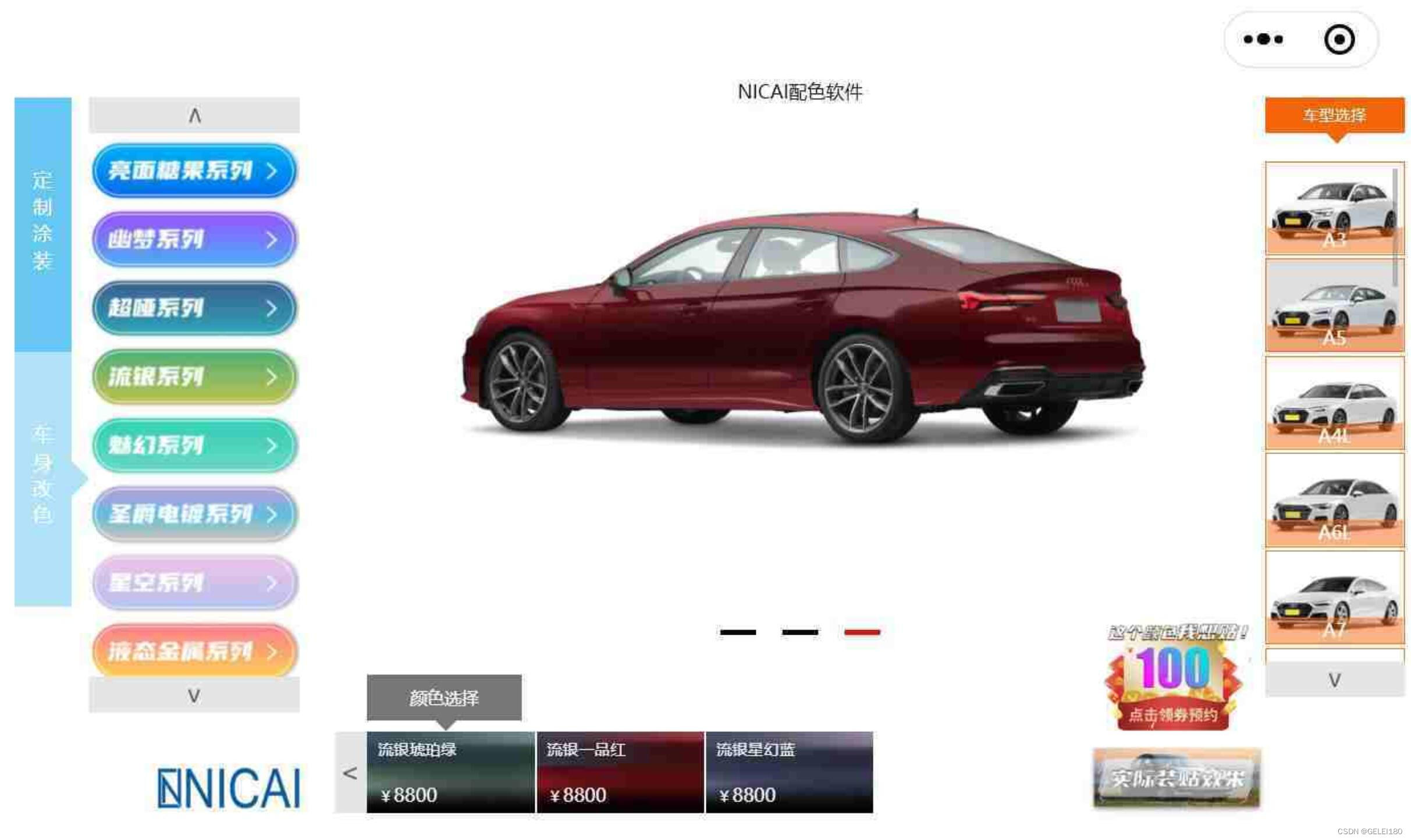
