课程地址:【Vue.js Element UI | 十天技能课堂 | 更新中... | 李炎恢】 https://www.bilibili.com/video/BV1U54y127GB/?share_source=copy_web&vd_source=b1cb921b73fe3808550eaf2224d1c155
备注:虽然标题声明还在更新中,但是看一些常用的组件还是够用的了。
目录
1 Element UI
1.1 Element UI入门和安装
1.2 Layout布局
1.2.1 基本概念
1.3 Container容器
1.4 Basic组件规范
1.4.1 颜色
1.4.2 字体
1.4.3 边框
1.5 Icon图标
1.6 Link文字
1.6.1 基础用法
1.6.2 下划线
1.6.3 禁用状态
1.6.4 图标
1.7 Button按钮
1.7.1 基础用法
1.7.2 禁用状态
1.7.3 文字按钮
1.7.4 图标按钮
1.7.5 按钮组
1.7.6 加载中
1.7.7 不同尺寸
1.8 Radio
1.8.1 基础用法
1.8.2 禁用状态
1.8.3 单选框组 **
1.8.4 按钮样式
1.8.5 带有边框
1.9 CheckBox
1.9.1 基础用法
1.9.2 禁用状态
1.9.3 多选框组
1.9.4 indeterminate 状态-全选功能
1.9.5 可选项目数量的限制
1.9.6 按钮样式
1.9.7 带边框
1.10 Input输入框
1.10.1 基础用法 v-model placeholder
1.10.2 禁用状态 disabled
1.10.3 可清空 clearable
1.10.4 密码框 show-password
1.10.5 带icon的输入框 suffix-icon prefix-icon 或slot
1.10.6 文本域 textarea
1.10.7 可自适应文本高度的文本域 autosize
1.10.8 复合型输入框 slot
1.10.9 尺寸 size
1.10.11 带输入建议
1.10.12 自定义模板
1.10.13 远程搜索
1.10.14 输入长度限制
1.11 InputNumber 计数器
1.11.1 基础用法 v-model
编辑
1.11.2 禁用状态 disabled
1.11.3 步数 step
1.11.4 严格步数 step-strictly
1.11.5 精度 precision
1.11.6 尺寸 size
1.11.7 按钮位置 controls-position
1.12 Select选择器
1.12.1 基础用法
1.12.2 有禁用选项
1.12.3 禁用状态
1.12.4 可清空单选
1.12.6 自定义模板
1.12.7 分组
1.12.8 可搜索
1.12.9 远程搜索
1.12.10 创建条目
1 Element UI
Element - The world's mot popular Vue UI framework
1.1 Element UI入门和安装
Element UI:一套专门为传统桌面准备的基于Vue.js的前端组件库。
步骤1:创建一个Vue CLI项目。
Warning: name can no longer contain capital letters Vue CLI项目名称不能包含大写字母
步骤2:安装Element UI :npm i element-ui -S

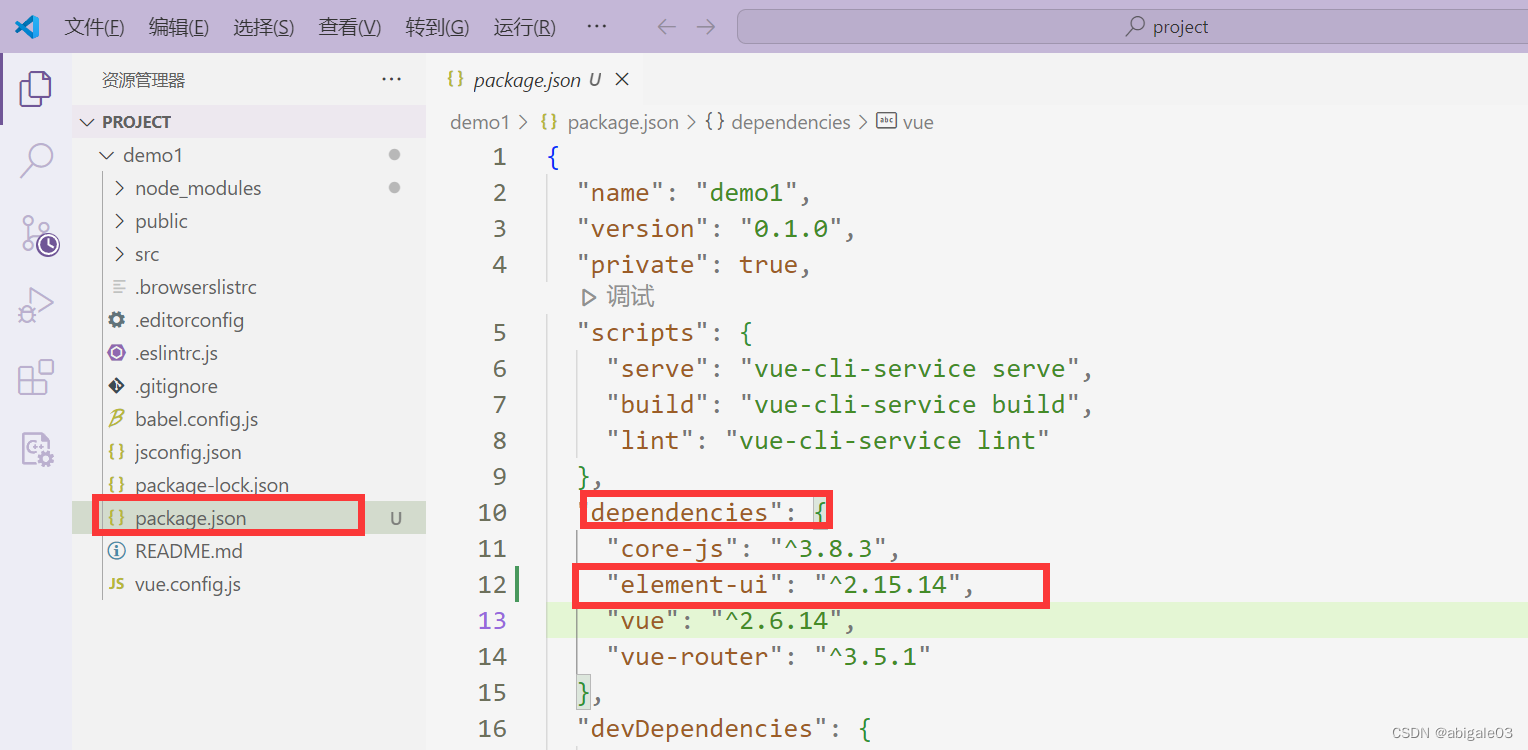
安装成功后,在配置文件里可以看到element-ui

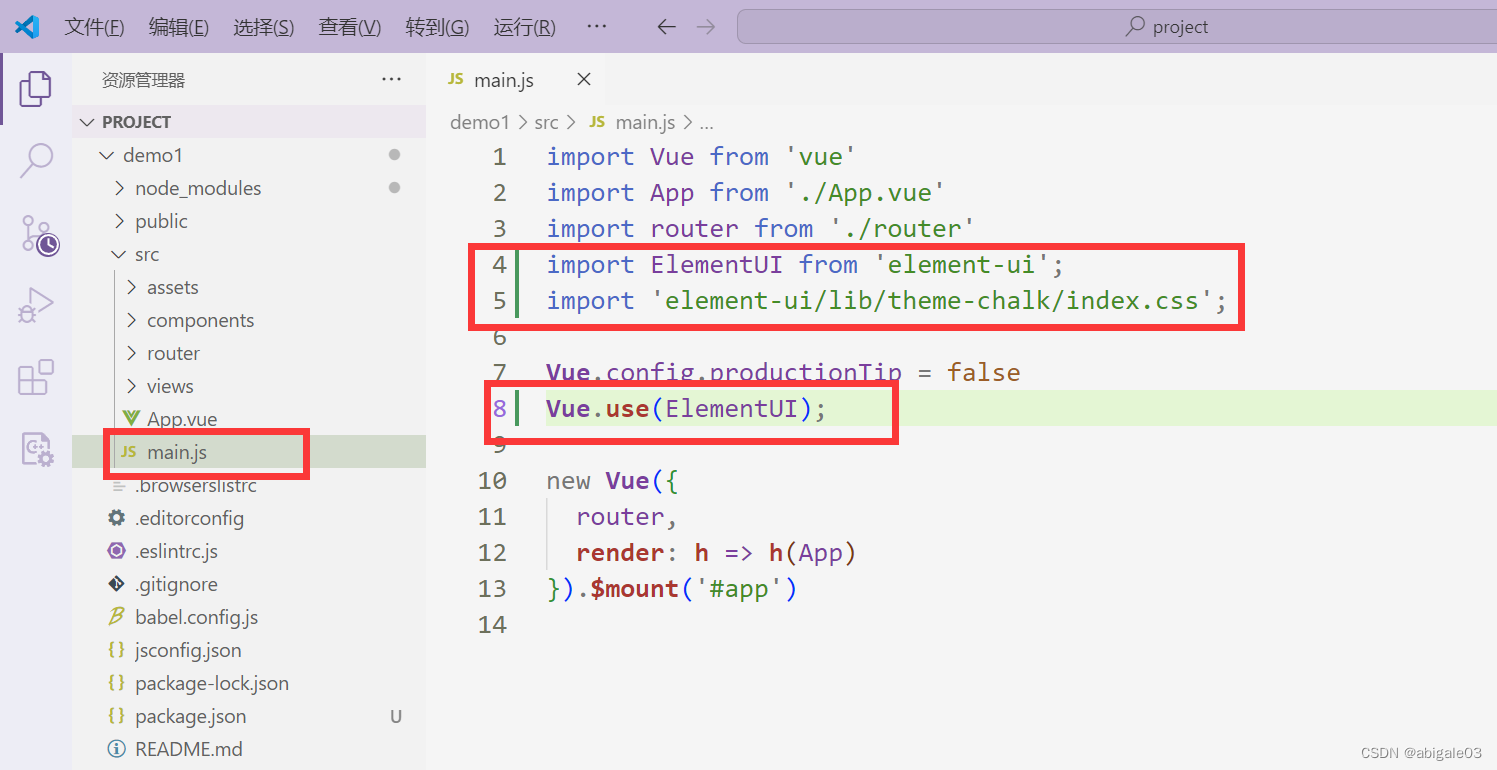
步骤3:引入element-ui


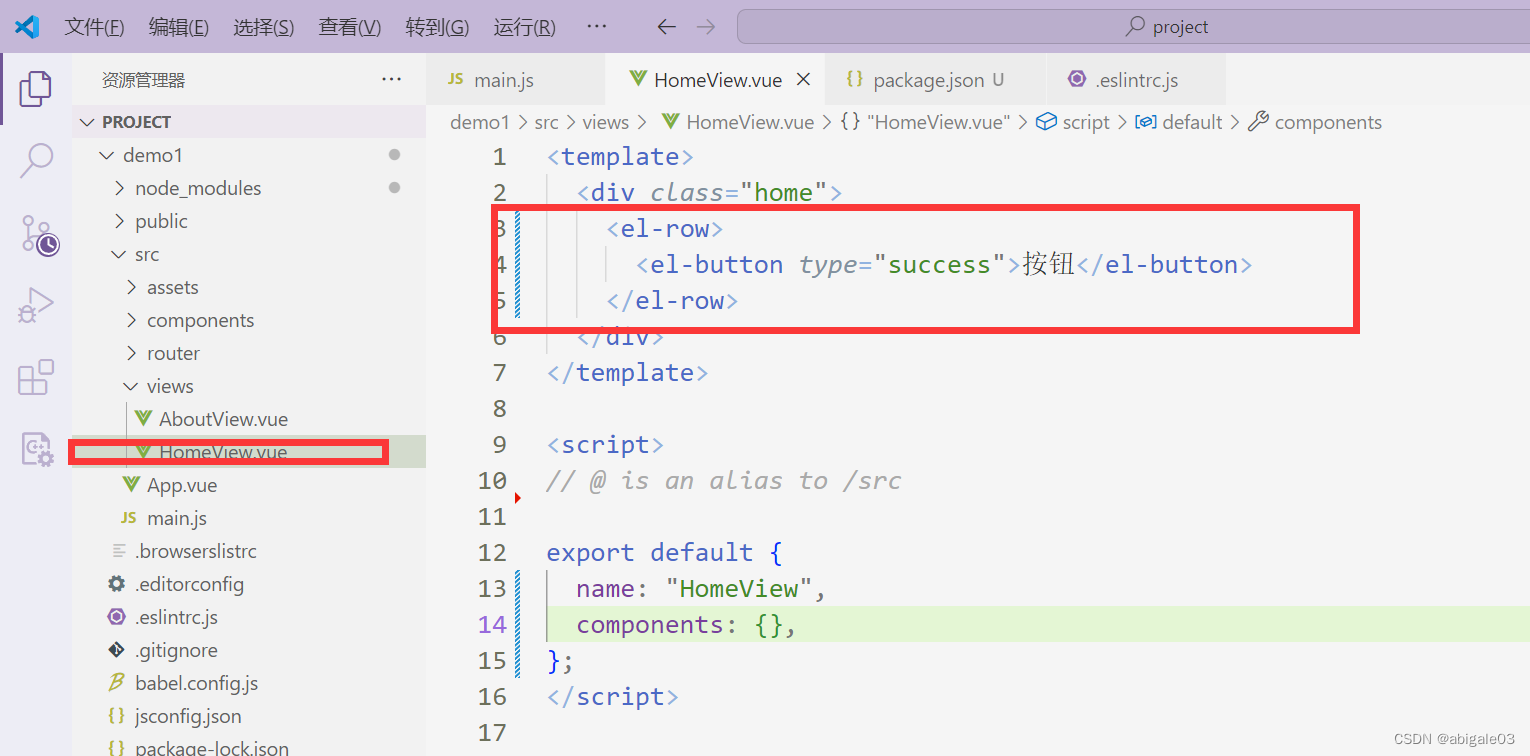
步骤4:测试Element UI是否成功引入。
home页调用一下button

效果

1.2 Layout布局
Element - The world's most popular Vue UI framework
1.2.1 基本概念
el-row表示行,el-col表示列。
1、一行通过分割为24栅格栏进行布局,若要占满一行
<el-row><el-col :span="24"> 24 </el-col></el-row>效果

补充:
可以给el-row和el-col设置样式

2、如果设置18个栅格栏位,则会留出6个位置是空白区域
<el-row><el-col :span="18"> 18 </el-col></el-row>效果

3、如果想要四列占满24个栅格栏位,那么每列占6个栅格栏位。
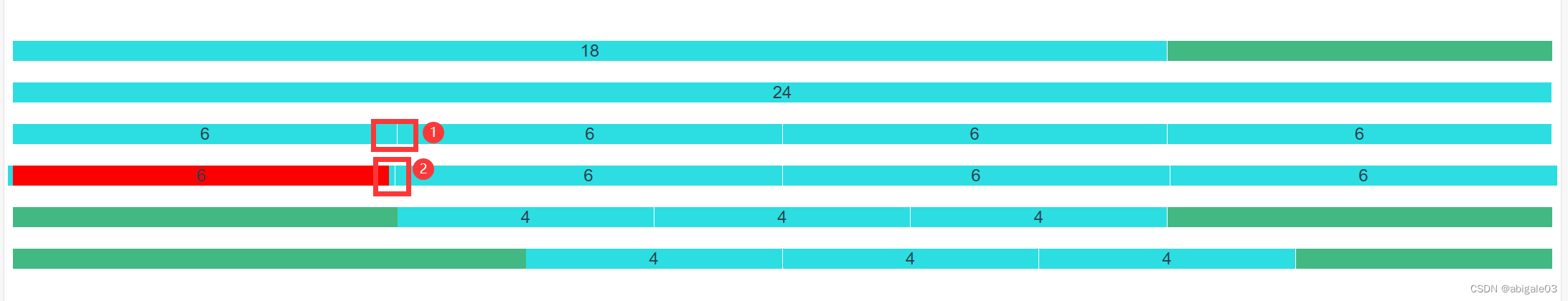
<el-row><el-col :span="6"> 6 </el-col><el-col :span="6"> 6 </el-col><el-col :span="6"> 6 </el-col><el-col :span="6"> 6 </el-col></el-row>效果

4、el-col子元素还有一层div,可以被el-row的属性:gutter设置为间隔
<el-row :gutter="10"><el-col :span="6"> <div style="background: red">6</div> </el-col><el-col :span="6"> 6 </el-col><el-col :span="6"> 6 </el-col><el-col :span="6"> 6 </el-col></el-row>效果

①和②相比,②有一块间隔。
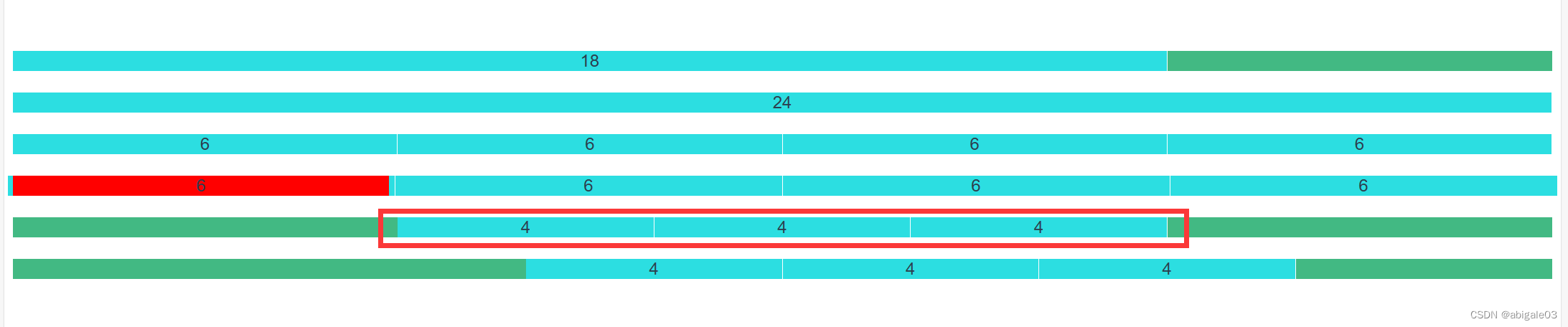
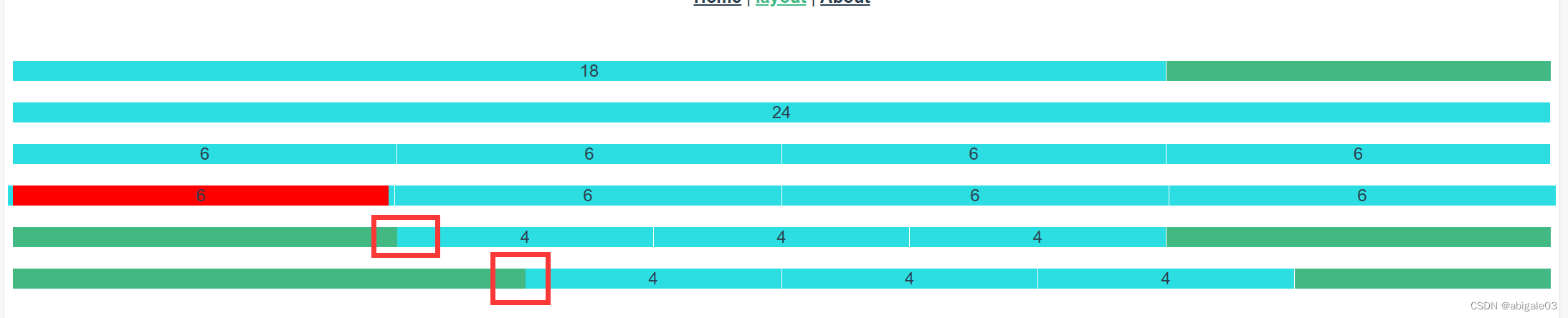
5、使用type=“flex”设置栅格的对齐方式,通过justify设置方向。
<el-row type="flex" justify="center"><el-col :span="4"> 4 </el-col><el-col :span="4"> 4 </el-col><el-col :span="4"> 4 </el-col></el-row>效果

justify取值有start, center, end, space-between, space-around
6、通过:offset=n设置栏位之间的偏移量
<el-row type="flex" justify="center"><el-col :span="4" :offset="4"> 4 </el-col><el-col :span="4"> 4 </el-col><el-col :span="4"> 4 </el-col></el-row>效果

