WooCommerce 8.8即将推出,带来了一种无需代码即可创建精美商店的新方法。向“自定义你的商店”问好,这是一项全新功能,将取代“个性化你的商店”入门步骤。
自定义你的商店将利用最新的WordPress站点编辑工具以及酷炫的新Pattern Assembler UI(模式组装UI)。
目录
使用新的内置商店设计器自定义商店 模式组装器
添加你的徽标
选择你的调色板
选择字体
选择你的页眉、主页和页脚
开发者问答
下一步
使用新的内置商店设计器自定义商店
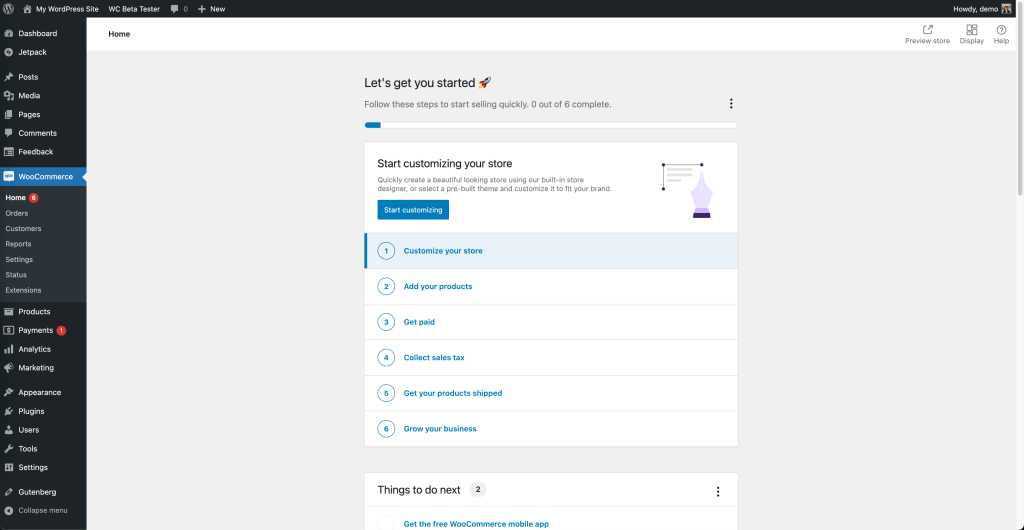
当你构建新商店时,你现在可以使用“自定义你的商店”来选择自己的字体、颜色、布局等。首先,导航到WooCommerce > 主页。在那里,你将找到“开始自定义”按钮和“自定义你的商店”链接,你可以在其中开始个性化网站的外观和感觉。

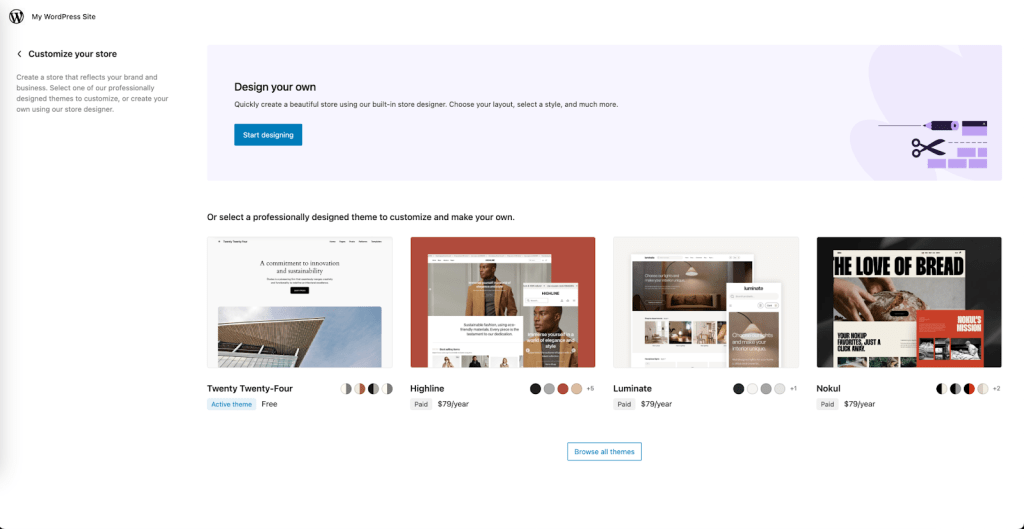
第一次访问“自定义你的商店”时,你将看到一个介绍屏幕,你可以在其中选择现有主题或通过单击“开始设计”来创建你的设计。
注意:此功能当前使用2024 (TT4)作为基础主题。
- 如果你的活动主题已经是2024 ,单击“开始设计”将直接引导你进入新的模式组装器。
- 如果你使用不同的主题,则会出现提示,引导你切换到“2024 ”,然后引导你进入“模式组装器”。