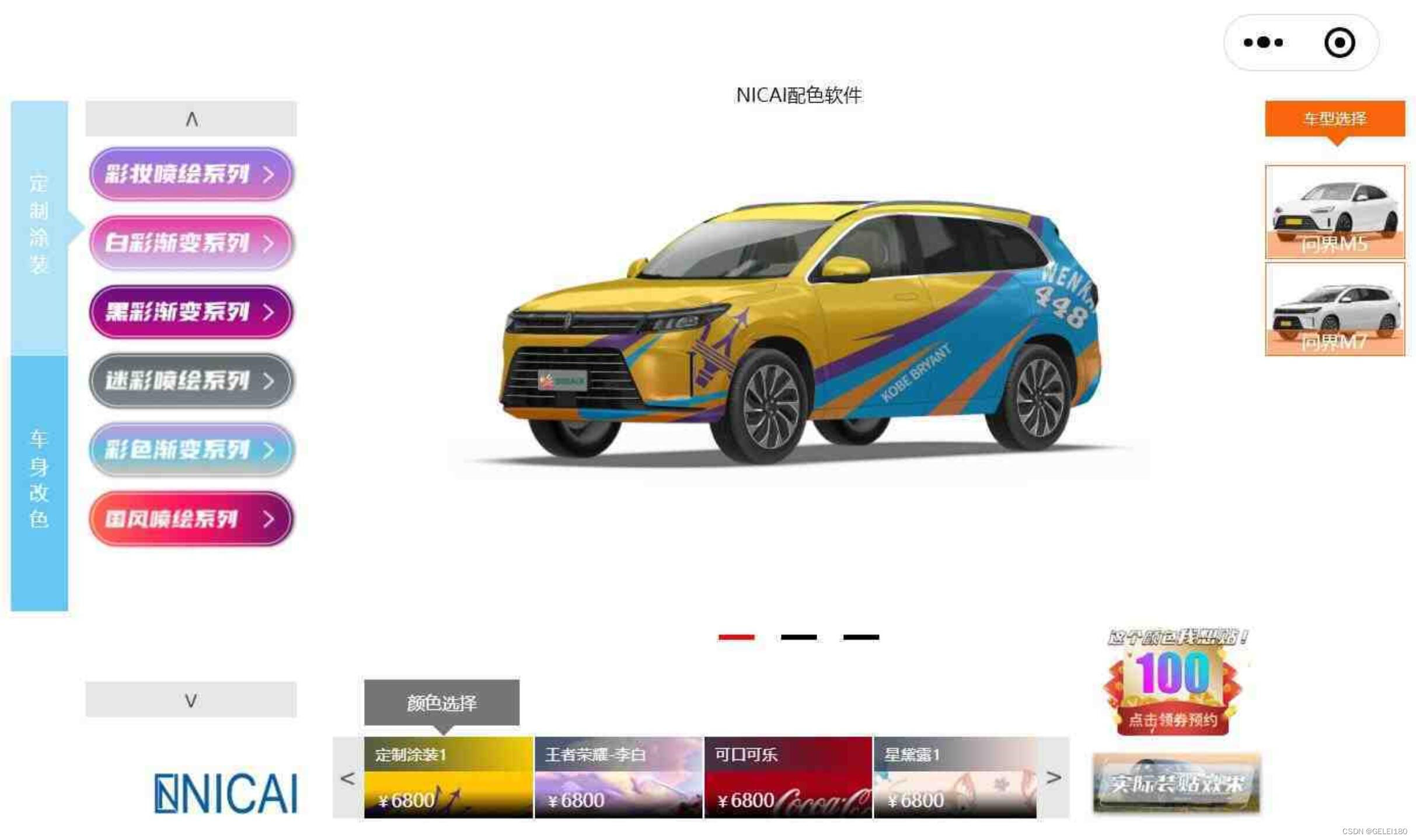
汽车贴膜改色小程序源码 车身改色app源码 汽车配色小程序源码 带后台 带数据
