此文章主要讲诉如何通过git提交代码来自动更新我们的版本号,也可以指定固定分支才能更新
只要涉及到package version的项目都可以,例如:Vue、React、Node等等
前提是当前项目已经关联了Git仓库
一、编写我们的Node更新版本逻辑,名为updateVersion.js,放置项目根目录中
const fs = require('fs');const packageJsonPath = './package.json';// 读取package.json文件
const packageJson = JSON.parse(fs.readFileSync(packageJsonPath));// 获取当前版本号
const currentVersion = packageJson.version;// 自增修订版本号
const versionParts = currentVersion.split('.');
versionParts[2] = parseInt(versionParts[2], 10) + 1;// 更新package.json文件中的版本号
packageJson.version = versionParts.join('.');// 将更新后的package.json文件写入磁盘
fs.writeFileSync(packageJsonPath, JSON.stringify(packageJson, null, 2));// 输出更新后的版本号
console.log(`版本号已更新为 ${packageJson.version}`);二、在package.json中配置更新指令,在scripts中添加
// 后续脚本会通过npm run version进行执行
"scripts": {......,"version": "node ./updateVersion.js"
}
三、安装git 提交依赖:pre-commit
cnpm i pre-commit --save-dev
四、配置git提交前执行的指令
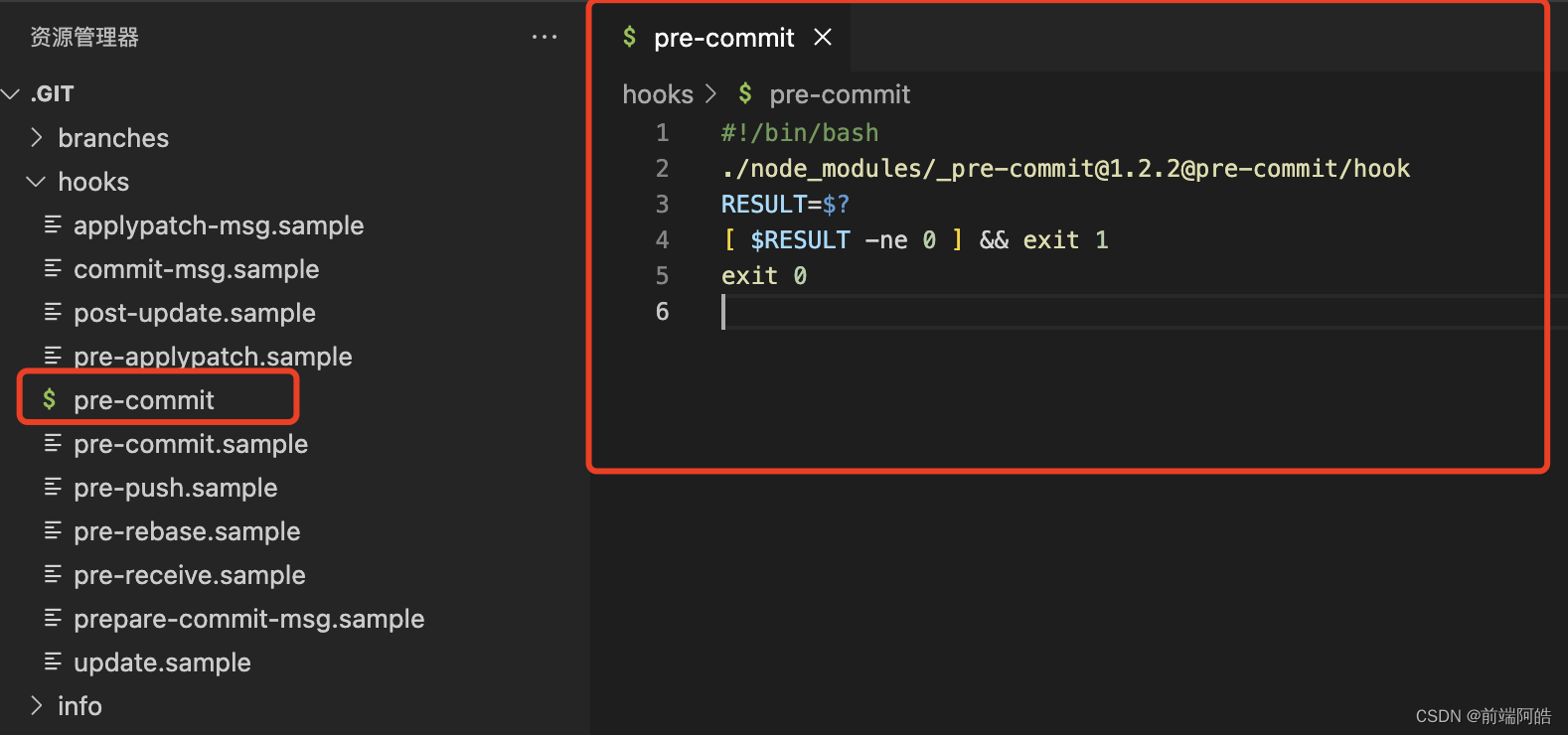
- 1、pre-commit依赖安装成功后,项目根目录.git文件夹中hooks下面就会自动生成一个pre-commit文件

- 2、写入指令(无需判断分支,直接删除判断逻辑)
# 获取当前分支的名称
current_branch=$(git rev-parse --abbrev-ref HEAD)
# 判断是否为master 或者test分支 执行更新版本号操作
if [ "$current_branch" = "master" ] || [ "$current_branch" = "test" ]; thennpm run versiongit add .exit 0
fi
- 3、完整脚本代码
npm run version就是更新版本
git add .目的再次提交更新后的版本文件
exit 0给程序返回一个识别码,0正常结束返回
#!/bin/bash
# 获取当前分支的名称
current_branch=$(git rev-parse --abbrev-ref HEAD)
# 判断是否为master 或者test分支 执行更新版本号操作
if [ "$current_branch" = "master" ] || [ "$current_branch" = "test" ]; thennpm run versiongit add .exit 0
fi
./node_modules/_pre-commit@1.2.2@pre-commit/hook
RESULT=$?
[ $RESULT -ne 0 ] && exit 1
exit 0









![[机器学习]练习KNN算法-曼哈顿距离](https://img-blog.csdnimg.cn/direct/d3ce80794ed74bbf883cf193e521e2cb.png)