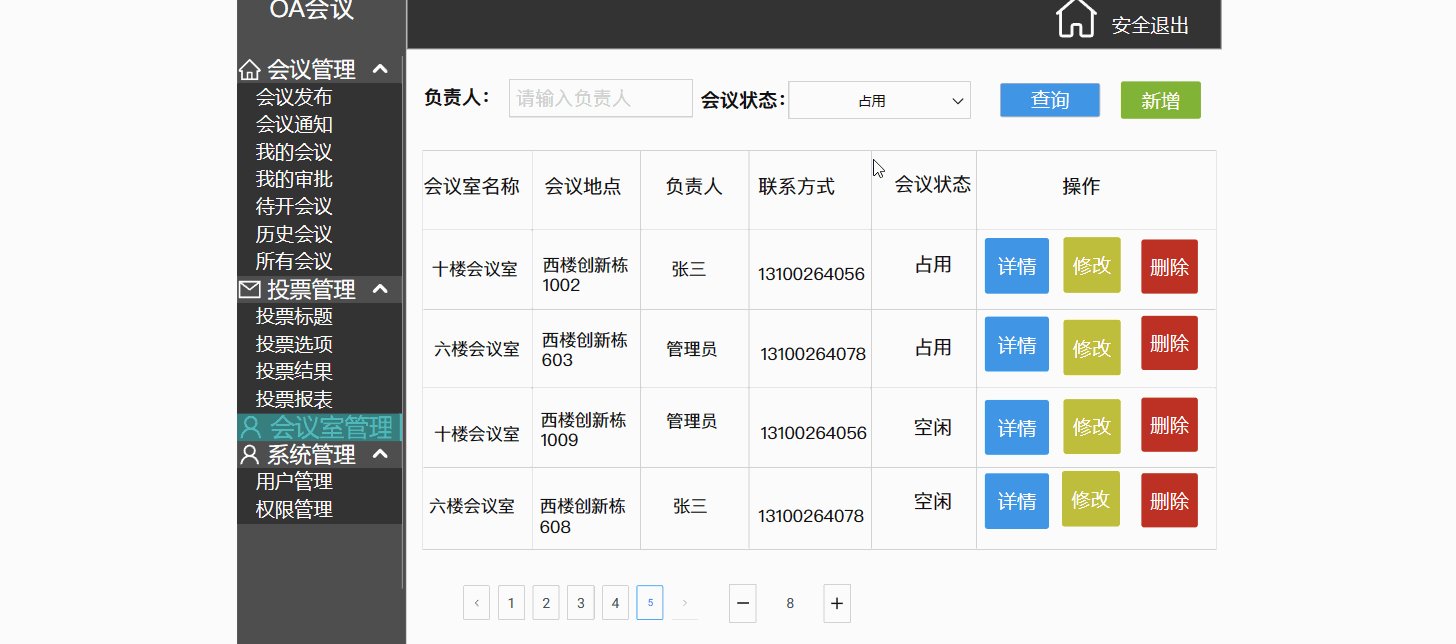
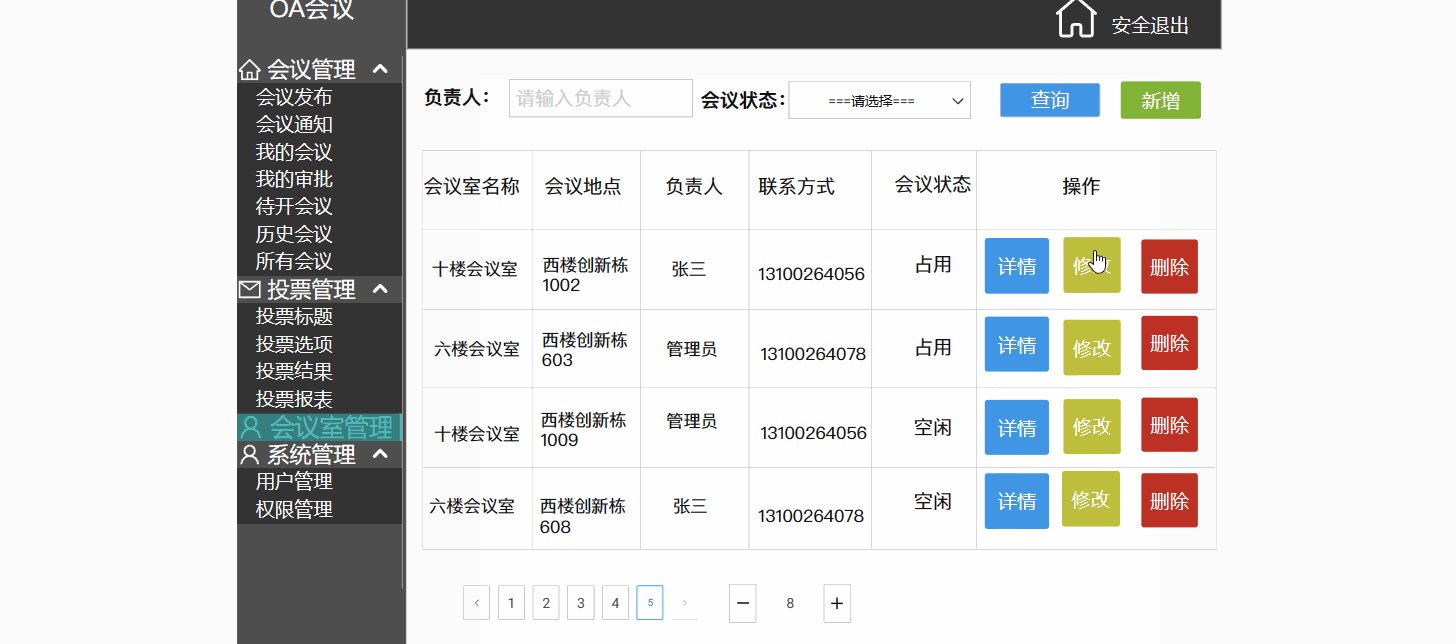
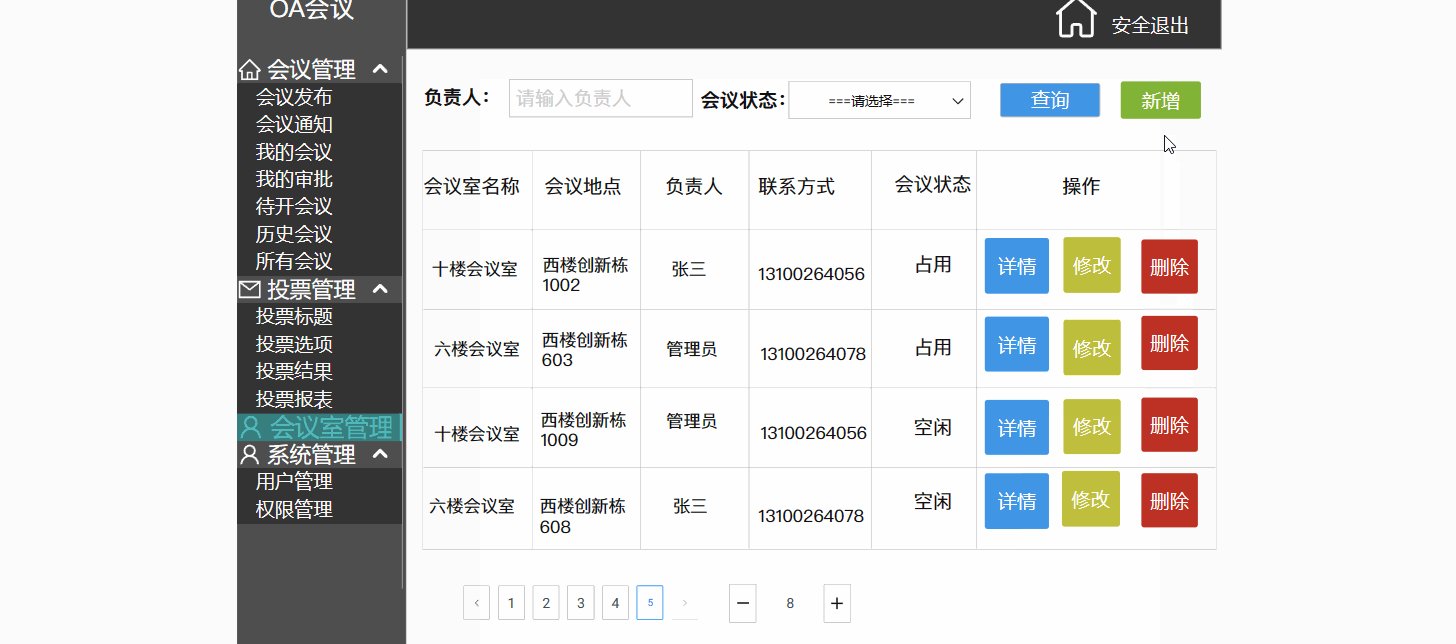
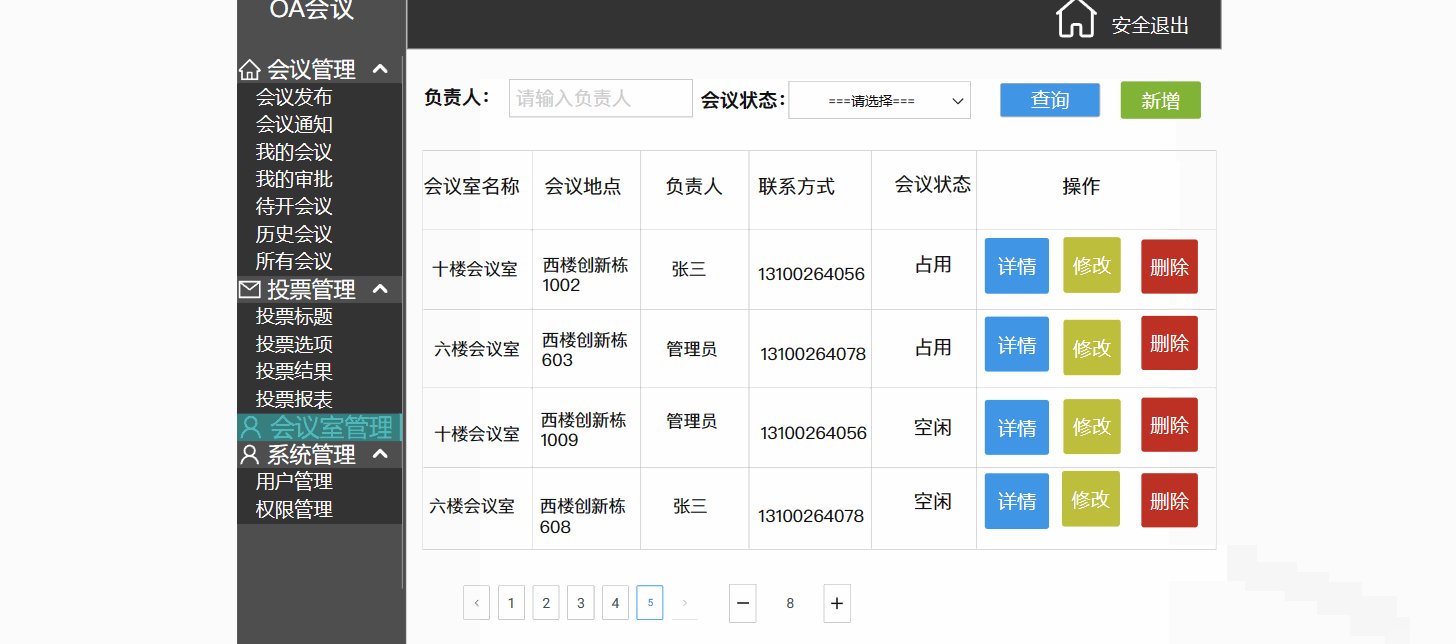
3.2.3 会议室管理
管理公司的各个会议室,能够更好的管理
