目录
下载datepicker
方式一:
方式二:
下载依赖
下载bootstarp.js
下载jquery
使用示例
日期选择
单独选择年
单独选择月
单独选择日
设置截止日期
设置默认日期
总结
下载datepicker
方式一:
下载地址
GitHub - uxsolutions/bootstrap-datepicker: A datepicker for twitter bootstrap (@twbs)
打开后,使用Download ZIP下载压缩包到本地,如下图所示:

解压缩下载的文件,找到“dist”文件夹,
里面包含了所有的CSS和JS文件
放到自己项目的静态文件目录中。
如下图所示:

方式二:
如果github打不开,可使用cdn地址
bootstrap-datepicker - Libraries - cdnjs - The #1 free and open source CDN built to make life easier for developers
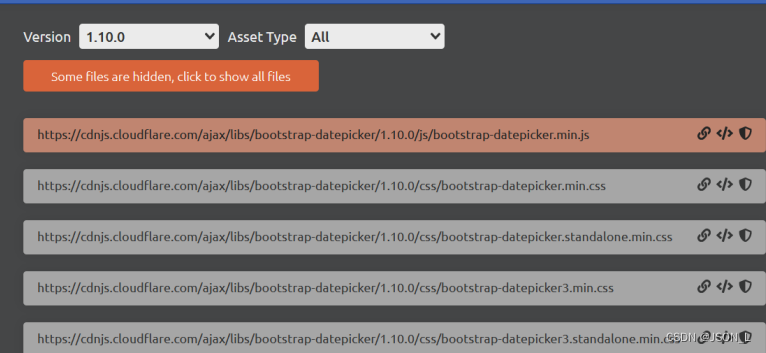
打开后如下图所示:

在这里找到要用的三个文件:
bootstrap-datepicker.css
bootstrap-datepicker.js
bootstrap-datepicker.zh-CN.min.js
复制连接打开,将里面的内容复制下来,保存到本地文件中。
下载依赖
datepicker需要依赖于jquery.js和bootstrap。
下载bootstarp.js
起步 · Bootstrap v3 中文文档 | Bootstrap 中文网

下载jquery
Download jQuery | jQuery
如下图所示:

使用示例
日期选择
简单实现日期选择功能。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>bootstrap-datepicker示例</title><link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet"><!--日期选择插件--><link rel="stylesheet" href="bootstrap-datepicker/css/bootstrap-datepicker3.css">
</head>
<body>
<div class="form-group col-md-12"><h4>日期选择</h4><input type="text" id="example-datepicker" class="form-control" placeholder="年-月-日">
</div>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="bootstrap/js/bootstrap.min.js"></script>
<!--日期选择插件-->
<script src="bootstrap-datepicker/js/bootstrap-datepicker.min.js"></script>
<script src="bootstrap-datepicker/locales/bootstrap-datepicker.zh-CN.min.js"></script>
<script type="text/javascript">// 选择日期jQuery('#example-datepicker').each(function () {var $input = jQuery(this);$input.datepicker({todayHighlight: true,defaultViewDate:'today',language: 'zh-CN',});});
</script>
</body>
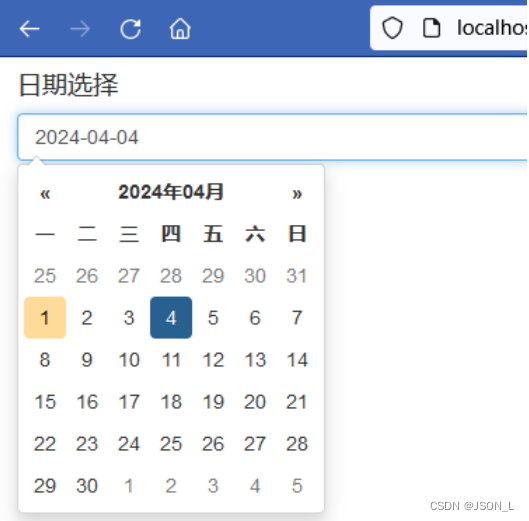
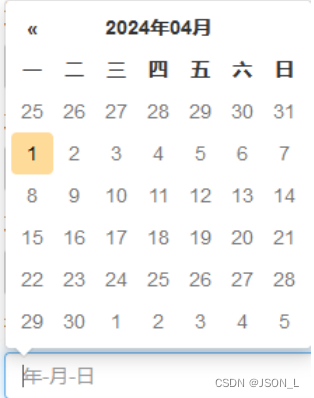
</html>效果如下:

单独选择年
Html内容如下:
<h4>选择年</h4>
<input type="text" id="example-datepicker-year" class="form-control" placeholder="年">Js脚本如下:
// 单独选择年份
jQuery('#example-datepicker-year').each(function() {var $input = jQuery(this);$input.datepicker({startView: 'decade',endView: 'decade',maxViewMode: 'decade',minViewMode: 'decade',weekStart: 1,autoclose: true,todayHighlight: true,language: 'zh-CN',});
});效果如下:

单独选择月
Html内容如下:
<h4>选择月</h4>
<input type="text" id="example-datepicker-month" class="form-control" placeholder="月">
Js脚本如下:
// 单独选择月份
jQuery('#example-datepicker-month').each(function() {var $input = jQuery(this);$input.datepicker({startView: 'month',endView: 'month',maxViewMode: 'year',minViewMode: 'year',weekStart: 1,autoclose: true,todayHighlight: true,language: 'zh-CN',});
});效果如下:

单独选择日
设置data-date-format="dd"属性即可。
Html内容如下:
<h4>选择日</h4>
<input type="text" id="example-datepicker-day" class="form-control" placeholder="日" data-date-format="dd">Js脚本如下:
// 单独选择日
jQuery('#example-datepicker-day').each(function() {var $input = jQuery(this);$input.datepicker({todayHighlight: true,defaultViewDate:'today',language: 'zh-CN',});
});效果如下:

设置截止日期
使用data-date-end-date属性设置0d,0d是当天,1d是明天以此类推。
设置后其后日期不可选择。
Html内容如下:
<h4>截止日期为当前日期</h4>
<input type="text" id="example-datepicker-end" class="form-control" placeholder="年-月-日" data-date-end-date="0d">Js脚本如下:
// 增加截止日期
jQuery('#example-datepicker-end').each(function() {var $input = jQuery(this);$input.datepicker({todayHighlight: true,defaultViewDate:'today',language: 'zh-CN',});
});效果如下:

设置默认日期
设置当前日期为日期输入框中默认值,使用jquery获取当前日期后赋值控件。
Js脚本如下:
// 设置默认日期
var myDate = new Date;
var year = myDate.getFullYear(); //获取当前年
var month = myDate.getMonth() + 1; //获取当前月
var day = myDate.getDate(); //获取当前日
$('#example-datepicker').val(year + '-'+ month + '-'+ day);总结
本篇是在项目中使用日期用到了bootstrap-datepicker后,特此整理了从下载插件和插件依赖及使用示例。