在实际开发中,我们通常是使用自定义字体。
在 LVGL 中,用户需要使用自定义的字库,其实现方法可分为两类:
① 通过 C 语言数组(内部读取);
② 通过文件系统读取字库(外部读取)。
使用 C语言数组的方式来读取字库是非常便捷的,工程中需要配置的地方很少,这对于初
学者来说非常友好。
对于LVGL本身如何使用字体,可以直接参考《LVGL开发指南》的第八章 LVGL 字库使用。
此处不赘述。
注意,LVGL的字体总是要有个默认字体,在lv_conf.h中设置
如果将LVGL自带的字体都写0,那么就要换一个自定义的字体来作为默认字体,如果都没有,就会报错。
本文重点讲解guider如何使用自定义字体。
使用gui-guider之后,就不用自己去生成图片的c数组了,字体也同样如此。
参考这篇文章:
LVGL学习(1):中文字体的转换和汉字显示_lvgl显示中文-CSDN博客
具体过程我们继续往下看。
Gui Guider使用自定义字体
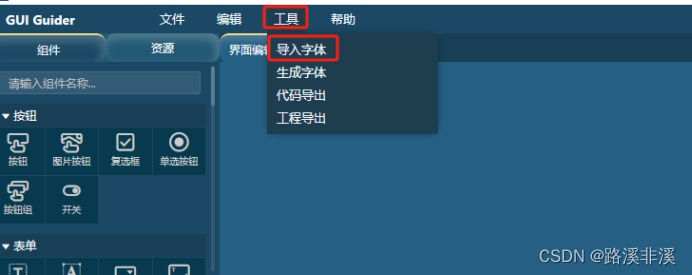
打开GUI-Guider-1.4.0-GA,点击工具-导入字体
导入的字体格式支持ttf/woff/woff2三种格式。
不过,很多时候我们下载到的字体格式可能是.otf,比如
此时,可以强制将.otf后缀改成.ttf后缀,如下
直接将otf等字体的后缀名改为ttf导入,一样是可以使用的。
导入后,就会在字体选项中出现对应的字体
此时,我们就可以在使用标签部件时选择对应的自定义字体了。
然后在生成代码时,就会自动转换字体
注意,每个按钮都有个默认值,如果我们不使用这个默认值可以将其删除掉。
很容易被忽略,要注意。
自定义字体移植到LVGL中
当我们使用GUI Guider生成代码之后,在工程目录下的/generated/guider_fonts中就出现对应的字体文件。
这样就不需要我们手动去看我们所有的界面中使用了哪些文字,然后用转换工具一个一个地转换了,包括后期如果觉得字体太小或太大,在guider中修改都是非常方便的。所以这也是我常用的和推荐的转换方式。
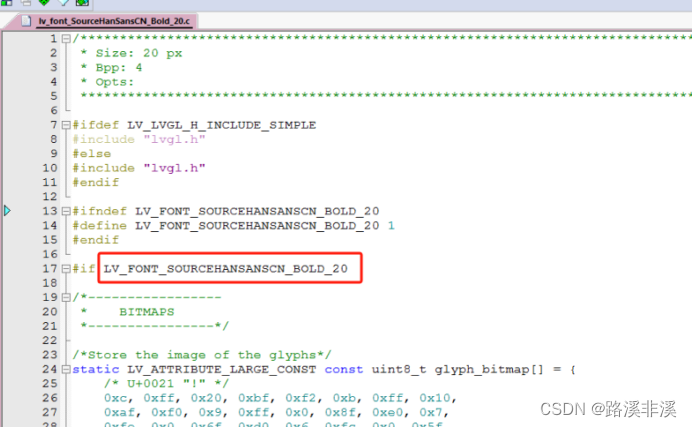
我们随便打开一个字体c文件看看
文件开头就列出了后续要使用该字体时被引用的名字,然后就是字库的数据信息。
另外,在该目录下,有一个guider_fonts.h头文件,打开
这里面是所有字体文件的声明。
我们将所有字体导入到keil工程中,并添加对应的头文件路径。
之后编译看看,可能会有大量报错,根据提示来修改即可。
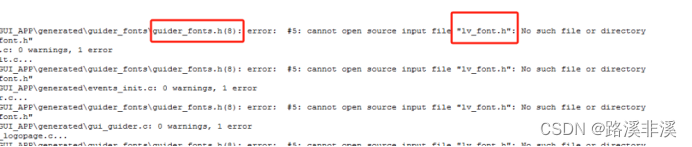
错误1:
主要是头文件路径的问题:
找到对应位置:
查找lv_font.h的路径如下
根据实际的相对位置,更改头文件路径如下:
错误2:
另外,还有个custom的报错,这里因为我们没有使用custom这个目录,所以直接找到对应位置将其屏蔽掉。
经过多次修改画面,发现屏蔽该头文件太麻烦,所以还是连带custom文件夹一起拷贝过来,虽然不用,但是放着也无妨。
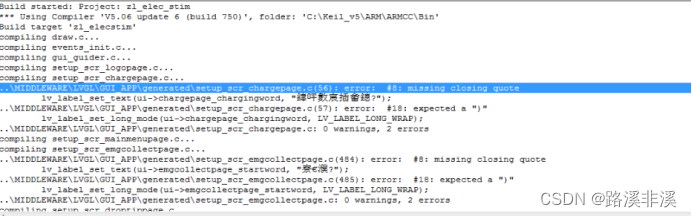
错误3:
只要有中文的地方,就会报错
原因:keil5不认识UTF-8无BOM编码
解决办法参考:
keil error:#8:missing closing quote 处理_error: #8: missing closing quote-CSDN博客
直接使用该解决方式:
在KEIL中Options for Target 'Flash' -> C/C++ -> Misc Controls添加“--locale=english”。