下面的明显偏移了一段距离。
1.3 Container容器
Element - The world's most popular Vue UI framework
用于布局的容器组件,方便快速搭建页面的基本结构:
<el-container>:外层容器。当子元素中包含 <el-header> 或 <el-footer> 时,全部子元素会垂直上下排列,否则会水平左右排列。
<el-header>:顶栏容器。
<el-aside>:侧边栏容器。
<el-main>:主要区域容器。
<el-footer>:底栏容器。
以上组件采用了 flex 布局,使用前请确定目标浏览器是否兼容。此外,
<el-container>的子元素只能是后四者,后四者的父元素也只能是<el-container>。
常用的布局样式

对于el-header,el-footer,有默认的高度,el-aside侧边栏,有默认宽度。
示例
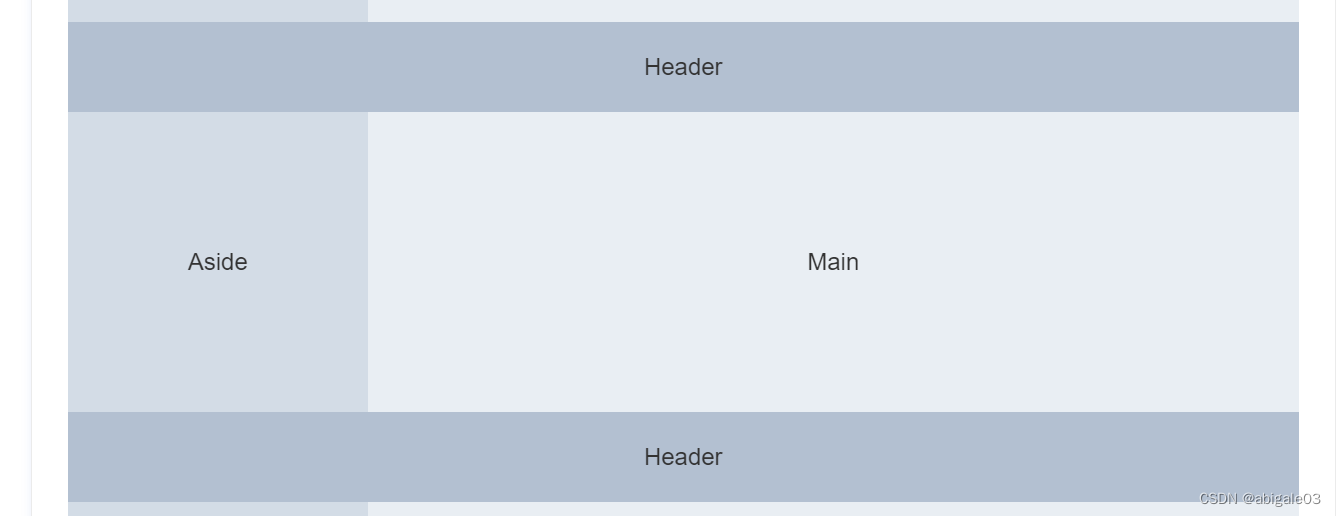
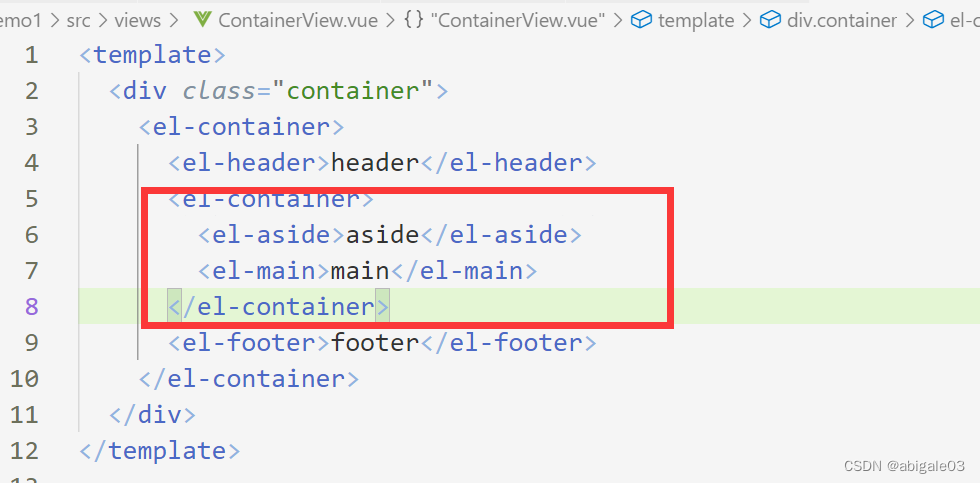
<template><div class="container"><el-container><el-header>header</el-header><el-aside>aside</el-aside><el-main>main</el-main><el-footer>footer</el-footer></el-container></div>
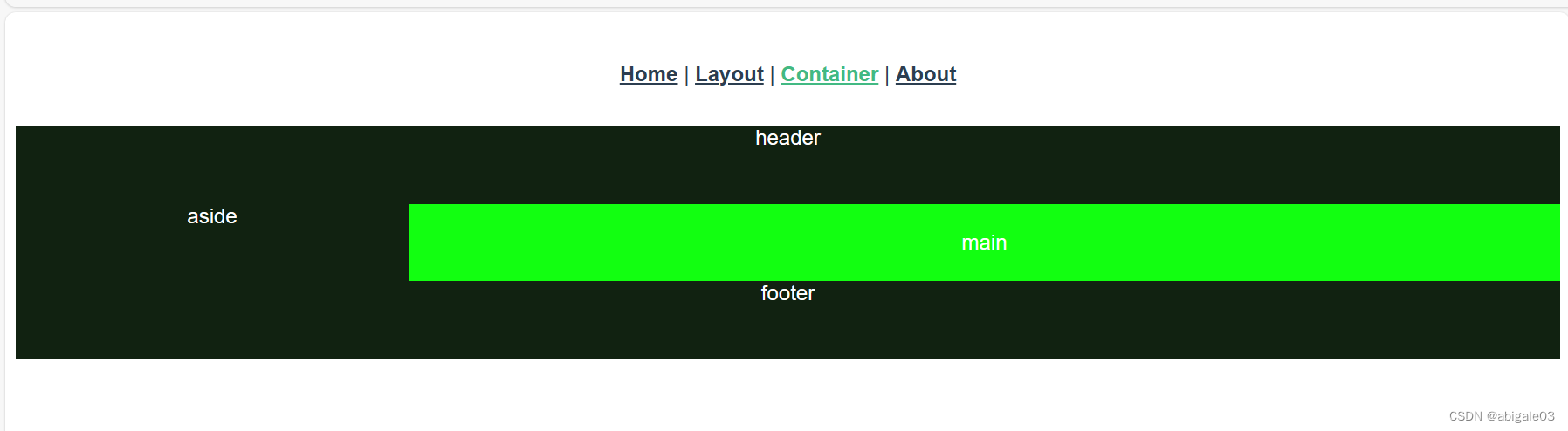
</template>效果

可以看出,aside和main不在同一水平线上。
解决:在aside和main外面包一层

效果

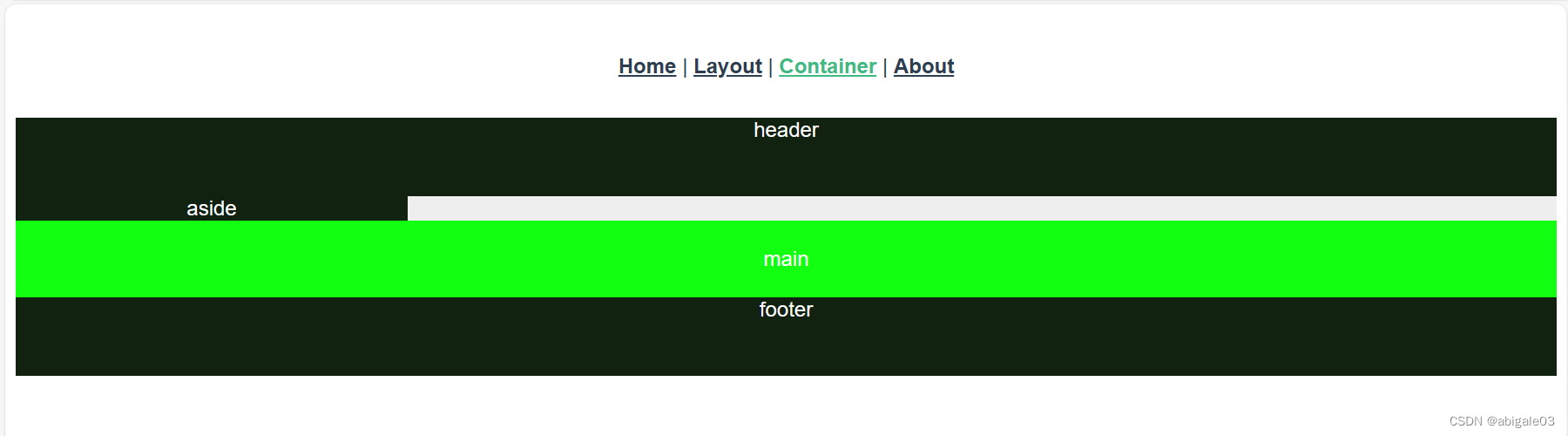
另外,这些区域的高度和宽度可以在样式里进行调整。
<style lang="less">
.el-container {background-color: #eee;color: white;.el-header {background-color: #121;}.el-aside {background-color: #121;}.el-main {background-color: #12ff11;}.el-footer {background-color: #121;}
}
</style>1.4 Basic组件规范
1.4.1 颜色
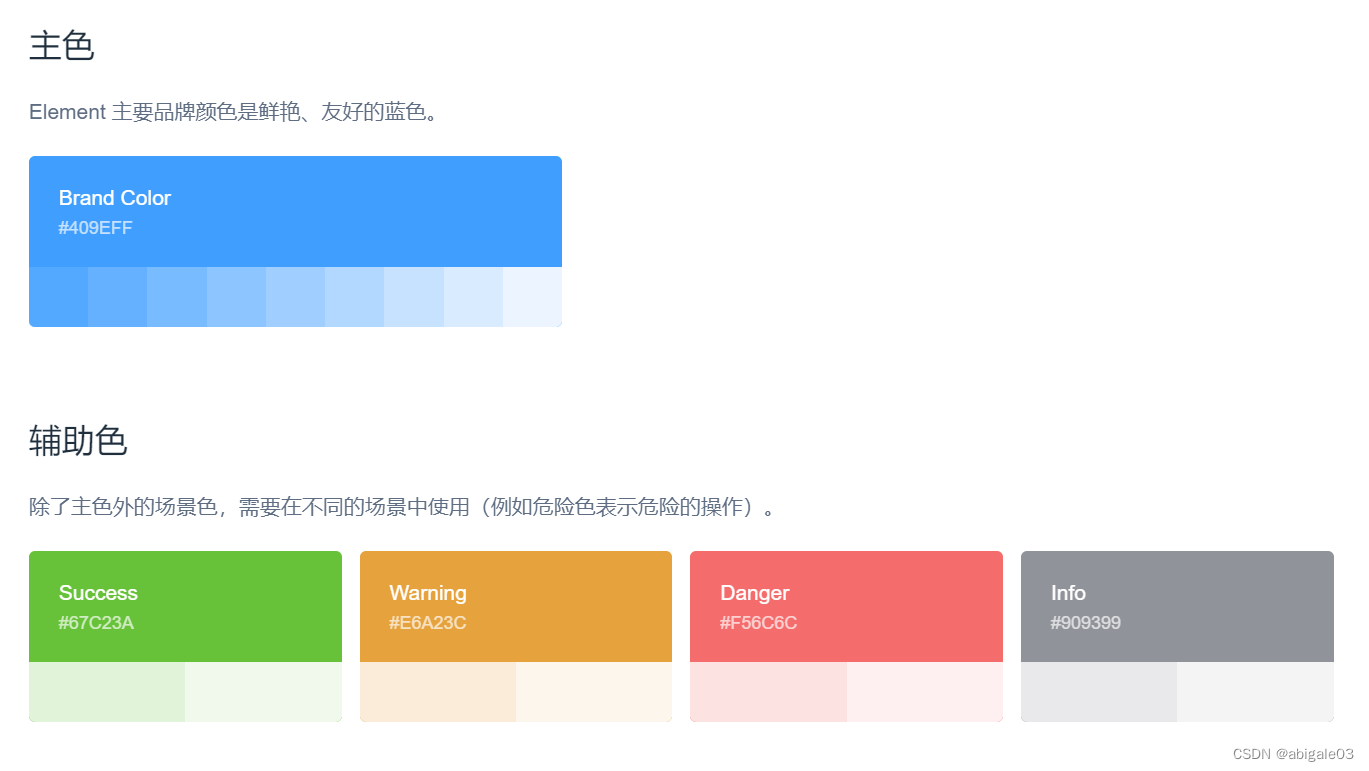
Element 为了避免视觉传达差异,使用一套特定的调色板来规定颜色,为你所搭建的产品提供一致的外观视觉感受。


1.4.2 字体
默认是不设置字体的。
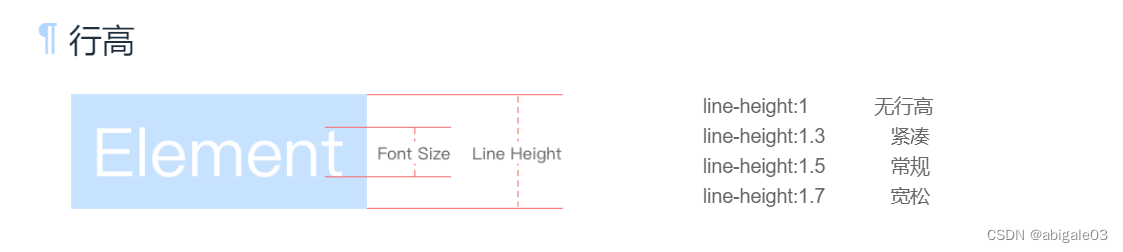
行高
有紧凑、常规和宽松,一般常用常规1.5