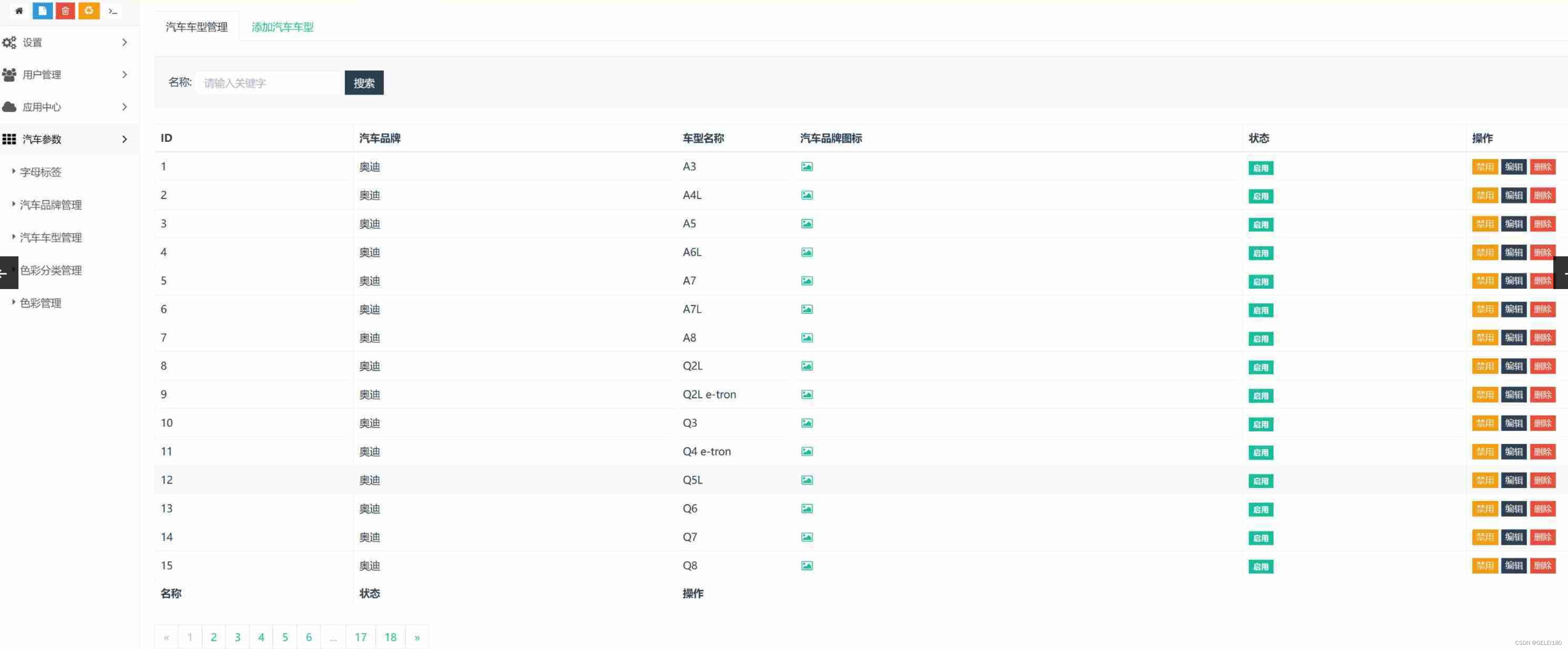
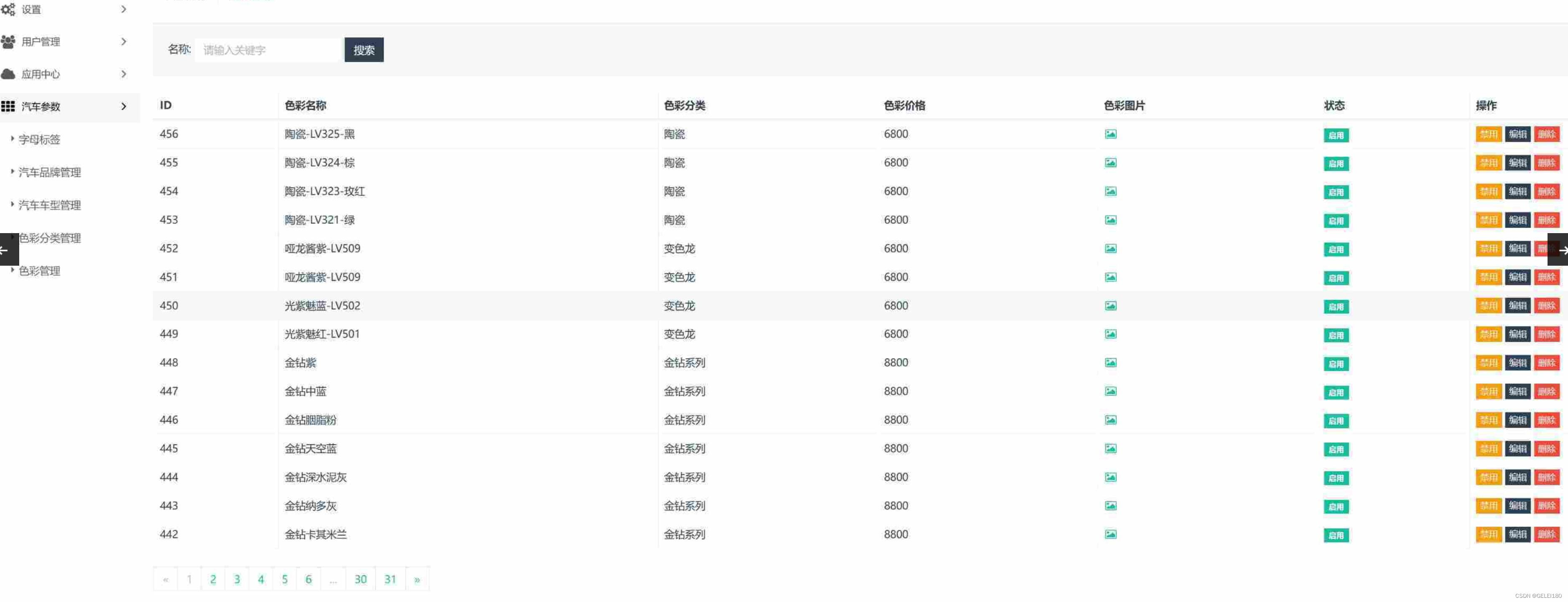