自定义图标字体
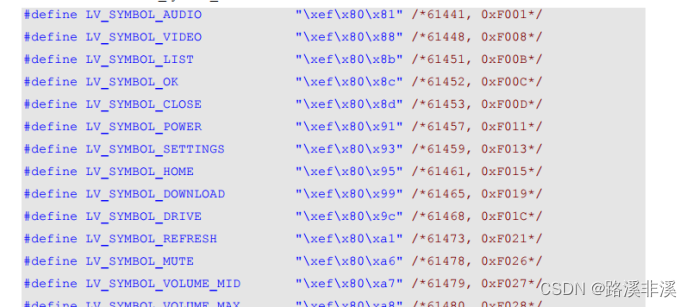
图标字体是 web 前端中流行的一种技术,它以字体的形式,呈现出一个单色的图标。在LVGL 中,自带了许多常用图标字体,这极大地方便了用户的界面开发。大家需要使用这些图标字体,可以打开lv_symbol_def.h文件,查找相应的图标字体枚举,部分示例如下:
当用户调用上述的图标字体枚举,它们将显示成图标,如下图所示:
不过,guider里面没法直接使用图标字体,需要生成后,自行在代码里实现。
Solved: Gui-Guider 使用LVGL默认字体图标问题 - NXP Community
而且,LVGL内部图标字体样式是固定的,没法设置大小颜色等,局限性较大。
我们这里主要讲解自定义图标字体的使用。
打开阿里巴巴矢量图标库,然后注册
iconfont-阿里巴巴矢量图标库
搜索想要的图标,如wifi
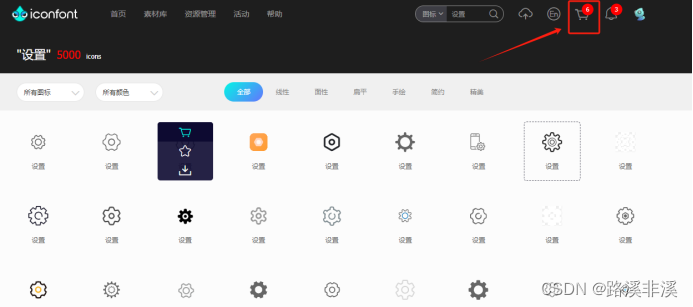
把光标移动到对应的图标上,点击“购物车”,将对应的图标添加到购物车。注意,别点直接下载,而是先加入购物车。
这一步,我们将所有要用到的图标都加入购物车,而不是一个一个地去下载。
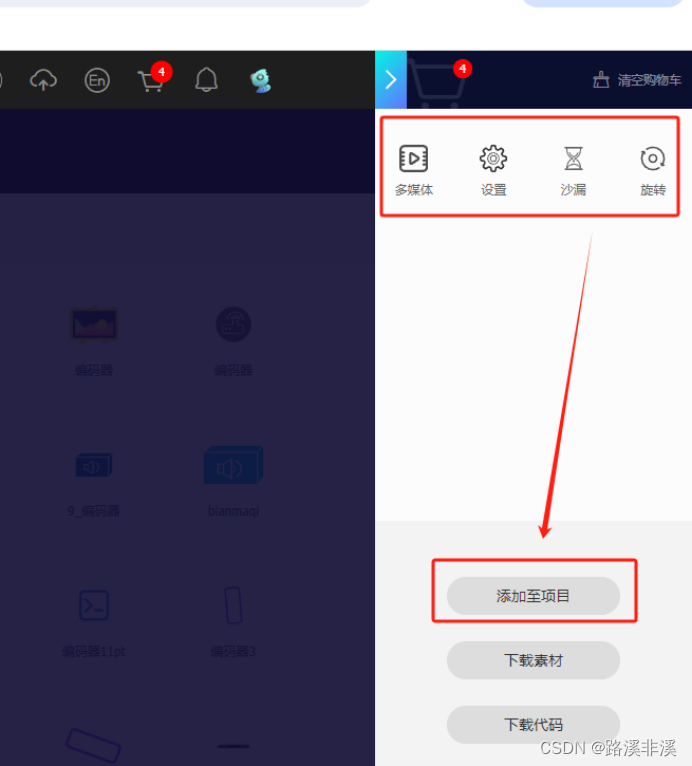
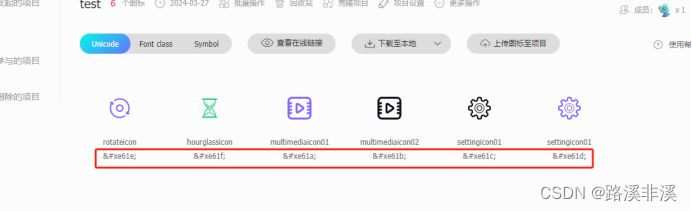
选完图标后。点击网页右上角的“购物车”图标
接着将这些图标加入项目,可以创建一个项目并加入其中
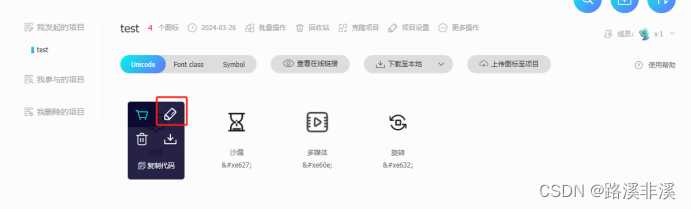
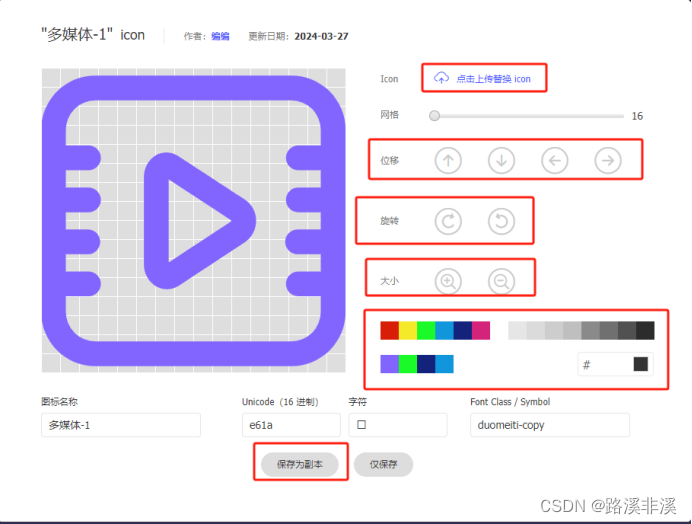