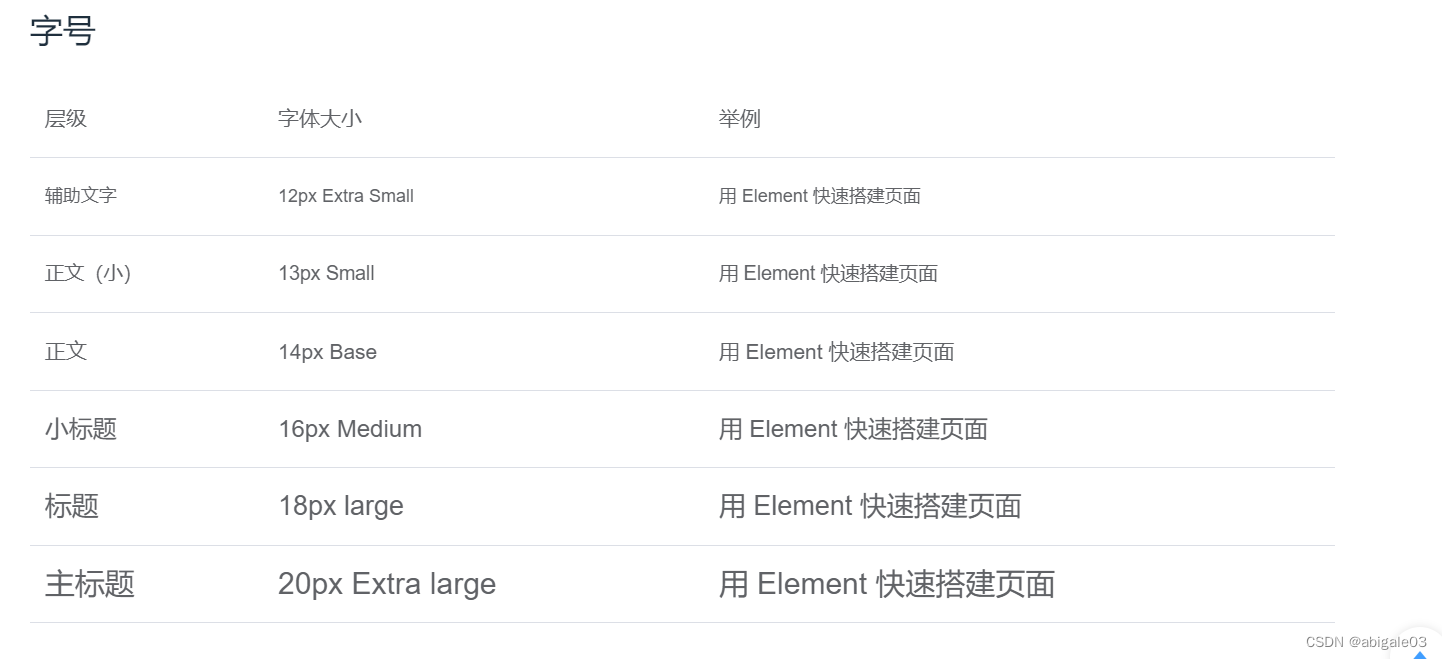
标题
标题有专门的字号大小。

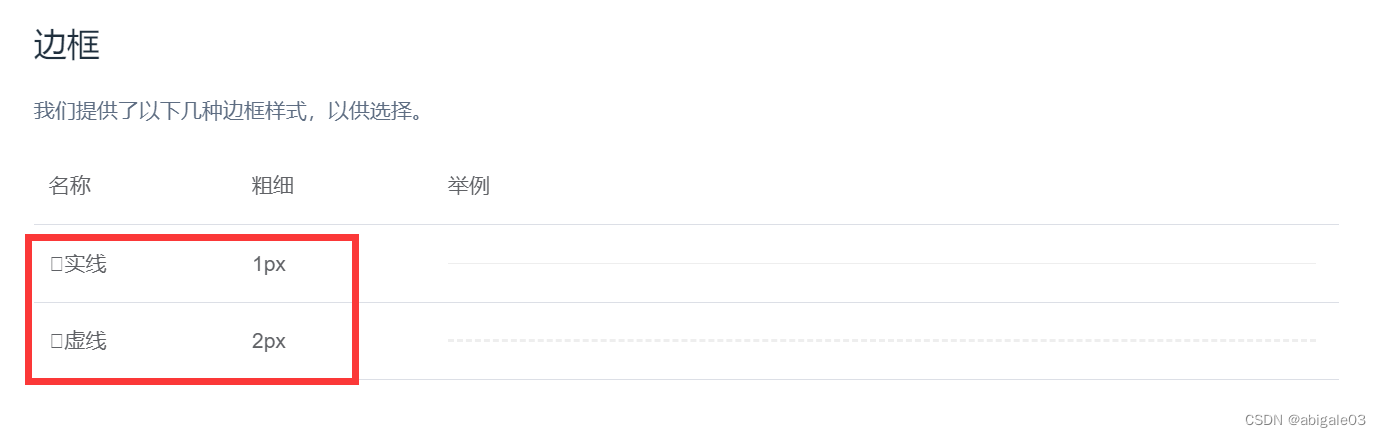
1.4.3 边框
边框

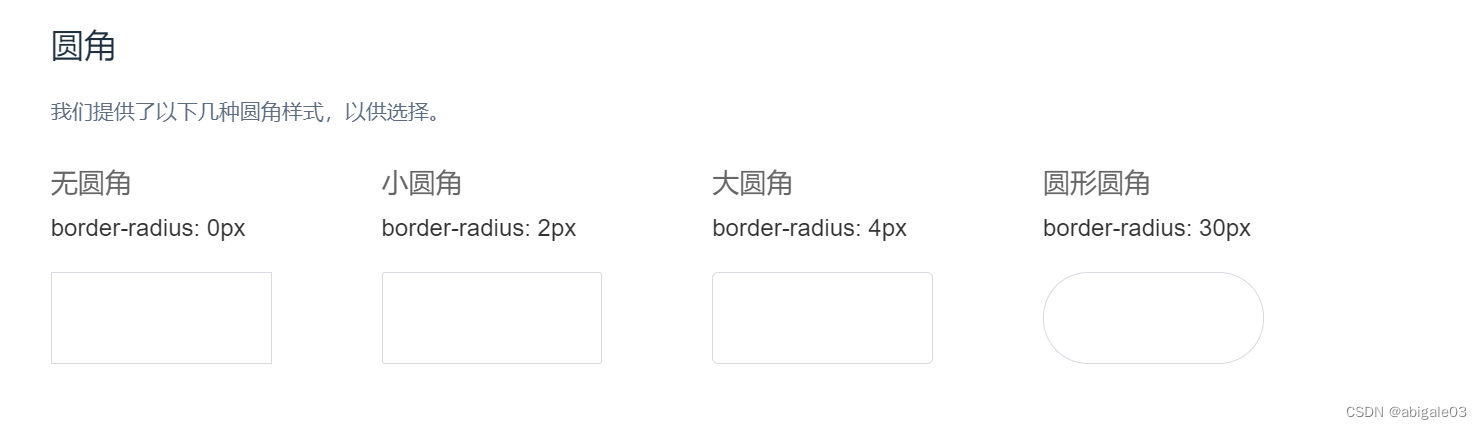
圆角

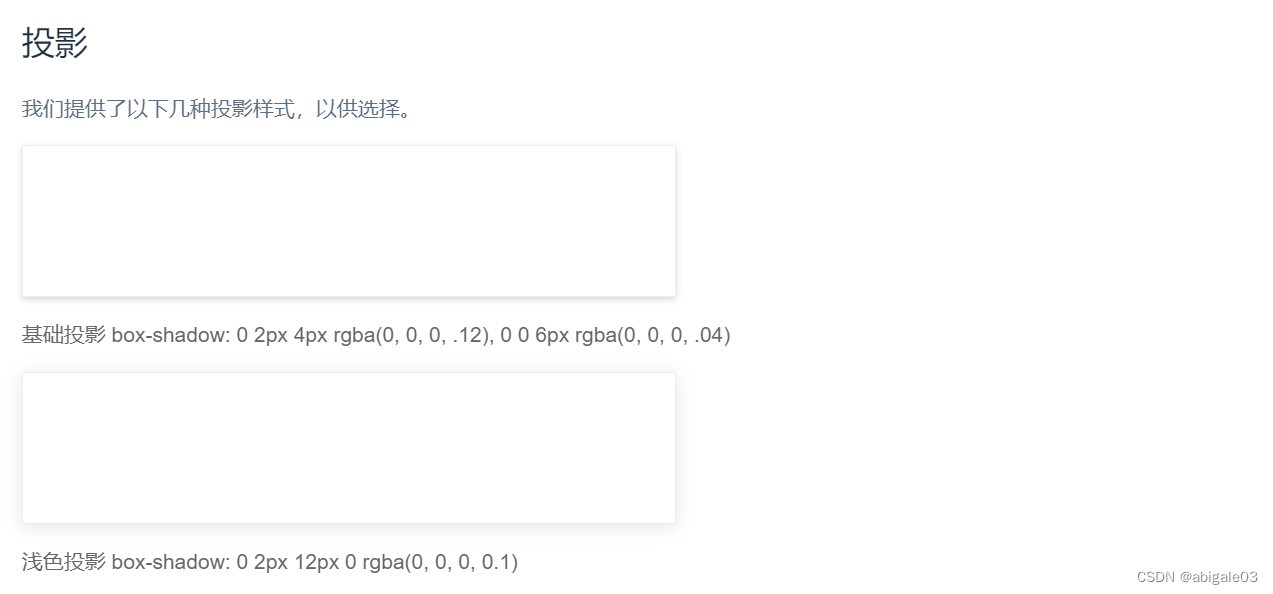
投影

日期选择器会用到投影。
1.5 Icon图标
Element - The world's most popular Vue UI framework
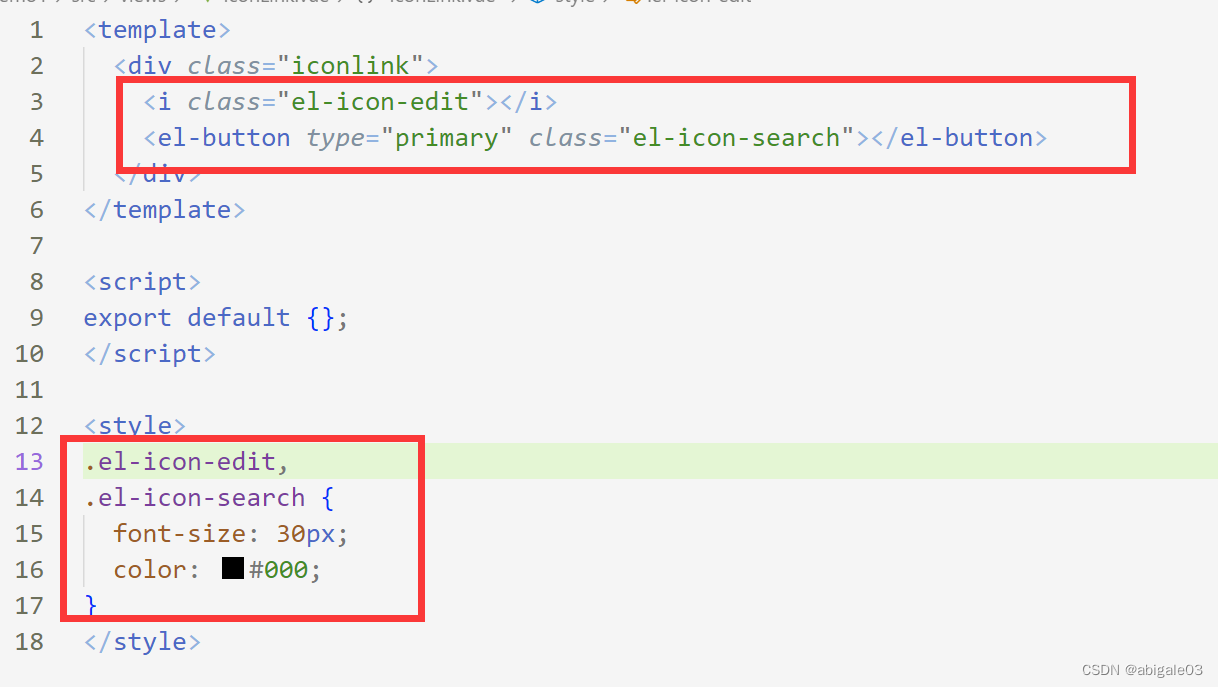
一般来说,具体使用采用 <i> 标签来直接插入,也可以通过按钮和链接插入。
<i class="el-icon-delete"></i>
<el-button type="primary" icon="el-icon-search">搜索</el-button>
图标字体默认是14px。
可以对图标设置样式。

效果

1.6 Link文字
通过type设置链接样式,区别在于颜色不同(Element UI有主色和辅助色)
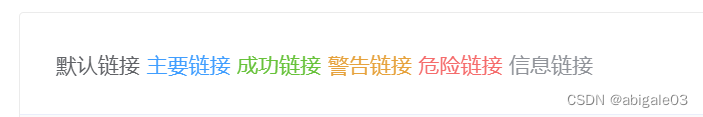
1.6.1 基础用法
<div><el-link href="https://element.eleme.io" target="_blank">默认链接</el-link><el-link type="primary">主要链接</el-link><el-link type="success">成功链接</el-link><el-link type="warning">警告链接</el-link><el-link type="danger">危险链接</el-link><el-link type="info">信息链接</el-link>
</div>效果

1.6.2 下划线
:underline="false"取值为false时,鼠标放到链接上无下划线
<div><el-link :underline="false">无下划线</el-link><el-link>有下划线</el-link>
</div>效果


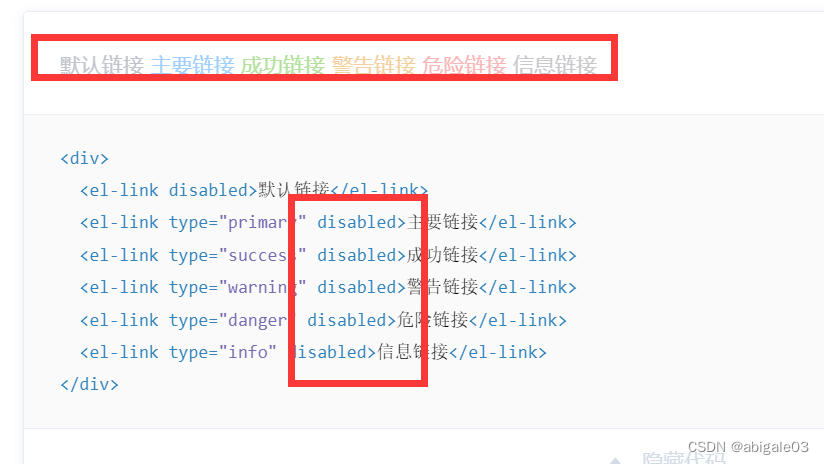
1.6.3 禁用状态
设置disabled禁用链接。

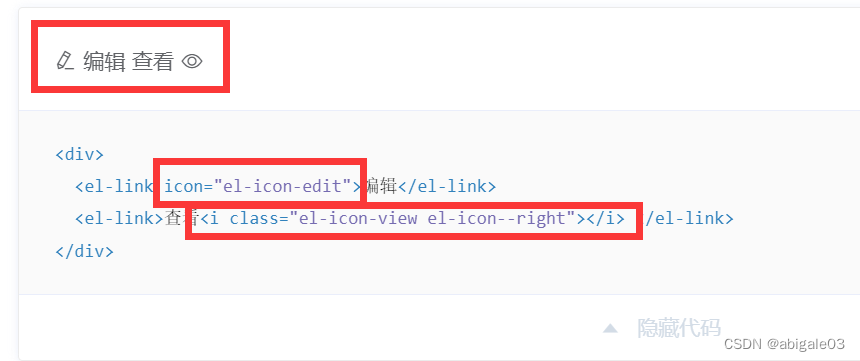
1.6.4 图标
两种方法来给链接添加图标

1.7 Button按钮
1.7.1 基础用法
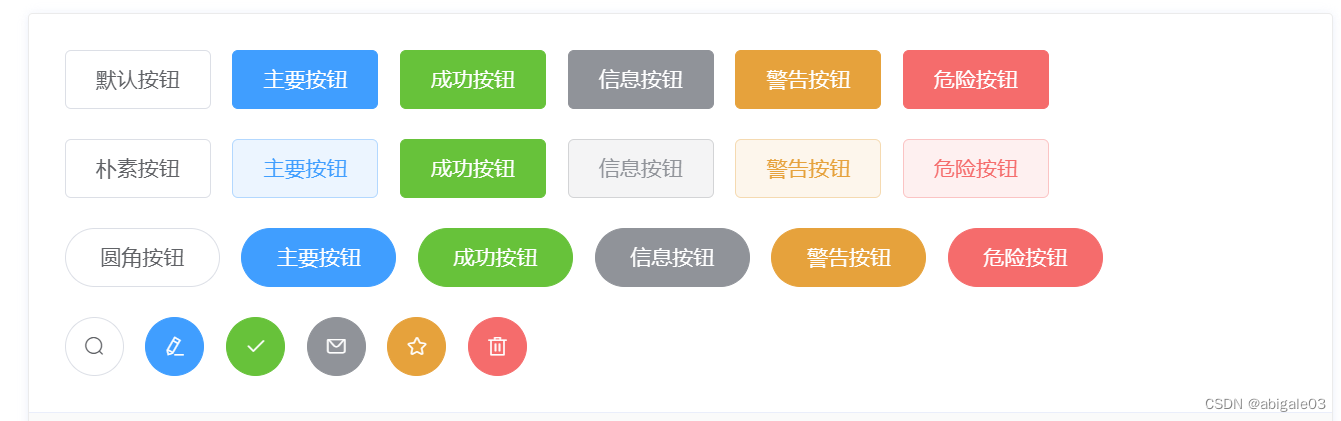
type属性,设置按钮样式(主要是颜色)
plain属性,设置按钮镂空效果。
round属性,设置按钮是否有圆角。
circle属性,设置按钮为圆形(按钮内容不要用文件,否则按钮形状不是正圆)。
<el-row><el-button>默认按钮</el-button><el-button type="primary">主要按钮</el-button><el-button type="success">成功按钮</el-button><el-button type="info">信息按钮</el-button><el-button type="warning">警告按钮</el-button><el-button type="danger">危险按钮</el-button>
</el-row><el-row><el-button plain>朴素按钮</el-button><el-button type="primary" plain>主要按钮</el-button><el-button type="success" plain>成功按钮</el-button><el-button type="info" plain>信息按钮</el-button><el-button type="warning" plain>警告按钮</el-button><el-button type="danger" plain>危险按钮</el-button>
</el-row><el-row><el-button round>圆角按钮</el-button><el-button type="primary" round>主要按钮</el-button><el-button type="success" round>成功按钮</el-button><el-button type="info" round>信息按钮</el-button><el-button type="warning" round>警告按钮</el-button><el-button type="danger" round>危险按钮</el-button>
</el-row><el-row><el-button icon="el-icon-search" circle></el-button><el-button type="primary" icon="el-icon-edit" circle></el-button><el-button type="success" icon="el-icon-check" circle></el-button><el-button type="info" icon="el-icon-message" circle></el-button><el-button type="warning" icon="el-icon-star-off" circle></el-button><el-button type="danger" icon="el-icon-delete" circle></el-button>
</el-row>效果

1.7.2 禁用状态
disabled属性,可以禁用按钮
1.7.3 文字按钮
设置type为text,可以获得没有边框和背景色的按钮。
1.7.4 图标按钮
设置按钮的icon属性,或者在文本内容处使用<i>标签设置图标。
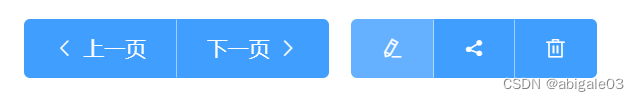
1.7.5 按钮组
使用<el-button-group>标签来嵌套按钮。以按钮组的方式出现,常用于多项类似操作。

