今天来说一下使用hexo框架搭建静态博客,玩玩还不错。
我的操作系统
文章目录
- 一、部署到本地
- 二、新建博客
- 三、更换主题
- 四、部署到github
- 五、其他
一、部署到本地
首先下载好nodejs和git工具,建议直接去清华镜像源下载
node.js
git
这中间环境变量的配置就不说了,如果遇到问题可以去搜一下环境变量如何配置

hexo框架是使用node.js工具进行安装,git工具是用来部署到github上。
然后我们来使用node.js来安装hexo。这一步我的电脑科学上网了,所以速度很快
npm install hexo-cli -g
只要没有报错就是成功。

然后找一个位置用来放博客的文件,例如我放在F盘下面。
#使用hexo初始化,博客文件名是blog
hexo init blog#进入博客文件
cd blog#安装需要的组件
npm install
#前面三个命令是准备工作,再执行下面两个命令就可以了#生成博客页面,hexo会自带一个hello world页面
hexo d#启动配置文件
hexo s
出现这个显示,就代表部署成功了,如果4000这个端口被占用了,可以指定端口启动。
hexo server -p 5000#指定端口5000启动服务

然后在浏览器里面输入localhost:4000就可以看到了。

二、新建博客
因为这是一个静态博客,所以没有创建删除等管理操作,仅仅有的就是展示博客。所以hexo搭建的博客新建博客的操作很粗暴,直接把写好的md文件放到\blog\source\_posts下面,然后执行一下命令。
#新建一个博客
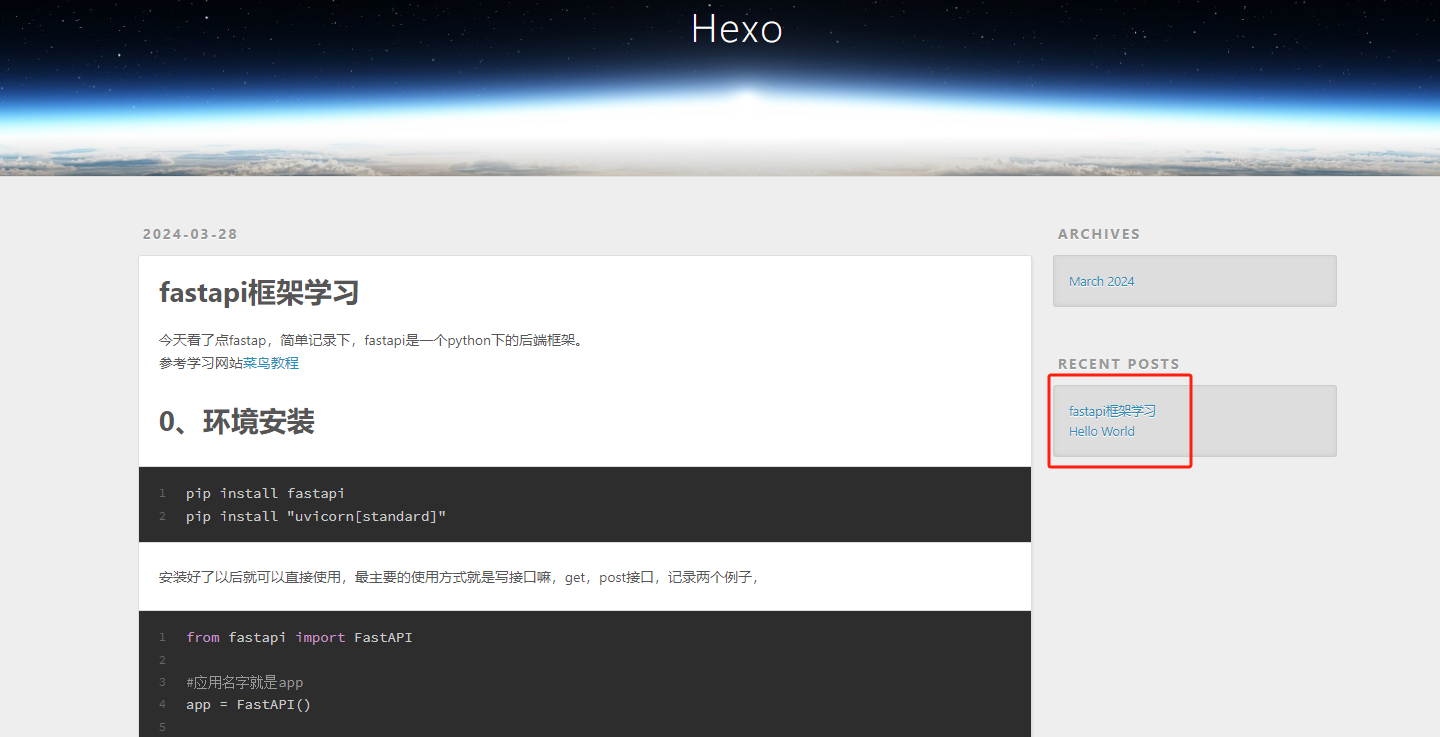
hexo new "fastapi框架学习"#生成
hexo g#部署
hexo d#本地预览
hexo s
当然也可以不用new命令创建,直接有一个md文件,加一个头就好
---
title: Hello World # 标题
date: 2019/3/26 hh:mm:ss # 时间
categories: # 分类
- Diary
tags: # 标签
- PS3
- Games
---摘要
<!--more-->
正文
三、更换主题
简单来说,下载主题,下载好了以后在配置文件里面改一下就好。比如说这两个主题
git clone https://github.com/Shen-Yu/hexo-theme-ayer.git themes/ayer
git clone https://github.com/next-theme/hexo-theme-next themes/next
下载好的主题要放到themes文件夹下

