
使用plasmo开发浏览器插件的时候,有时候需要在指定网站的指定页面添加自定义的UI内容,如果通过content.js内容脚本去通过js创建的话,可就太麻烦了,要写不少的js代码。不过plasmo已经帮我们实现了这个功能,就是Content Scripts UI,官方地址:Content Scripts UI – Plasmo
创建内容UI脚本
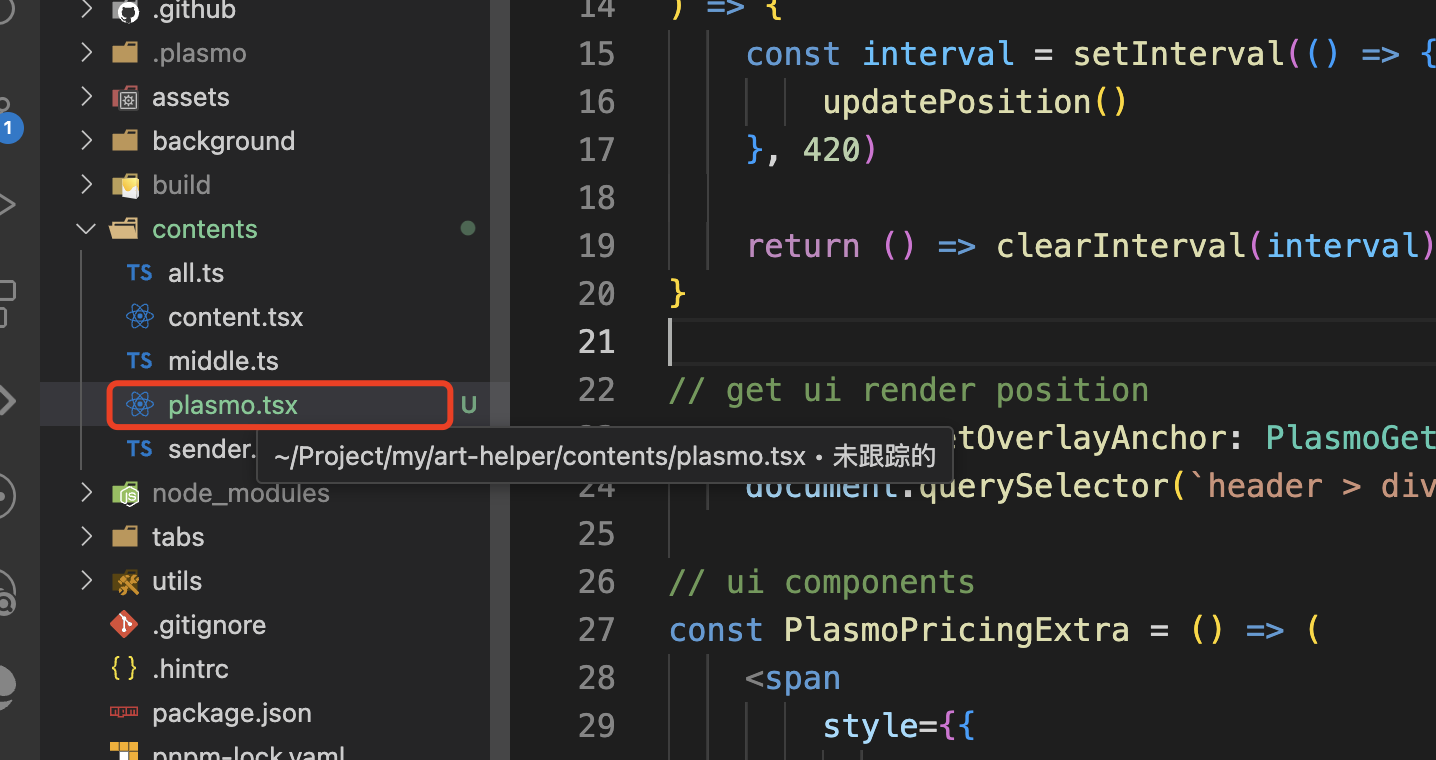
在contents里面创建文件:plasmo.tsx

可以单独匹配对应的网站,可以初始化监听更新UI位置,可以获取渲染位置的UI:
import type {PlasmoCSConfig,PlasmoGetOverlayAnchor,PlasmoWatchOverlayAnchor,
} from 'plasmo'export const config: PlasmoCSConfig = {matches: ['https://www.plasmo.com/*'],
}// watch page ui change,then reset ui position
export const watchOverlayAnchor: PlasmoWatchOverlayAnchor = (updatePosition
) => {const interval = setInterval(() => {updatePosition()}, 420)return () => clearInterval(interval)
}// get ui render position