1.7.6 加载中
要设置为 loading 状态,只要设置loading属性为true即可。
1.7.7 不同尺寸
额外的尺寸:medium、small、mini,通过设置size属性来配置它们。
1.8 Radio
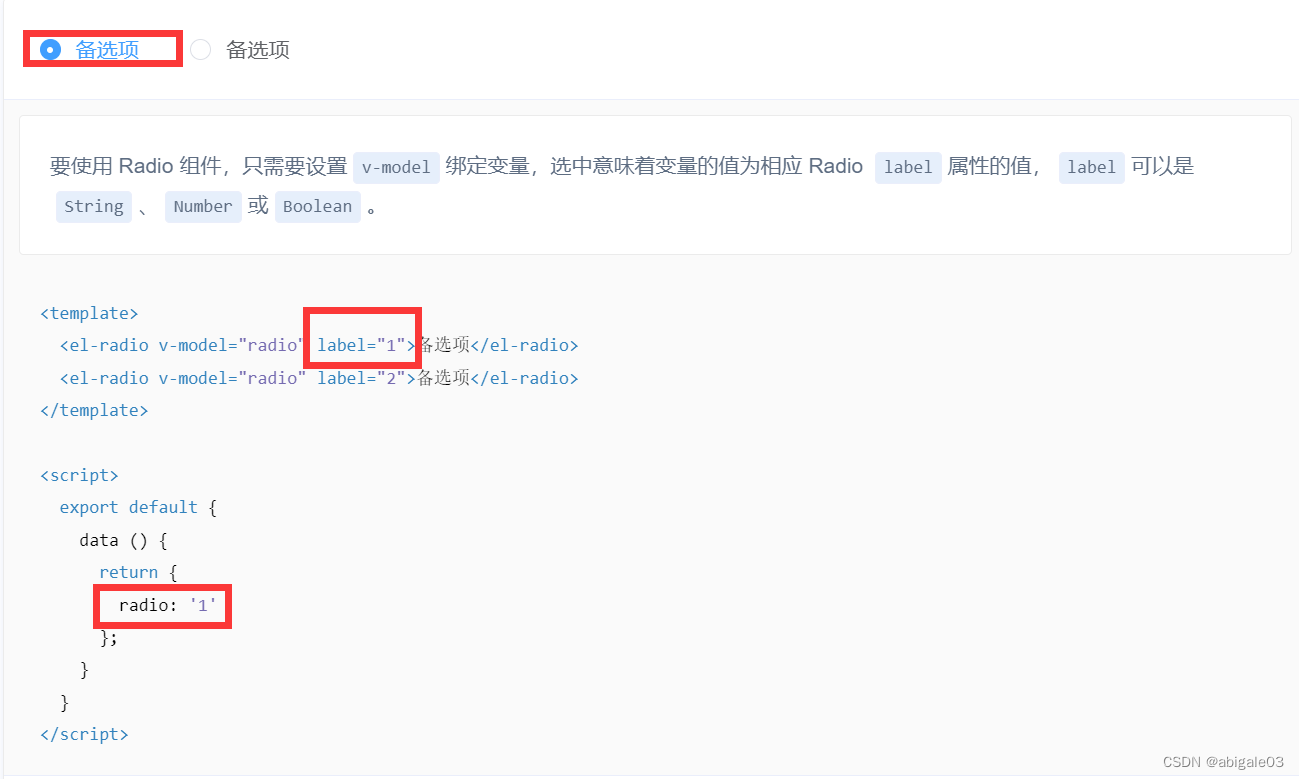
1.8.1 基础用法
由于选项默认可见,不宜过多,若选项过多,建议使用 Select 选择器。
要使用 Radio 组件,只需要设置v-model绑定变量,选中意味着变量的值为相应 Radio label属性的值,label可以是String、Number或Boolean。
v-model绑定的radio值为1,所以是第一个radio被选中。

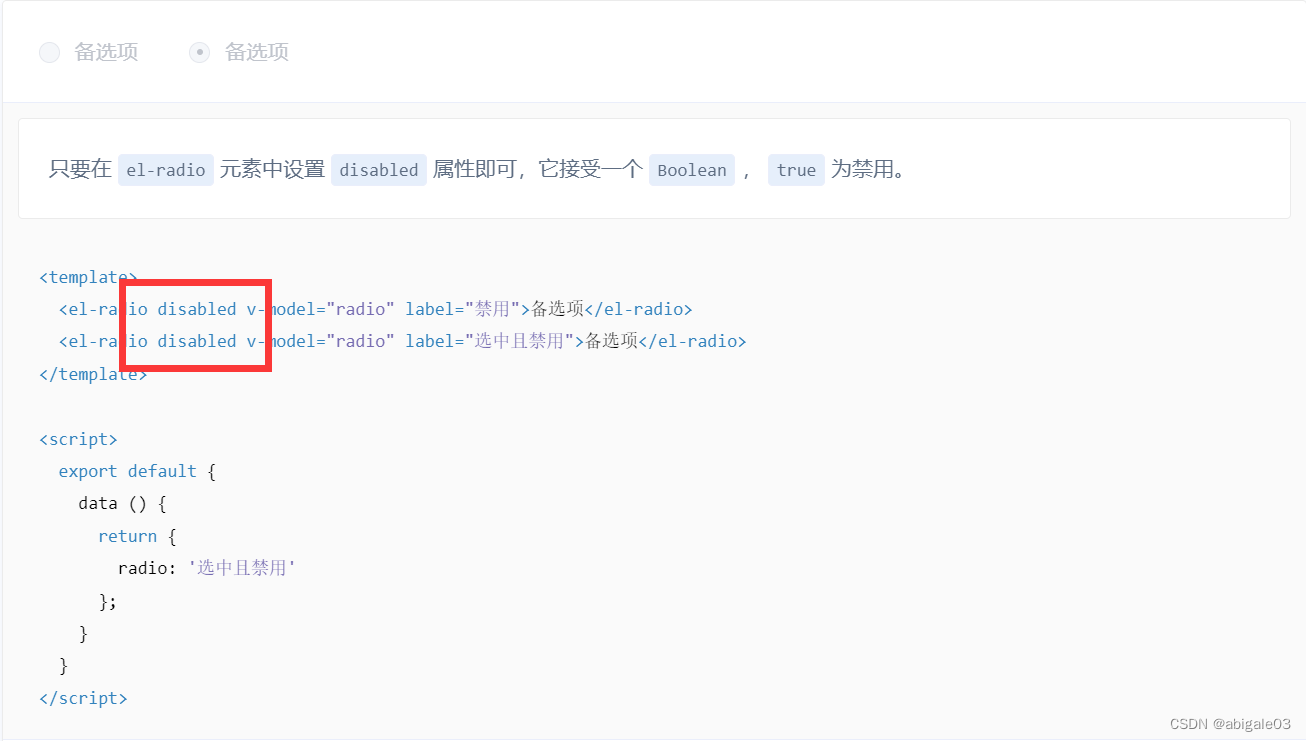
1.8.2 禁用状态
只要在el-radio元素中设置disabled属性即可,它接受一个Boolean,true为禁用。
可以直接省略,只写disabled

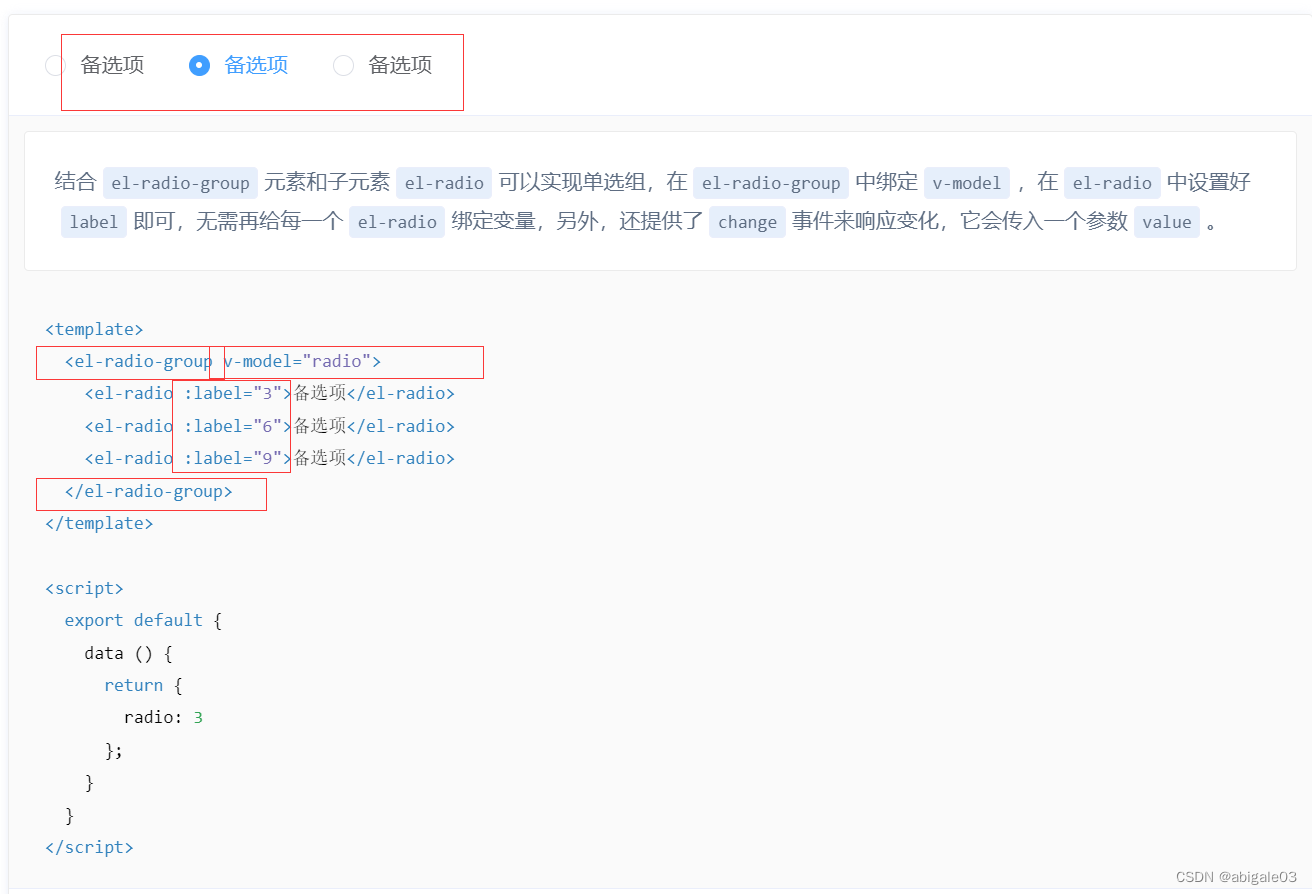
1.8.3 单选框组 **
结合el-radio-group元素和子元素el-radio可以实现单选组,在el-radio-group中绑定v-model,在el-radio中设置好label即可,无需再给每一个el-radio绑定变量,另外,还提供了change事件来响应变化,它会传入一个参数value。

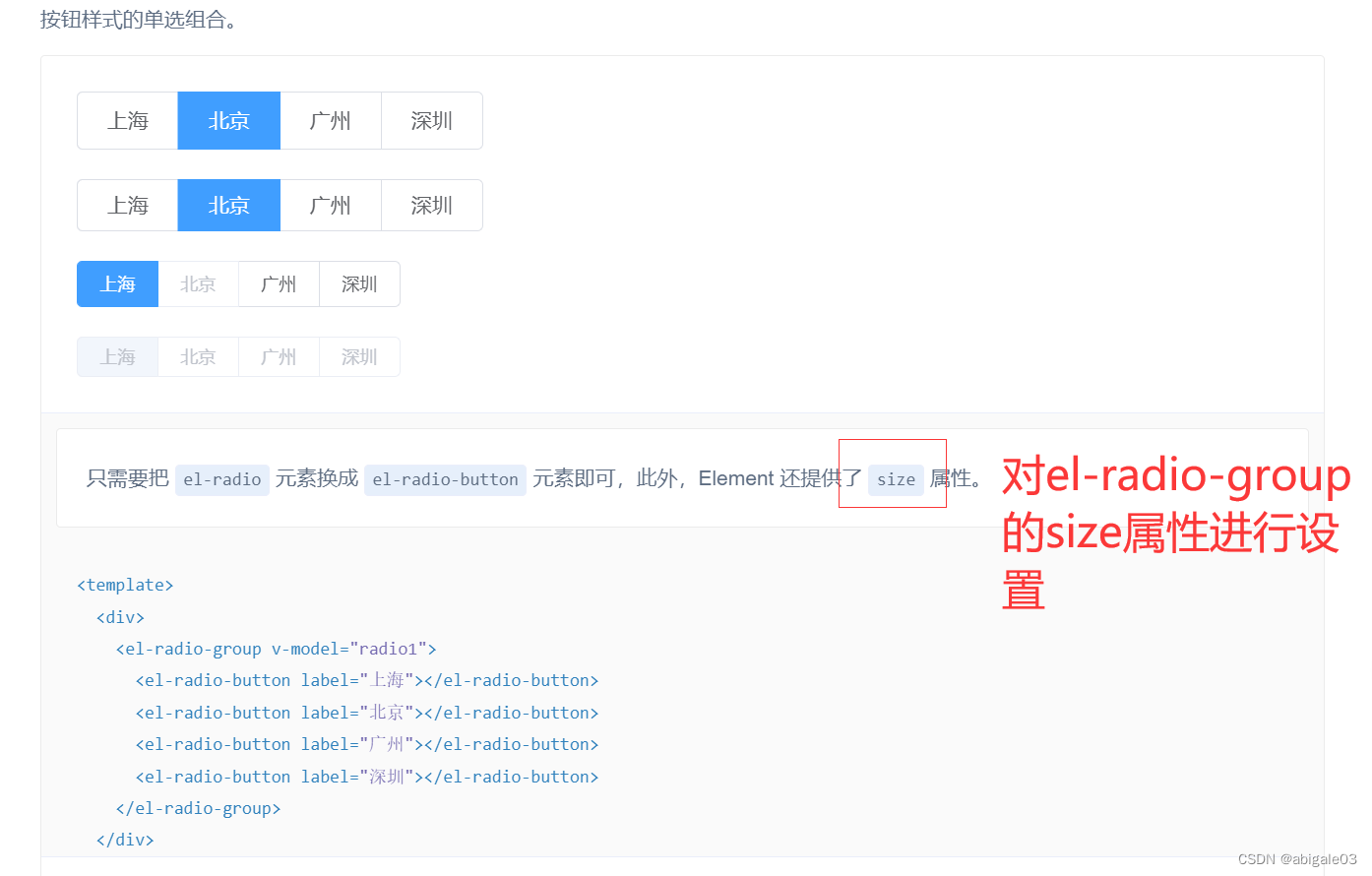
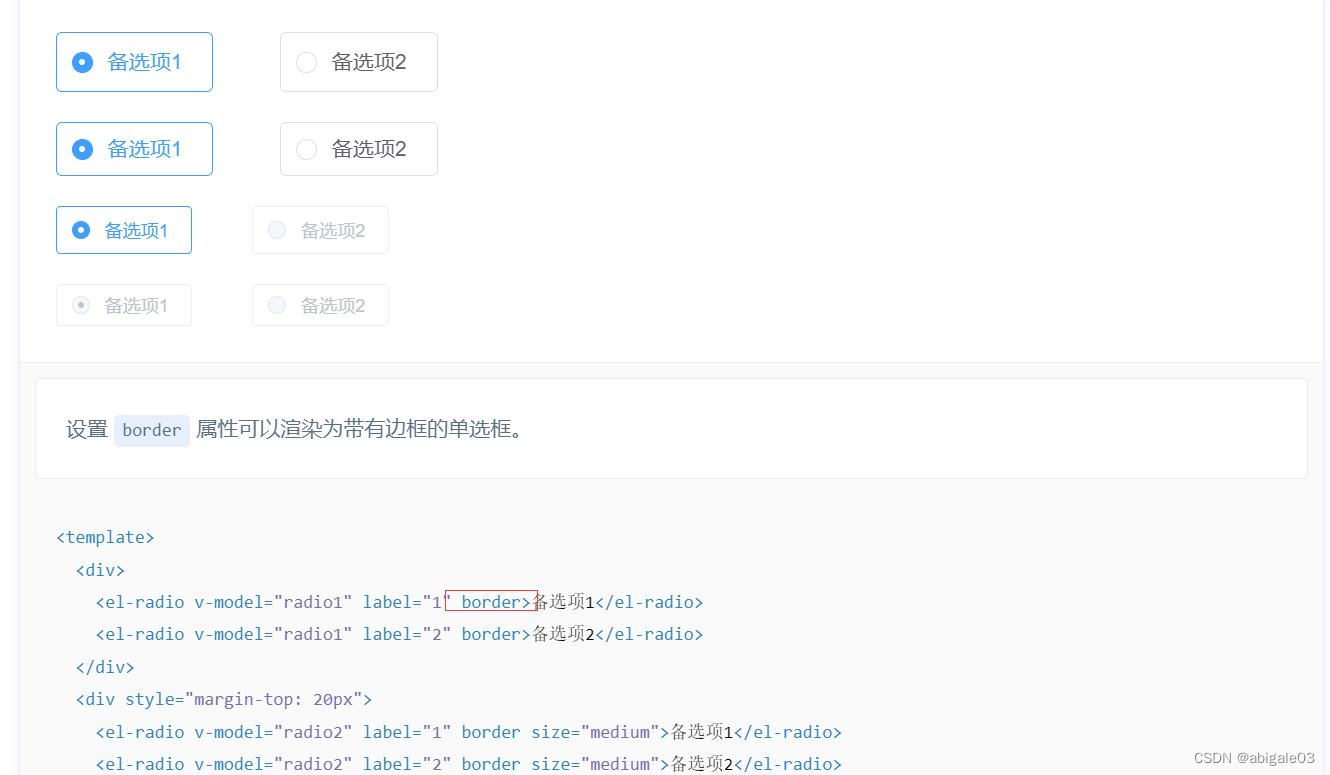
1.8.4 按钮样式
只需要把el-radio元素换成el-radio-button元素即可,此外,Element 还提供了size属性。