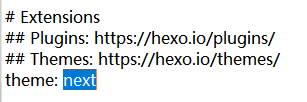
在博客文件主目录下_config.yml文件中thmem改成指定的主题例如刚才下载好的next


重新启动一下
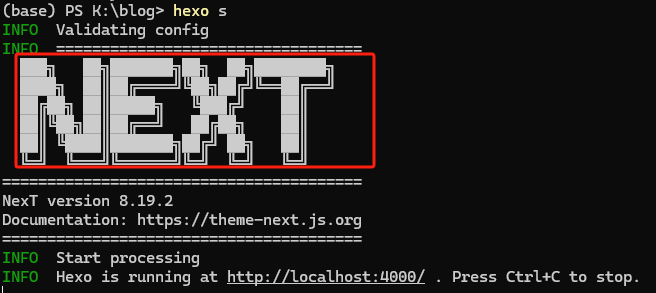
hexo s
会看到这个

主题就会自动更换了

四、部署到github
先有一些准备工作
首先要有一个github账号,这个要自己创建。
- 使用git设置github的用户名和邮箱
git config --global user.name "GitHub 用户名"
git config --global user.email "GitHub 邮箱"
- 创建添加密钥
ssh-keygen -t rsa -C "GitHub 邮箱"
一直回车就行

添加密钥
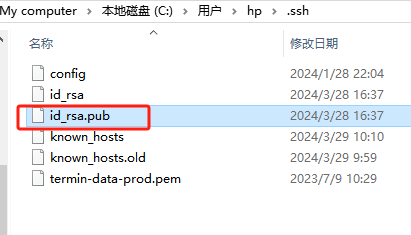
用记事本这个文件,路径在截图里面,
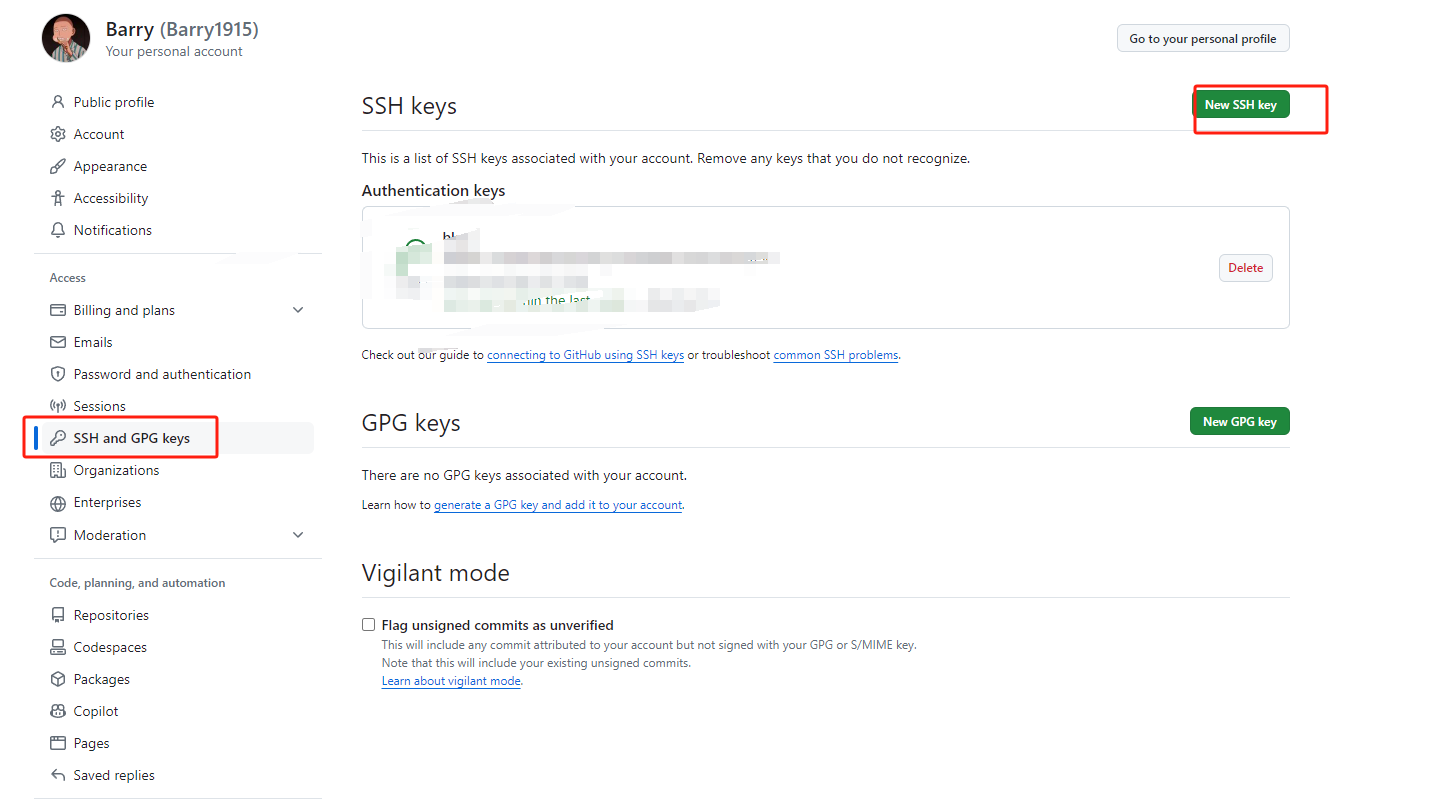
把里面的内容复制到下面创建keys里面,注意是先点击New SSH key才会出现让你输入key。创建完成以后就会出现我打马赛克的地方。

