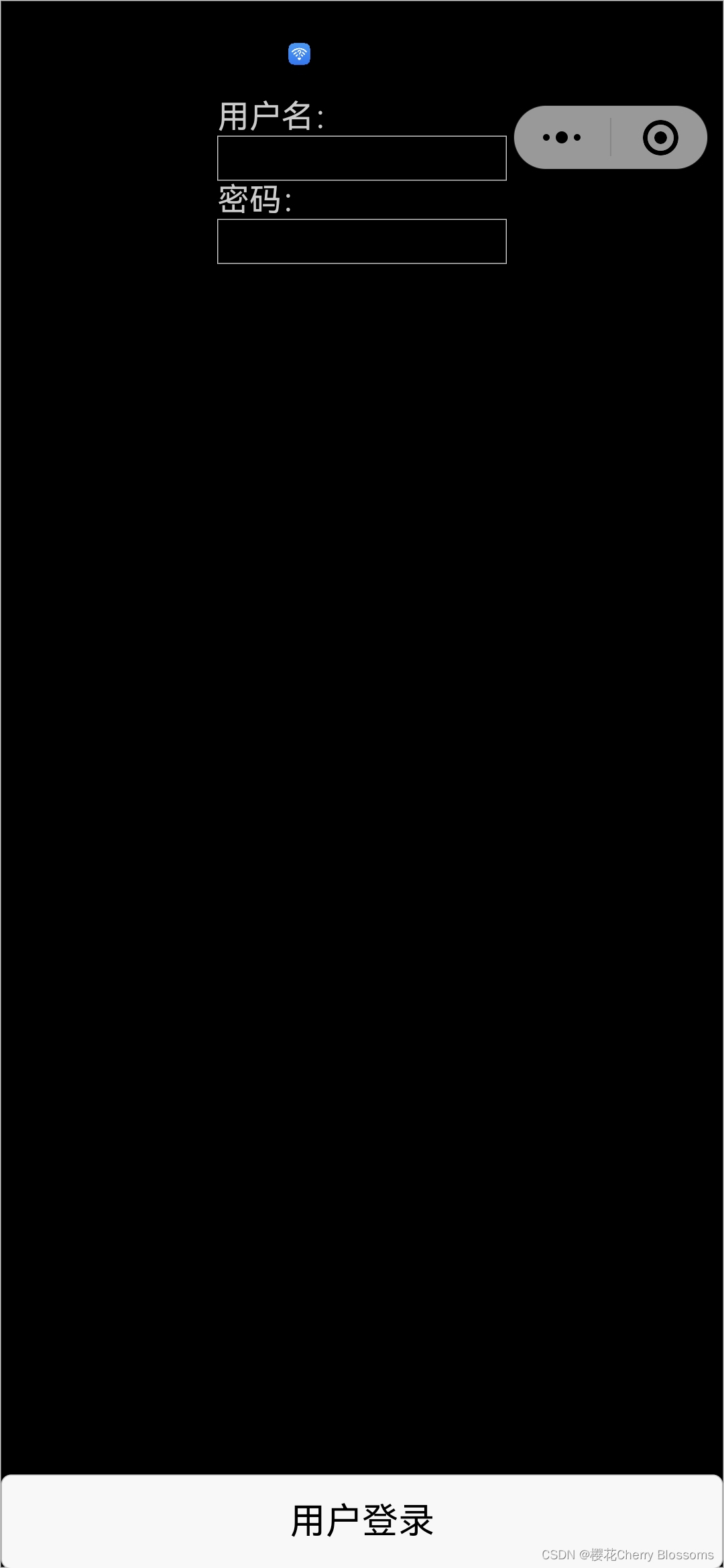
- 请编写一个用户登录界面,提示输入用户名和密码进行登录;

- 代码

-
index.wxml
<view class="user">
<form bindreset="">
<view>用户名:</view><input type="text"name=""/>
<view>密码:</view><input type="text"name=""/>
</form>
<button>用户登录</button>
</view>
index.wxss
/**index.wxss**/
page{
/* height: 100vh;
display: flex;
flex-direction: column; */
border: 1rpx solid#ccc;
background-color: #000; ;
}
.user{
position: relative;
width: 100%;
height: 100vh;
}
form {
position: relative;
padding-top: 100rpx;
color: #ccc;
}
form view{
width: 300rpx;
margin: 0 auto;
align-items: center;
}
form input {
margin: 0 auto;
align-items: center;
border: 1rpx solid#ccc;