1.8.5 带有边框
设置border属性可以渲染为带有边框的单选框。

1.9 CheckBox
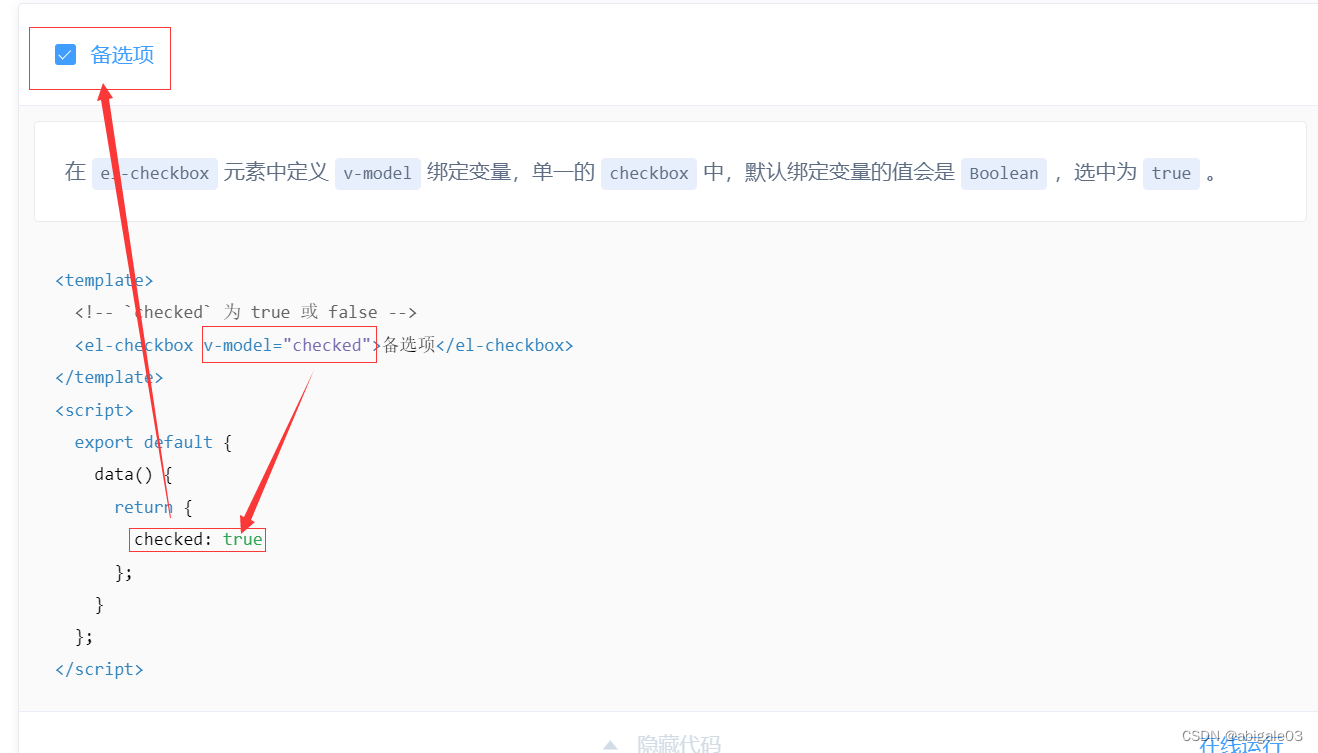
1.9.1 基础用法
单独使用可以表示两种状态之间的切换,写在标签中的内容为 checkbox 按钮后的介绍。

1.9.2 禁用状态
设置disabled属性即可。
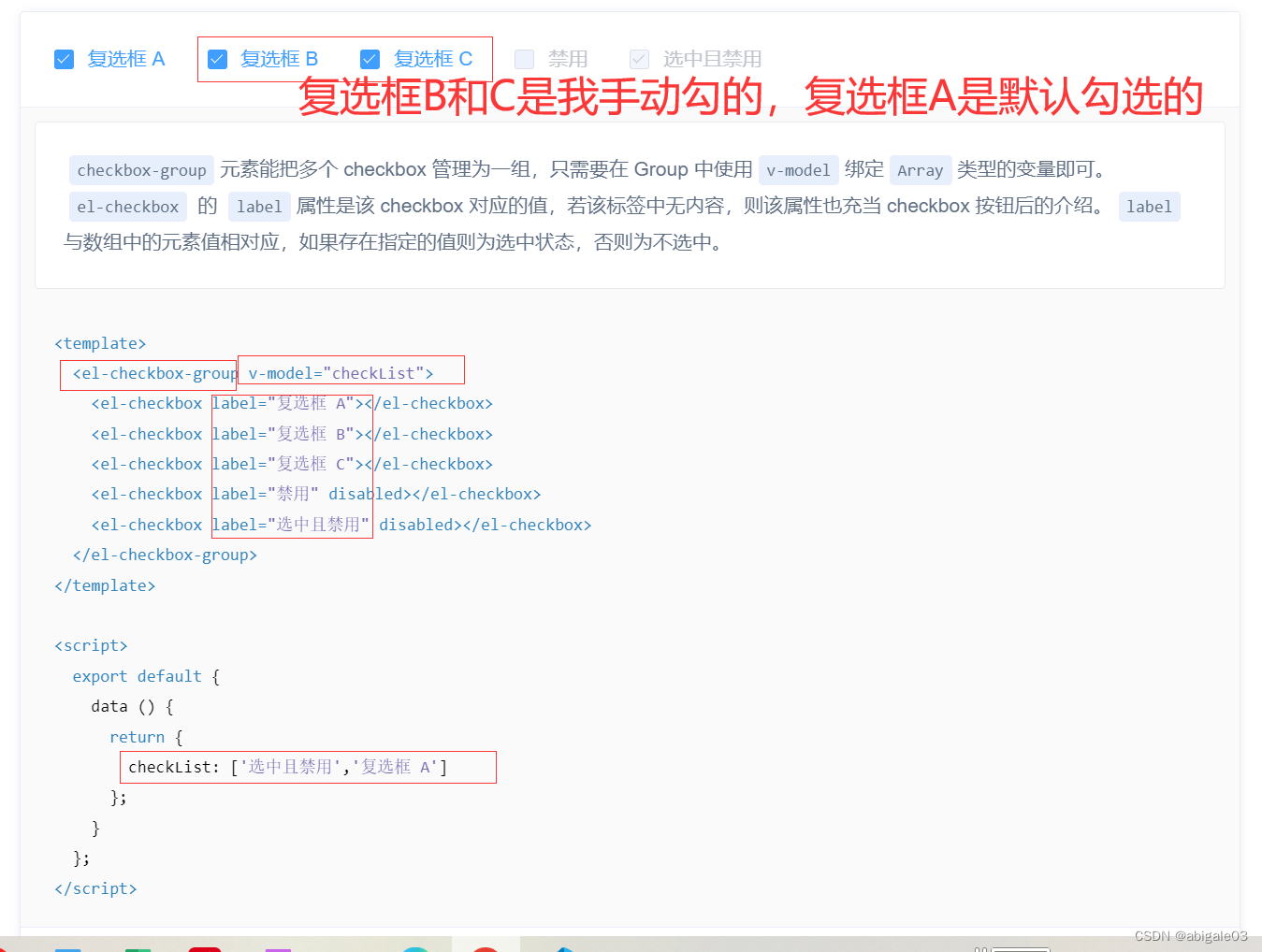
1.9.3 多选框组
适用于多个勾选框绑定到同一个数组的情景,通过是否勾选来表示这一组选项中选中的项。
el-checkbox-group元素能把多个 checkbox 管理为一组,只需要在 Group 中使用v-model绑定Array类型的变量即可。 el-checkbox 的 label属性是该 checkbox 对应的值,若该标签中无内容,则该属性也充当 checkbox 按钮后的介绍。label与数组中的元素值相对应,如果存在指定的值则为选中状态,否则为不选中。

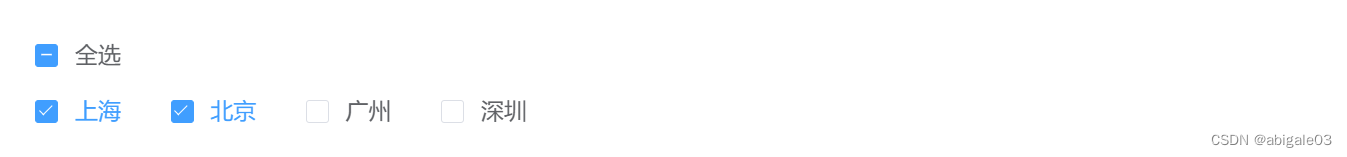
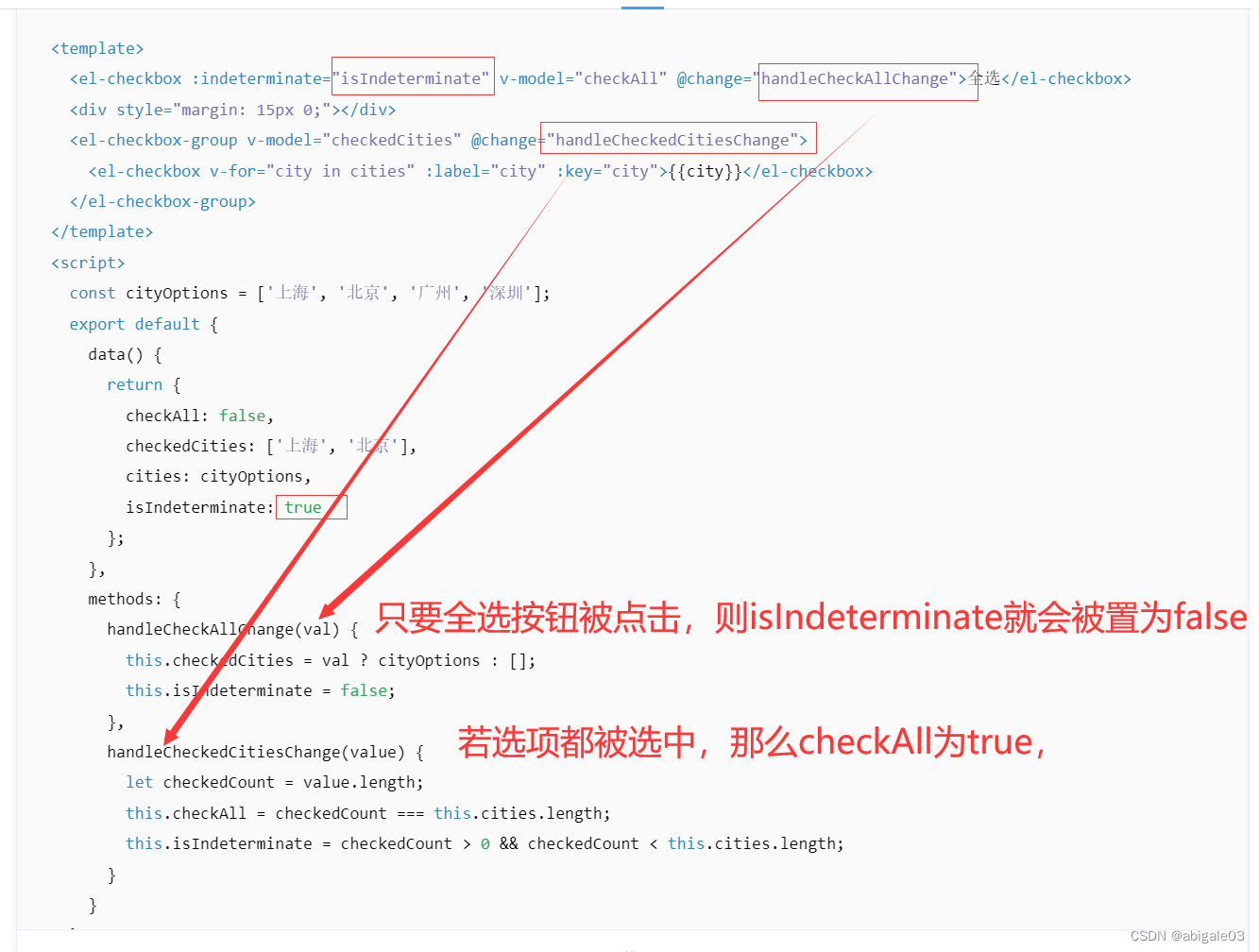
1.9.4 indeterminate 状态-全选功能
Element - The world's most popular Vue UI framework
注意:isIndeterminate为true,表示此时有部分选项被选中(至少选择一项,至多选择n-1项)


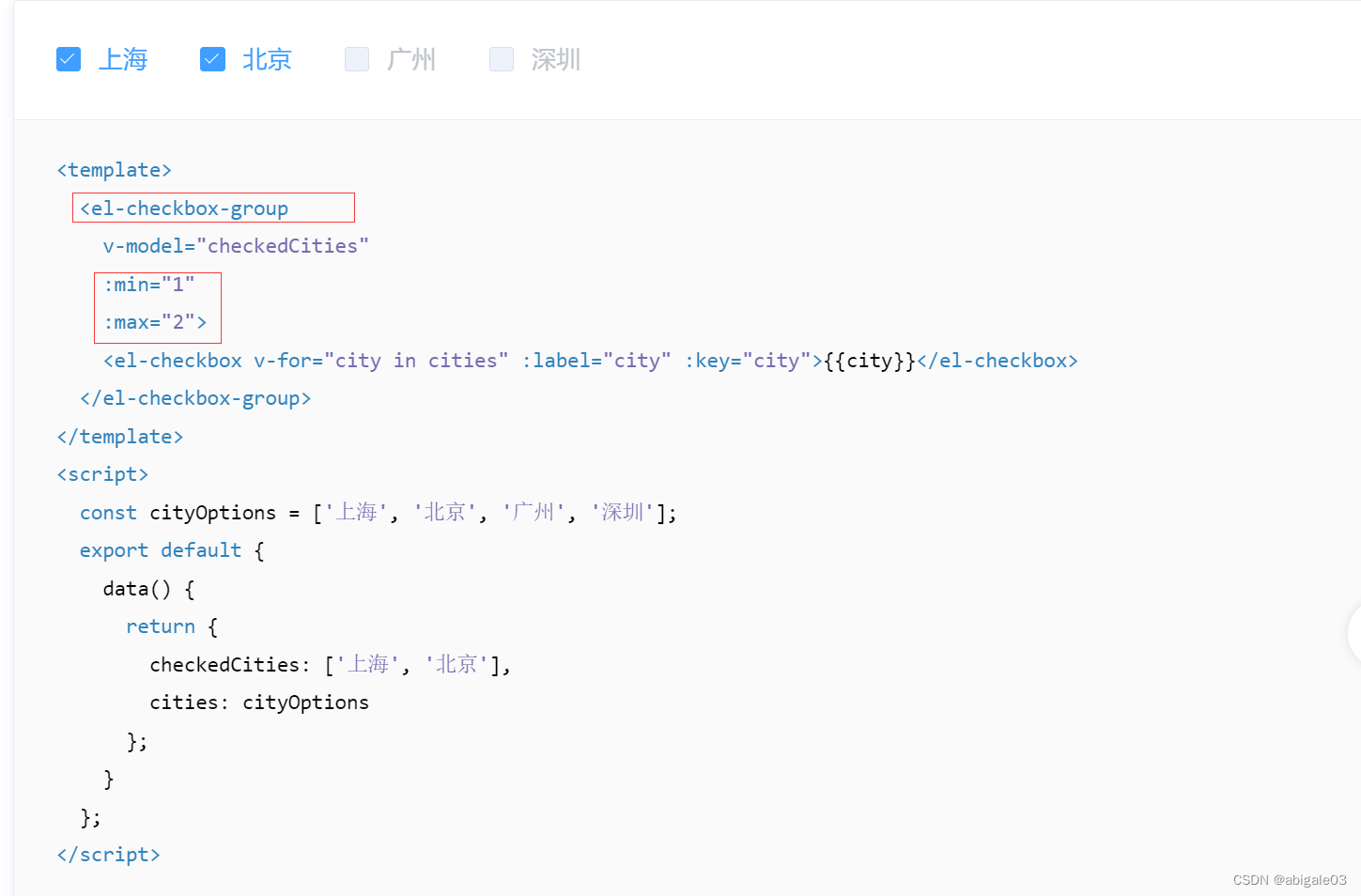
1.9.5 可选项目数量的限制
使用 min 和 max 属性能够限制可以被勾选的项目的数量

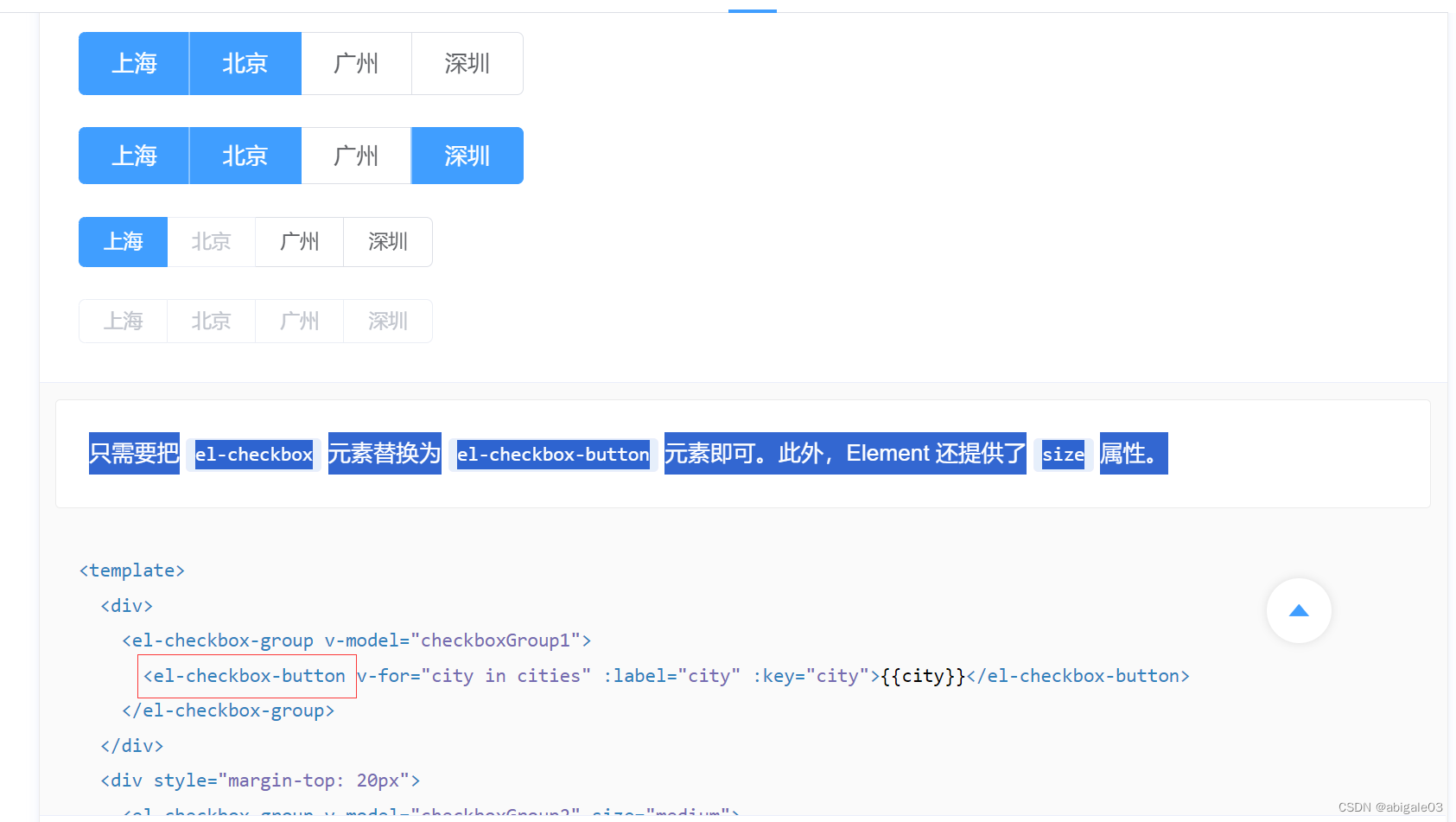
1.9.6 按钮样式
按钮样式的多选组合。
只需要把el-checkbox元素替换为el-checkbox-button元素即可。此外,Element 还提供了size属性。