之后点击确定,就会自动进入我的项目界面,可以看到选中的所有图标,在下载这些图标之前,我们可以对其进行编辑,将其修改成我们想要的样式
比如
编辑完成之后,就可以保存为副本了。仅保存就是效果应用于当前图标,不会建立副本。
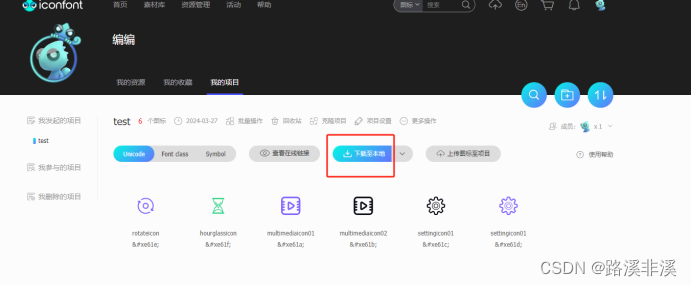
确认无误后,点击下载至本地
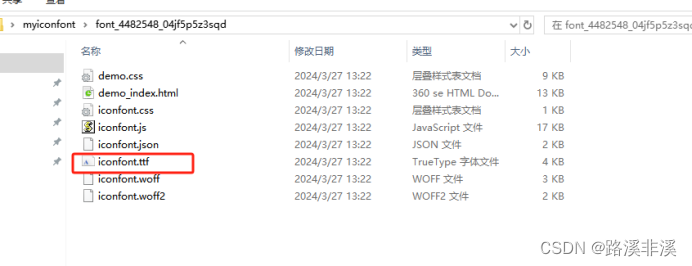
下载后解压并打开,可以看到里面有对应的字体文件
接下来有两种使用方式
第一种,手动撸代码
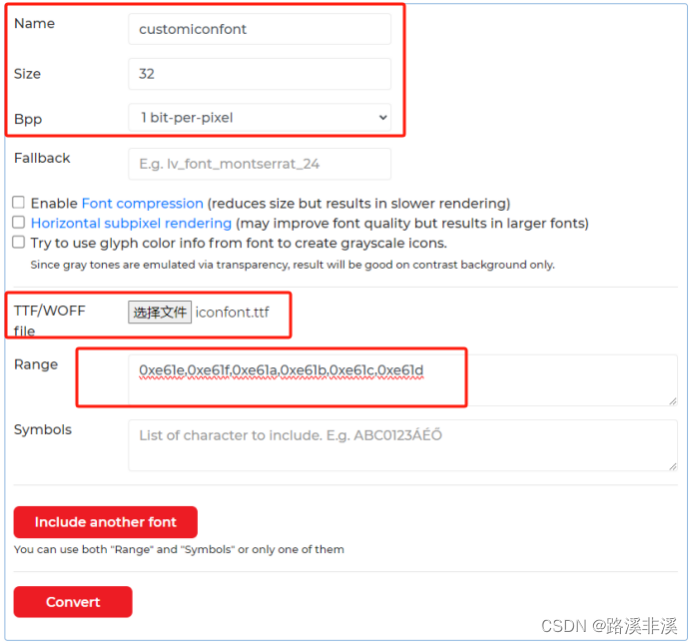
使用 LVGL 官方的在线字体转换工具(网址:https://lvgl.io/tools/fontconverter),将字库文件(例如 TTF)转换成 C 语言数组字体文件
选择上面生成的ttf字体文件。
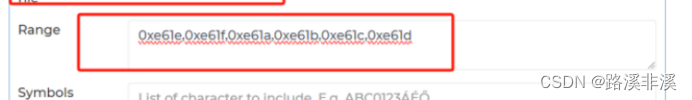
注意,范围Range那里对应的就是图标网站里对应的unicode码
后四位就是我们想要的,我们将其改成十六进制的形式填写入上方的Range框内,之间用英文逗号隔开。
确认无误后,就可以点击Convert进行转换了。
此时,会生成对应的字体c文件。
然后将该文件添加到工程中,并为其添加对应头文件
然后在头文件里进行字体的声明和宏定义,便于调用。
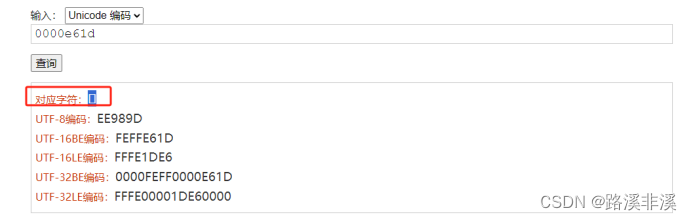
注意,lvgl默认只能识别UTF-8编码,所以我们这里的宏定义所定义的内容需要按照上述格式进行书写,并将对应的UTF-8编码填入。不过,我们知道的是Unicode编码,并不知道对应的UTF-8编码,因此需要进行编码转换。
提供该转换网站:
