前提:配置好页面后
一、在wxml里面搭建好框架:
<navigation-bar title="Weixin" back="{{false}}" color="black" background="#FFF"></navigation-bar>
<scroll-view class="scrollarea" scroll-y type="list">
<text>数字1</text>
<input bind:change="test1" style="border: 1px solid black;" type="text"/>
<text>数字2</text>
<input bind:change="test2" style="border: 1px solid black;" type="text"/>
<button bind:tap="test3">比较</button>
<text>结果:\n</text>
{{result}}
<text></text>
</scroll-view>
二、在js里面写入逻辑代码:
// pages/list/list.js
Page({data: {},test1:function(e){this.setData({a:Number(e.detail.value),})}, //第一个数test2:function(e){this.setData({b:Number(e.detail.value),})}, //第二个数test3:function(){ //比较if(this.data.a<this.data.b){this.setData({result:this.data.a+"小于"+this.data.b})}else if(this.data.a==this.data.b){this.setData({result:this.data.a+"等于"+this.data.b})}else{this.setData({result:this.data.a+"大于"+this.data.b})}}
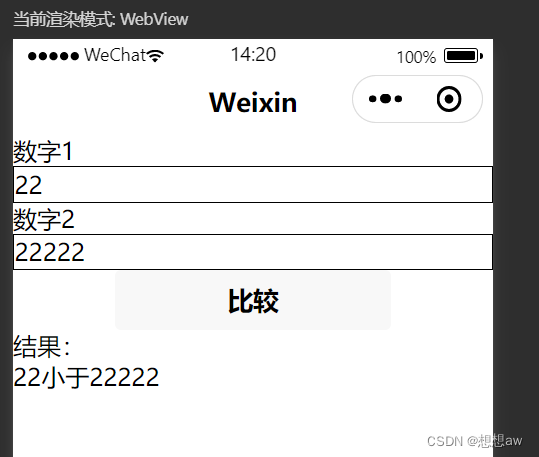
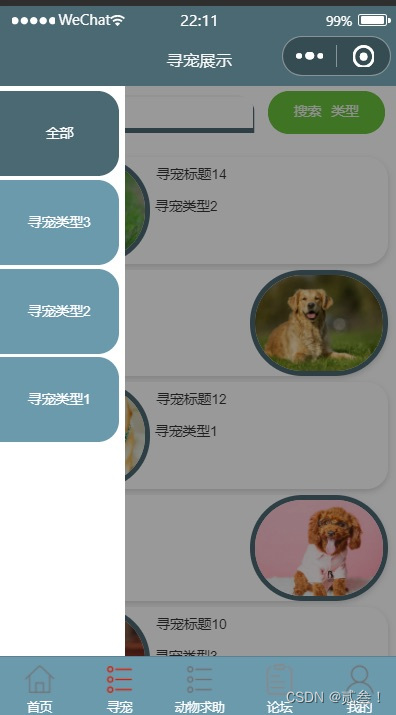
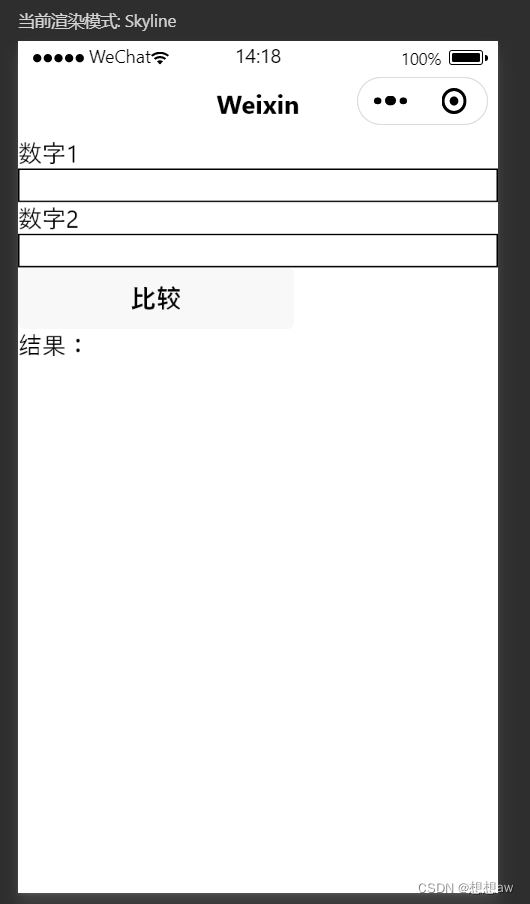
})三、结果显示: