在之前的文章中,我们学习了如何设置漏斗图、仪表盘。想了解的朋友可以查看这篇文章。同时,希望我的文章能帮助到你,如果觉得我的文章写的不错,请留下你宝贵的点赞,谢谢
数据可视化-ECharts Html项目实战(6)-CSDN博客![]() https://blog.csdn.net/qq_49513817/article/details/136998085?spm=1001.2014.3001.5501今天的文章,会带着大家学习ECharts特殊图标中的散点图与仪表图的基础上,教给大家如何设置它们的特殊效果,例如散点图的涟漪效果,仪表盘的随机动态指针效果,希望你能在本篇文章中有所收获。
https://blog.csdn.net/qq_49513817/article/details/136998085?spm=1001.2014.3001.5501今天的文章,会带着大家学习ECharts特殊图标中的散点图与仪表图的基础上,教给大家如何设置它们的特殊效果,例如散点图的涟漪效果,仪表盘的随机动态指针效果,希望你能在本篇文章中有所收获。
目录
一、知识回顾
二、散点图涟漪效果
三、仪表盘随机动态效果
拓展-两图关键词及作用
1.散点图
2.仪表盘
一、知识回顾
散点图我们需要将将type属性更改一下为funnel就行了,

这样就完成了
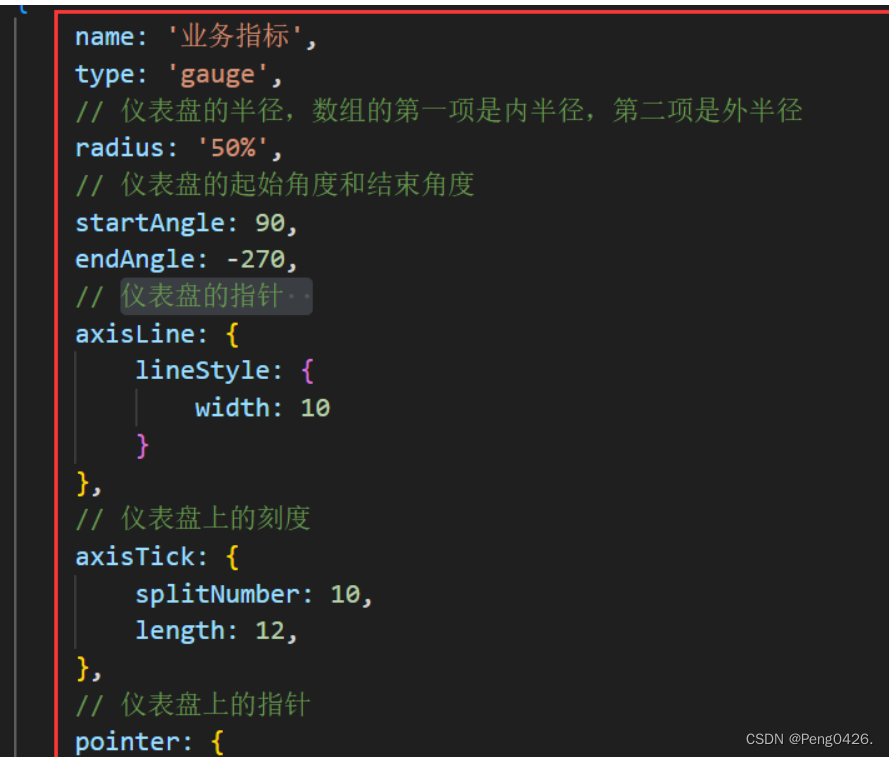
而在仪表盘的设置中
设置的就有点多了,要设置仪表盘的半径,仪表盘的起始角度和结束角度,仪表盘的指针与刻度,并且需要将我们的type更改为gauge

现在,开始我们今天的学习吧。
二、散点图涟漪效果
涟漪效果,我们需要设置的比较多,但大多数都是让涟漪效果更加好看。
{ // 图表类型为带有特效的散点图 type: 'effectScatter', // 是否在鼠标悬浮时不显示图形,false表示显示 silent: false, // 图表系列名称 name: '极值', // 是否启用图例联动,false表示不启用 legendHoverLink: false, // 是否启用鼠标悬浮时的动画效果,false表示不启用 hoverAnimation: false, // 特效类型,这里为'ripple',表示涟漪效果 effctType: 'ripple', // 特效的触发时机,'render'表示在渲染时就触发特效 showEffectOn: 'render', // 涟漪特效的配置项 rippleEffect: { // 涟漪动画的周期,单位秒 period: 2, // 涟漪的缩放比例 scale: 5.5, // 涟漪的绘制方式,'fill'表示填充 brushType: 'fill', }, // 数据点的图形大小 symbolSize: 20, // 数据集,每个数组元素代表一个数据点,第一个值为x轴坐标,第二个值为y轴坐标 data: [ [367, 1695026.6], // 第一个数据点 [2059, 9903786.32] // 第二个数据点 ]
}以上就是我们涟漪效果需要设置的配置项,没什么难度。
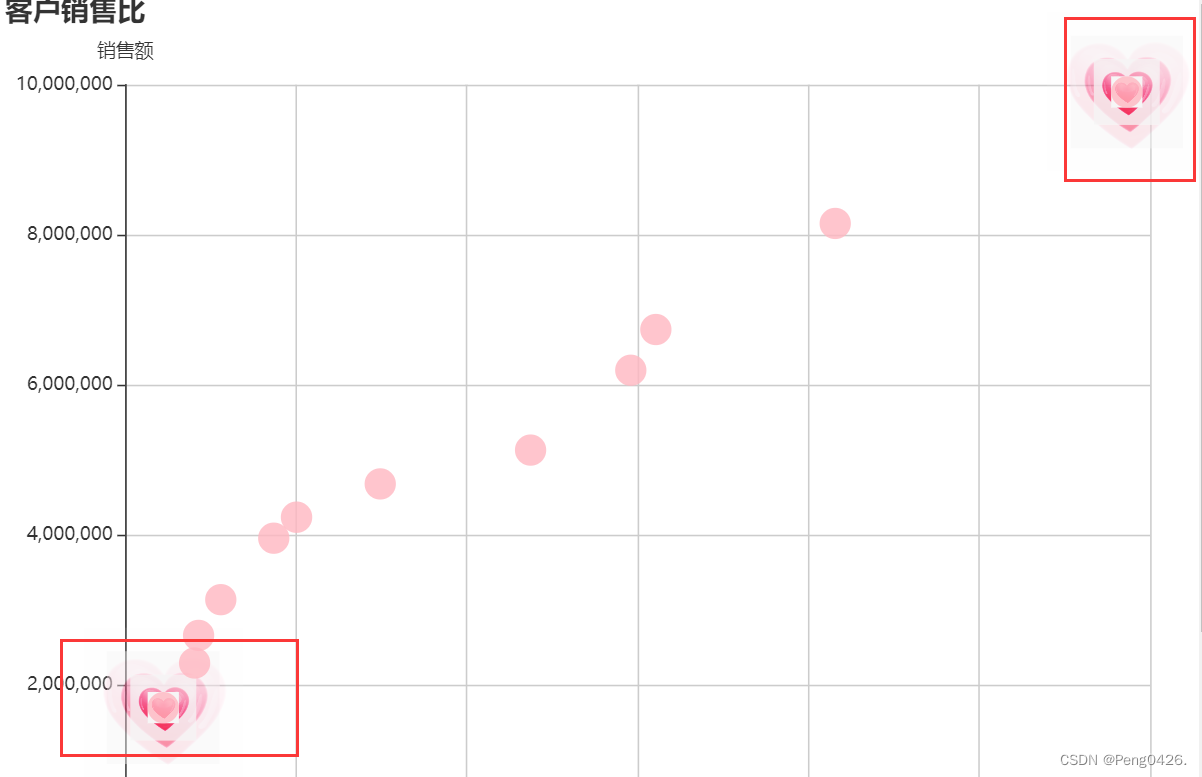
现在,把它插入一个客户数与销售额对比表中看看效果。
散点图涟漪效果演示
<!DOCTYPE html>
<html><head><meta charset="utf-8"><script src="js/echarts.js"></script></head><body><div id="main" style="width: 820px; height: 600px"></div><script type="text/javascript">var myChart = echarts.init(document.getElementById("main"));var option = {title: {text: '客户销售比',},color: ['crimson', 'lightpink'],xAxis: {scale: true,name: '客户数量',color: 'lightpink',},yAxis: {scale: true,name: '销售额',},series: [{type:'effectScatter',silent:false,name:'极值',legendHoverLink:false,hoverAnimation:false,effctType:'ripple',showEffectOn:'render',rippleEffect:{period:2,scale:5.5,brushType:'fill',},symbolSize:20,data:[[367, 