Unicode编码转换,UTF编码转换(UTF-8、UTF-16、UTF-32)
然后,就按照常规使用图标字体的方式来使用即可。
示例如下:
注意,图标字体基本只能设置位置,其他样式设置无效。
不过……………………………………】
一顿操作猛如虎,最后发现根本就显示不了,而且没找到是啥原因。
所以只能暂时放弃这种方式,另谋出路。
第二种,使用guider来绘制
图标字体,本质上是一种字体,所以我们尝试着按照普通字体的形式来使用。
上面我们已经从图标网下载好了我们的目标字体文件,此时,我们将其当做普通字体导入guider里面。
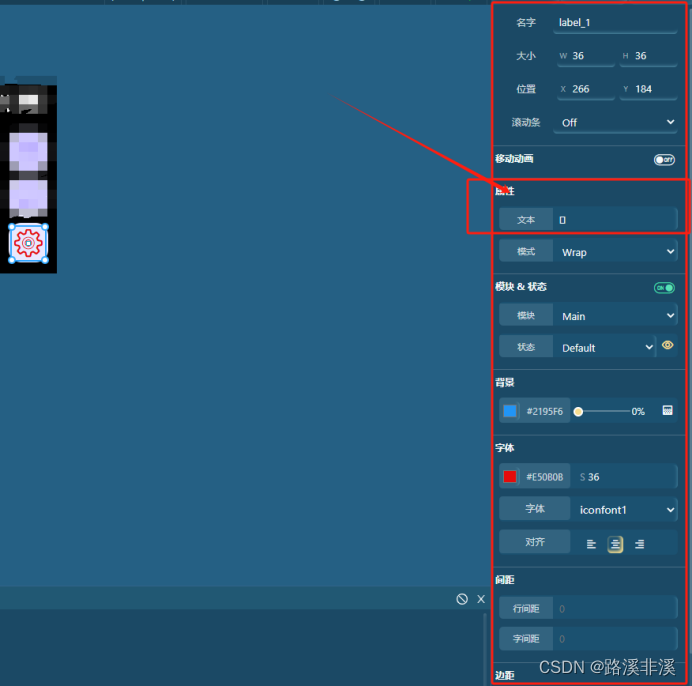
接着,选择一个label标签组件,然后将图标对应的字符粘贴进入,然后为其选择对应的字体。就能显示对应的图案了。
我们还能像字体一样设置该图案的大小和颜色。
这里的关键就是,文本内容填啥?
填的就是我们上面unicode编码转换成的字符
我们将该字符复制到文本区域即可。
虽然看起来是个框,但确实是有实际内容的。
之后,正常生成代码使用即可。
这种方式,不用我们自己去手撸代码了。
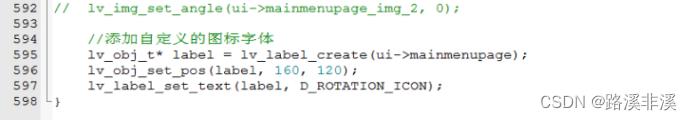
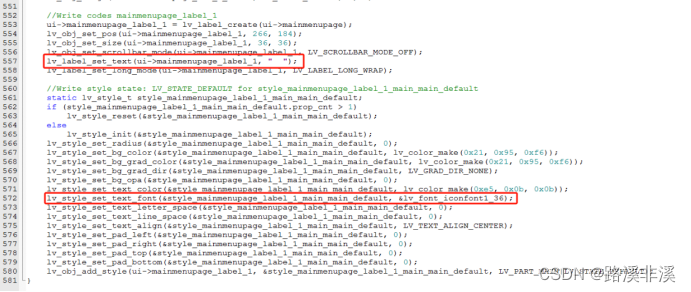
我们再接着看下对应的程序代码
这里面设置的字体是对应的字体,文本内容看起来像个空格,但确实是有对应的内容,也可以正常显示。
不过,这种方式有个缺点,那就是只能显示guider自动生成的图标字体,自己把字符拷贝过去粘贴到代码里就没效果了。因此只适合图案固定不变的图标内容。样式我们可以在代码里自行修改。一般图标都不会改变图案形状,顶多只会变变颜色样式。而且,我们在下载图标时不用编辑他们的样式,而是留到guider里面去设置。