一、深拷贝浅拷贝
深拷贝和浅拷贝都是用于复制对象或数组的概念,但它们之间有着重要的区别:
1. 浅拷贝:
浅拷贝是指在拷贝对象或数组时,只会复制一层对象的属性或元素,而不会递归地复制嵌套的对象或数组。因此,如果原始对象或数组中包含引用类型的属性,浅拷贝后的对象或数组中的这些属性仍然指向同一个引用。修改其中一个对象或数组的属性会影响另一个对象或数组。
2. 深拷贝:
深拷贝是指在拷贝对象或数组时,会递归地复制所有嵌套的对象或数组,确保复制后的对象与原始对象完全独立,互不影响。深拷贝会创建一个全新的对象或数组,并递归地复制所有属性或元素,而不仅仅是引用。
在JavaScript中,实现深拷贝通常需要使用递归方法或专门的库(如lodash的_.cloneDeep()方法)。深拷贝可以确保复制后的对象与原始对象完全独立,适用于需要完全复制对象或数组的场景。
二、 let和var的区别
1. 作用域:
var声明的变量存在函数作用域(function scope),即在函数内部声明的变量只在函数内部有效,在函数外部无法访问。let声明的变量存在块级作用域(block scope),即在块(如if语句、for循环、函数等)内部声明的变量只在该块内部有效,不会受到外部作用域的影响。2.变量提升:
- 使用
var声明的变量会存在变量提升(hoisting)的现象,即变量的声明会被提升到当前作用域的顶部,但赋值保留在原位置。这意味着可以在变量声明之前访问变量,但其值为undefined。- 使用
let声明的变量也会存在变量提升,但不会被初始化为undefined,而是保持未初始化的状态(暂时性死区),直到变量声明的位置才能访问变量。
三、CSS盒模型 是什么?有哪几种?区别?
1.定义:
CSS的盒模型是用来描述网页中元素布局的模型,它将每个元素看作是一个矩形的盒子,包含内容区域、内边距、边框和外边距。盒模型的主要作用是确定元素在页面中的大小和位置。
2.类型:
(1)标准盒模型:
- 在标准盒模型中,元素的宽度和高度只包括内容区域,不包括内边距(padding)和边框(border)。
- 元素的总宽度 = 内容区域宽度 + 左右内边距 + 左右边框
- 元素的总高度 = 内容区域高度 + 上下内边距 + 上下边框
(2)IE盒模型(怪异盒模型):
- 在IE盒模型中,元素的宽度和高度包括内容区域、内边距和边框,即宽度和高度直接等于设置的宽度和高度。
- 元素的总宽度 = 内容区域宽度(包括内边距和边框) + 左右外边距
- 元素的总高度 = 内容区域高度(包括内边距和边框) + 上下外边距
3.区别:
- 主要区别在于计算元素的宽度和高度时是否包括内边距和边框。标准盒模型只包括内容区域,而IE盒模型包括内容区域、内边距和边框。
- 大多数现代浏览器采用标准盒模型,而IE浏览器(早期版本)采用IE盒模型。可以通过CSS的
box-sizing属性来指定使用哪种盒模型,常见取值为content-box(标准盒模型)和border-box(IE盒模型)。在实际开发中,为了避免不同浏览器之间的盒模型差异,通常会通过CSS的重置样式或统一设置
box-sizing: border-box;来统一盒模型的表现。
四、【算法】有效括号
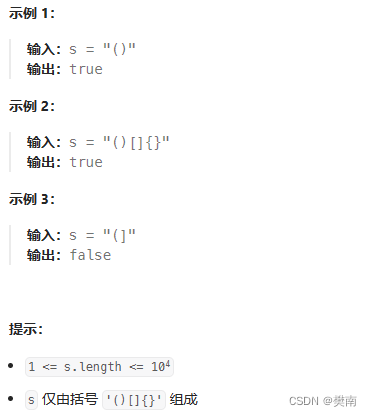
题目:
给定一个只包括
'(',')','{','}','[',']'的字符串s,判断字符串是否有效。有效字符串需满足:
- 左括号必须用相同类型的右括号闭合。
- 左括号必须以正确的顺序闭合。
- 每个右括号都有一个对应的相同类型的左括号。

解法:
在函数内部,首先获取输入字符串
s的长度,并定义一个字符数组stack,大小为输入字符串s的长度。同时定义一个整型变量top,用于表示栈顶的索引,初始值为-1。接下来,使用
for循环遍历输入字符串s中的每个字符:(1)如果当前字符是左括号('(','[','{'),则将其压入栈中,即将其放入
stack数组中,并更新top的值。(2)如果当前字符是右括号(')',']','}'),则进行匹配检查:
①如果栈为空(即
top为-1),说明右括号没有匹配的左括号,直接返回false。②否则,取出栈顶元素
topChar,并与当前右括号进行匹配:如果匹配不成功,返回
false。
- 如果匹配成功,将栈顶元素出栈,即更新
top的值。3.循环结束后,如果栈为空(即
top为-1),说明所有括号都能正确闭合,返回true;否则返回false。
bool isValid(char* s) {int len = strlen(s);char stack[len];int top = -1;for (int i = 0; i < len; i++) {if (s[i] == '(' || s[i] == '[' || s[i] == '{') {stack[++top] = s[i];} else {if (top == -1) {return false;}char topChar = stack[top--];if ((s[i] == ')' && topChar != '(') || (s[i] == ']' && topChar != '[') || (s[i] == '}' && topChar != '{')) {return false;}}}return top == -1;
}