模式组装器
进入后,入门指南将引导你完成定制过程并引导你了解其功能:
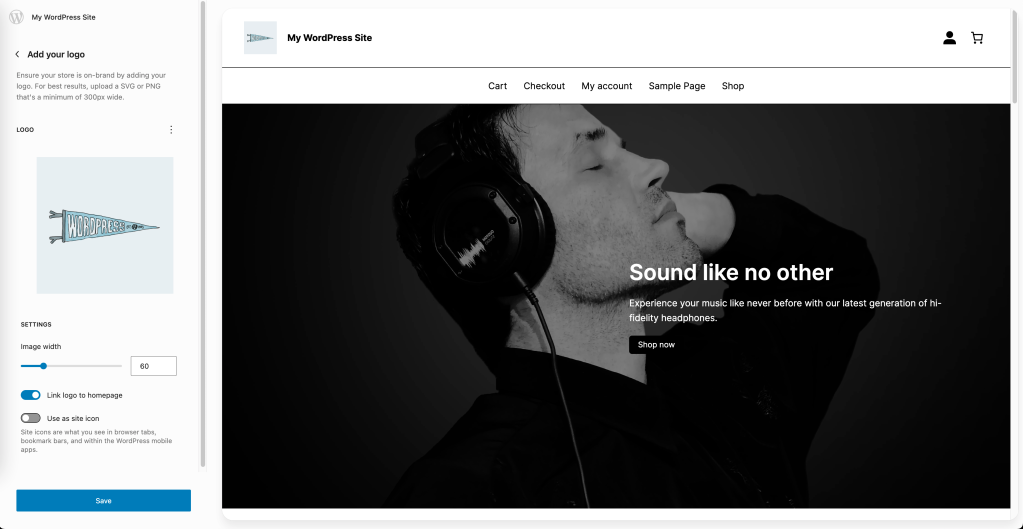
添加你的徽标
添加、删除或替换你网站的徽标,以确保它与你的品牌产生共鸣。

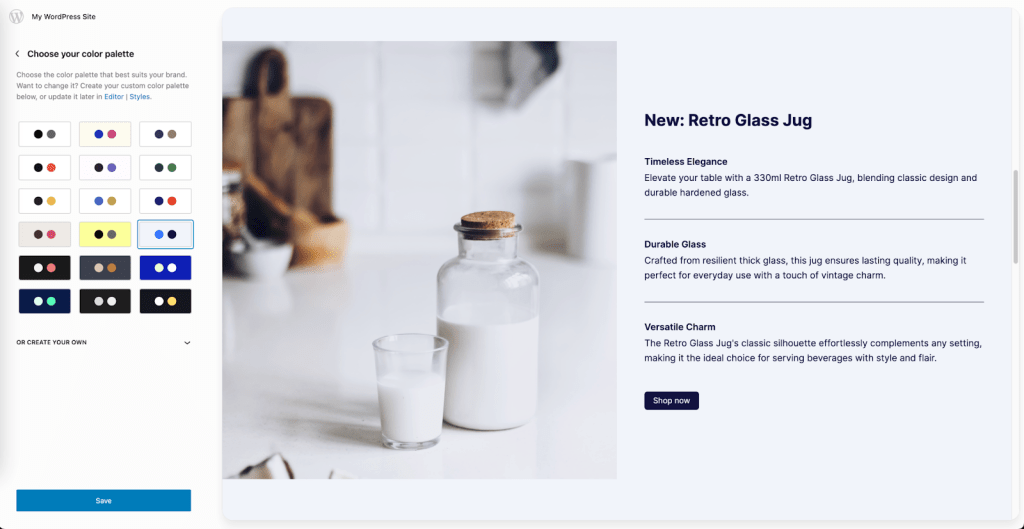
选择你的调色板
尝试使用 18 种预定义的颜色配对,或者制作自己的颜色配对,以使用你选择的调色板自定义你的网站。

