文章目录
- 1. 介绍
- 2.FreeMarker环境搭建(maven版本)
- 3. 语法
- 3.1 freemarker的数据类型
- 3.1.1 布尔类型
- 3.1.2 日期类型
FreeMarker视频教程
1. 介绍
中文官网
英文官网
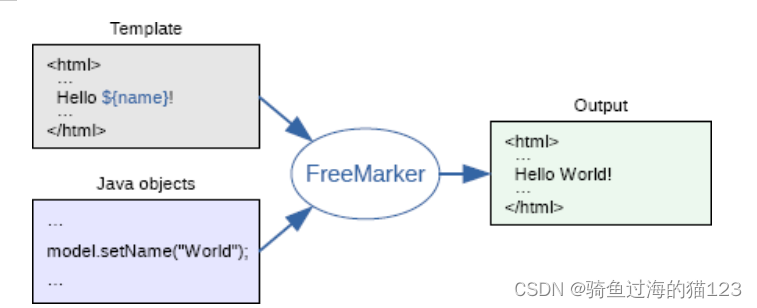
FreeMarker 是一款
模板引擎: 即一种基于模板和要改变的数据, 并用来生成输出文本(HTML网页,电子邮件,配置文件,源代码等)的通用工具。 它不是面向最终用户的,而是一个Java类库,是一款程序员可以嵌入他们所开发产品的组件。
模板编写为FreeMarker Template Language (FTL)。它是简单的,专用的语言, 不是 像PHP那样成熟的编程语言。 那就意味着要准备数据在真实编程语言中来显示,比如数据库查询和业务运算, 之后模板显示已经准备好的数据。在模板中,你可以专注于如何展现数据, 而在模板之外可以专注于要展示什么数据。

这种方式通常被称为
MVC (模型 视图 控制器)模式,对于动态网页来说,是一种特别流行的模式。 它帮助从开发人员(Java 程序员)中分离出网页设计师(HTML设计师)。设计师无需面对模板中的复杂逻辑, 在没有程序员来修改或重新编译代码时,也可以修改页面的样式。
而FreeMarker最初的设计,是被用来在MVC模式的Web开发框架中生成HTML页面的,它没有被绑定到 Servlet或HTML或任意Web相关的东西上。它也可以用于非Web应用环境中。
FreeMarker 不是一个Web应用框架,而适合作为Web应用框架一个组件
FreeMarker与容器无关,因为他并不直到HTTP或Servlet。FreeMarker同样可以应用于非Web应用程序环境。
FreeMarker更适合作为Model2框架(如Struts)的视图组件,你也可以再模板中使用JSP标记库。
2.FreeMarker环境搭建(maven版本)
- 引入pom依赖
<!--freemarker坐标依赖--><dependency><groupId>org.freemarker</groupId><artifactId>freemarker</artifactId><version>2.3.23</version></dependency><!--servlet-api坐标依赖--><dependency><groupId>javax.servlet</groupId><artifactId>javax.servlet-api</artifactId><version>3.0.1</version></dependency>
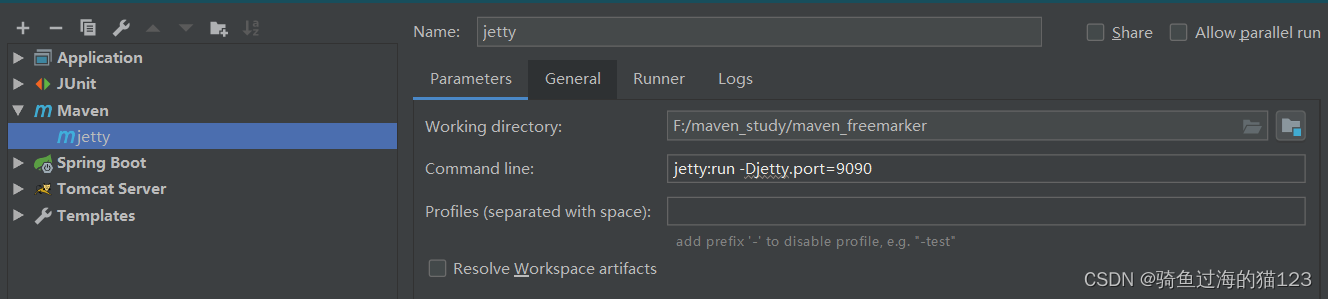
- 使用jetty启动,配置jetty插件(
版本很重要,不知道为啥其他版本启动后不能访问)
<!--配置jetty插件-->
<plugins><!--配置jetty插件,默认端口8080--><plugin><groupId>org.eclipse.jetty</groupId><artifactId>jetty-maven-plugin</artifactId><version>9.2.1.v20140609</version></plugin></plugins>
- 配置web.xml
<servlet><servlet-name>freemarker</servlet-name><servlet-class>freemarker.ext.servlet.FreemarkerServlet</servlet-class><init-param><!--模板路径--><param-name>TemplatePath</param-name><!--默认在webapp目录下查找对应的模板文件--><param-value>/</param-value></init-param><init-param><!--模板默认的编码UTF-8--><param-name>default_encoding</param-name><param-value>UTF-8</param-value></init-param></servlet><!--处理所有以.ftl结尾的插件;ftl是freemarker默认的文件后缀--><servlet-mapping><servlet-name>freemarker</servlet-name><url-pattern>*.ftl</url-pattern></servlet-mapping>
- 配置jetty启动