display: block;
width: 300rpx;
padding-bottom: 20rpx;
}
button{
width: 100%;
position: absolute;
bottom: 0rpx;
}
app.json
{
"pages": [
"pages/index/index",
"pages/logs/logs"
],
"window": {
"navigationBarTextStyle": "black",
"navigationStyle": "custom"
},
"renderer": "skyline",
"rendererOptions": {
"skyline": {
"defaultDisplayBlock": true,
"disableABTest": true,
"sdkVersionBegin": "3.0.0",
"sdkVersionEnd": "15.255.255"
}
},
"componentFramework": "glass-easel",
"sitemapLocation": "sitemap.json",
"lazyCodeLoading": "requiredComponents"
}
-
思路
-
1、搭建WXML框架
页面可以看做由一个区域构成,这里用一个类名为"user"的view组件包含所有的内容
.user -> <form> & <button>
在<form>组件中使用<view>组件表达“用户名:”;使用<input>组件去接收用户名
在<form>组件中使用<view>组件表达“密码:”;使用另一个<input>组件去接收密码在.user之下,紧接着<form>之后使用<button>组件来提供"登录"操作。
2、WXSS样式设计- 设置页面(page)的背景颜色为黑色,并添加一个浅灰色的边框
- 背景色设置为黑色
- 边框设置为1rpx的浅灰色(#ccc)实线- 设置.user类元素为相对定位,宽度占满整个父元素,高度为视口高度(100vh)
- 相对定位,使其子元素的绝对定位可以相对于它定位
- 宽度设置为占满整个可用宽度
- 高度设置为视口的高度(100vh)- 设置form为相对定位,并从顶部偏移100rpx
- 相对定位
- 距离顶部的偏移量为100rpx
- 文本颜色设置为浅灰色- 设置form内的view元素宽度为300rpx,自动居中
- 宽度设置为300rpx
- 上下边距为0,左右自动调整以实现居中- 设置form内的input元素样式,包括边框、块状显示、宽度、底部边距
- 上边距为0,左右自动调整以实现居中
- 边框设置为1rpx的浅灰色实线
- 使input元素以块级元素进行显示
- 宽度设置为300rpx
- 底部边距设置为20rpx- 设置button按钮绝对定位于父元素底部,宽度占满父元素
- 绝对定位
- 定位于父元素的底部
- 宽度占满父元素的宽度
3、修改app.json中参数
将app.json中
“style”:"v2"
这段代码删除
实验四 微信小程序智能手机互联网程序设计(微信程序方向)实验报告