export const getOverlayAnchor: PlasmoGetOverlayAnchor = async () =>document.querySelector(`header > div > a[href="/"]`)// ui components
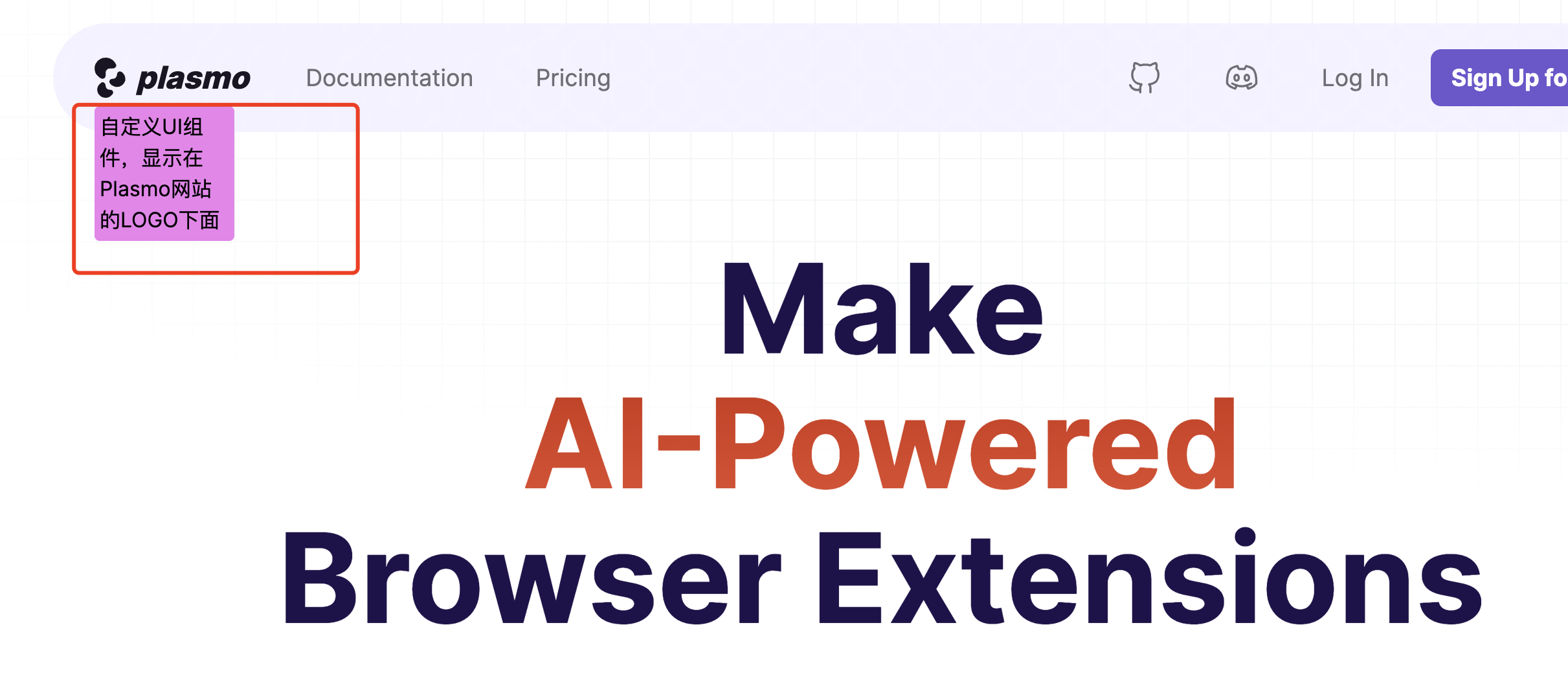
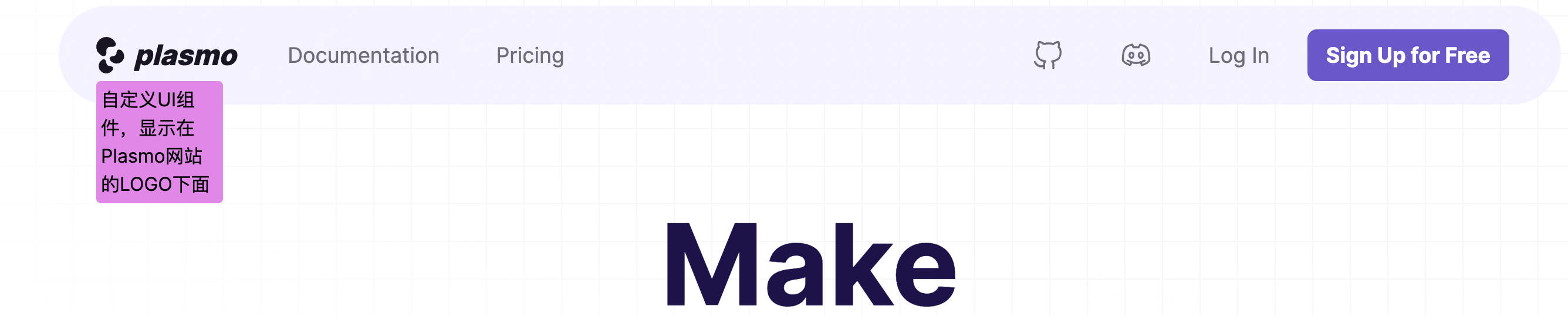
const PlasmoPricingExtra = () => (<spanstyle={{borderRadius: 4,background: 'violet',padding: 4,position: 'absolute',top: 44,width: 100,}}>自定义UI组件,显示在Plasmo网站的LOGO下面</span>
)export default PlasmoPricingExtra
生命周期和配置UI说明
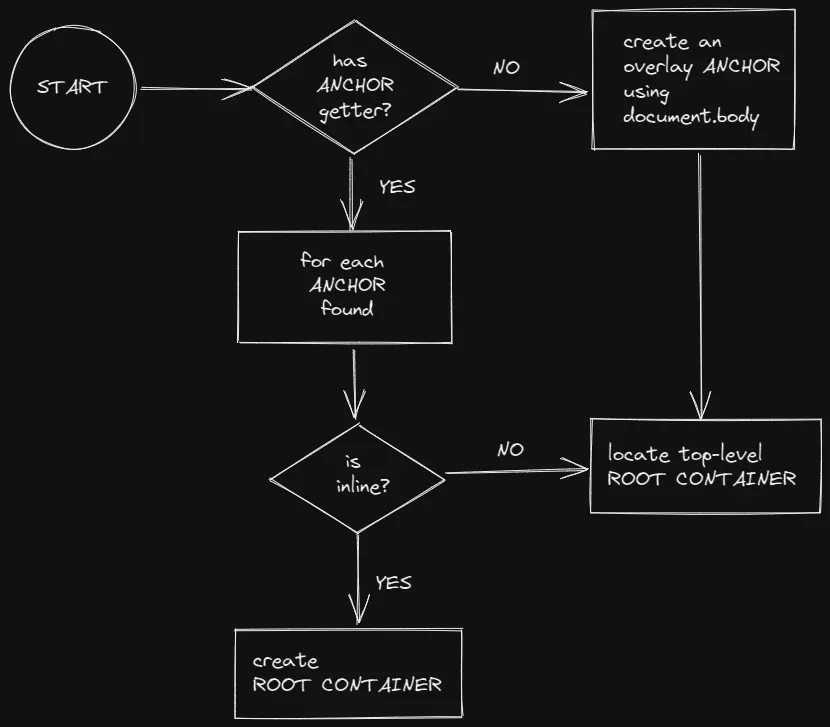
生命周期:

可选配置浮动显示在顶层
1.可以配置只在某个元素附近显示UI:使用getOverlayAnchor
import type { PlasmoGetOverlayAnchor } from "plasmo"// 声明我要挂在到哪个元素上
export const getOverlayAnchor: PlasmoGetOverlayAnchor = async () =>document.querySelector("#pricing")显示效果:

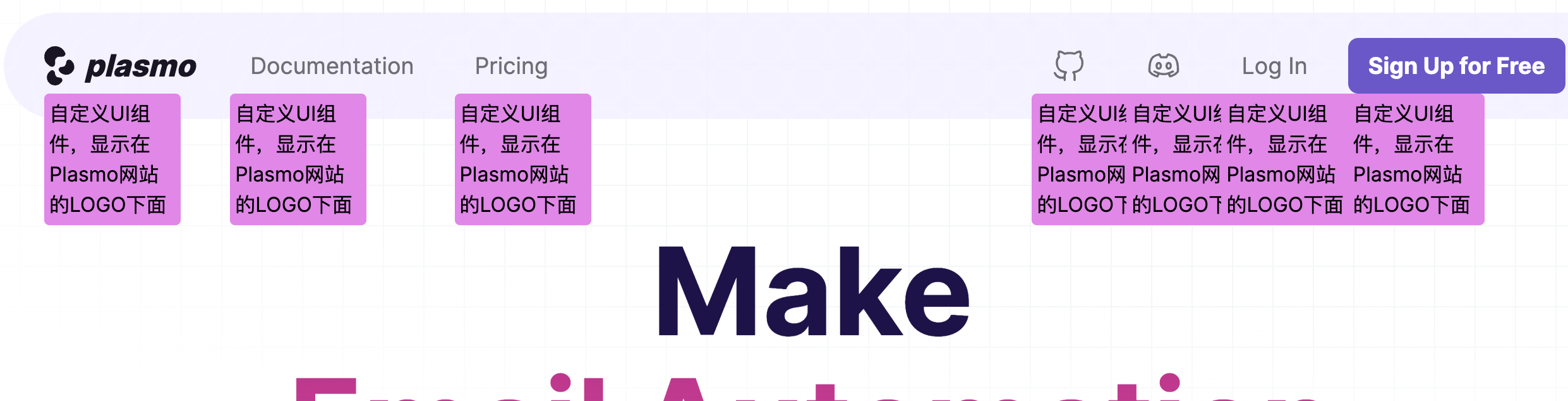