3.2.4 系统管理(一般为最高级管理员查看编辑)
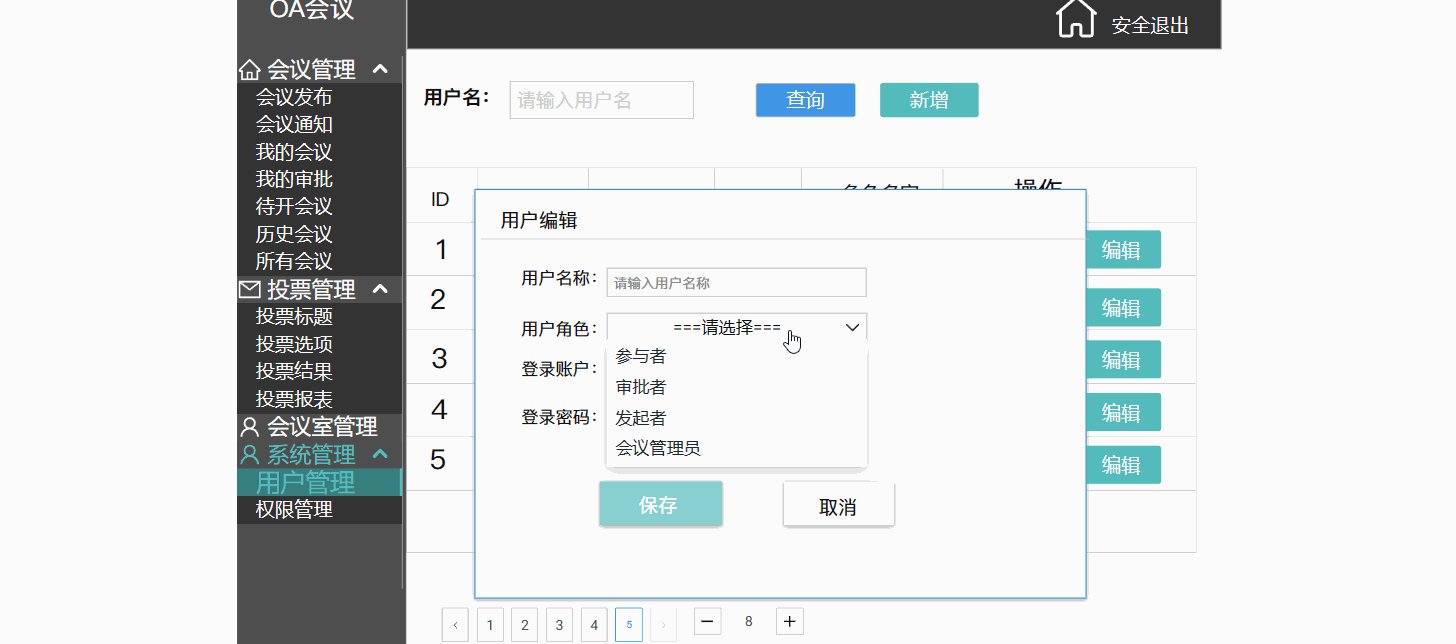
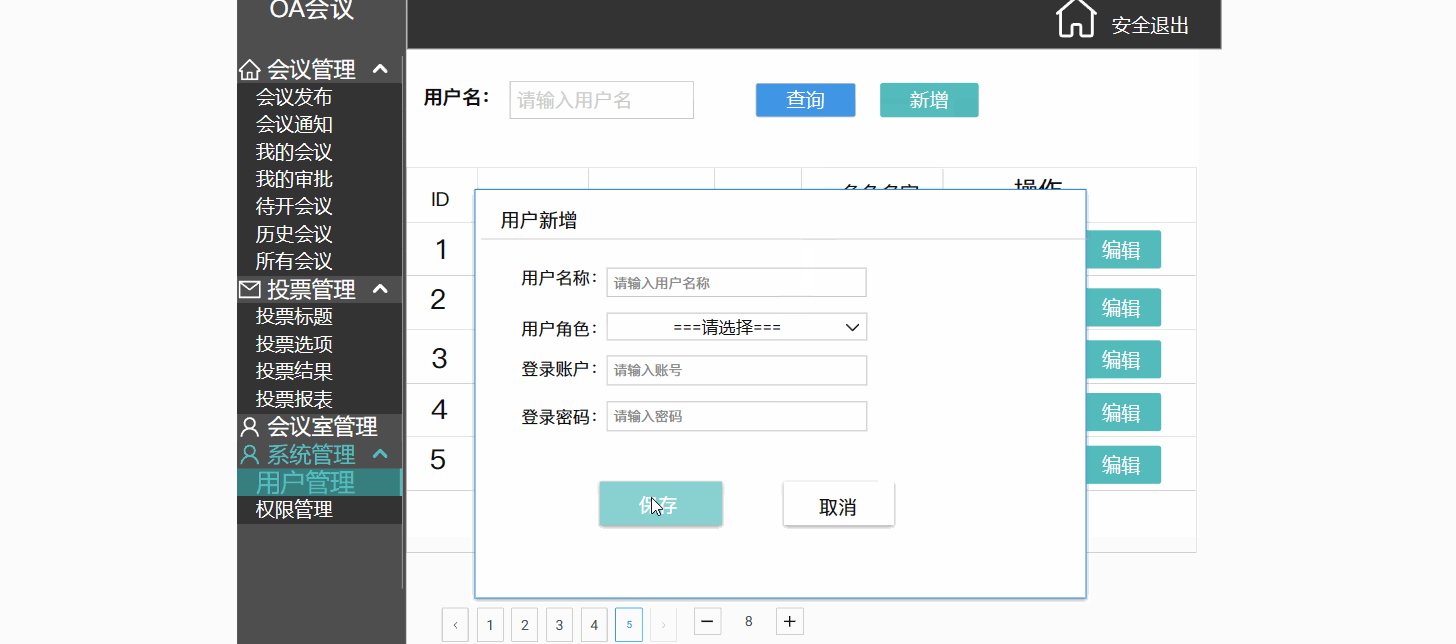
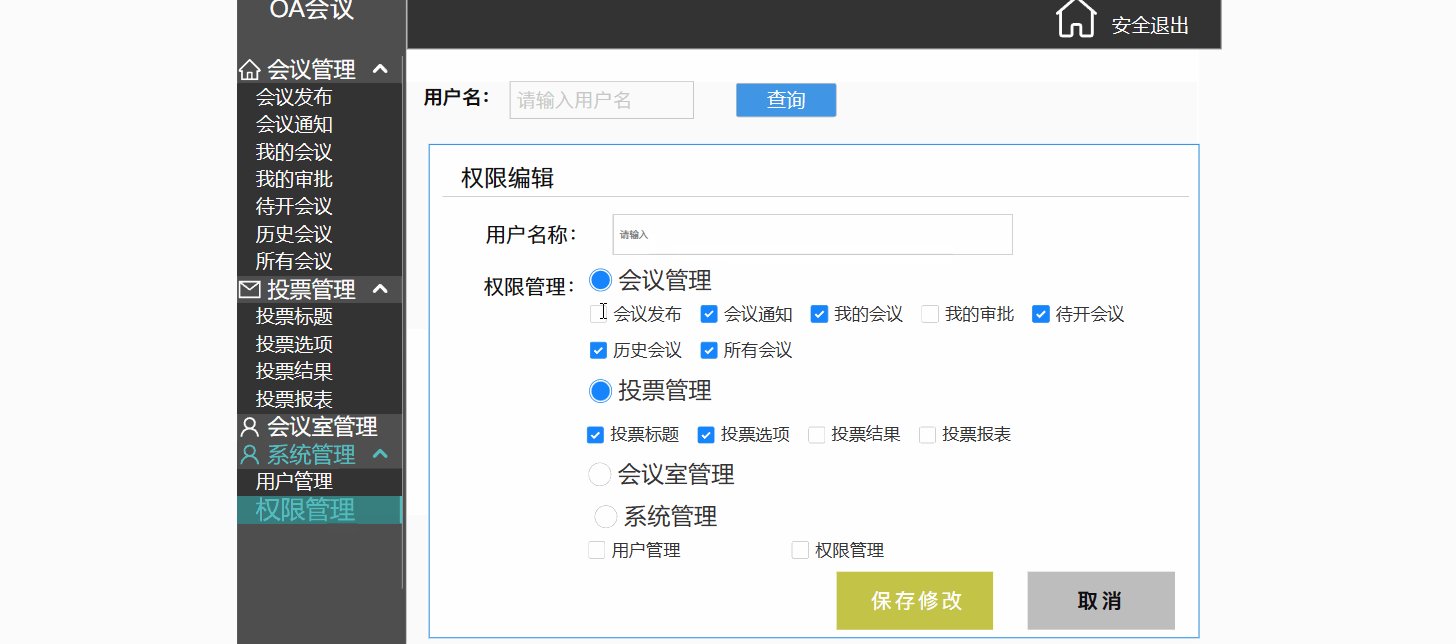
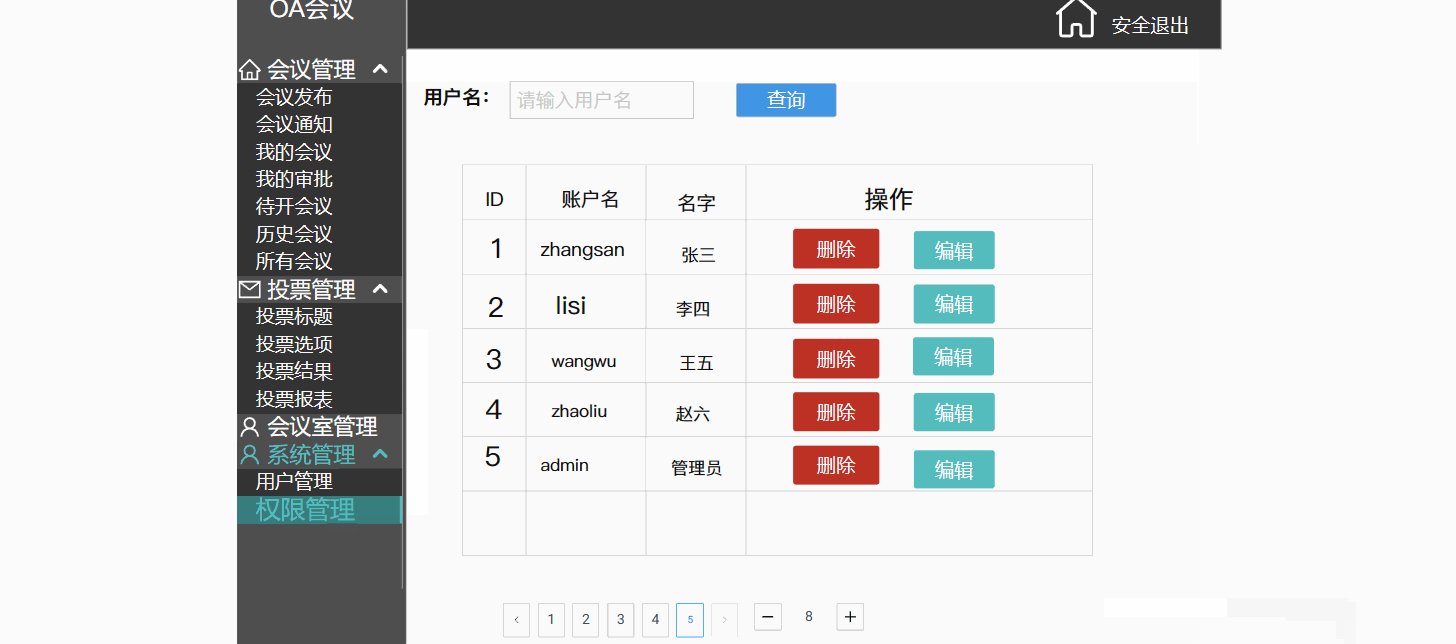
系统管理下有两个界面:用户管理和权限管理
