背景
本篇文章将详细讲述何为前端缓存,这也是前端工程师必备的知识点。
首先,我们不能少了干这事的目的,前端缓存有什么用?
缓存作用:加快资源获取速度,提高用户体验感,缓解服务端压力
我们带着这个目的,好好地梳理一番~
大纲
每个人对于前端缓存的理解都不一,就如 一千个人有一千个哈姆雷特 一样
我参考其他文献与自己的见解,将前端缓存分门别类,罗列出来,仅供大家参考:

一、HTTP缓存
HTTP缓存,就是利用HTTP响应头将所请求的资源在浏览器中进行缓存
HTTP缓存,共为2种形式,强缓存 和 协商缓存,下面我们就详细了解一下。
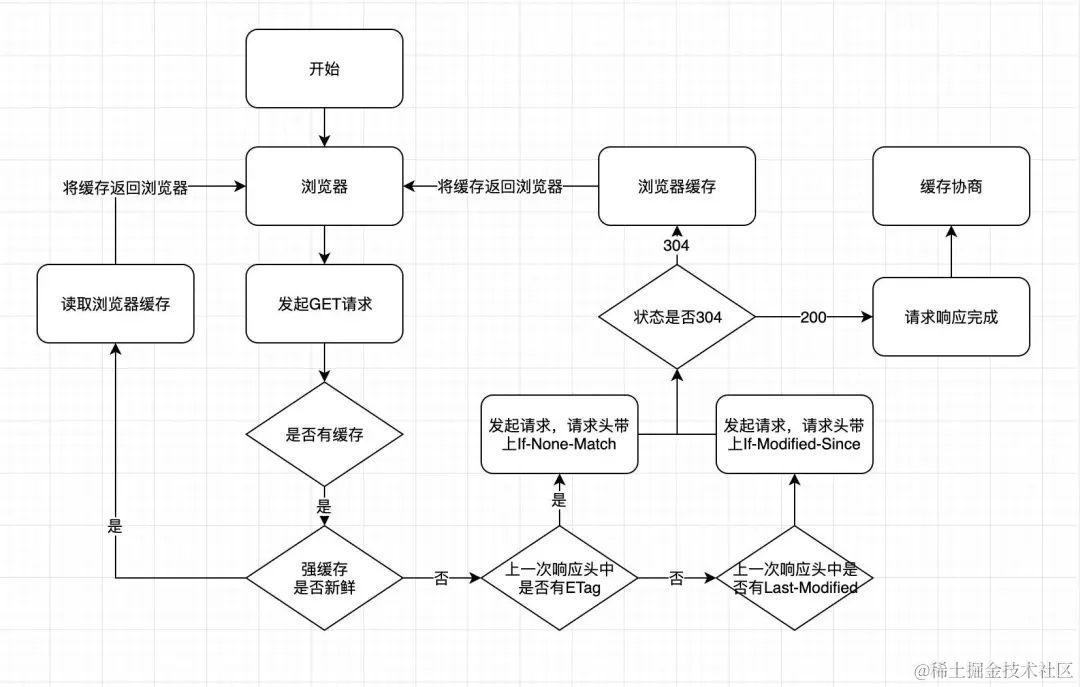
这是HTTP缓存运作的一个整体流程图:

1.1 强缓存
强缓存又称(彻底缓存),指的是在缓存时间内不会向服务器发起请求,直接读取浏览器本地缓存,只有过期之后才会向服务器发起请求。
特性:
- 状态码:
200 - 谁来决定:
浏览器 - 缓存强度:F5刷新无效,Ctrl+F5刷新清空
- 存放位置:
Disk Cache(磁盘缓存)、Memory Cache(内存缓存) - 判断缓存:由
Expires、Cache-Control、Pragma这3个Header属性控制。
1.1.1 Expires
Expires是 HTTP/1.0 的产物。
ta的值是一个缓存的 过期时间(GMT),超过该时间,则重新请求。
且ta的 优先级 是这3个Header属性 最低 的。
缺点: 但Expires是根据
本地时间来判断的,假设客户端和服务器时间不同,会导致缓存命中误差
为了解决以上问题(修改本地时间, 重新请求),HTTP/1.1 则增加了 Cache-Control 字段
1.1.2 Cache-Control
Cache-Control是 HTTP/1.1 的产物。
且 优先级,高于Expires,整体 第二。
ta的值主要由 max-age 值来进行判断,常用的属性值:
- max-age:单位(秒),从发起时间开始n秒后,缓存失效
- no-cache:禁用强缓存,开启服务新鲜度判定
- no-store:禁用缓存(包括协商缓存),每次请求最新
- private/public:是否只能被单个用户保存
1.1.3 Pragma
Pragma也是 HTTP/1.0 的产物。
且ta的 优先级 是这3个Header属性 最高 的。
ta的值主要由 no-cache(实际上也是唯一取值)。
- no-cache:禁用强缓存,开启服务新鲜度判定
主要作用:是保持 HTTP1.0 向后兼容,因为缓存技术是在HTTP1.1中才出现的。
1.2 协商缓存
协商缓存都会向 服务器 发送请求,由 服务器 来确定缓存资源是否可用,所以客户端与服务器端要通过某种标识来进行通信。
这主要涉及到下面两组header字段,这两组搭档都是 成对出现 的。
特性:
- 状态码:
304 - 谁来决定:
服务器 - 缓存强度:F5刷新和Ctrl+F5刷新都清空
- 判断缓存:由
Last-Modified / If-Modified-Since、ETag / If-None-Match这2个Header成对属性控制。
1.2.1 Last-Modified / If-Modified-Since
ta的值为 GMT时间(最后修改时间)。
第一次请求资源,服务器返回的header中会加上 Last-Modify,再次请求,request的请求头中会包含 If-Modify-Since,且该值为之前返回的 Last-Modify。
命中缓存判断:
-
服务器会通过收到
If-Modify-Since,判断最后修改时间,是否命中缓存。 -
若命中缓存,则返回
304状态码,若没有,则不会返回Last-Modify字段
1.2.2 ETag / If-None-Match
