一、概述
数据驱动的响应式框架,我们只关注Vue对象里面设置的数据即可,数据发生改变时,页面自动重新渲染
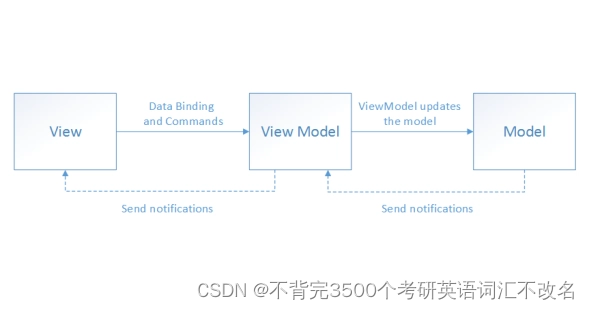
最典型的MVVM框架

二、挂载点
什么是“挂载点”?一个标签
作用:被Vue实例接收后,实例中设置的各种属性可以在挂载点中生效
使用:
<h3>vue的使用</h3>
<div id="app">
<!-- 在挂载点中使用数据-->{{a}}
</div>
<script type="text/javascript">//实例化vue对象(后续,vue对象也称组件)new Vue({//接收挂载点el:"#app",data:{//通过data方法的返回值设置数据return{a:10}}})
</script>此例中#app作为挂载点,被Vue对象接收,数据a在挂载点中可以识别,挂载点外无效
三、数据
3.1设置数据
在Vue对象中,通过data方法的返回的对象设置数据

注:返回值必须是对象,数据名就是属性名,数据值就是属性值
3.2使用数据
方式1:插入表达式{{数据名}}

方式2:指令v-html和v-text
四、指令
指令就是标签的一种自定义属性(以v-开头)
指令解析属性值的规律:
规律1:如果属性值可以解析成字符串以外的其他数据类型,则按照能够解析的数据类型解析
规律2:如果无法解析成其他数据类型,则按照数据解析
规律3:按照数据解析,如果数据不存在,就报错
规律4:没办法给指令的属性值直接设置成字符串,如果指令的属性值需要是字符串,则把属性值设置成数据名,数据值是字符串


五、v-html、v-text和插值表达式
共同点:都是用来展示数据
不同点:
差值表达式:写法方便,独立存在,如果电脑加载缓慢则用户会看到双花括号和数据名,不识别标签。
v-html:必须是标签的属性,电脑加载缓慢页面上加载出没有内容空标签,用户什么都看不到,可识别标签。
v-text:必须是标签的属性,电脑加载缓慢页面上加载出没有内容空标签,用户什么都看不到,不能识别标签。
总结:当内容中存在需要解析的标签时,则必须使用v-html。如果没有标签,则为了不让用户看到解析前的内容,优先使用v-html或者v-text
六、vue中的方法
通过v-on指令来绑定事件设置方法
![]()
设置方法,在Vue对象的methods属性值设置方法

v-on指令可以简写成@

方法中使用数据,前面要加this

方法设置参数,则在方法名后面小括号即可


特殊的,实参可以是数据

注:v-on绑定事件触发的方法中,只能通过event关键字来获取事件对象,不能使用参数e
七、分支结构指令
作用:指令的值为true时,才显示当前的标签
7.1一个标签的显示与不显示


当指令为true时,正常显示标签

当指令的值是false时,则不显示标签(通过设置display:none的方式隐藏标签)
7.2多分支结构,多个标签选择一个满足条件的展示
(1)二选一

(2)多选一

通过v-if“家族”创建的多分支结构,只创建满足条件的标签,不满足条件的标签不创建
总结:一个标签的显示与隐藏,只涉及到一个标签,所以通过display:none来控制标签的显示与隐藏的效率最高。多选一结构中,涉及到的标签有很多,把所有标签都创建在页面上通过display:none来隐藏不需要的标签,反而浪费资源,所以只创建满足条件的标签即可。
综上:一个标签用v-show两个及以上用v-if“家族”
八、循环
作用:遍历数据,数据中每有一个值就创建一个结构


分析:遍历数组arr数组中每遍历到一个值,就创建一个指令所在的结构
data of arr data是给数组中数据起的名字,arr是要遍历的数据


分析:data作为所遍历到的数据,在v-for指令所在的区域内,可以当做普通数据使用