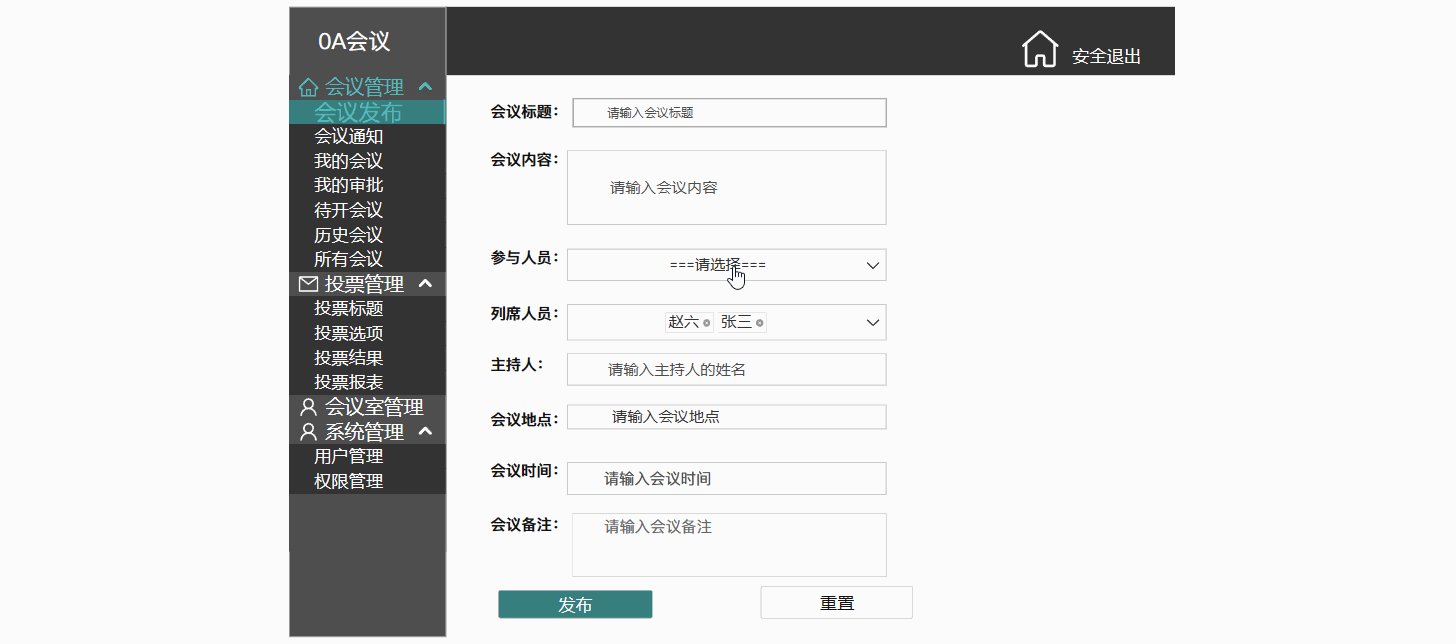
3.3 原型图演示
原型图上面也说了是一个项目初始草图或者模型,所以它并不能像代码那样功能实现,大部分是靠产品经理去边讲边演示
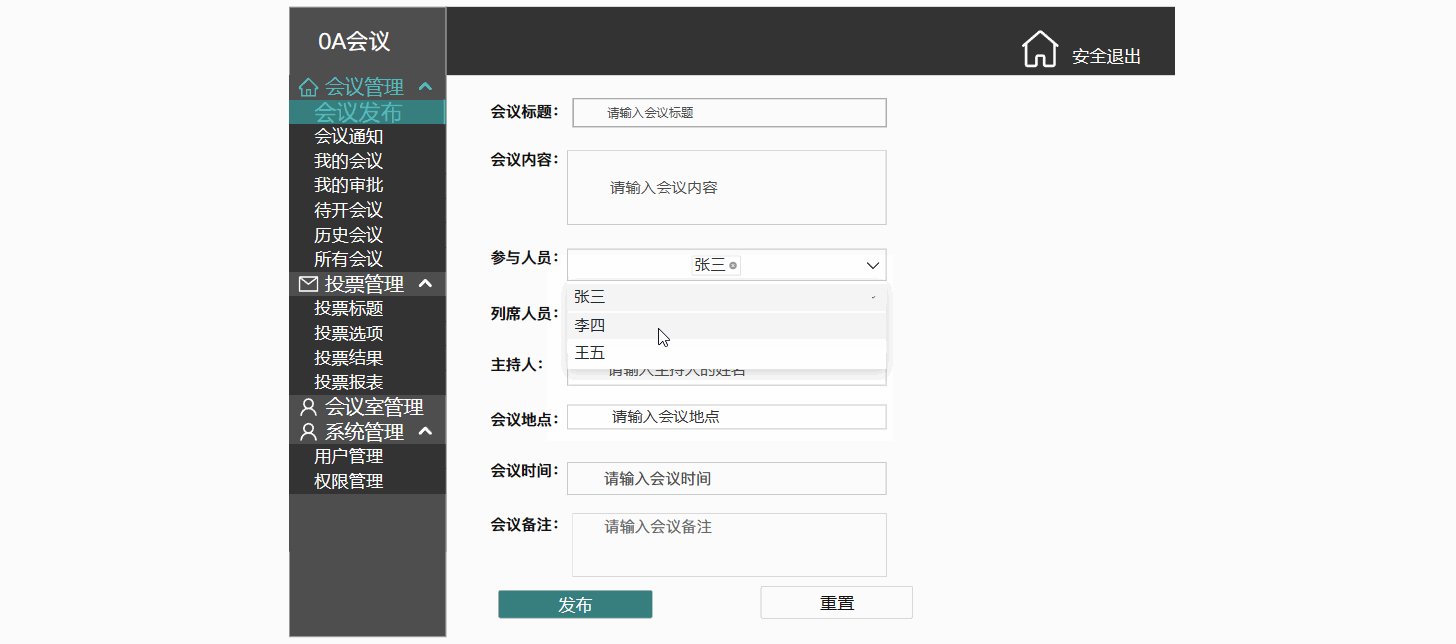
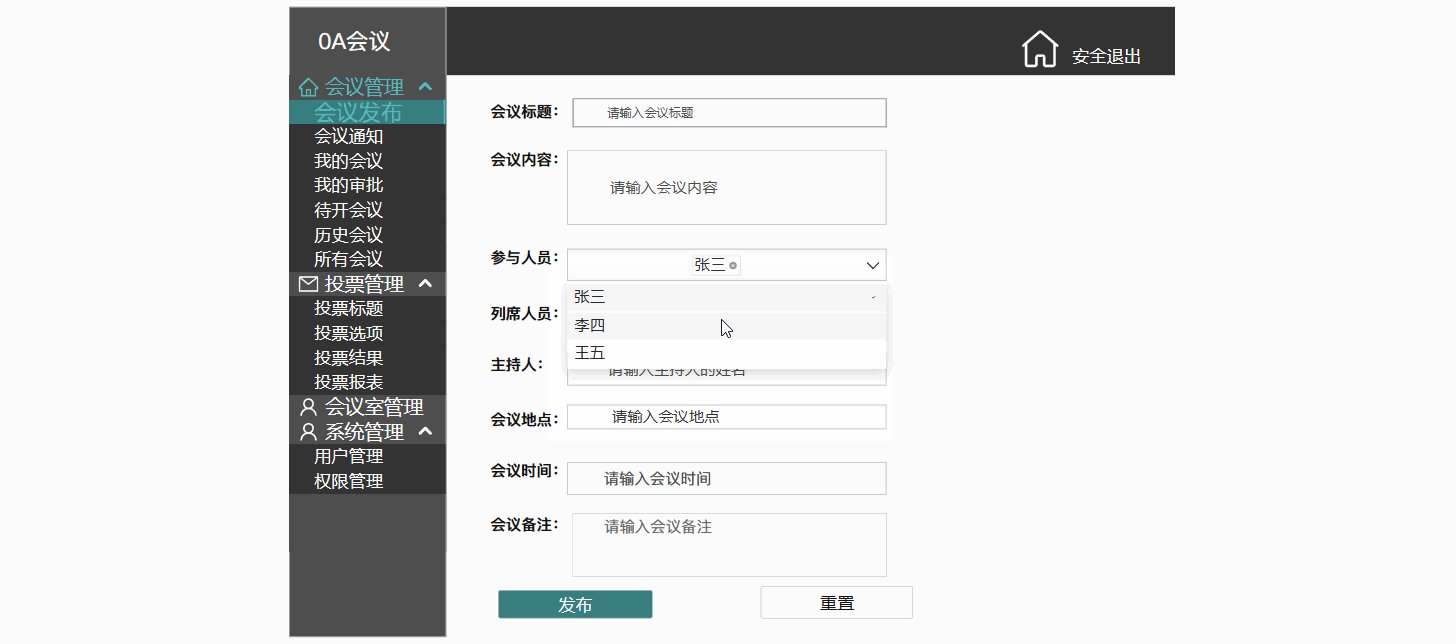
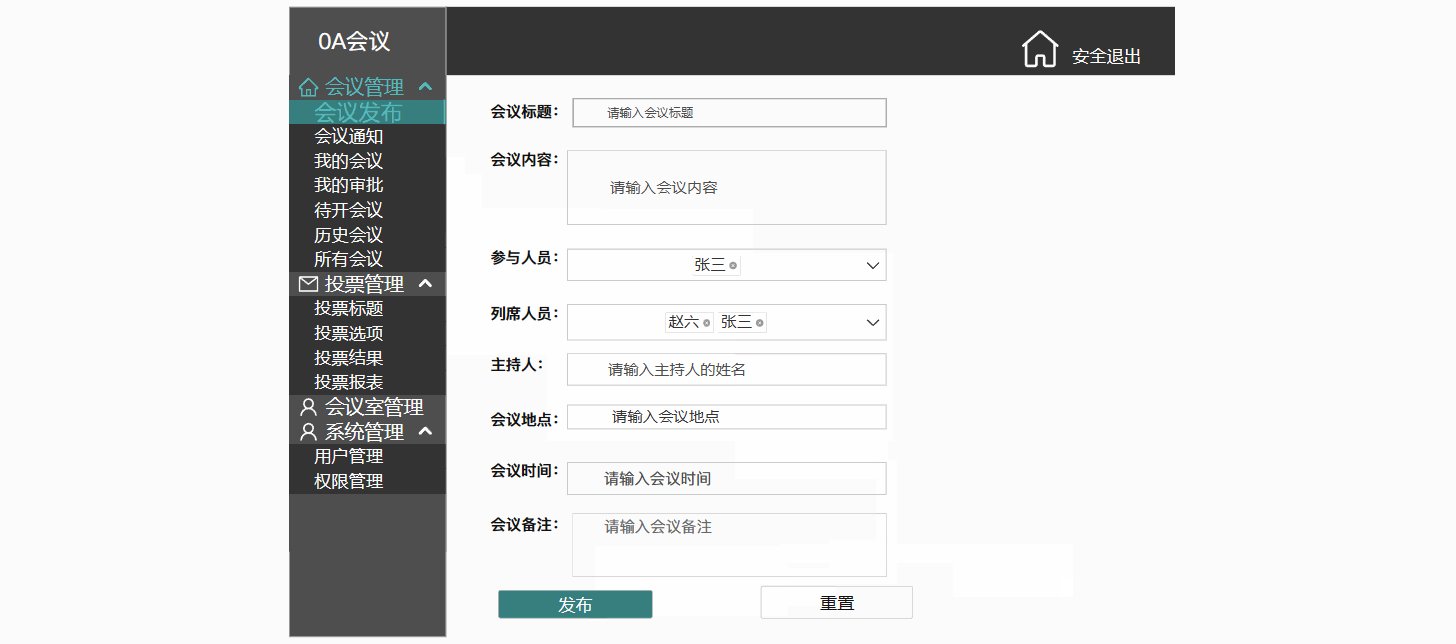
这是一个会议发布,参与人员和列席人员的区别就是列席人员有会议投票权,而参与人员是没有的它只有知情权,输入会议内容后,点击发布

这是我的会议功能只有是由该账号人主持或者发布的人才可以看到,在送审之前需要会议排座,因为在公司等级是非常重要的所以就很需要这个排座功能,然后将图片保存,这样送审通过后是可以看的到的,送审之后送审人的账号就可看得到,如果成功,这项会议在参会人员和列席人员的会议通知就可以看到