1.9.7 带边框
设置border属性可以渲染为带有边框的多选框。
1.10 Input输入框
1.10.1 基础用法 v-model placeholder
v-model绑定变量,placeholder显示默认内容
<el-input v-model="input" placeholder="请输入内容"></el-input>
1.10.2 禁用状态 disabled
通过 disabled 属性指定是否禁用 input 组件。
1.10.3 可清空 clearable
使用clearable属性即可得到一个可清空的输入框
1.10.4 密码框 show-password
使用show-password属性即可得到一个可切换显示隐藏的密码框。
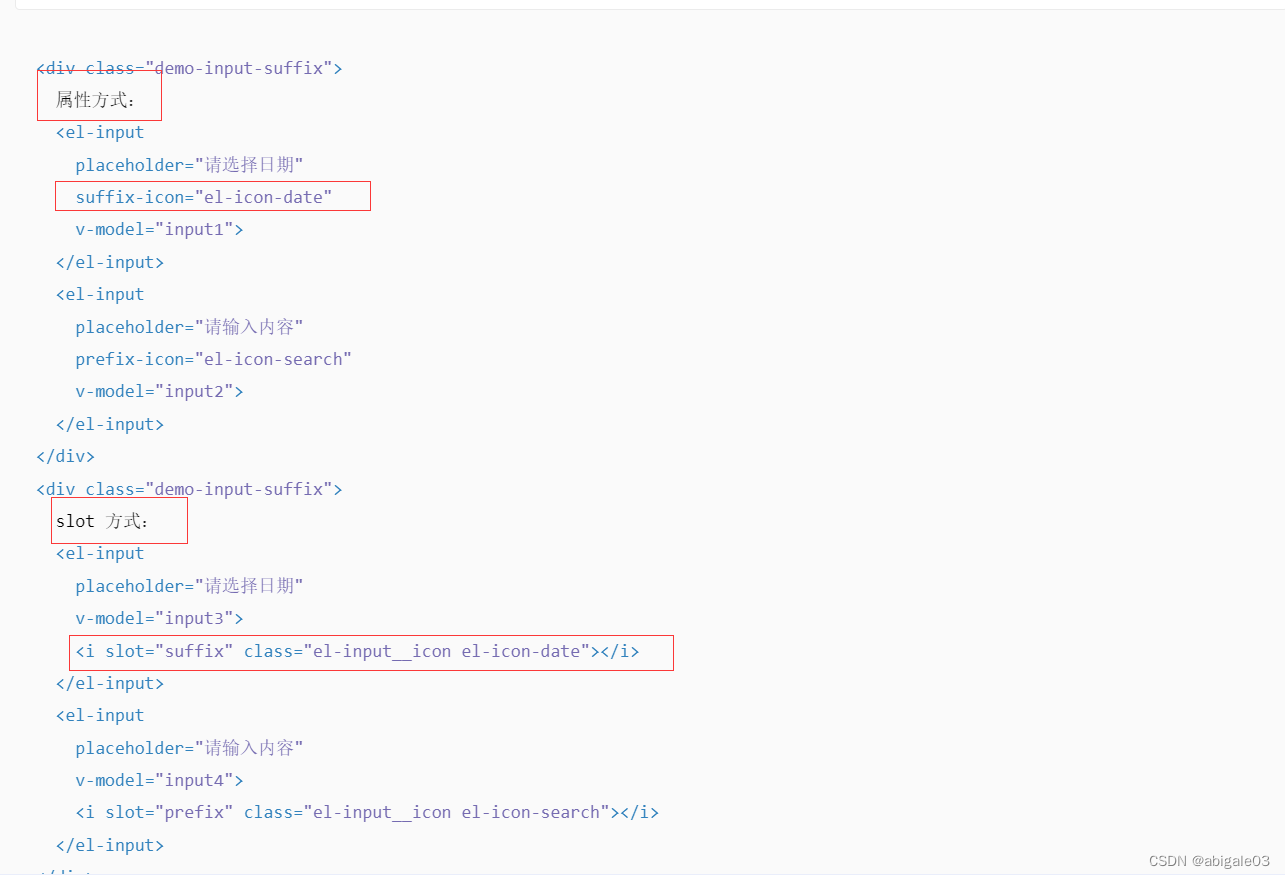
1.10.5 带icon的输入框 suffix-icon prefix-icon 或slot
可以通过 prefix-icon 和 suffix-icon 属性在 input 组件首部和尾部增加显示图标,也可以通过 slot 来放置图标。
prefix前缀,suffix后缀

1.10.6 文本域 textarea
用于输入多行文本信息,通过将 type 属性的值指定为 textarea。文本域高度可通过 rows 属性控制
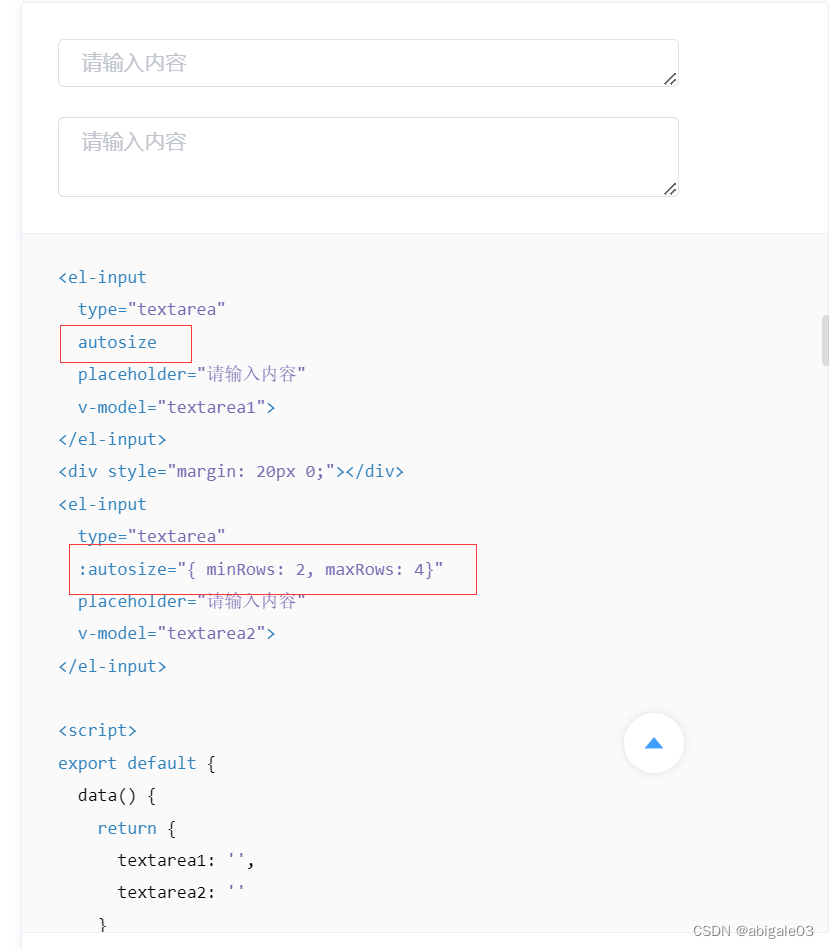
1.10.7 可自适应文本高度的文本域 autosize
通过设置 autosize 属性可以使得文本域的高度能够根据文本内容自动进行调整,并且 autosize 还可以设定为一个对象,指定最小行数和最大行数。

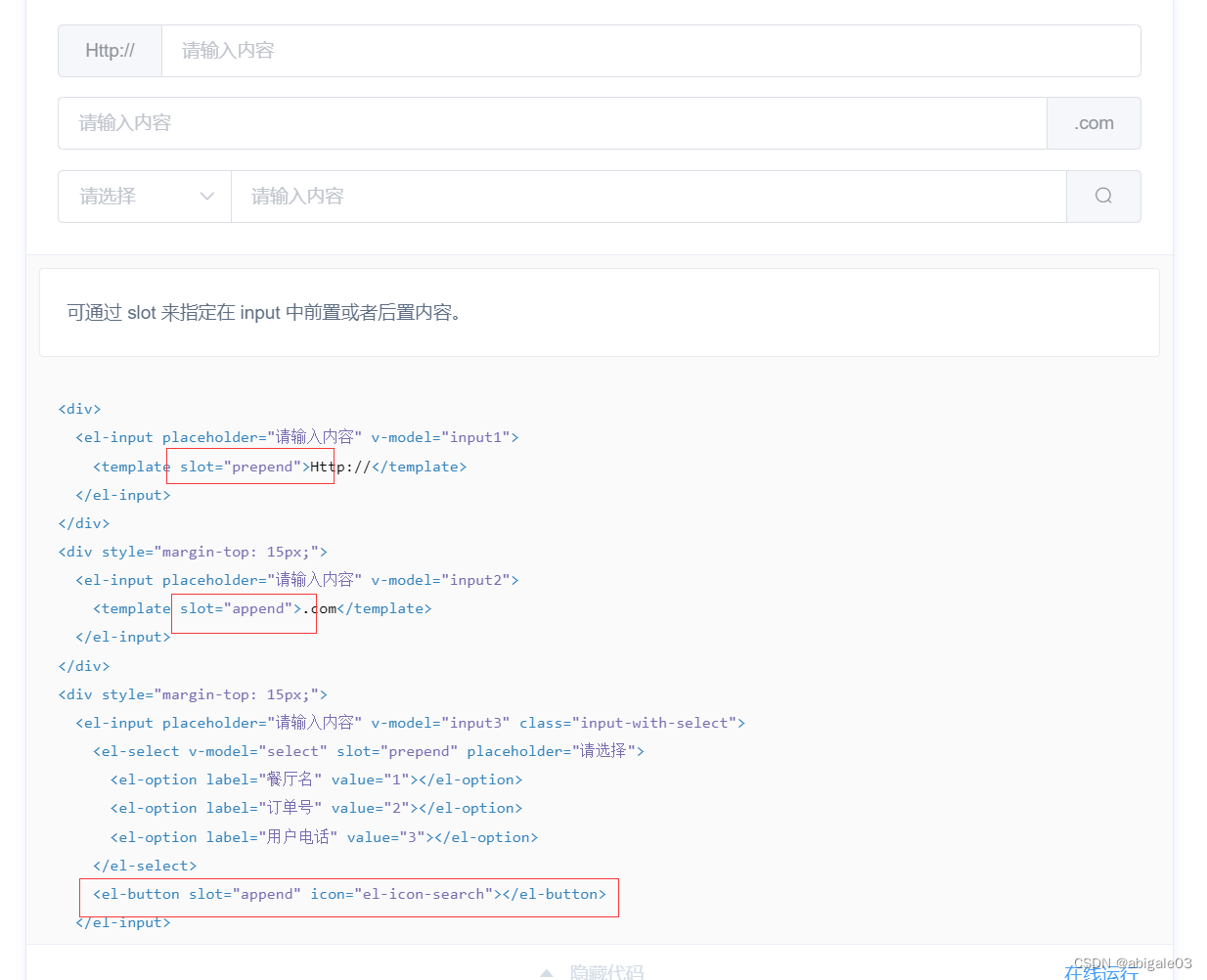
1.10.8 复合型输入框 slot
可前置或后置元素,一般为标签或按钮
可通过 slot 来指定在 input 中前置或者后置内容。
prepend:准备,append:追加

1.10.9 尺寸 size
可通过 size 属性指定输入框的尺寸,除了默认的大小外,还提供了 medium、small 和 mini 三种尺寸。
后面的用到再看吧。
1.10.11 带输入建议
根据输入内容提供对应的输入建议
1.10.12 自定义模板
1.10.13 远程搜索
1.10.14 输入长度限制
1.11 InputNumber 计数器
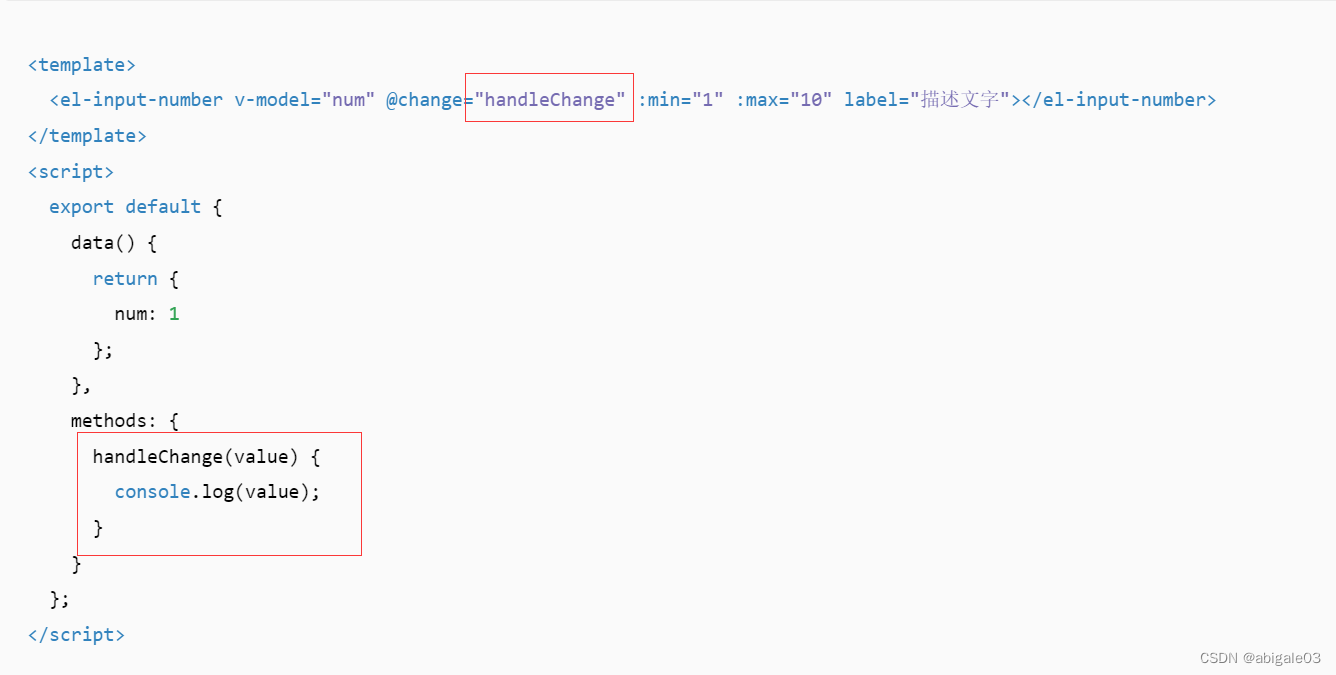
1.11.1 基础用法 v-model
要使用它,只需要在el-input-number元素中使用v-model绑定变量即可,变量的初始值即为默认值。
<el-input-number v-model="num" @change="handleChange":min="1" :max="10" label="描述文字">
</el-input-number>这里的change事件绑定的处理函数,有回调参数value,value是当前计数器的数值。
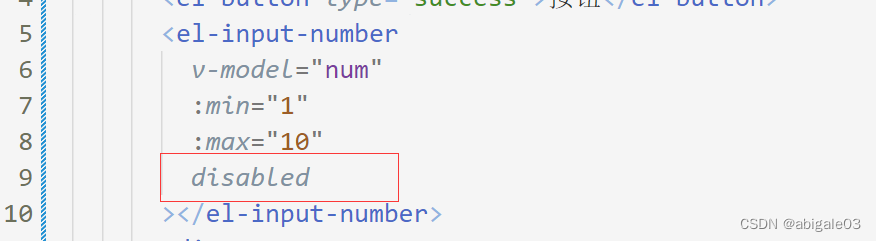
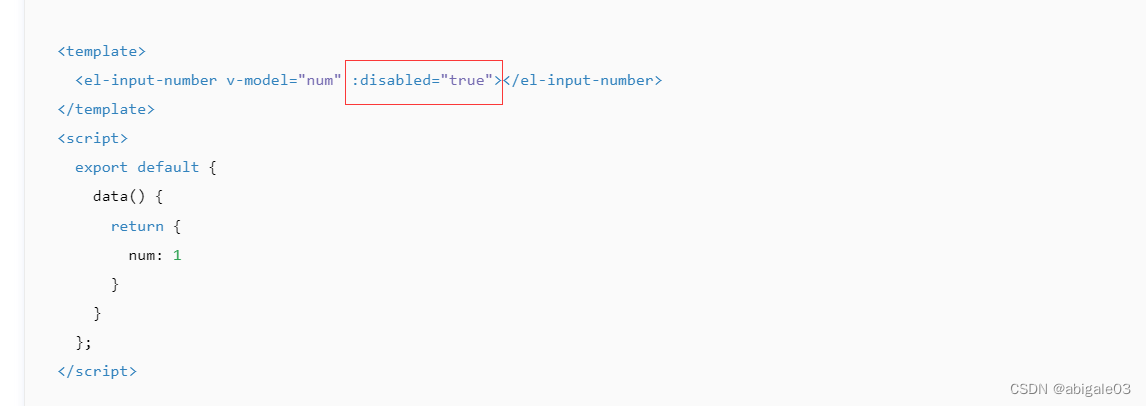
1.11.2 禁用状态 disabled
disabled属性接受一个Boolean,设置为true即可禁用整个组件,如果你只需要控制数值在某一范围内,可以设置min属性和max属性,不设置min和max时,最小值为 0。

或者

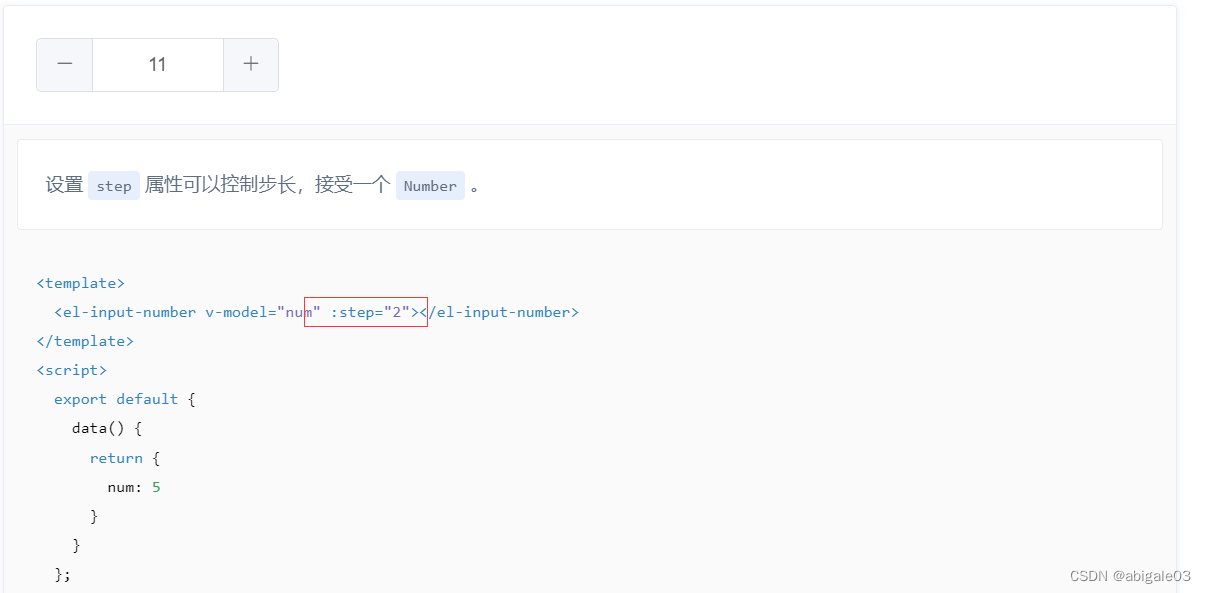
1.11.3 步数 step
设置step属性可以控制步长,接受一个Number。

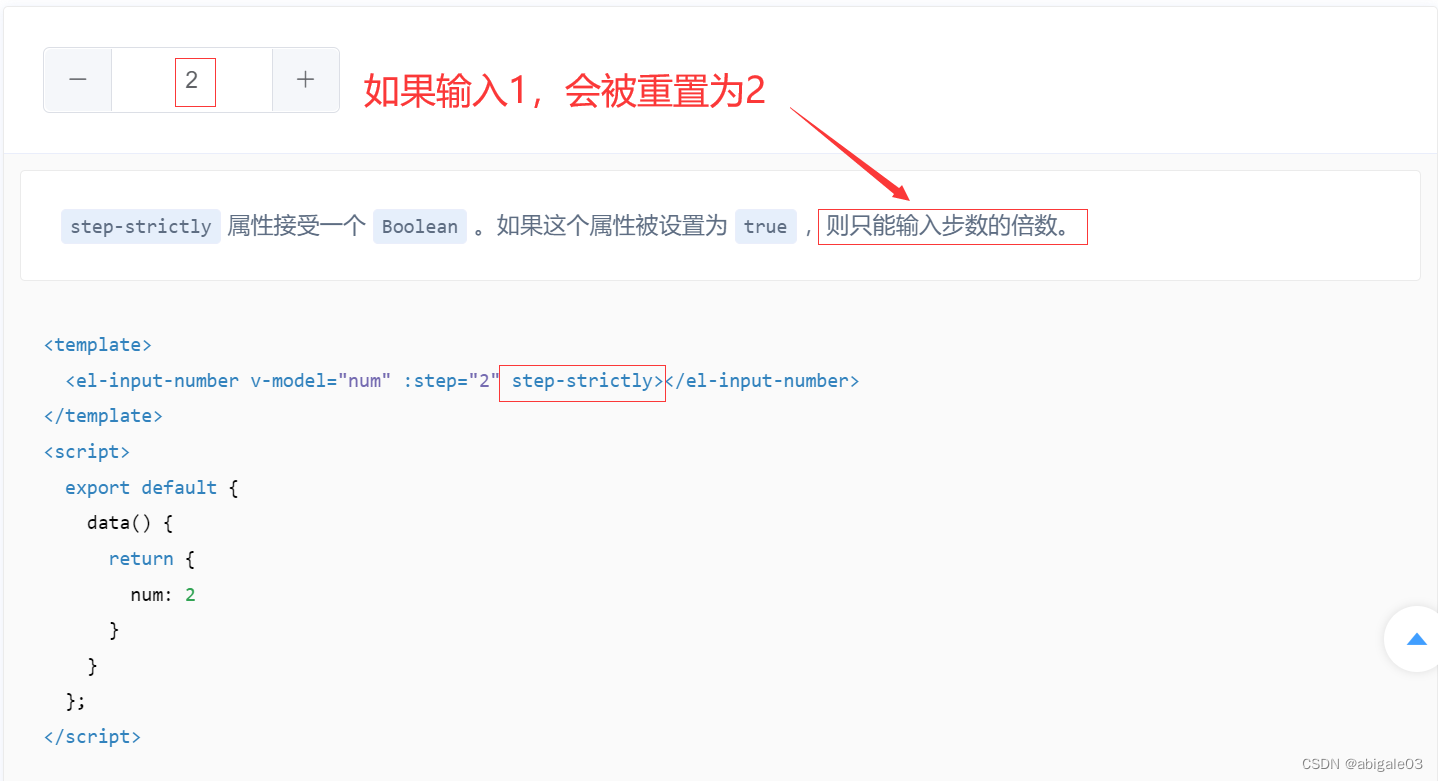
1.11.4 严格步数 step-strictly
step-strictly属性接受一个Boolean。如果这个属性被设置为true,则只能输入步数的倍数。

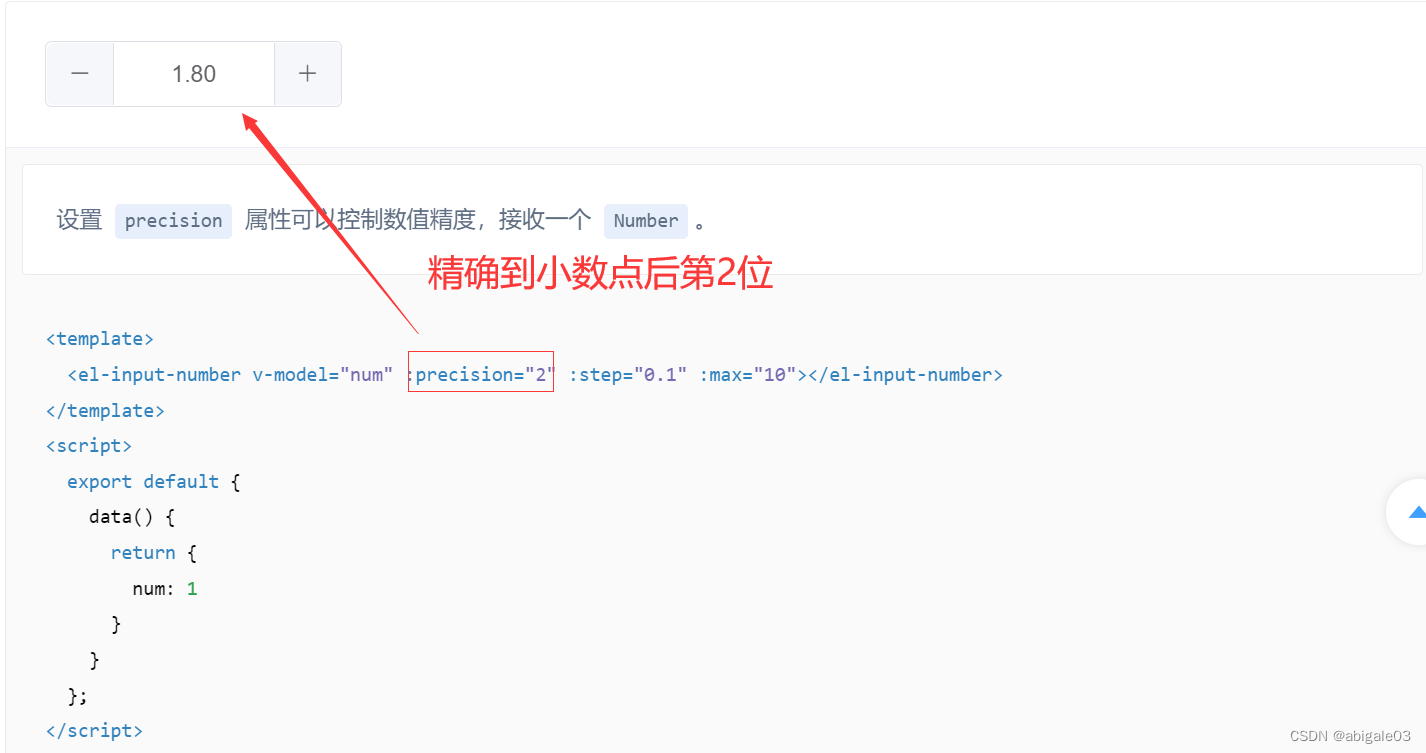
1.11.5 精度 precision
设置 precision 属性可以控制数值精度,接收一个 Number。
precision 的值必须是一个非负整数,并且不能小于 step 的小数位数。
2表示精确到小数点后第2位

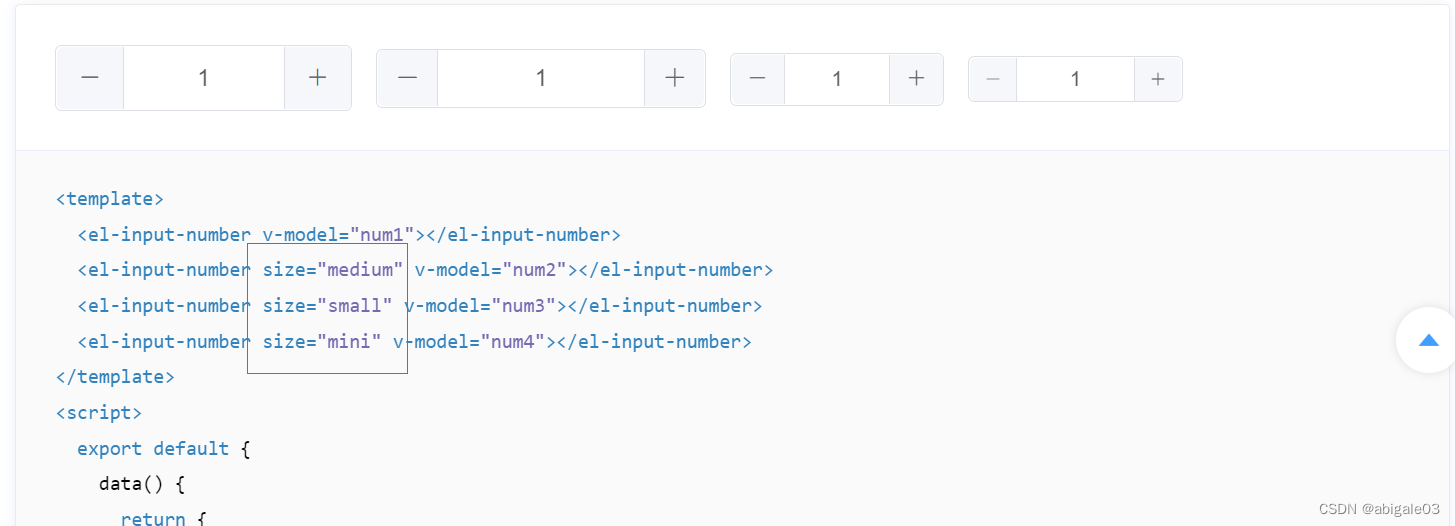
1.11.6 尺寸 size
额外提供了 medium、small、mini 三种尺寸的数字输入框

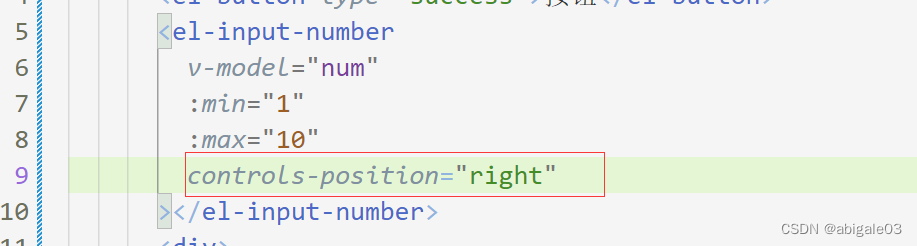
1.11.7 按钮位置 controls-position
controls-position

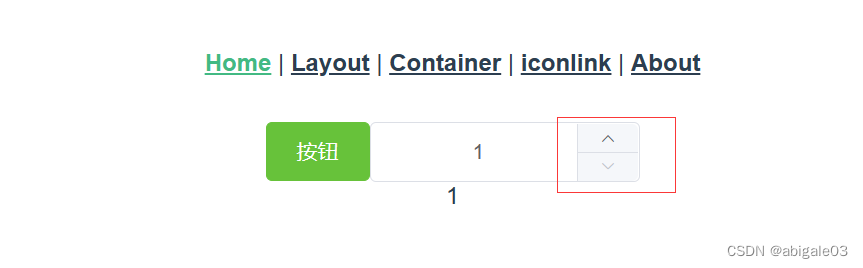
controls-position 取值为right时,按钮全部在右边

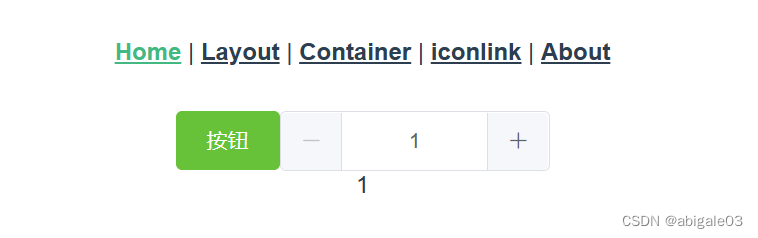
controls-position 默认不设置时。

1.12 Select选择器
Element - The world's most popular Vue UI framework
当选项过多时,使用下拉菜单展示并选择内容。
1.12.1 基础用法
label是显示在页面上的选项内容,是选项标签,value是选项的值。

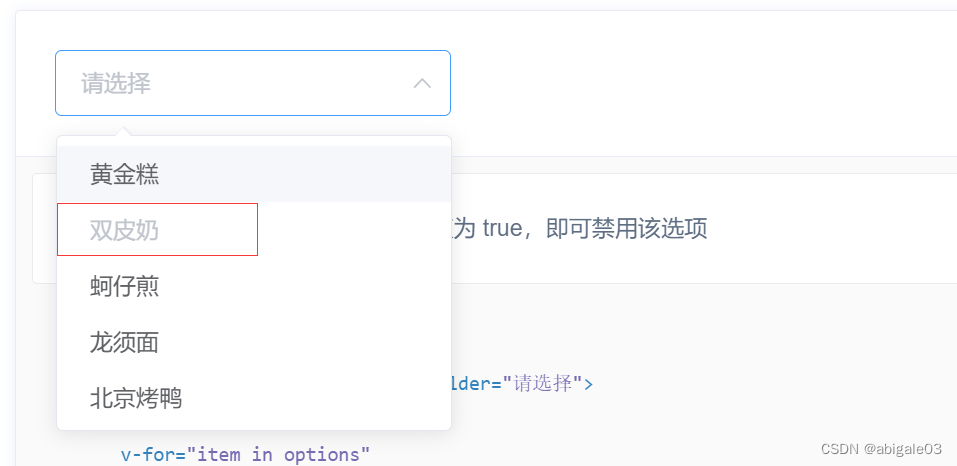
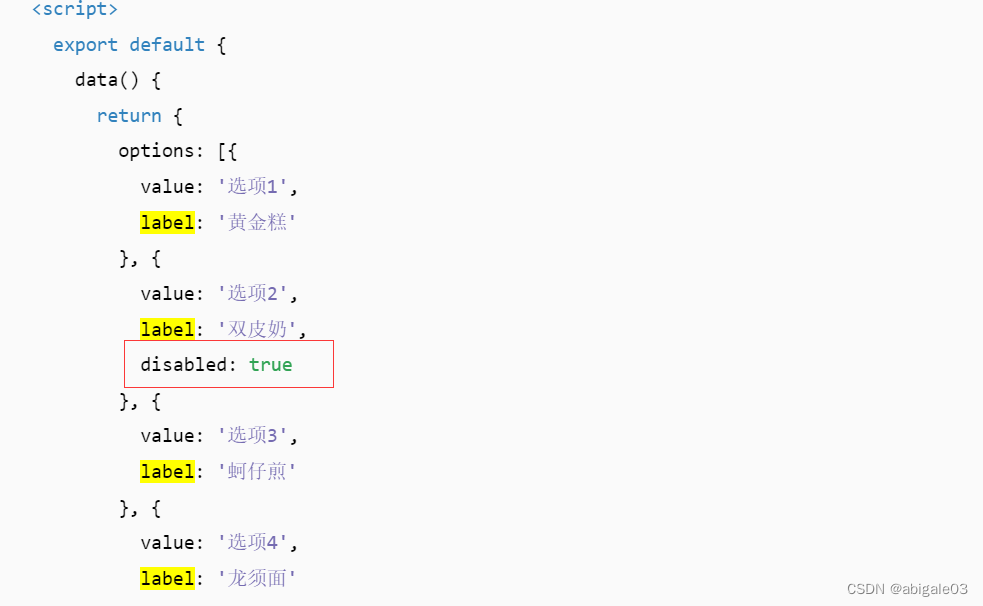
1.12.2 有禁用选项