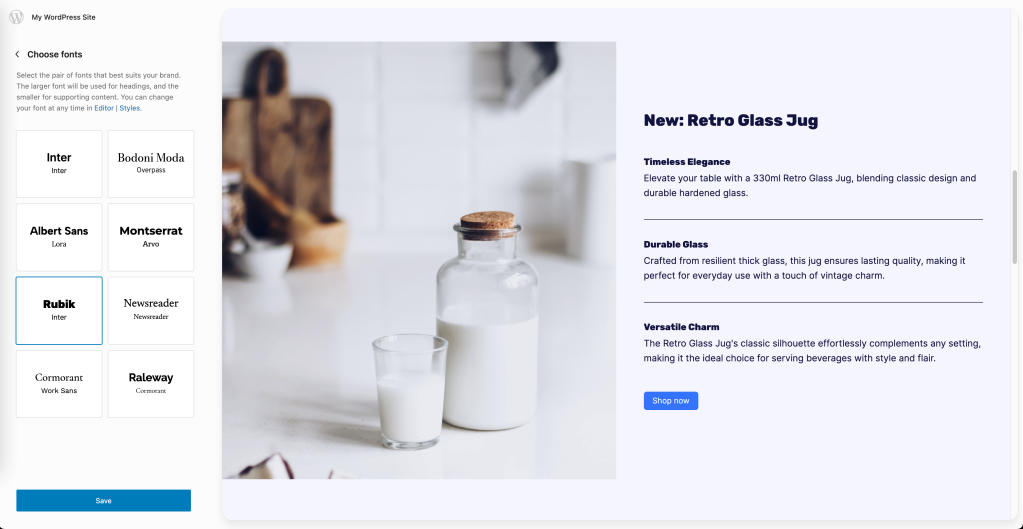
选择字体
探索 8 种可用字体配对中的每一种。此功能的一个重要方面是它由新的WordPress 字体库提供支持,预计将随 WordPress 6.5 一起提供。

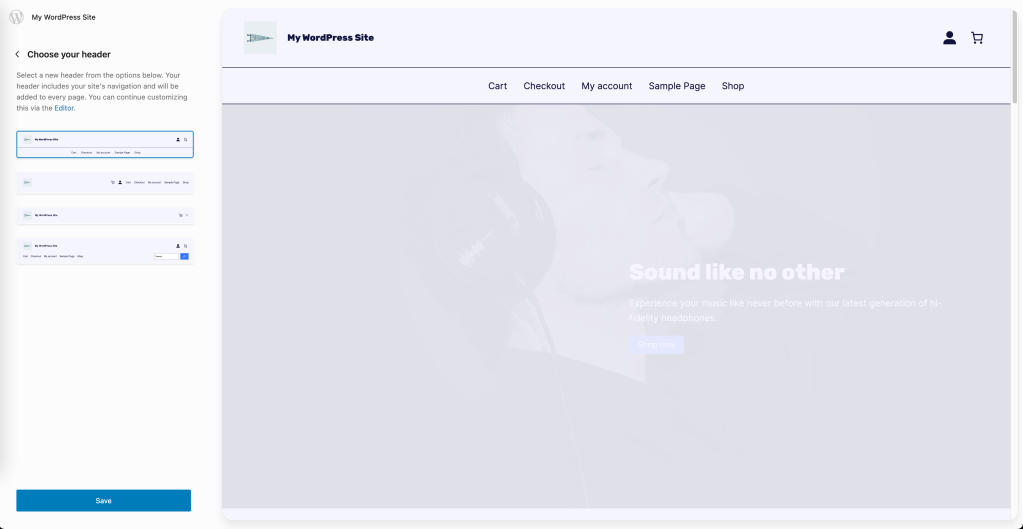
选择你的页眉、主页和页脚
选择代表你品牌的设计,让你的网站脱颖而出。

标头
开发者问答
- 问:我可以将“自定义你的商店”功能与任何 WordPress 主题一起使用吗?
- 答:在此初始版本中,自定义你的商店与2024 主题兼容。也就是说,我们仍在讨论此功能的可扩展性以及主题开发人员如何与其交互的细节。
- 问:如果我将主题切换到 TT4,我现有的自定义会发生什么情况?
- 答:切换主题可能会影响你当前的自定义设置。我们建议先备份你的网站并在临时环境中测试主题切换。这样,你就可以进行任何所需的调整,而不会影响你的实时站点。
- 问:Pattern Assembler(模式组装) 如何增强我的开发工作流程?
- 答:Pattern Assembler 允许轻松自定义关键设计元素,例如徽标、颜色和字体,从而显着缩短开发时间。它旨在为你提供更多的创作自由,同时确保整个网站的设计一致且响应灵敏。
- 问:可用的定制选项有限制吗?
- 答:初始版本侧重于核心自定义选项,例如徽标、调色板、字体、页眉、主页和页脚。未来的更新将扩展这些功能,引入更多模式选项和灵活性。
- 问:我可以在“自定义你的商店”中将自定义 CSS 添加到我的设计中吗?
- 答:是的,你可以将自定义 CSS 添加到你的设计中。
下一步
我们现在专注于将Pattern Assembler(模式组装)的功能提升到一个新的水平,提高可组合性和性能。这些改进旨在提供更多定制和控制,丰富整体体验。