这是会议通知,可以选择参会还是不参会,在会议发起者的帐号即可看见

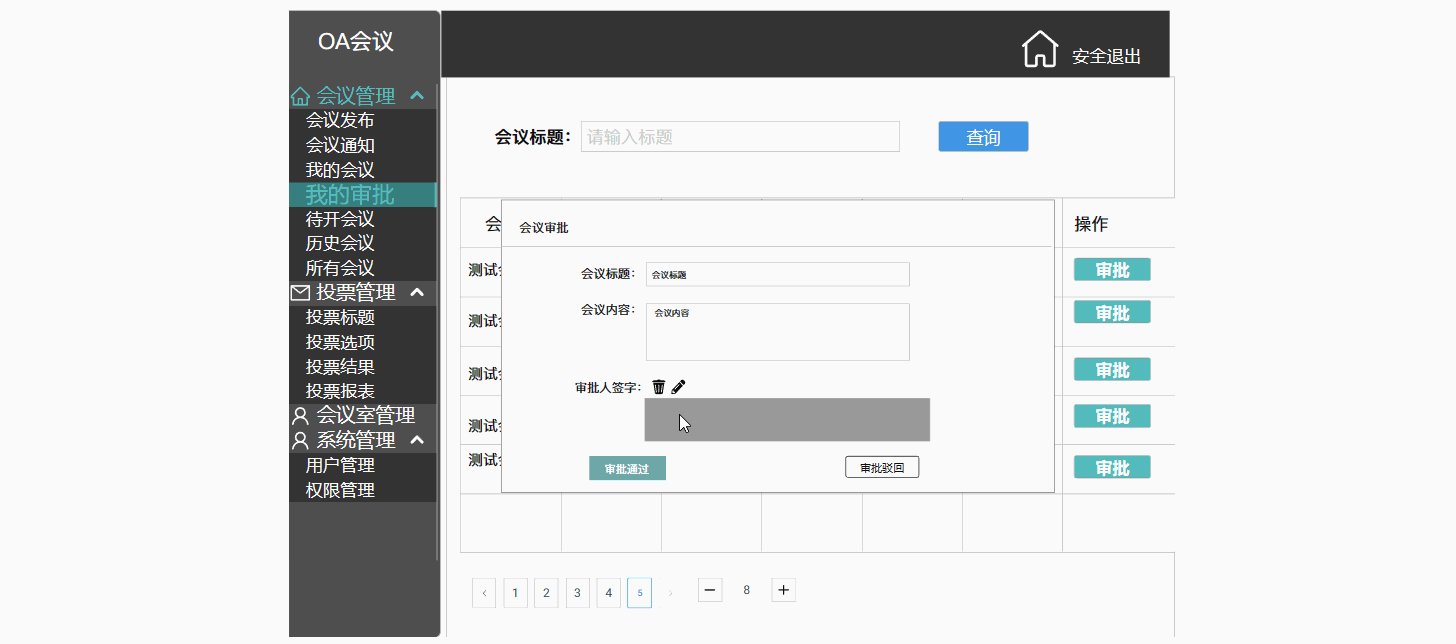
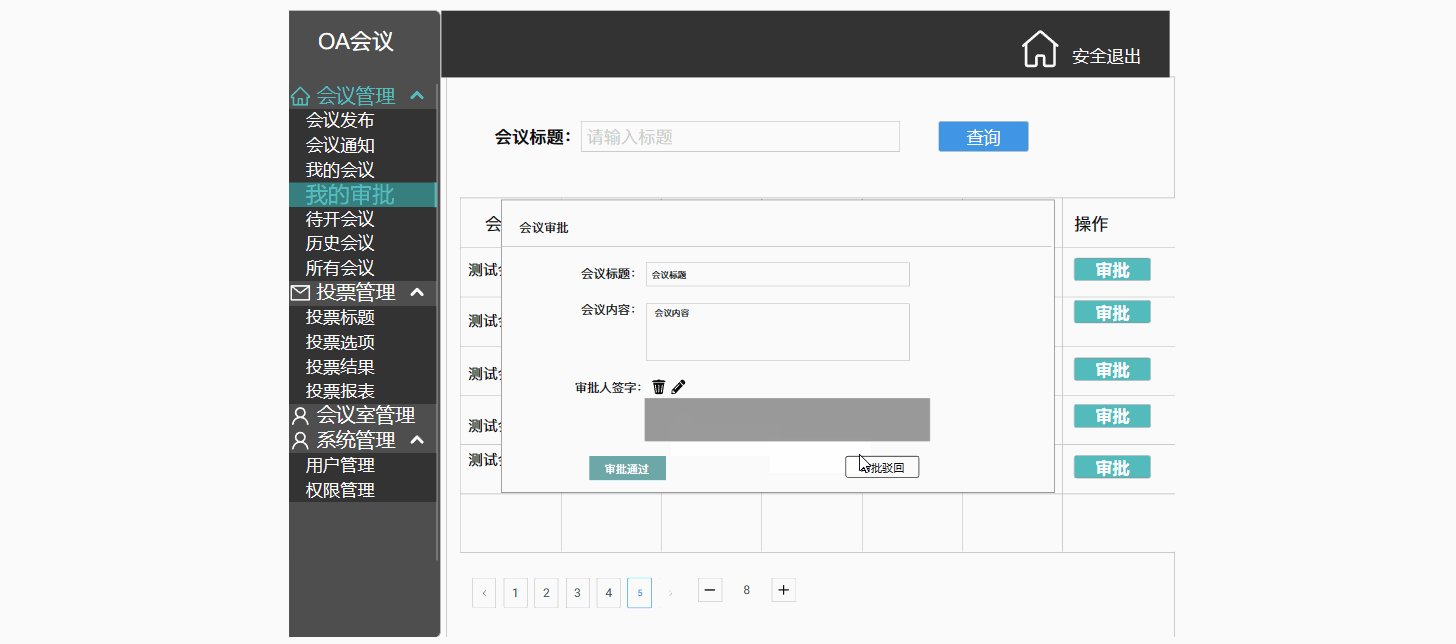
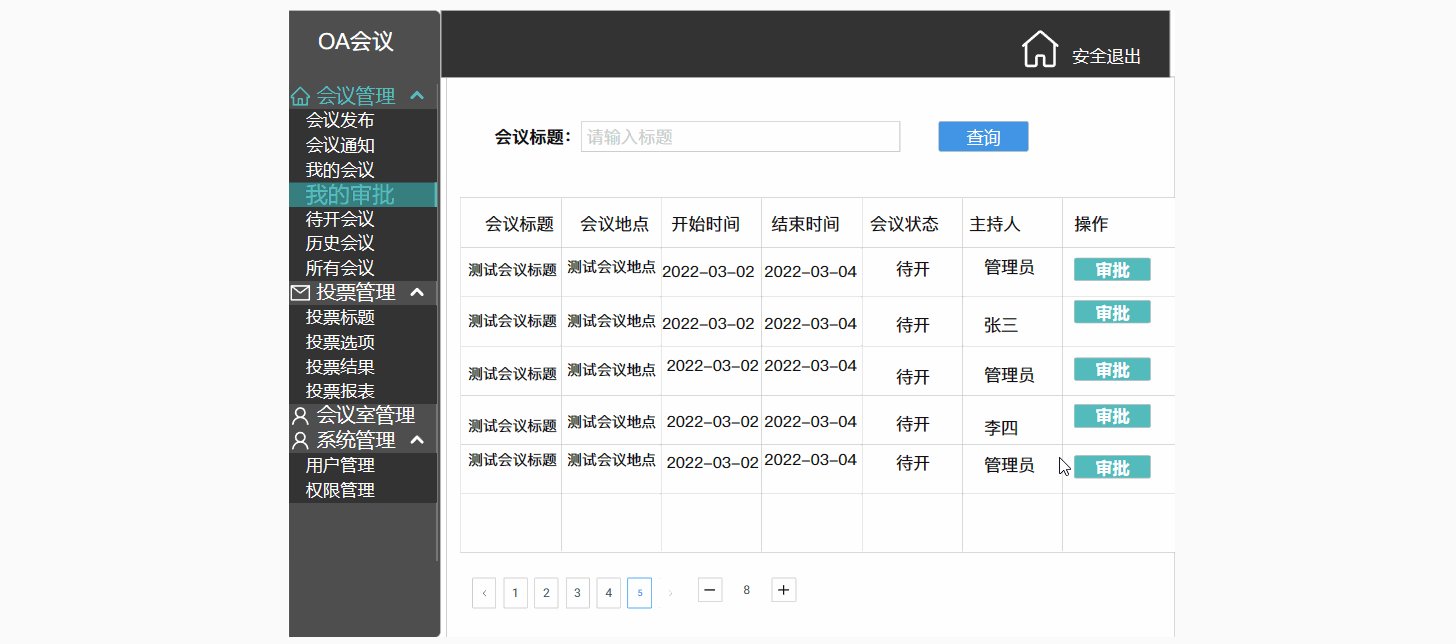
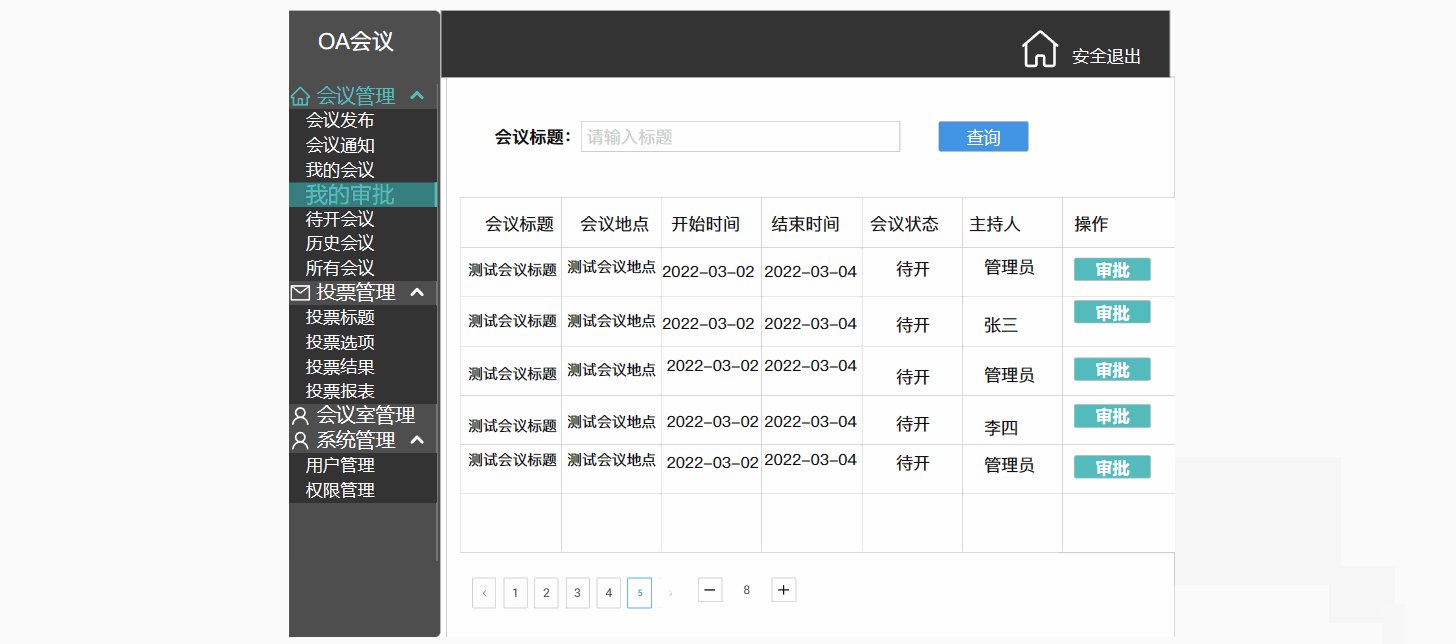