禁用选项的disabled属性为true

1.12.3 禁用状态
为el-select设置disabled属性,则整个选择器不可用。

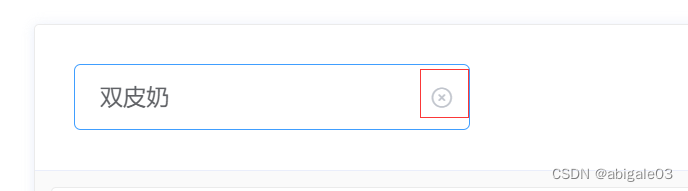
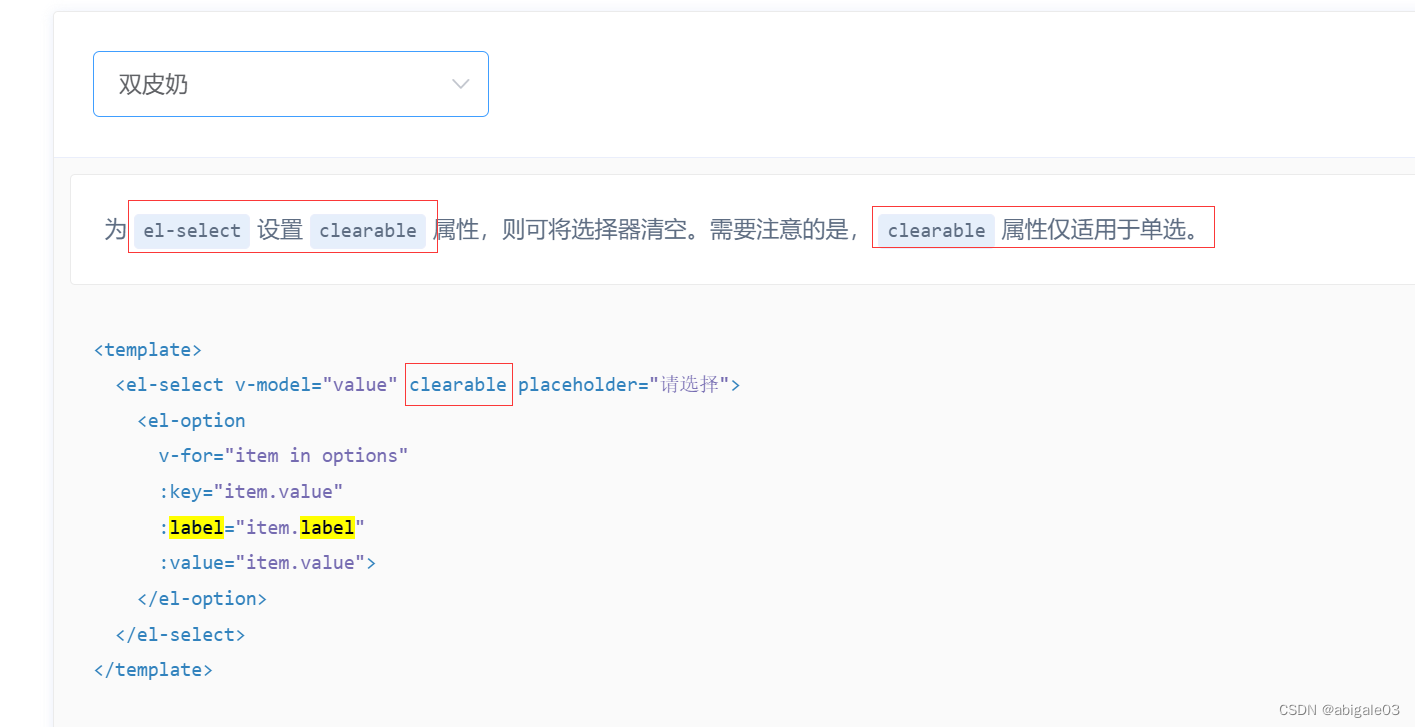
1.12.4 可清空单选
为el-select设置clearable属性,则可将选择器清空。需要注意的是,clearable属性仅适用于单选。


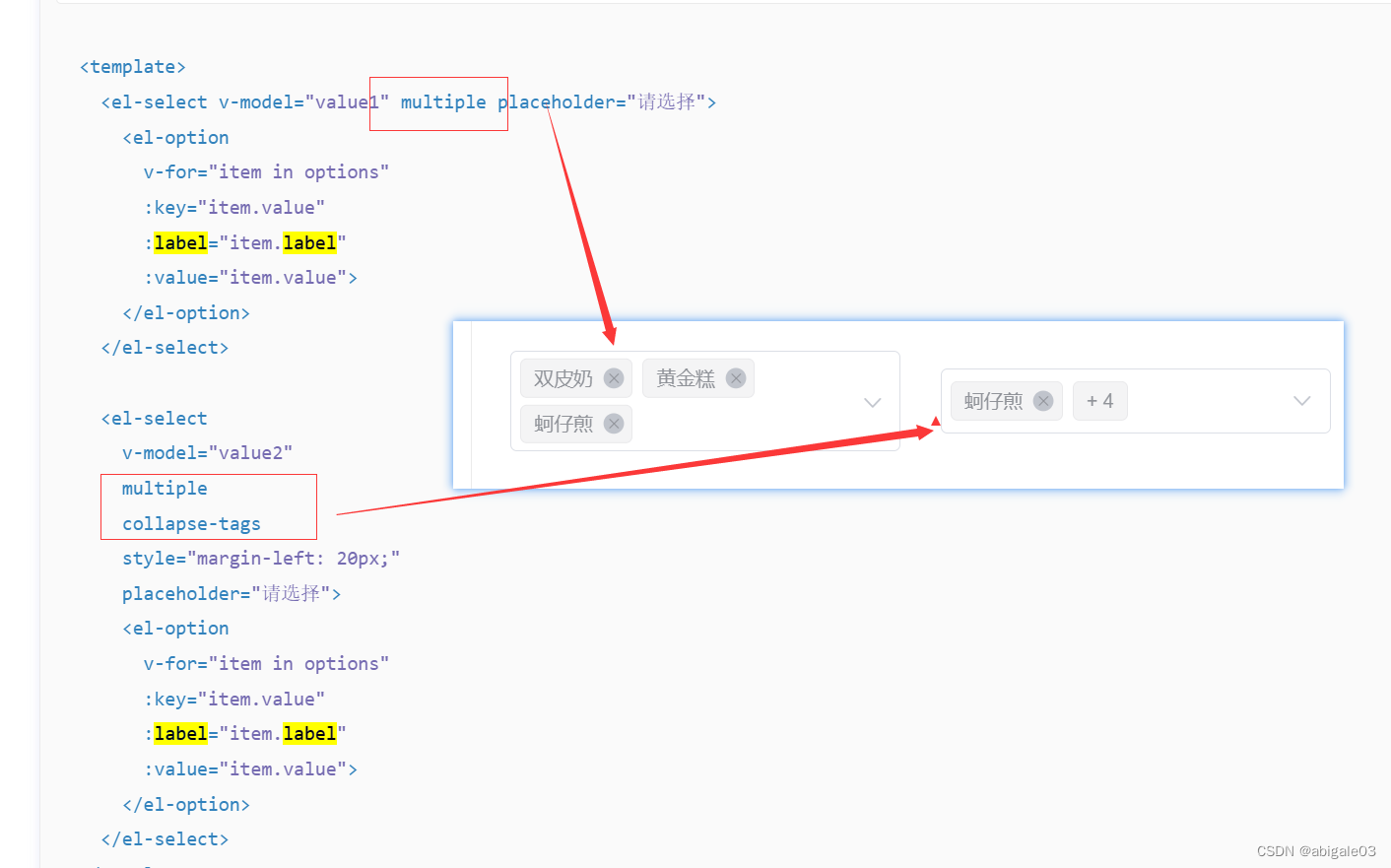
1.12.5 基础多选 multiple collapse-tags
为el-select设置multiple属性即可启用多选,此时v-model的值为当前选中值所组成的数组。默认情况下选中值会以 Tag 的形式展现,你也可以设置collapse-tags属性将它们合并为一段文字。


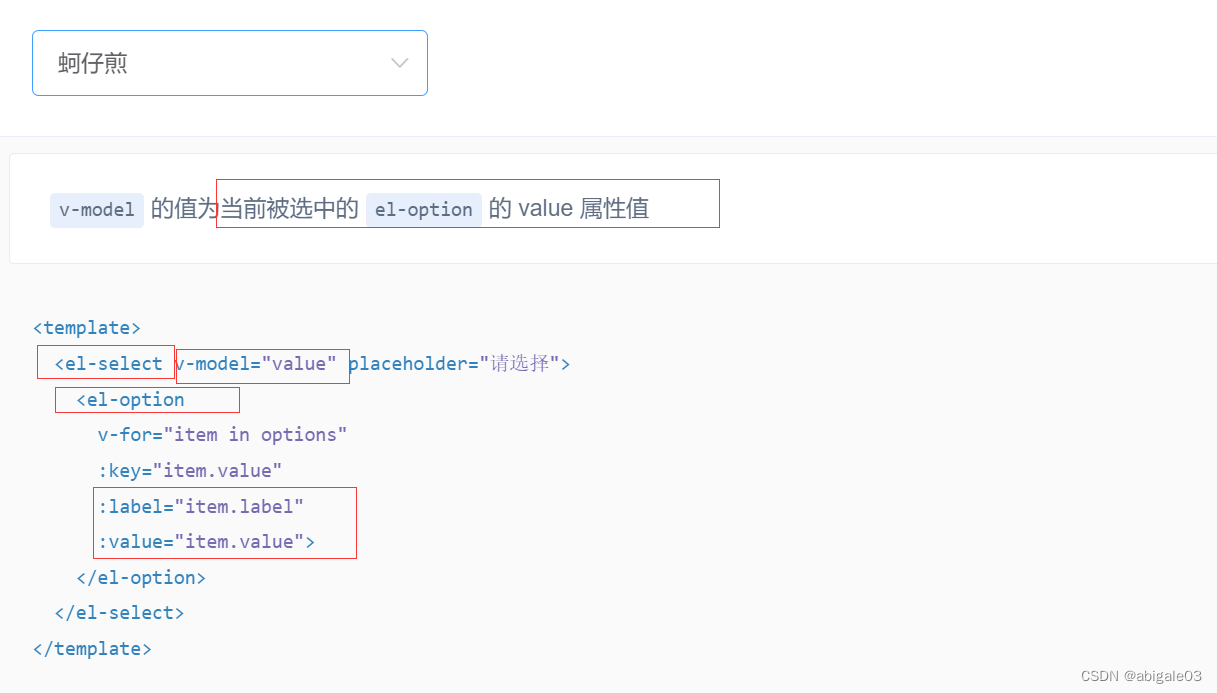
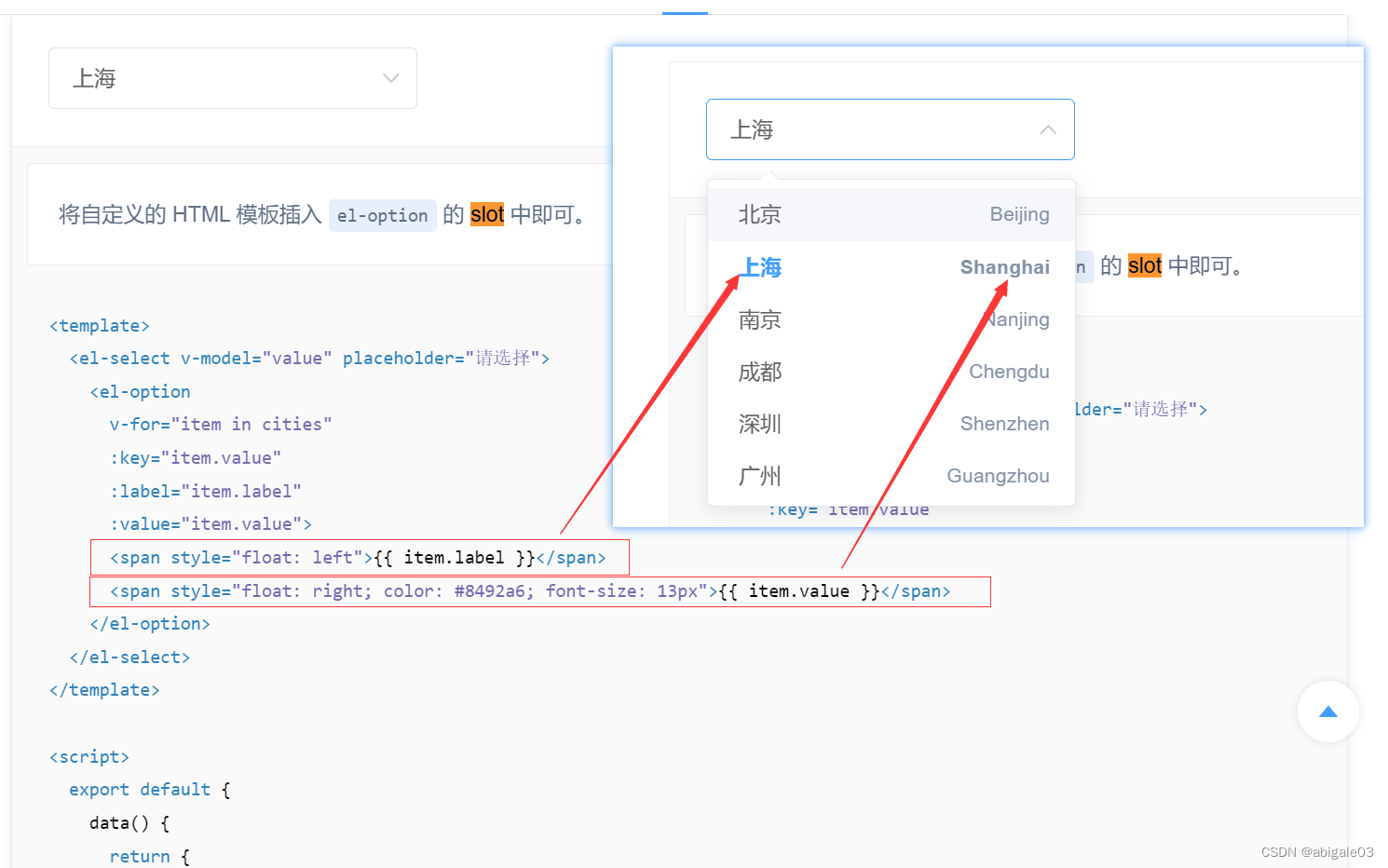
1.12.6 自定义模板

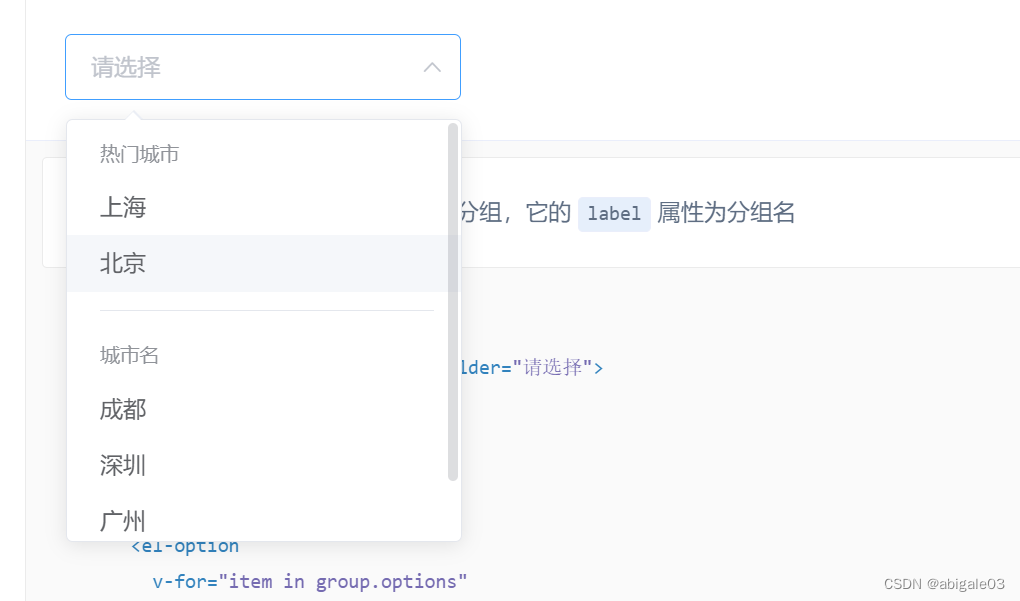
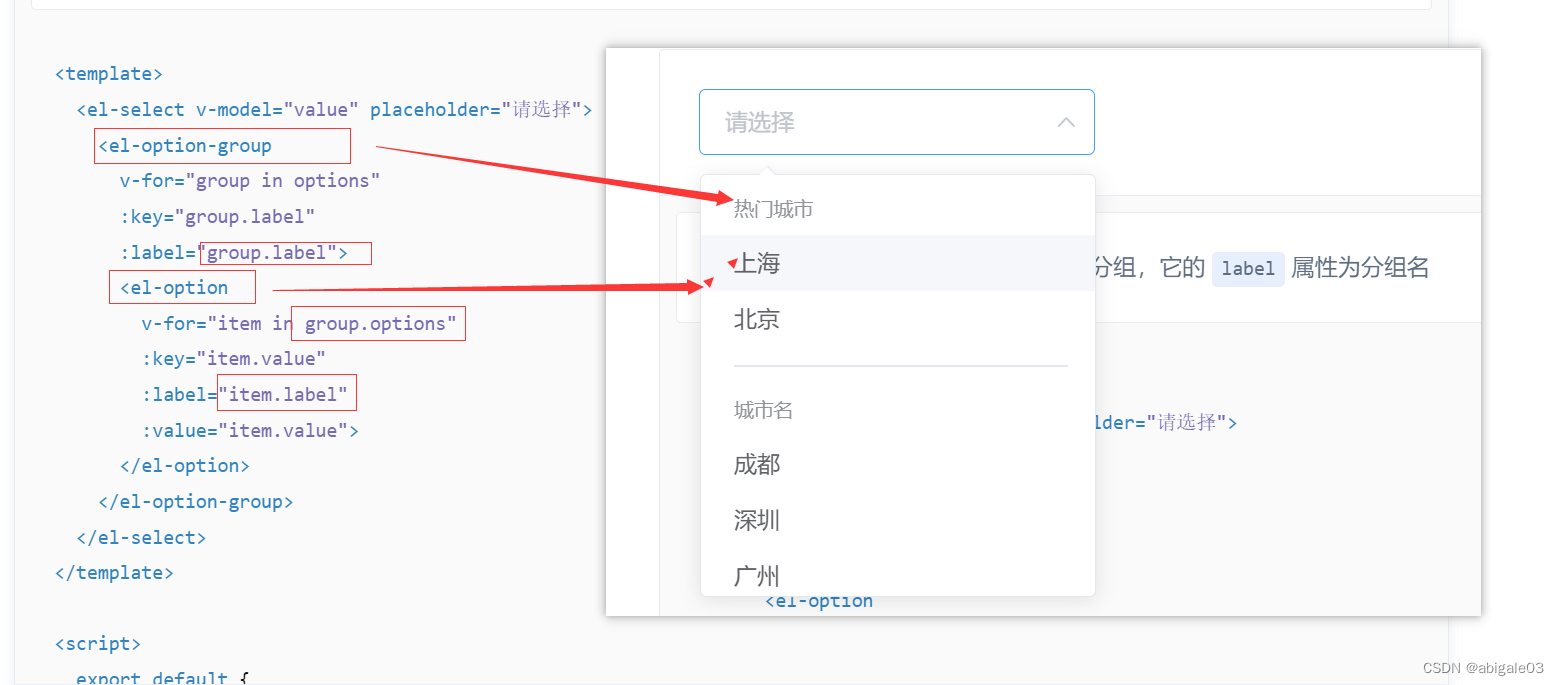
1.12.7 分组
使用el-option-group对备选项进行分组,它的label属性为分组名


1.12.8 可搜索
为el-select添加filterable属性即可启用搜索功能。默认情况下,Select 会找出所有label属性包含输入值的选项。如果希望使用其他的搜索逻辑,可以通过传入一个filter-method来实现。filter-method为一个Function,它会在输入值发生变化时调用,参数为当前输入值。
1.12.9 远程搜索
1.12.10 创建条目
可以创建并选中选项中不存在的条目