1695026.6], [2059, 9903786.32]]},{type: 'scatter',symbolSize: 20,data: [[468, 3134352.75],[1547, 8150670.62],[748, 4677846.24],[601, 4234075.23],[2059, 9903786.32],[429, 2657902.04],[1012, 5128837.07],[561, 3954075.17],[422, 2290201.87],[1188, 6193413.66],[367, 1695026.6],[1232, 6736514.25],],}],};myChart.setOption(option);</script>
</body></html>同时,我们也可以插入图片来变成我们的一个散点,并形成涟漪。


{type:'effectScatter',silent:false,name:'极值',legendHoverLink:false,hoverAnimation:false,effctType:'ripple',showEffectOn:'render',rippleEffect:{period:2,scale:5.5,brushType:'fill',},symbol: 'image://image/2.png',symbolSize:20,data:[[367, 1695026.6], [2059, 9903786.32]]},快去练习吧
三、仪表盘随机动态效果
在ECharts要设置我们的动态仪表盘的效果,就离不开我们的setInterval 函数来进行我们的一个图表定时更新。
setInterval(function() { option.series[0].data[0].value = parseFloat((Math.random() * 100).toFixed(2)); option.series[1].data[0].value = parseFloat((Math.random() * 100).toFixed(2)); // 假设第二个仪表盘的值也在0-100之间 myChart.setOption(option, true); }, 2000); setInterval(function() { ... }, 2000);它是一个定时器,我给定的数值是2000,那就代表他每2000毫秒会更具我给定的数值刷新一次图表。- 而Math.rabom()*100就是在1到100中生成一个浮点数,保证它随机生成的数值不会超过我们刻度给定的最高值。
- .toFixed将生成的浮点数转化为保留两位小数的字符串。最后将值赋给option。这样,就达到了我们所预期的随机动态效果,
那么现在,上视频。
仪表盘动态效果演示
<!DOCTYPE html>
<html>
<head> <meta charset="utf-8"> <!-- 引入ECharts脚本 --> <script src="js/echarts.js"></script>
</head>
<body> <div id="main" style="width: 800px;height: 600px;"></div> <script type="text/javascript"> var myChart = echarts.init(document.getElementById('main')); var option = { title: { text: '速度', textStyle: { color: 'red' }, left: 15, top: 0 }, series: [ { name: 'G1', type: 'gauge', center: ['25%', '50%'], // 第一个仪表盘的位置 radius: '50%', // 第一个仪表盘的半径 progress: { show: true }, detail: { valueAnimation: true, formatter: '{value}' }, data: [ { value: 65, name: '1' } ] }, { name: 'G2', // 仪表盘名称建议唯一 type: 'gauge', center: ['75%', '50%'], // 第二个仪表盘的位置 radius: '50%', // 第二个仪表盘的半径 progress: { show: true }, detail: { valueAnimation: true, formatter: '{value}' }, data: [ { value: 80, name: '2' } ] } ] }; myChart.setOption(option); setInterval(function() { option.series[0].data[0].value = parseFloat((Math.random() * 100).toFixed(2)); option.series[1].data[0].value = parseFloat((Math.random() * 100).toFixed(2)); // 假设第二个仪表盘的值也在0-100之间 myChart.setOption(option, true); }, 2000); </script>
</body>
</html>现在快去尝试吧
拓展-两图关键词及作用
1.散点图
| 关键词名称 | 描述 | 举例 |
|---|---|---|
| 涟漪效果 (rippleEffect) | 当鼠标悬停在散点上时,产生涟漪扩散效果,增强交互体验。 | 涟漪效果可以设置为 { scale: 5, period: 4 },其中 scale 控制涟漪的大小,period 控制涟漪的动画周期。 |
| 散点大小 (symbolSize) | 散点的大小可以根据数据值进行动态调整,以更直观地展示数据大小关系。 | 可以使用函数来设置 symbolSize,例如 symbolSize: function (val) { return val[2] / 10; },其中 val 是散点的数据值。 |
| 散点形状 (symbol) | 散点的形状可以是圆形、方形、三角形等,也可以自定义图片作为形状。 | 可以设置 symbol: 'circle' 来使用圆形散点,或者 symbol: 'image://url' 来使用自定义图片作为散点形状。 |
| 散点颜色 (itemStyle.color) | 散点的颜色可以根据数据值进行动态调整,或者使用渐变色、纹理等效果。 | 可以使用函数来设置颜色,例如 itemStyle: { color: function (params) { return params.data[2] > 10 ? '#ff0000' : '#00ff00'; } },根据数据值大于或小于 10 来设置不同颜色。 |
| 标签显示 (label) | 可以在散点上显示标签,展示数据值或其他信息。 | 可以设置 label: { show: true, formatter: '{b}' } 来显示散点的数据值作为标签。 |
| 焦点高亮 (emphasis) | 当鼠标悬停在散点上时,可以通过改变散点的颜色、大小等属性来实现焦点高亮效果。 | 可以设置 emphasis: { itemStyle: { color: '#ff0000' } } 来在鼠标悬停时改变散点的颜色。 |
2.仪表盘
| 关键词名称 | 描述 | 举例 |
|---|---|---|
| 不规则刻度 | 仪表盘的刻度可以根据需要设置为不规则分布,以突出特定区间。 | 设置 axisLabel 的 formatter 函数,根据值动态调整标签的显示,如 formatter: function (value, index) { return value > 50 ? value * 2 : value; }。 |
| 进度条动态渐变色 | 仪表盘的进度条可以根据当前值动态改变颜色,以体现数据的变化趋势。 | 使用 splitLine 或 splitArea 配置项,设置不同区间的颜色或渐变色。 |
| 指针效果 | 仪表盘的指针可以定制样式和动态效果,如颜色、形状和动画。 | 设置 axisLine 的 lineStyle 属性来自定义指针的颜色、粗细等。 |
| 提示框自定义 | 鼠标悬停时显示的提示框可以自定义内容、样式和位置。 | 使用 series.tooltip 配置项,自定义 formatter 函数和样式属性,如 backgroundColor、borderColor 等。 |
| 动画效果 | 仪表盘在初始化或数据更新时可以有动态加载的动画效果。 | 设置 animationDuration、animationEasing 等属性来控制动画的持续时间和缓动函数。 |
| 交互事件 | 为仪表盘添加点击、鼠标悬停等交互事件,实现更丰富的交互功能。 | 使用 ECharts 的事件监听机制,如 myChart.on('click', function (params) { /* 处理点击事件 */ })。 |