ta的值为一串 hash 码,用来标识资源,当服务端的文件变化时,hash 码也会随之改变。
命中缓存判断:
- 通过请求头中的
If-None-Match和当前文件的hash值进行比较,如果相等则表示命中协商缓存
二、浏览器缓存
浏览器缓存,简而言之就是,除了HTTP缓存的
其他浏览器缓存
里面包含了3种缓存,分别为 默认缓存 、本地缓存 、离线缓存(应用缓存)。
2.1 默认缓存
默认缓存,又被称为 Bf Cache 往返缓存。
作用:是为了页面前进后退,提升页面渲染的一种策略(默认行为)
当用户前往新页面时,将当前页面的浏览器DOM状态保存到 Bf Cache 中;当用户点击后退按钮的时候,将页面直接从 Bf Cache 中加载,节省了网络请求的时间。
2.2 本地缓存
本地缓存,实则是对于 本地数据 层面上的一种缓存策略。
例如我们经常使用的 WebStorage 和 Cookie,IndexDB 和 WebSql
2.2.1 WebStorage
- 大小跟浏览器相关,一般是
5MB - LocalStorage:
- 浏览器提供的
本地持久化存储,用于在浏览器中长期保存数据。 - 数据会一直保存在用户的浏览器中,除非
被显式清除。 - 数据
可跨页面,跨浏览器
- 浏览器提供的
- SessionStorage:
- 浏览器提供的
会话级别的临时存储,用于在单个会话期间保存数据。 - 数据在会话结束后被清除,也就是
关闭页面清除。 - 数据
不可跨页面,跨浏览器
- 浏览器提供的
2.2.2 Cookie
Cookie主要用于用户信息的存储,Cookie的内容可以自动在请求的时候被传递给服务器,大小 4KB。
2.2.3 IndexDB
浏览器提供的客户端数据库,用于在浏览器中存储大量结构化数据。它支持事务操作和索引,可以提供较高级的数据存储和查询功能,大小 无限。
2.2.4 WebSql
websql是较新的chrome浏览器支持,并以独立规范形式出现,引入了一组使用 SQL 操作客户端数据库的 APIs。
- Web Sql数据库 API 不是HTML5的一部分,在H5之前就已经存在了。
- 将数据以数据库的形式存储在客户端,按需读取。
- 数据便于检索,允许使用sql语句。
- 可以使浏览器实现小型数据库存储功能。
2.3 离线缓存
离线缓存,又称为 应用缓存。
其作用:在离线(脱机)模式下,能请求到静态资源
我们一般说的离线缓存/应用缓存,其实主要是 Application Cache
2.3.1 Application Cache
Application Cache 为静态资源缓存,一种离线缓存技术,h5的新特性。
大部分的图片、js、css等资源放在mainfest文件配置中,页面打开时通过mainfest文件读取本地文件或请求服务器资源,通常用于静态页面的缓存。
2.3.2 PWA
基于App Manifest、Service Worker、Push Notification,实现的渐进式Web应用技术。
因此具备应用和页面二合一的特性:可跨平台、可安装、离线访问、推送通知、快速加载、可搜索、热更新等。
总结
前端缓存,是性能优化的一个大头,是区分一个优秀前端开发的重要指标。
世间万物万变不离宗,获取知识如缓存一般,与前端缓存的作用遥相对应。
加快技术层面的理解力,提升知识广度与深度,缓解无知/未掌控的压力
写博客,这或许是我缓解压力,以及提升技术的最佳合理摸鱼方式了。
参考文献:
- 图解 HTTP 缓存 - 掘金 (juejin.cn)
- 什么是Web缓存,HTTP缓存和浏览器缓存的区别-电子发烧友网 (elecfans.com)
- 深入理解浏览器的缓存机制之协商缓存与强缓存-CSDN博客
- http缓存和浏览器缓存_http缓存跟浏览器缓存是一个东西吗-CSDN博客