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/586942.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
为什么要选择第三方软件测试机构?CMA、CNAS第三方软件测试机构推荐
第三方软件测试机构是独立于软件开发方和软件使用方的中立机构,致力于对软件产品进行全面、客观、专业的测试和评估,为软件开发方和使用方提供全面的技术支持和服务。
一、为什么要选择第三方软件测试机构 1、专业性强:拥有专业的测试团…
AI论文速读 | 【综述】用于轨迹数据管理和挖掘的深度学习:综述与展望
论文标题:Deep Learning for Trajectory Data Management and Mining: A Survey and Beyond
作者:Wei Chen(陈伟), Yuxuan Liang(梁宇轩), Yuanshao Zhu, Yanchuan Chang, Kang Luo, Haomin Wen(温浩珉), Lei Li, Yanwei Yu(于彦伟), Qingsong Wen(文青…
短视频短剧小程序搭建支持抖音快手百度微信h5端源码+教程
短视频短剧小程序搭建支持抖音快手百度微信h5端源码教程
预览 https://duanju.baicaitang.cn/h5/#/ 安装 一个备案域名服务器阿里云oss
后端搭建 1、导入数据库sql 2、设置运行目录 /public 3、伪静态 location / {index index.html index.htm index.php;#主要是这一段一定要…
力扣刷题Days31-第二题-125.验证回文串(js)
目录 1,题目
2,代码
2.1自己完成
2.2双指针 1,题目
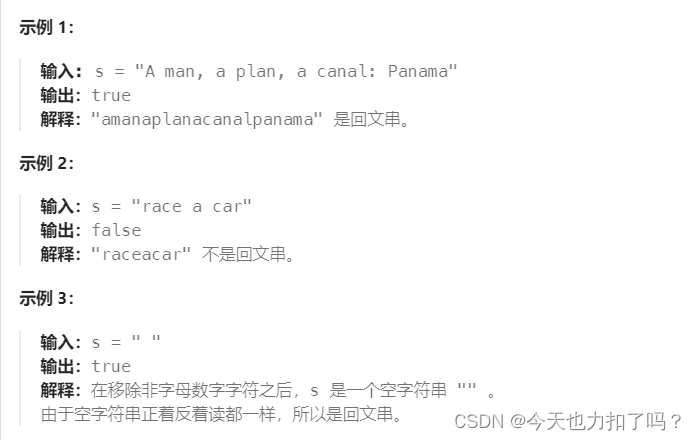
如果在将所有大写字符转换为小写字符、并移除所有非字母数字字符之后,短语正着读和反着读都一样。则可以认为该短语是一个 回文串 。
字母和数字都属于字母数字字符。
给你…
软件资源分享六:EPLAN Electric P8 2024 | Eplan 2024 中文版软件介绍+保姆级安装教程
原文链接:安装激活教程
EPLAN Electric P8 2024 | Eplan 2024 中文版软件介绍安装教程
EPLAN 2024是一款电气设计软件,它可以用于自动化系统的设计、文档编制和维护。EPLAN可以对电气设计的各个方面进行完整的支持,包括电气控制系统、机械设…
MATLAB科研绘图与学术图表绘制从入门到精通
💂 个人网站:【 摸鱼游戏】【神级代码资源网站】【工具大全】🤟 一站式轻松构建小程序、Web网站、移动应用:👉注册地址🤟 基于Web端打造的:👉轻量化工具创作平台💅 想寻找共同学习交…
字母异位分组-考察哈希表
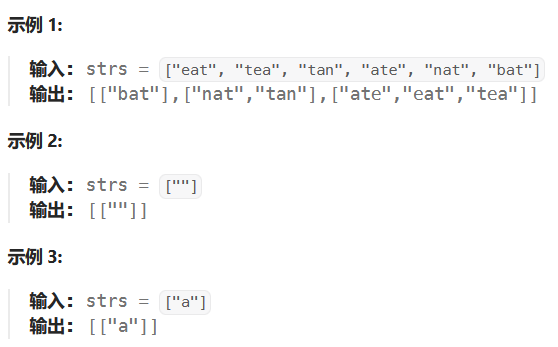
题目
给你一个字符串数组,请你将 字母异位词 组合在一起。可以按任意顺序返回结果列表。
