工作中肯定会遇到要修改网页的标题title及图标logo
一、固定设置标题方案
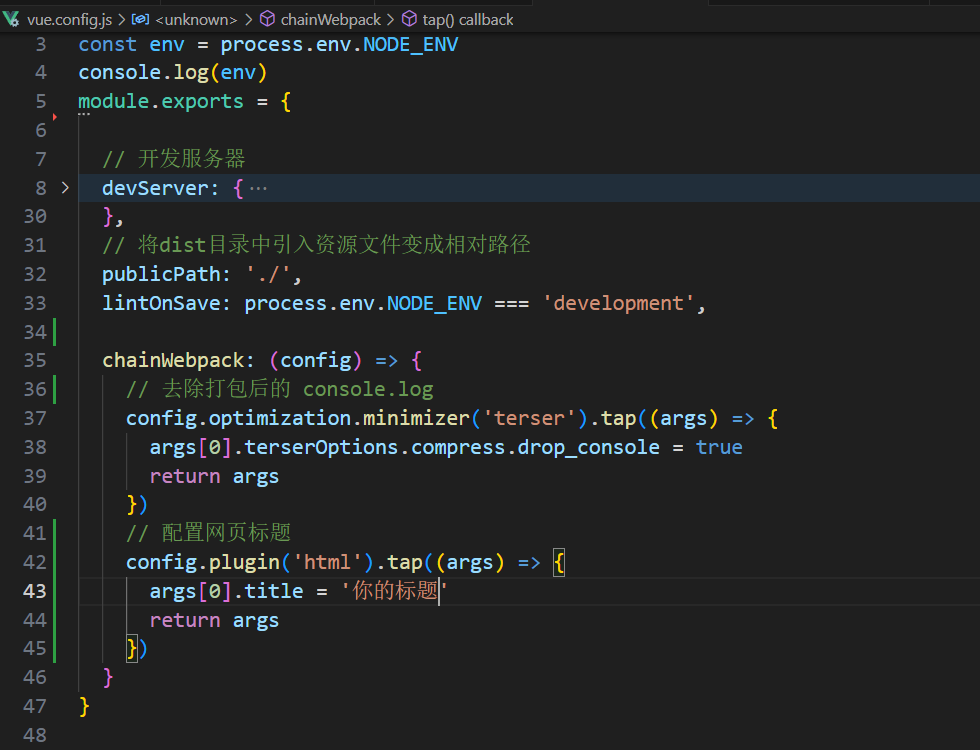
方法一:在vue.config.js文件,添加如下代码:
chainWebpack: config => {// 配置网页标题config.plugin('html').tap((args) => {args[0].title = '标题'return args})
}这段代码是使用Vue.js框架的配置文件中的一部分。它的作用是修改生成的HTML文件的标题。
config.plugin(‘html’):通过 config.plugin 访问Webpack的HTML插件。HTML插件用于生成HTML文件,并将打包后的脚本自动注入到HTML中。
tap((args) => {…}):使用 .tap() 方法注册一个回调函数,用于修改HTML插件的选项。
(args) => {…}:回调函数接收一个参数 args,表示HTML插件的选项数组。
args[0].title = ‘标题’:通过修改 args 数组的第一个元素来修改HTML的选项。在这个例子中,我们将 title 属性设置为 ‘标题’,即将生成的HTML文件的标题设置为 ‘标题’。
return args:返回修改后的选项数组,使配置的修改生效。

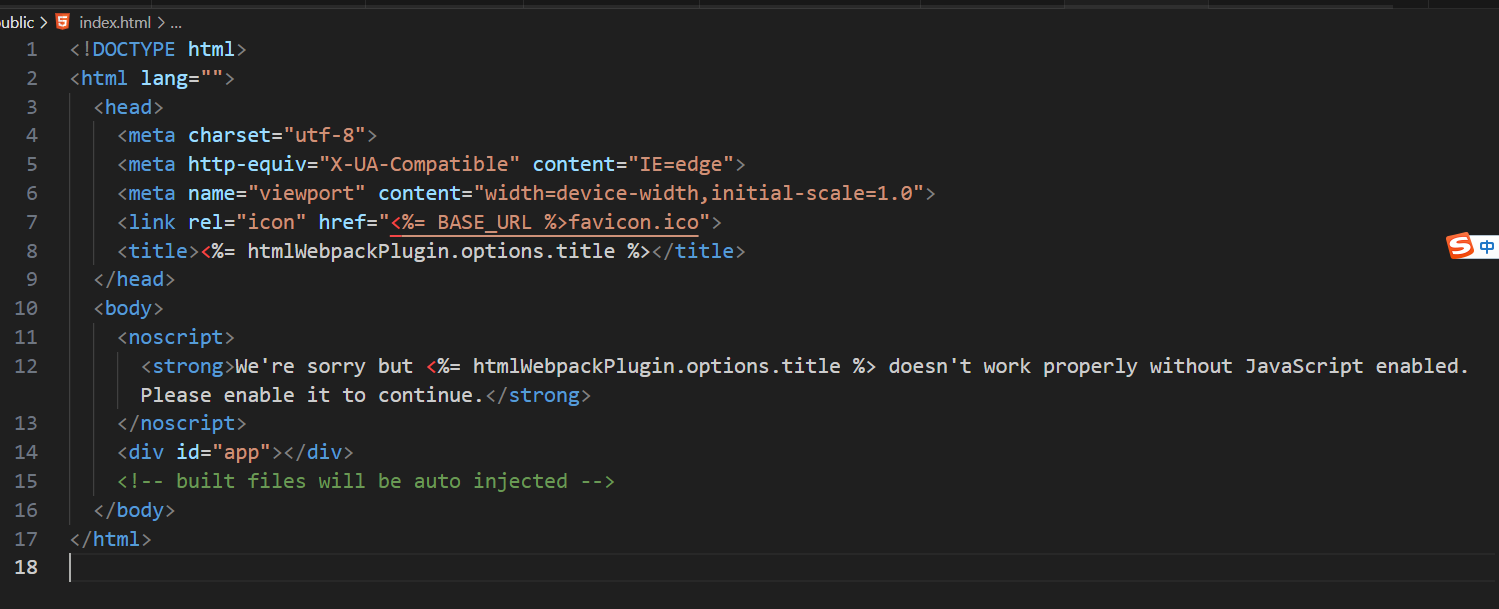
public/index.html文件

方法二:直接在public/index.html中修改title即可,如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><link rel="icon" href="<%= BASE_URL %>favicon.ico"><title>要修改显示的标题!!!</title></head><body></body>
</html>
注意:只要修改了vue.config.js中的文件需要 重新启动项目!
如果你觉得有用 请 点赞 + 收藏 !!!








![[AIGC] 对比MySQL全文索引,RedisSearch,和Elasticsearch的详细区别](https://img-blog.csdnimg.cn/direct/99c7f2b5f3de4de39beef3b3acdf136c.png)