这是一个我的审批,可选择通过和不通过

这个是待开会议,历史会议和所有会议,可以更好的记录保存会议记录,方便以后管理

接下来就是投票管理,现在是会议标题,根据会议去查询,在重大会议中会进行投票,这个时候就不需要纸质文件,或者专门的人去记录,既节约有提高效率,我们可以修改投票标题,和增加投票标题

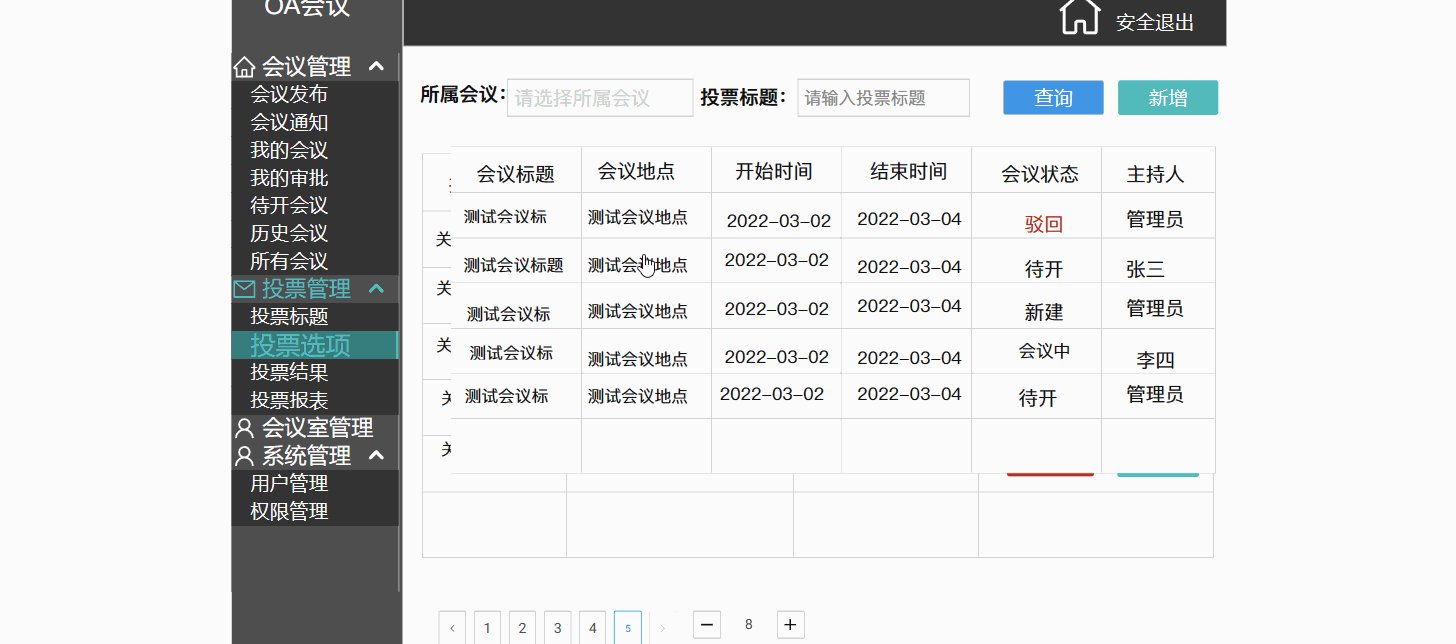