字母异位词是由重新排列源单词的所有字母得到的一个新单词。 思路
同一个字母异位词之间的联系: 如 e a t eat eat、 a t e ate ate能够转变成 a e t aet aet(按…
【JavaScript】函数 ④ ( 函数返回值 | 函数返回值语法 return 关键字 | 函数默认返回值 undefined )
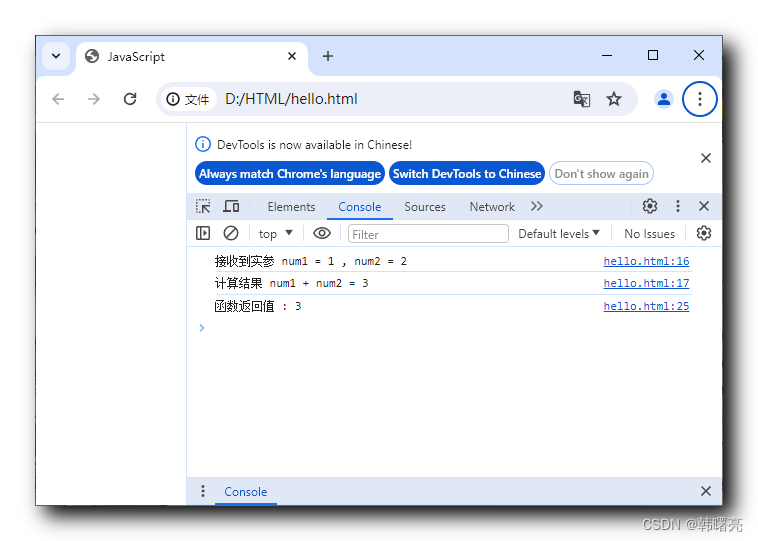
文章目录 一、JavaScript 函数返回值1、函数返回值引入2、函数返回值语法3、函数默认返回值4、函数默认返回值 一、JavaScript 函数返回值 1、函数返回值引入 JavaScript 函数 可以 实现某种特定的功能 , 执行完毕后 , 可以返回一个 " 返回值 " ;
当 函数 被调用执行…
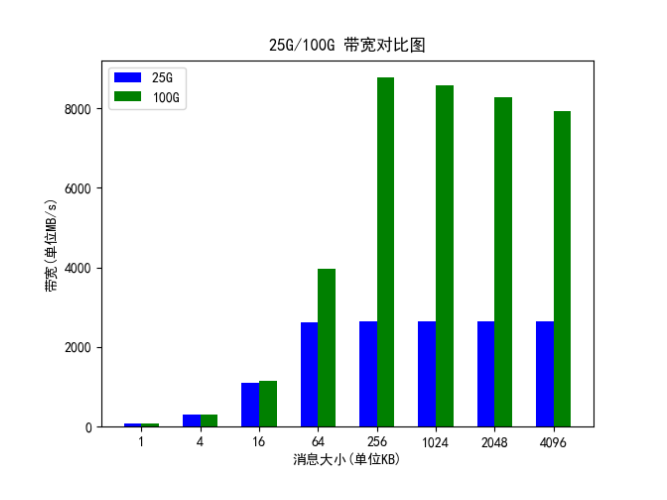
基于RDMA的云服务能力实践与探索
01 背景 随着基于大数据大模型构建的数据系统越来越有商业价值,机器学习的玩家也越来越多,数据量越来越大。为解决海量数据在服务器之间的同步效率问题,RDMA(Remote Direct Memory Access) 技术逐渐走进了网络技术人员的视野。RDMA为什么…
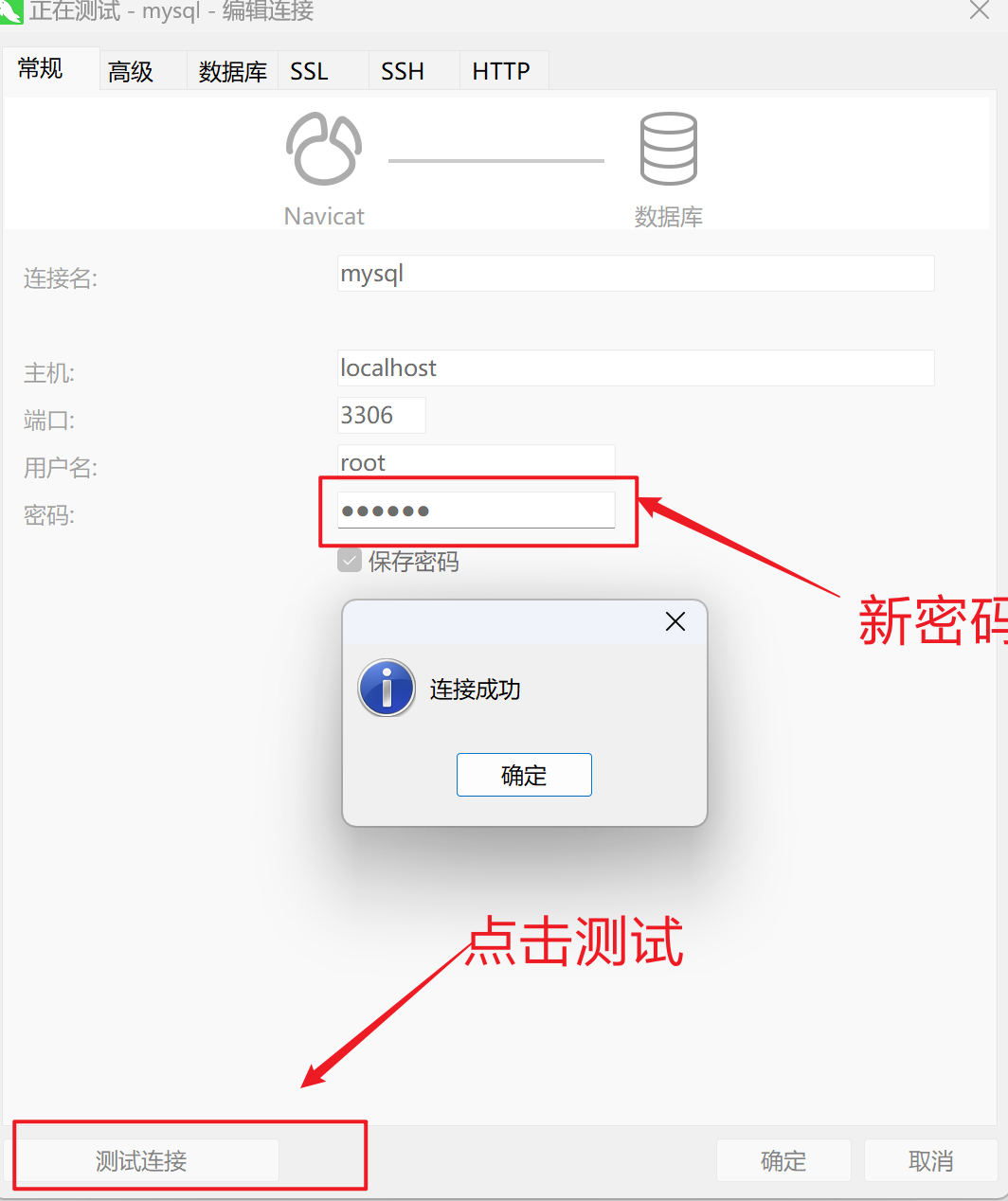
数据库-root密码丢失的重置方案(win11环境)