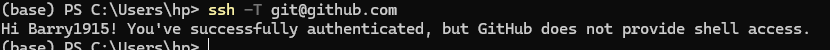
验证一下ssh -T git@github.com

-
创建一个仓库用于存放博客
就是正常的New Repository就好,取得名字就是之后博客访问的地址。我的是Barry1915.github.io,所以访问地址就是https://Barry1915.github.io。 -
安装部署工具
npm install hexo-deployer-git --save
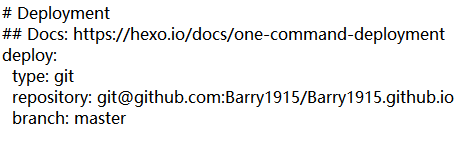
修改_config.yml文件

hexo d就可以了
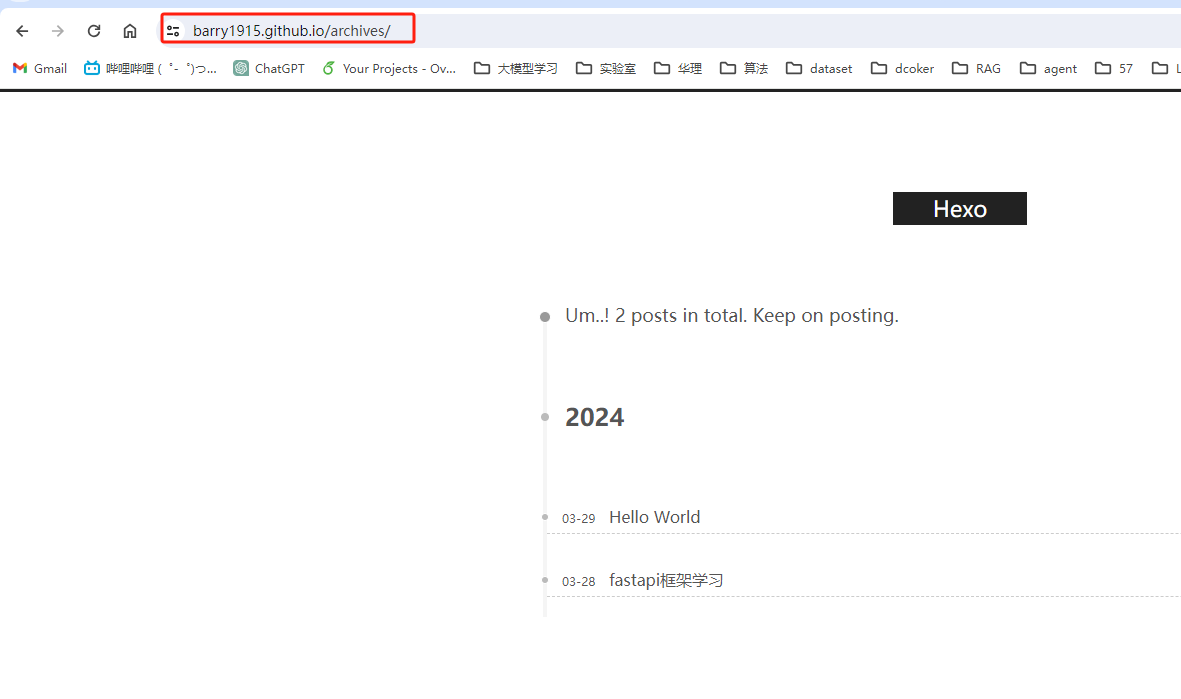
直接在浏览器输入Barry1915.github.io即可,会自动补全https

五、其他
hexo new "name" # 新建文章
hexo new page "name" # 新建页面
hexo g # 生成页面
hexo d # 部署
hexo g -d # 生成页面并部署
hexo s # 本地预览
hexo clean # 清除缓存和已生成的静态文件
hexo help # 帮助
参考链接:https://blog.csdn.net/qq_38695100/article/details/136577256