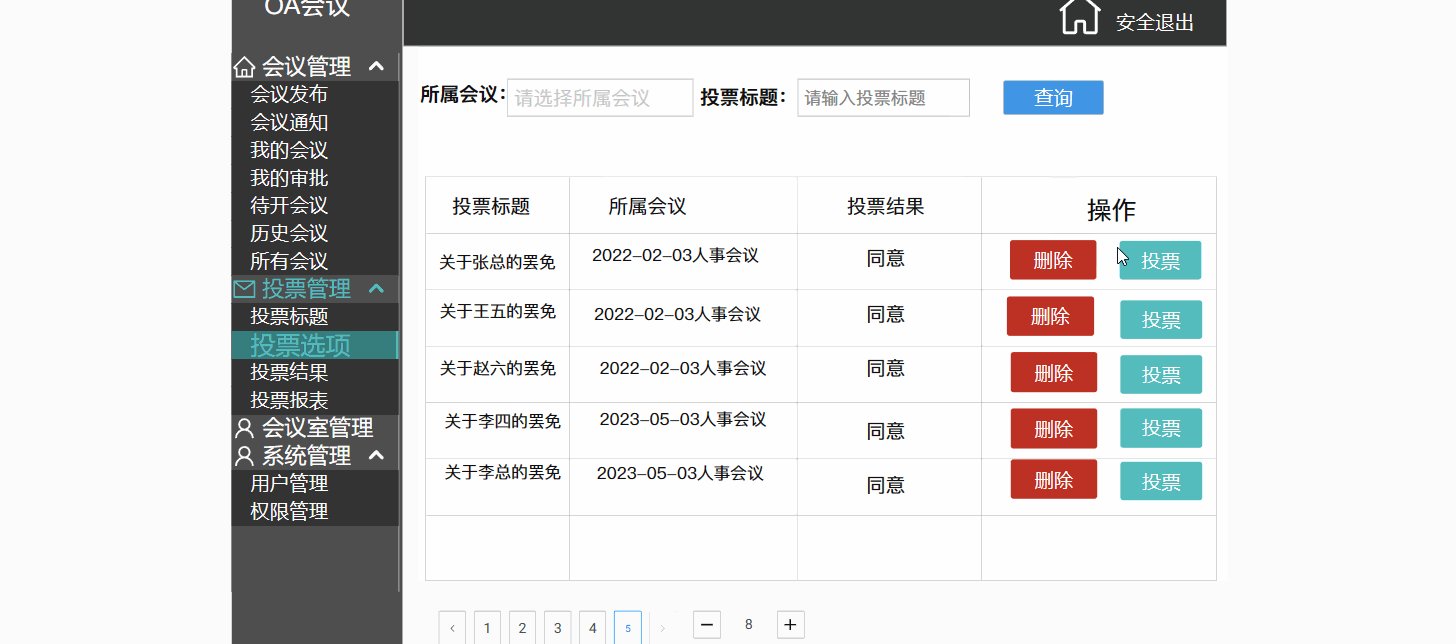
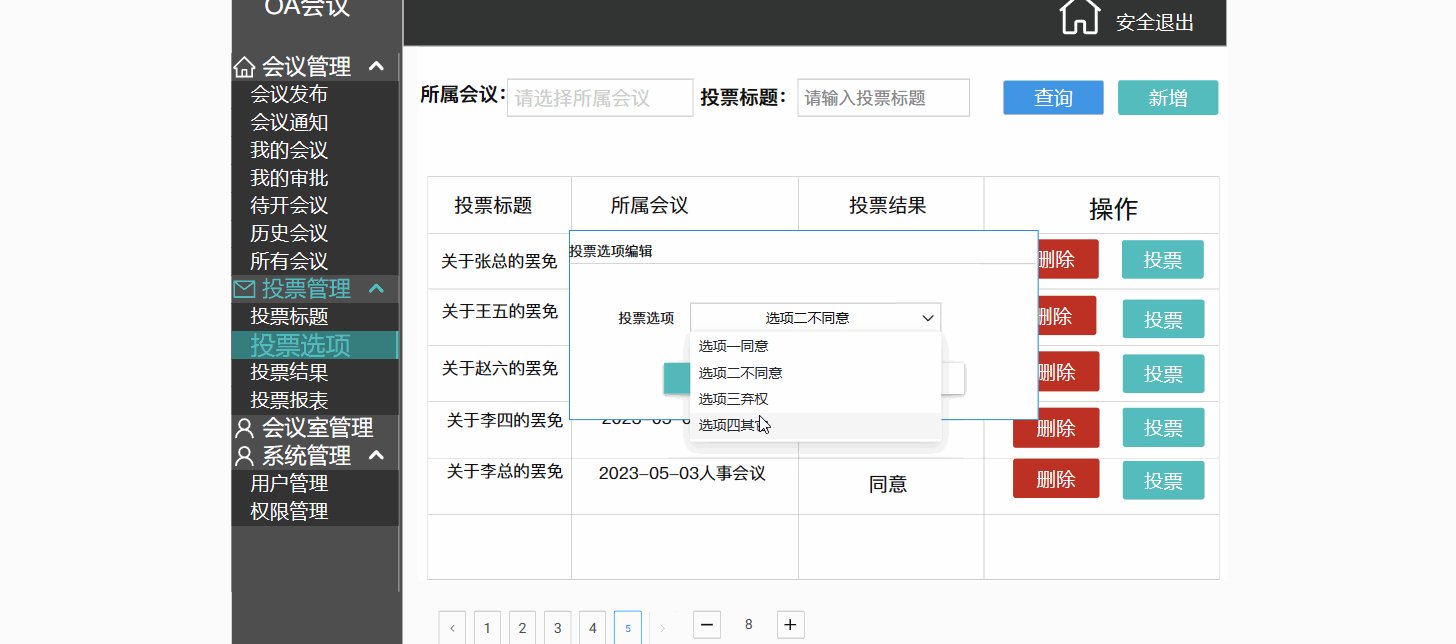
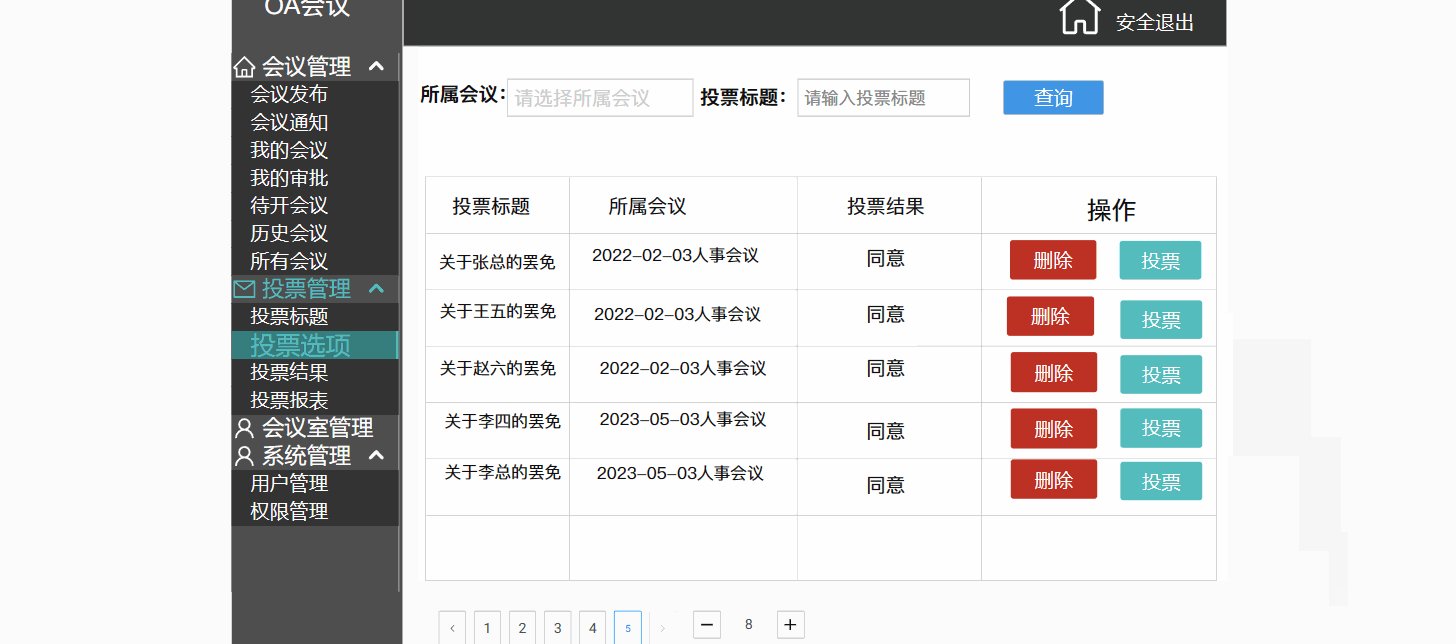
这个是投票选项,可以在投票出来后,进行投票,可以采用会议查询或者会议标题查询

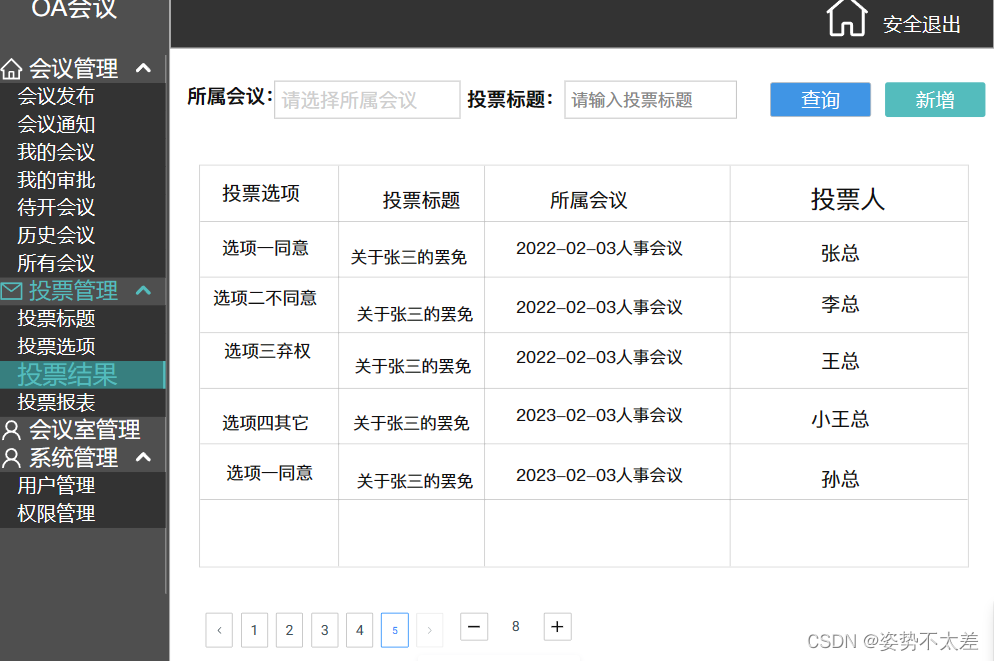
这个投票结果可以清晰的看到谁在哪个投票标题投了什么票

这是投票报表,运用饼状图可以清楚的知道投票结果是什么

这就是一个会议室的管理,就是为了去避免一些冲突,这样就可以更好的去安排会议,在查看会议室的时候是不可以去改变会议室有哪些东西的

最后就是系统管理,一个用户管理,可以去管理公司的员工,最重要的是权限管理这通常是公司CEO可以看的到,谁有审批资格,谁可以看到投票结果等等,不然谁都可以看到那肯定就不行