2.也可以配置在所有查询到的元素附近显示UI:
import type { PlasmoGetOverlayAnchorList } from "plasmo"// 将ui挂载到查询到的所有元素上
export const getOverlayAnchorList: PlasmoGetOverlayAnchorList = async () =>document.querySelectorAll("a")显示效果:

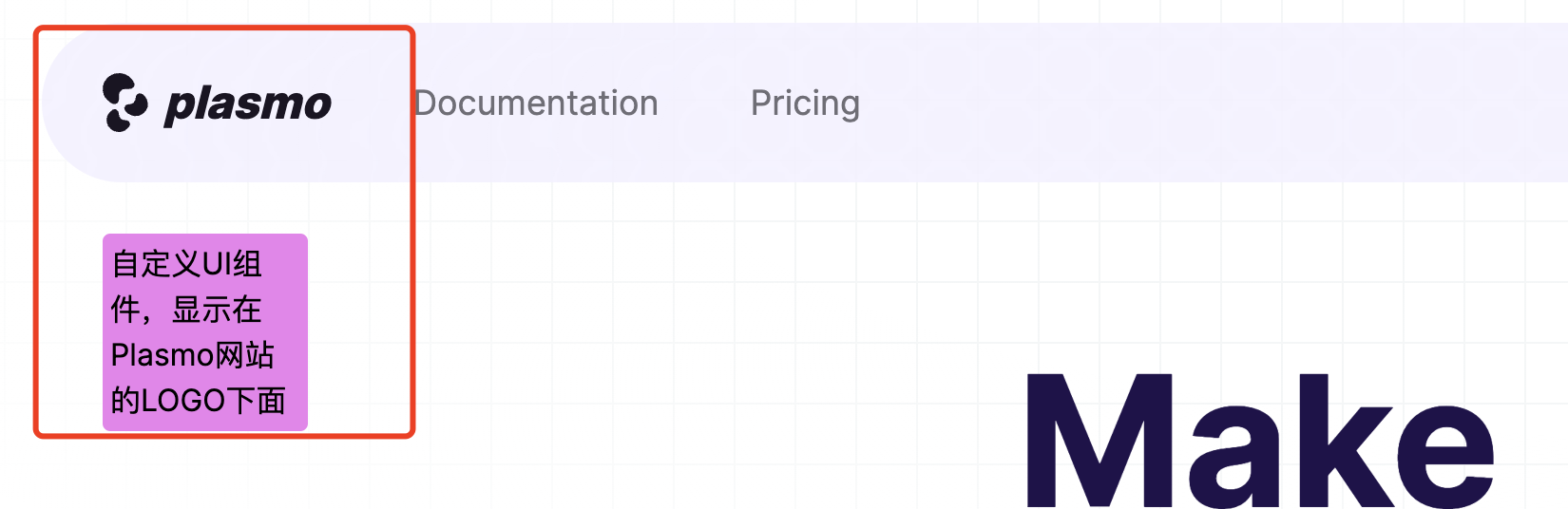
3.初始化更新UI显示的位置
如果不初始化更新这个UI的位置,会导致UI显示位置不准确:这个位置明显靠下

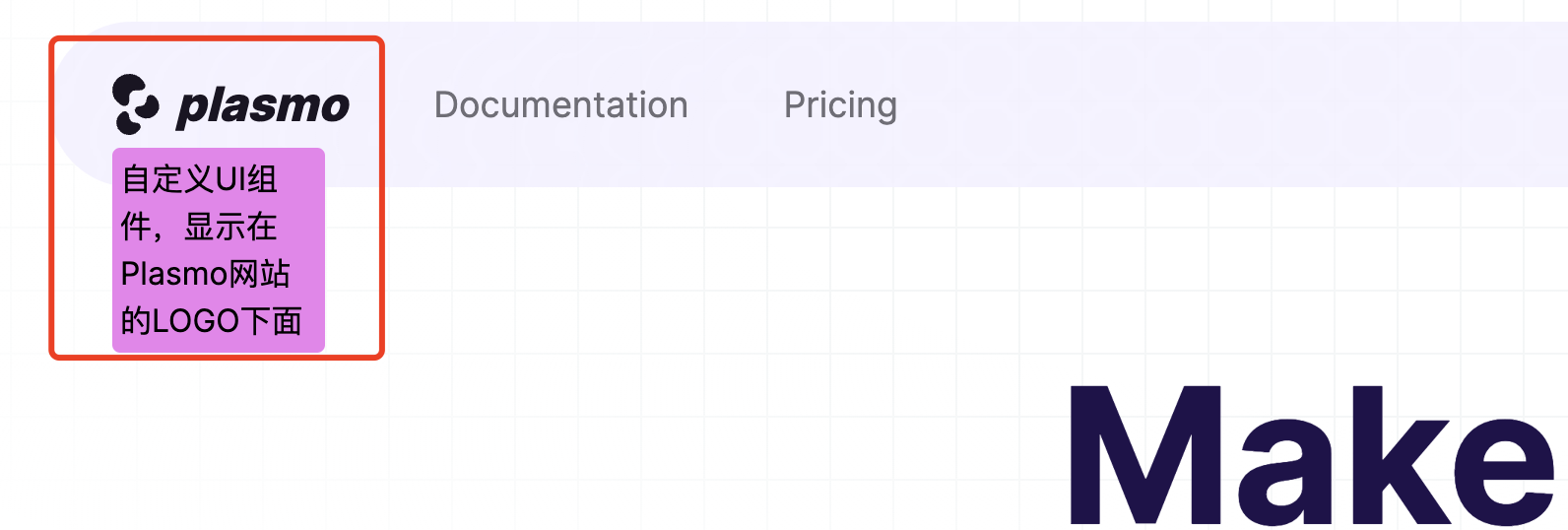
加上初始化监听更新UI位置配置:
// watch page ui change,then reset ui position
export const watchOverlayAnchor: PlasmoWatchOverlayAnchor = (updatePosition
) => {const interval = setInterval(() => {updatePosition()}, 420)return () => clearInterval(interval)
}然后再刷新页面:

Inline显示插入在页面DOM中
使用getInlineAnchor和PlasmoInline组件,就可以让UI元素插入到页面DOM上:
import type { PlasmoCSConfig, PlasmoGetInlineAnchor } from 'plasmo'
import cssText from 'data-text:~/contents/index.css'export const config: PlasmoCSConfig = {matches: ['https://www.plasmo.com/*'],
}// load style file
export const getStyle = () => {const style = document.createElement('style')style.textContent = cssTextreturn style
}// insert into page dom
export const getInlineAnchor: PlasmoGetInlineAnchor = () =>document.querySelector(`[href="/#pricing"]`)// Use this to optimize unmount lookups
export const getShadowHostId = () => 'plasmo-inline-example-unique-id'const PlasmoInline = () => {return (<divclassName="csui"style={{borderRadius: 4,padding: 4,background: 'pink',}}>CSUI INLINE</div>)
}export default PlasmoInline
显示效果:插入到页面DOM元素中

像使用React一样创建UI
给元素绑定点击事件,或者添加自定义样式等:
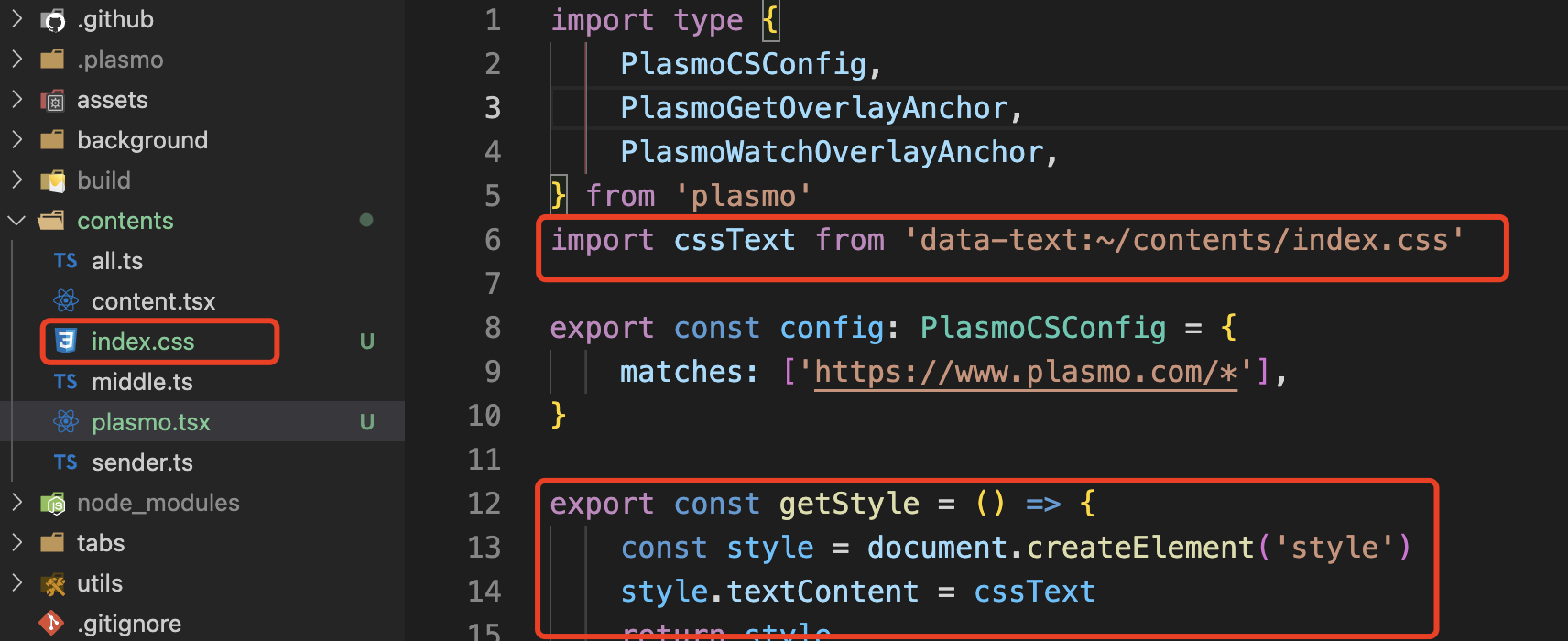
比如我这里创建了一个index.css文件,是自定义样式内容。

就需要通过引入到当前内容脚本里面:
import cssText from 'data-text:~/contents/index.css'export const config: PlasmoCSConfig = {matches: ['https://www.plasmo.com/*'],
}export const getStyle = () => {const style = document.createElement('style')style.textContent = cssTextreturn style
}
绑定点击事件什么的:
import type {PlasmoCSConfig,PlasmoGetOverlayAnchor,PlasmoWatchOverlayAnchor,
} from 'plasmo'
import cssText from 'data-text:~/contents/index.css'export const config: PlasmoCSConfig = {matches: ['https://www.plasmo.com/*'],
}export const getStyle = () => {const style = document.createElement('style')style.textContent = cssTextreturn style
}// watch page ui change,then reset ui position
export const watchOverlayAnchor: PlasmoWatchOverlayAnchor = (updatePosition
) => {const interval = setInterval(() => {updatePosition()}, 420)return () => clearInterval(interval)
}// get ui render position
export const getOverlayAnchor: PlasmoGetOverlayAnchor = async () =>document.querySelector(`header > div > a[href="/"]`)// ui components
const PlasmoPricingExtra = () => {const handleClick = () => {console.log('click custom ui span')}return (<spanonClick={handleClick}className="customUi"style={{borderRadius: 4,background: 'violet',padding: 4,position: 'absolute',top: 44,width: 100,}}>自定义UI组件,显示在Plasmo网站的LOGO下面</span>)
}export default PlasmoPricingExtra