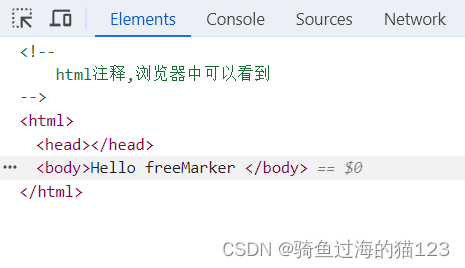
<#-- ftl注释,浏览器中无法看到 -->
<!-- html注释,浏览器中可以看到-->

3. 语法
freemarker的语法:
- html中所有的标签都适用
- js与css的使用,与html中语法一致
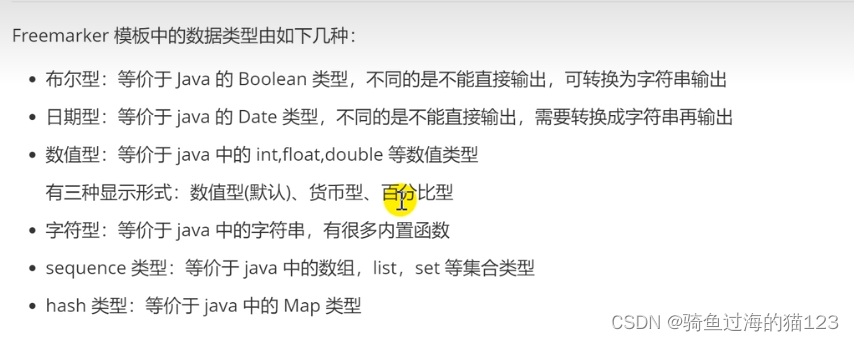
3.1 freemarker的数据类型

3.1.1 布尔类型
在servlet中设置布尔类型的数据
req.setAttribute("flag", true);
${flag?c}
${flag?string}
${flag?string('yes','no')}
3.1.2 日期类型
在servlet中设置时间的数据
req.setAttribute("createDate", new Date());
- 年月日
?date- 时分秒
?time- 年月日时分秒
?datetime- 指定格式
?sting("自定义格式")
y:年, M:月, d:日
H:时, m:分, s:秒
<#–输出日期格式–>
${createDate?date}
<#–输出时间格式–>
${createDate?time}
<#–输出日期时间格式–>
${createDate?datetime}
<#–输出格式化日期–>
${createDate?string(“yyyy年MM月dd日 HH:mm:ss”)}