一、v-if和v-show的区别
v-if和v-show是 Vue.js 中用来控制元素显示与隐藏的指令。
1.v-if:
v-if是根据表达式的真假值来决定是否渲染元素。- 当表达式为真时,元素会被渲染到 DOM 中;当表达式为假时,元素不会被渲染到 DOM 中。
- 每次条件改变时,
v-if中的元素会被销毁和重新创建,因此在切换时性能开销较大。<div v-if="isVisible">显示内容</div>2.v-show:
v-show是根据表达式的真假值来控制元素的显示与隐藏。- 当表达式为真时,元素会显示在页面上;当表达式为假时,元素会隐藏,但仍然保留在 DOM 中。
- 每次条件改变时,
v-show只是简单地切换元素的display样式,因此在切换时性能开销较小。<div v-show="isVisible">显示内容</div>总结:
- 如果需要频繁切换元素的显示与隐藏,并且元素的渲染开销比较大,建议使用
v-show。- 如果元素的显示与隐藏不频繁,或者元素的渲染开销较小,可以使用
v-if。
二、v-if和v-for能同时使用吗?
1.是否能同时使用:
在 Vue 2.x 中,
v-if和v-for可以同时使用而不会报错,但是在 Vue 3 中,如果在同一个元素上同时使用v-if和v-for,会出现报错。这是因为 Vue 3 引入了更严格的编译器,不允许在同一个元素上同时使用v-if和v-for。2.vue3中如何解决:
在 Vue 3 中,如果需要在同一个元素上同时使用
v-if和v-for,可以通过将v-if移动到包裹元素上的方式来解决这个问题。例如:<div v-for="item in items" :key="item.id"><div v-if="item.visible">{{ item.text }}</div> </div>在上面的示例中,
v-if被移动到内部的div元素上,这样就避免了在同一个元素上同时使用v-if和v-for而引起的报错。3.总结:
- 在 Vue 2.x 中,
v-if和v-for可以同时使用而不会报错。- 在 Vue 3 中,不允许在同一个元素上同时使用
v-if和v-for,需要将v-if移动到包裹元素上来解决。
三、Vuex是什么?
1.定义:
Vuex 是 Vue.js 官方推荐的状态管理库,用于管理 Vue.js 应用中的状态(state)。Vuex 遵循 Flux 架构,将应用的状态集中管理在一个全局的 Store 对象中,通过一些规则来保证状态的一致性和可维护性。
2.Vuex的核心概念:
在 Vue.js 应用中,Vuex 主要由以下几个核心概念组成:
State(状态):即应用的数据源,存储在 Vuex 中的数据状态。
Getters(获取器):用于从 Store 中获取数据,并进行一些计算或处理后返回新的数据。
Mutations(突变):用于修改 Store 中的状态,必须是同步函数。
Actions(动作):用于提交 Mutations,可以包含异步操作。
Modules(模块):用于将 Store 分割成模块,每个模块拥有自己的 State、Getters、Mutations 和 Actions。
3.vuex的部分应用场景:
大型应用:当应用变得复杂,组件之间的通信和状态管理变得困难时,使用 Vuex 可以更好地管理应用的状态,提高代码的可维护性和可扩展性。
多个组件共享状态:当多个组件需要共享某些状态时,可以将这些状态放在 Vuex 中进行统一管理,避免状态在组件之间传递时出现混乱。
异步操作:当需要进行异步操作(如发起网络请求)来修改状态时,可以使用 Actions 来处理异步逻辑,保持状态的一致性。
路由状态管理:当需要在应用中管理路由状态(例如当前路由信息、路由参数等)时,可以使用 Vuex 来管理路由状态,方便在不同组件中共享和操作路由状态。
简短总结:
Vuex 主要用于管理应用中的状态,特别适合在大型应用或需要多个组件共享状态的情况下使用。通过统一管理状态,可以提高应用的可维护性、可扩展性和开发效率。
四、【算法】合并两个有序链表
1.题目:
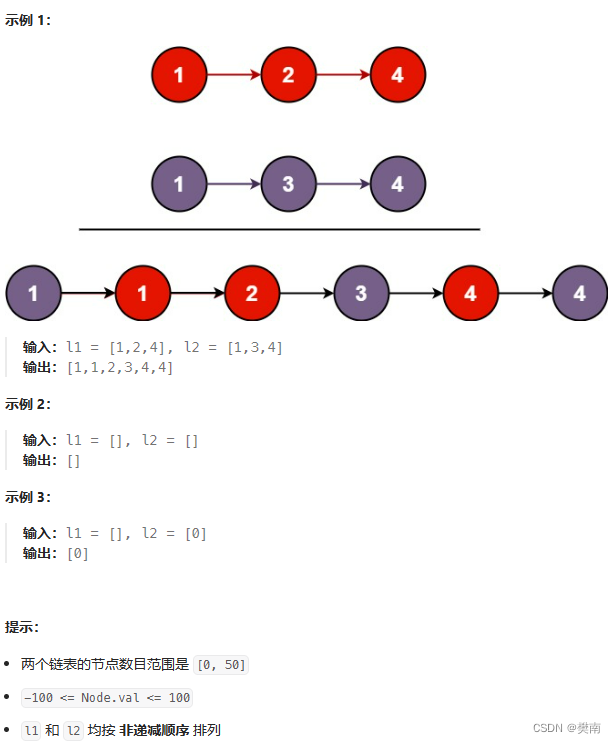
将两个升序链表合并为一个新的 升序 链表并返回。新链表是通过拼接给定的两个链表的所有节点组成的。
/*** Definition for singly-linked list.* struct ListNode {* int val;* struct ListNode *next;* };*/ struct ListNode* mergeTwoLists(struct ListNode* list1, struct ListNode* list2) {}2.解题:
首先判断两个链表是否为空,然后利用循环遍历两个链表,根据节点值的大小依次连接节点,最后返回合并后的链表头节点。
/*** Definition for singly-linked list.* struct ListNode {* int val;* struct ListNode *next;* };*/ struct ListNode* mergeTwoLists(struct ListNode* list1, struct ListNode* list2) {if (list1 == NULL) {return list2;}if (list2 == NULL) {return list1;}struct ListNode* head = (struct ListNode*)malloc(sizeof(struct ListNode));struct ListNode* cur = head;while (list1 && list2) {if (list1->val < list2->val) {cur->next = list1;list1 = list1->next;} else {cur->next = list2;list2 = list2->next;}cur = cur->next;}cur->next = list1 ? list1 : list2;return head->next; }