当在windows系统中安装的mysql由于操作不当,或者密码遗忘,今天测试了一下,可以用以下方法重置root的密码。 mysqlwindows环境root密码重置问题 在win10/11环境下mysql8密码遗忘后的重置密码方案。 停止mysql服务 查找windows中的mysql服务名称…
isaacgym 渲染黑屏
问题描述:
isaacgym安装完IsaacGym_Preview_4_Package.tar.gz之后,运行python joint_monkey.py没有任何内容现实,但是终端还是正常输出信息。 环境是ubuntu22服务器,python3.8,nvidia Driver Version: 515.65.01 CUDA…
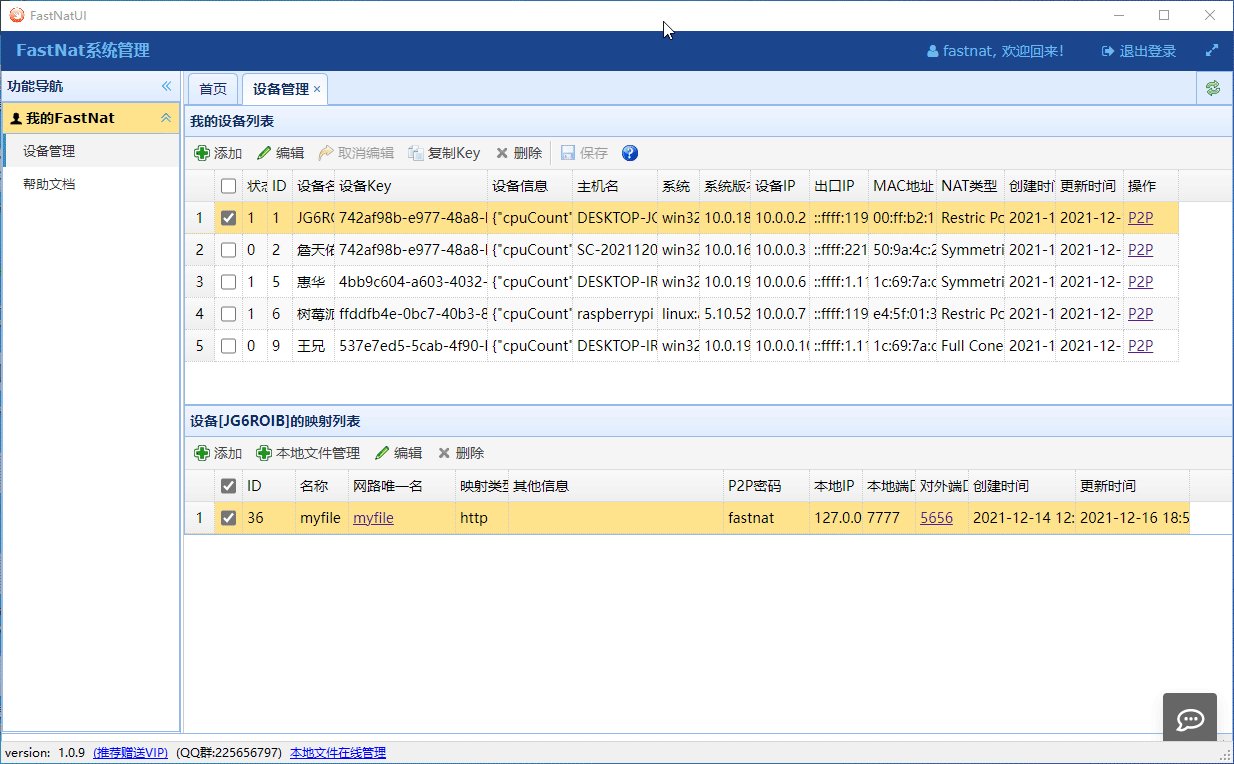
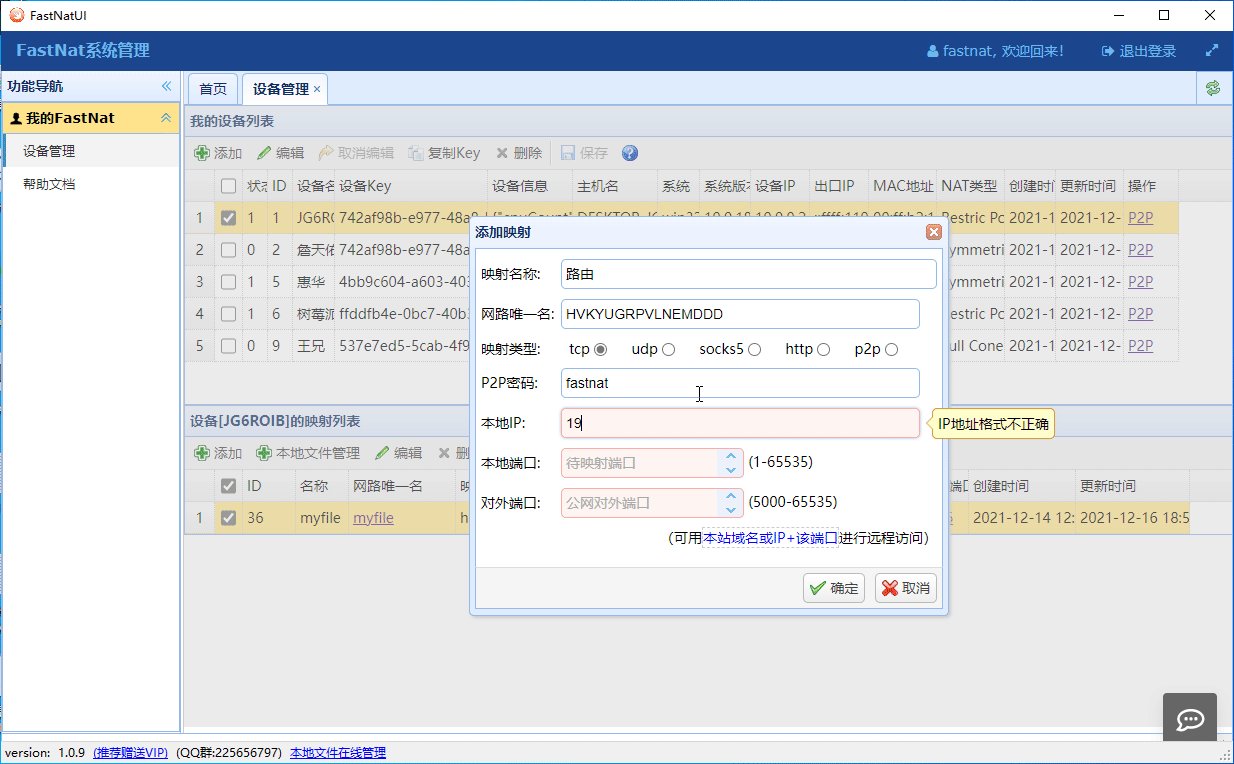
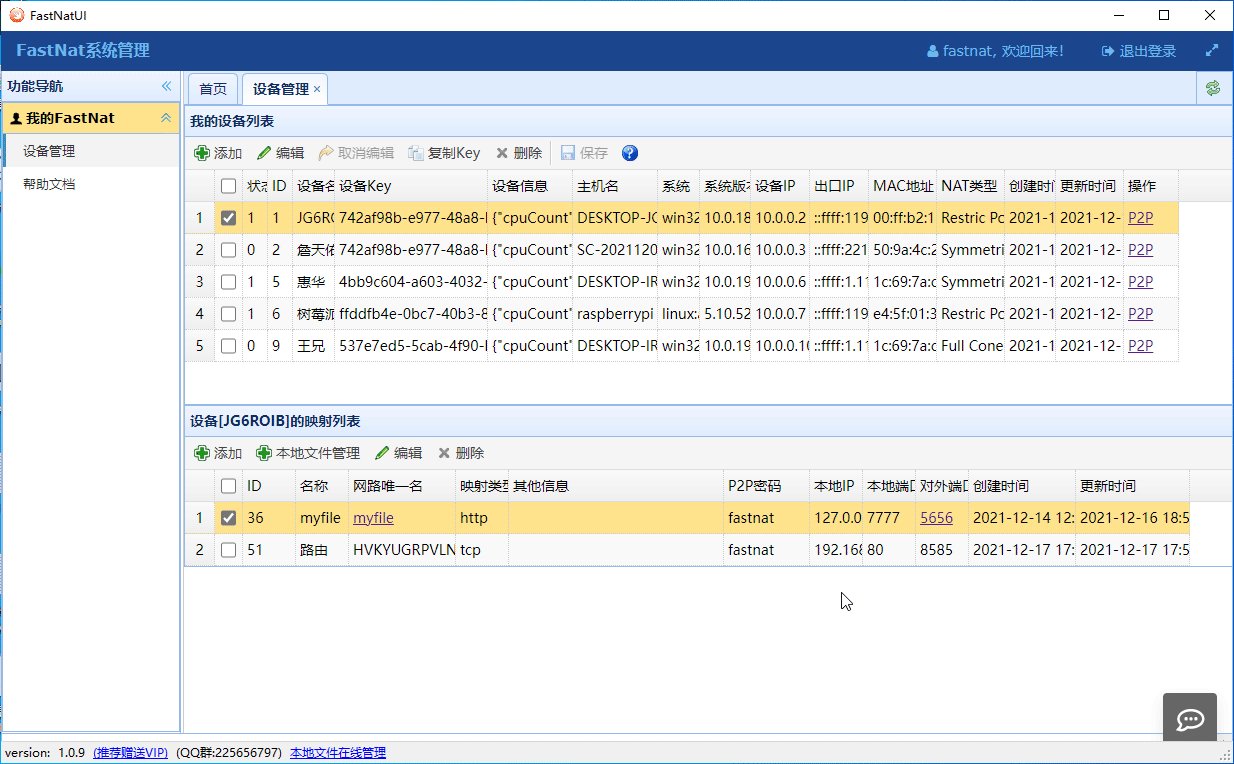
工具推荐:公网访问内网开发环境、将服务暴露到公网、远程调试:小程序、支付调试、远程桌面、公网访问内网站点、数据库
下载地址
Windows 64位 (切勿直接在压缩文件中操作,全部解压到一处后再操作,请关闭某60(会胡乱拦截),可用其他任意安全软件)Mac OS X 64位 (给fastnat执行权限 chmod x ./fastnat.. 终端运行二进制,自行百度,当然建议使用docker方式安装)Linux 64位 (给fastnat执行权限 chmod …