零.前言
本篇主要介绍CSS中最重要的一种概念模型:“盒子模型”。
关于CSS的更多内容,可以查看作者之前的文章:
CSS(一)---【CSS简介、导入方式、八种选择器、优先级】-CSDN博客
CSS(二)---【常见属性、复合属性使用】-CSDN博客
一.盒子模型
1.1基本介绍
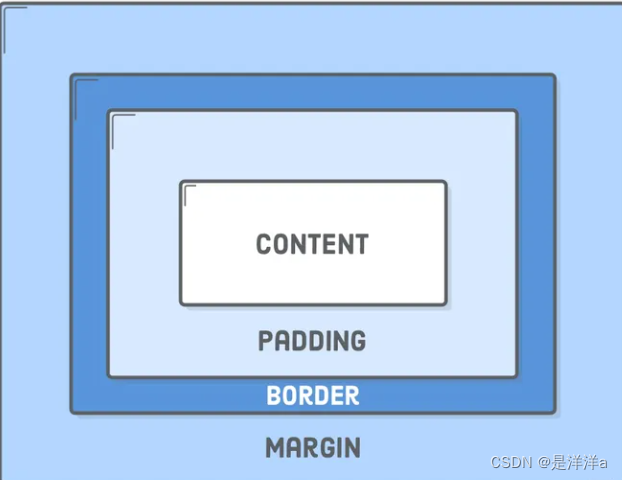
在CSS中,所有的标签都被认为是一个盒子,这个盒子有内容、盒子中的空隙、盒子的厚度、盒子外的距离。
对应于CSS术语就是:“内容(content)”、“内边距(padding)”、“边框大小(bord)”、“外边距(margin)”。
如下图所示:

通过盒子模型,我们可以更精确的控制标签。
所以使用CSS来进行页面布局,可以认为就是将盒子摆在合适的位置。
不过值得注意的是,盒子模型只是人为抽象出来的概念,实际在CSS、HTML中并不存在盒子模型,但对于上述四个属性却是实际存在的。
1.2CONTENT
content不用多说,就是标签的内容,根据自己的业务需要编辑即可。
1.3PADDING(内边距)
padding用于设置content(内容)与边框的间距。
padding是一个复合属性,下有四个子属性:
- padding-top:上边子属性
- padding-right:右边子属性
- padding-bottom:下边子属性
- padding-left:左边子属性
注意到盒子模型是一个矩形,这说明盒子模型是有四条边的,对应着:“top(上边)、right(右边)、bottom(下边)、left(左边)”。
为此我们可以同时修改四个方向的内边距,也可以只修改某一个方向的内边距,具体根据业务逻辑实现就好。
注意:
在使用padding复合属性一次性设置单个或小于四个方向的属性时,四个方向的属性顺序默认是:“top -> right -> bottom -> left,即顺时针方向转动一圈”。
在这里,我们给定一个配对原则:“上下为一对”、“左右为一对”。
当我们只给定左边距没有给定右边距,那么右边距的值就找左边距的值。
当我们只给定上边距没有给定下边距,那么下边距的值就找上边距的值。
例如:
<!DOCTYPE html>
<html>
<head>
<style>
div {border: 1px solid black;padding: 25px 50px 75px;background-color: lightblue;
}
</style>
</head>
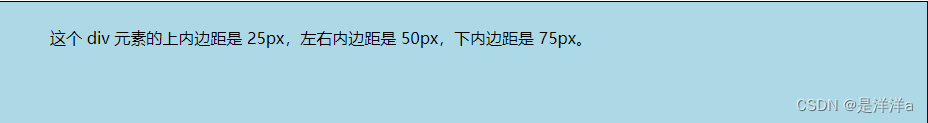
<body><h1>简写的内边距属性 - 3 个值</h1><div>这个 div 元素的上内边距是 25px,左右内边距是 50px,下内边距是 75px。</div></body>
</html>
效果:

例如::
<!DOCTYPE html>
<html>
<head>
<style>
div {border: 1px solid black;background-color: lightblue;padding-top: 50px;padding-right: 30px;padding-bottom: 50px;padding-left: 80px;
}
</style>
</head>
<body><h1>使用单独的内边距属性</h1><div>这个 div 元素的上内边距是 50px,右内边距是 30px,下内边距是 50px,左内边距是 80px。</div></body>
</html>效果:

1.4BORDER(边框)
由于border边框的内容很多,我们在第二部分讲解。
1.5MARGIN(外边距)
margin主要用来给标签周围创建空间,默认是四个方向(上下左右)同时预留出一部分空白空间。
margin是一个复合属性
margin有四个子属性:
- “margin-top”:顶部外边距
- “margin-right”:右部外边距
- “margin-bottom”:底部外边距
- “margin-left”:右部外边距
注意:
当使用margin复合属性来一次性设置四个方向的外边距的时候,遵循的方向是:“上右下左(顺时针绕动一圈)”。
例如:
<!DOCTYPE html>
<html>
<head>
<style>
div {border: 1px solid black;margin-top: 100px;margin-bottom: 100px;margin-right: 150px;margin-left: 80px;background-color: lightblue;
}
</style>
</head>
<body><h1>使用单独的外边距属性</h1><div>这个 div 元素的上外边距为 100 像素,右外边距是 150 像素,下外边距是 100 像素,左外边距是 80 像素。</div></body>
</html>效果:

例如:
<!DOCTYPE html>
<html>
<head>
<style>
div {border: 1px solid black;margin: 25px 50px;background-color: lightblue;
}
</style>
</head>
<body><h1>简写属性 margin - 2 个值</h1><div>div 元素的上下外边距是 25 像素,左右外边距是 50 像素。</div><hr></body>
</html>
效果:

二.border【边框】
2.1border-style【边框样式】
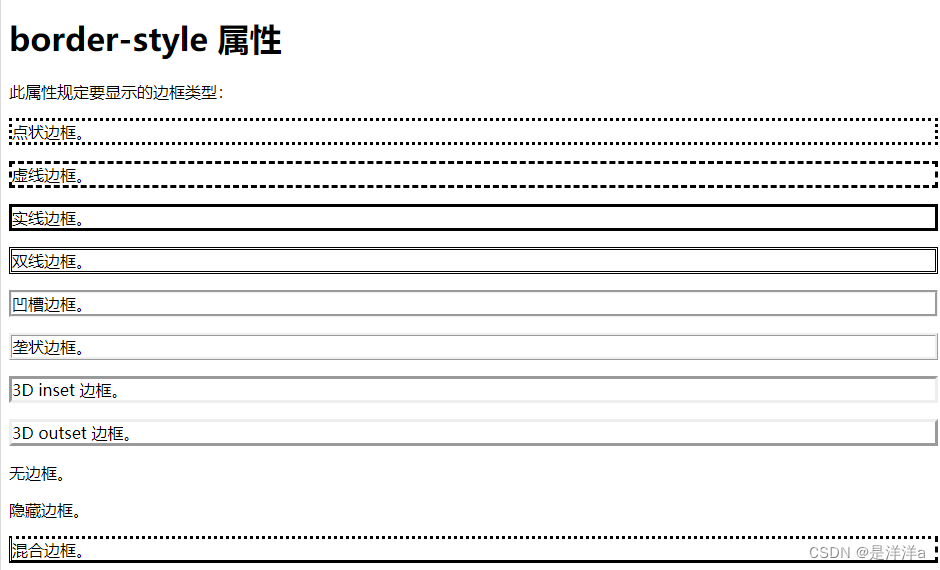
border-style用来指定边框的形状,比如:“实线”、“虚线”、“点线”等等。
它的值可以取为:
dotted- 定义点线边框dashed- 定义虚线边框solid- 定义实线边框double- 定义双边框groove- 定义 3D 坡口边框。效果取决于 border-color 值ridge- 定义 3D 脊线边框。效果取决于 border-color 值inset- 定义 3D inset 边框。效果取决于 border-color 值outset- 定义 3D outset 边框。效果取决于 border-color 值none- 定义无边框hidden- 定义隐藏边框
注意:隐藏边框也是存在的,只是我们看不到(隐身了)。
同时,我们也可以指定四条边不同的样式形状,遵循“上下、左右配对原则和顺时针顺序”
例如:
<!DOCTYPE html>
<html>
<head>
<style>
p.dotted {border-style: dotted;}
p.dashed {border-style: dashed;}
p.solid {border-style: solid;}
p.double {border-style: double;}
p.groove {border-style: groove;}
p.ridge {border-style: ridge;}
p.inset {border-style: inset;}
p.outset {border-style: outset;}
p.none {border-style: none;}
p.hidden {border-style: hidden;}
p.mix {border-style: dotted dashed solid double;}
</style>
</head>
<body><h1>border-style 属性</h1><p>此属性规定要显示的边框类型:</p><p class="dotted">点状边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双线边框。</p>
<p class="groove">凹槽边框。</p>
<p class="ridge">垄状边框。</p>
<p class="inset">3D inset 边框。</p>
<p class="outset">3D outset 边框。</p>
<p class="none">无边框。</p>
<p class="hidden">隐藏边框。</p>
<p class="mix">混合边框。</p></body>
</html>效果:

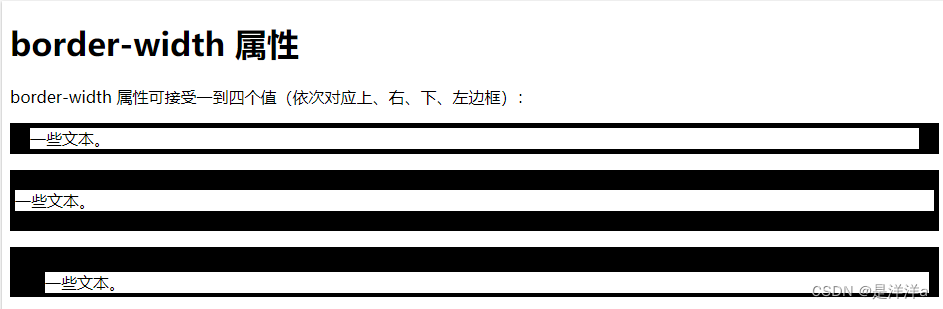
2.2border-width【边框宽度(厚度)】
border-width用来设置边框的宽度,单位可以是:“px(像素)”、“英文单词(thin、medium、thick等)”。
border-width也可以同时指定四条边的宽度不同,遵循:“配对原则和顺时针原则”。
例如:
<!DOCTYPE html>
<html>
<head>
<style>
p.one {border-style: solid;border-width: 5px 20px; /* 上、下边框 5 像素,左、右边框 20 像素 */
}p.two {border-style: solid;border-width: 20px 5px; /* 上、下边框 20 像素,左、右边框 5 像素 */
}p.three {border-style: solid;border-width: 25px 10px 4px 35px; /* 上 25 像素、右 10 像素、下 4 像素、左 35 像素 */
}
</style>
</head>
<body><h1>border-width 属性</h1><p>border-width 属性可接受一到四个值(依次对应上、右、下、左边框):</p><p class="one">一些文本。</p>
<p class="two">一些文本。</p>
<p class="three">一些文本。</p></body>
</html>
效果:

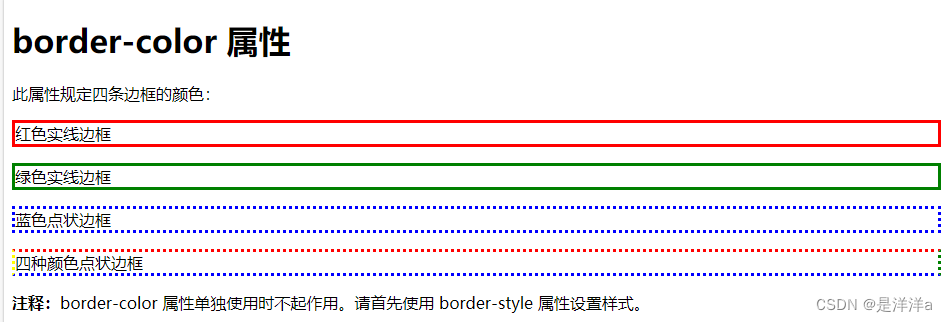
2.3border-color【边框颜色】
border-color用来设置边框的颜色,属性值可以是:“英文单词(yellow、blue等)”、“RGB值”、“十六进制值”、“HSL值”。
border-color也可以同时设置四条边不同的颜色,遵循:“配对原则、顺时针原则”。
例如:
<!DOCTYPE html>
<html>
<head>
<style>
p.one {border-style: solid;border-color: red;
}p.two {border-style: solid;border-color: green;
} p.three {border-style: dotted;border-color: blue;
} p.four {border-style: dotted;border-color: red green blue yellow;
}
</style>
</head>
<body><h1>border-color 属性</h1><p>此属性规定四条边框的颜色:</p><p class="one">红色实线边框</p>
<p class="two">绿色实线边框</p>
<p class="three">蓝色点状边框</p>
<p class="four">四种颜色点状边框</p><p><b>注释:</b>border-color 属性单独使用时不起作用。请首先使用 border-style 属性设置样式。</p></body>
</html>效果:

2.4border【复合属性】
border复合属性允许我们一次写出“单独的某条边”、“所有的边”的所有属性。
但不允许我们一次写出两条、三条边的所有属性,这是不被认可的。
border属性有三个子属性:
border-widthborder-style(必需)border-color
如果我们想要一次性写出所有边的属性为:“宽度5px、实线、蓝色”,则可以这样写:
<!DOCTYPE html>
<html>
<head>
<style>
p {border: 5px solid blue;
}
</style>
</head>
<body><h1>border 属性</h1><p>此属性是 border-width、border-style 以及 border-color 的简写属性。</p></body>
</html>
效果:

如果我们只想给上边一个:“宽度5px、点线、蓝色”,那么可以这样写:
<!DOCTYPE html>
<html>
<head>
<style>
p {border-top: 5px solid blue;
}
</style>
</head>
<body><h1>border 属性</h1><p>此属性是 border-width、border-style 以及 border-color 的简写属性。</p></body>
</html>
效果:

注意,在我们想要编辑上面某条边的时候,我们没有用到border复合属性,因为border复合属性默认操作的是所有的边,我们只要操作一条边,所以要使用border的子属性“border-top”表示上边。
那如果我想要给上边使用:“宽度5px、实线、蓝色”,下边使用:“宽度5px、点线、蓝色”,可能有些读者会这样写:
//错误用法
<style>
p {border: 5px solid dotted blue; //这样是错误的,因为border默认操作所有边,同时赋予solid和dotted两种边框样式会让程序出错无法正常显示
}
</style>
//正确用法
p {border-top: 5px solid blue; border-right: 5px dotted blue;
}
</style>2.5border-radius【圆角边框】
使用border-radius可以使我们的边框变得更圆滑,而不是方方正正的。
border-radius的属性值是一个数值长度,单位是:“px(像素)”
数值越大,边框越圆。
例如:
<!DOCTYPE html>
<html>
<head>
<style>
p.normal {border: 2px solid red;
}p.round1 {border: 2px solid red;border-radius: 5px;
}p.round2 {border: 2px solid red;border-radius: 8px;
}p.round3 {border: 2px solid red;border-radius: 12px;
}
</style>
</head>
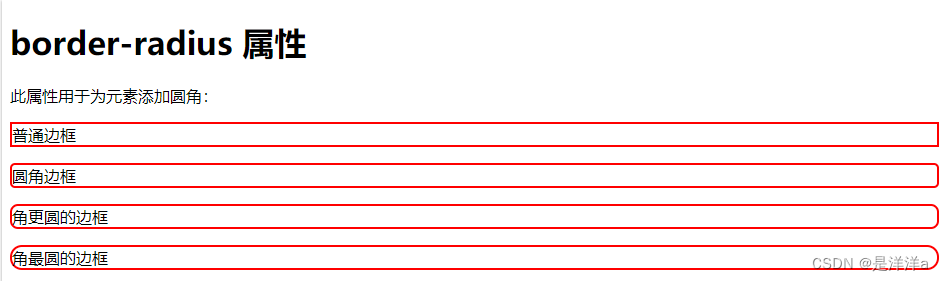
<body><h1>border-radius 属性</h1><p>此属性用于为元素添加圆角:</p><p class="normal">普通边框</p>
<p class="round1">圆角边框</p>
<p class="round2">角更圆的边框</p>
<p class="round3">角最圆的边框</p></body>
</html>效果:

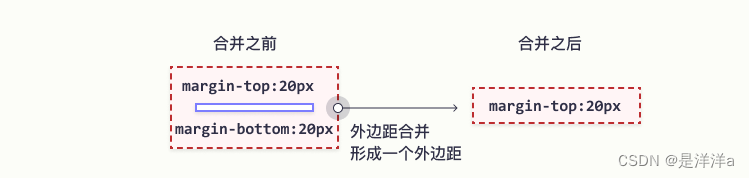
三.外边距合并【重要】
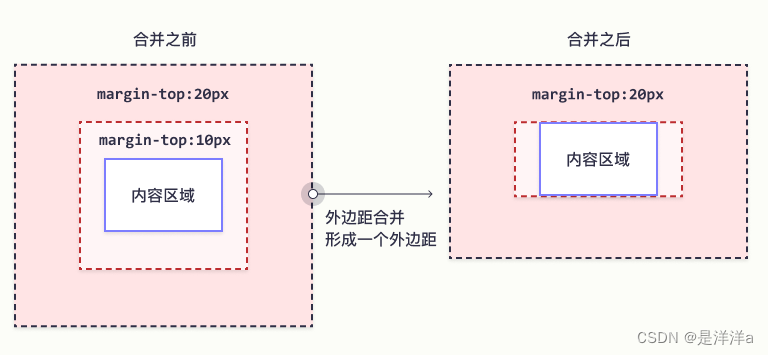
外边距合并的意思是:
“当两个垂直外边距相遇时,它们将合并成一个外边距,合并后的外边距的高度等于合并前两者的最大值”。
例如:
3.1两个垂直方向上的盒子相遇:

3.2一个盒子包含另一个盒子时:
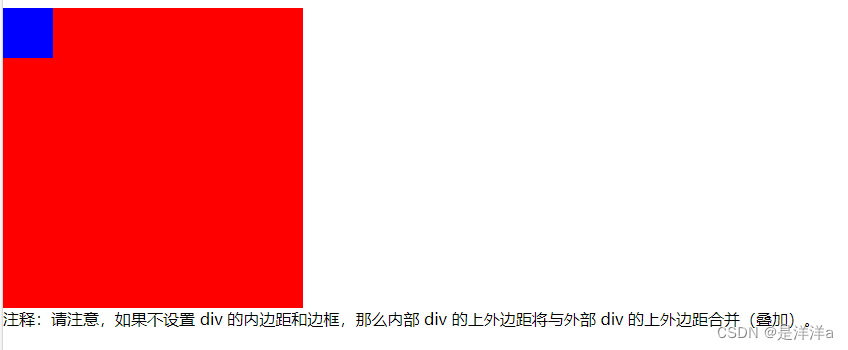
当一个盒子包含一个盒子,并且外部盒子没有设置内边距就会发生合并:

<html>
<head><style type="text/css">
* {margin:0;padding:0;border:0;
}#outer {width:300px;height:300px;background-color:red;margin-top:20px;
}#inner {width:50px;height:50px;background-color:blue;margin-top:10px;
}</style>
</head><body><div id="outer"><div id="inner"></div>
</div><p>注释:请注意,如果不设置 div 的内边距和边框,那么内部 div 的上外边距将与外部 div 的上外边距合并(叠加)。</p>
</body>
</html>
效果:

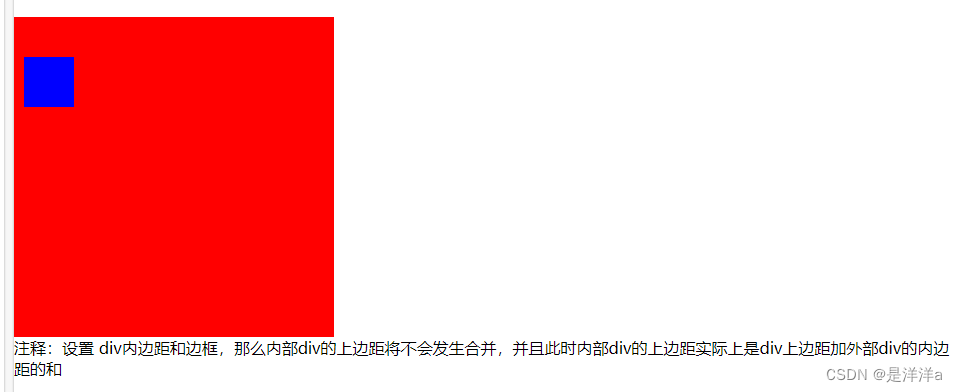
但当外部盒子设置了内边距,就不会发生合并了。
<html>
<head><style type="text/css">
* {margin:0;padding:0;border:0;
}#outer {width:300px;height:300px;background-color:red;margin-top:20px;padding: 10px;
}#inner {width:50px;height:50px;background-color:blue;margin-top:30px;
}</style>
</head><body><div id="outer"><div id="inner"></div>
</div><p>注释:设置 div内边距和边框,那么内部div的上边距将不会发生合并,并且此时内部div的上边距实际上是div上边距加外部div的内边距的和</p>
</body>
</html>
效果:

3.3外边距自我合并
一个标签的外边距甚至可以发生自我合并,这取决与标签是否设置了边框,如果没有设置边框,那么外边距就会自我合并。

3.4注意
只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。