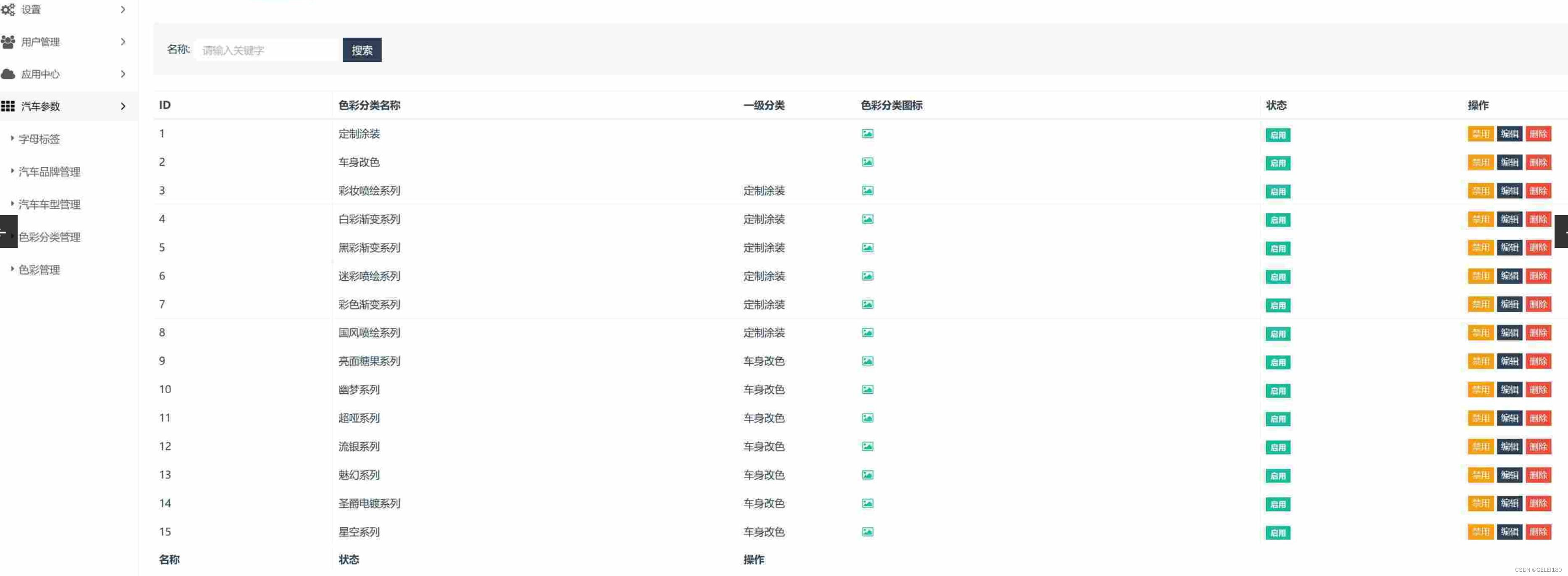
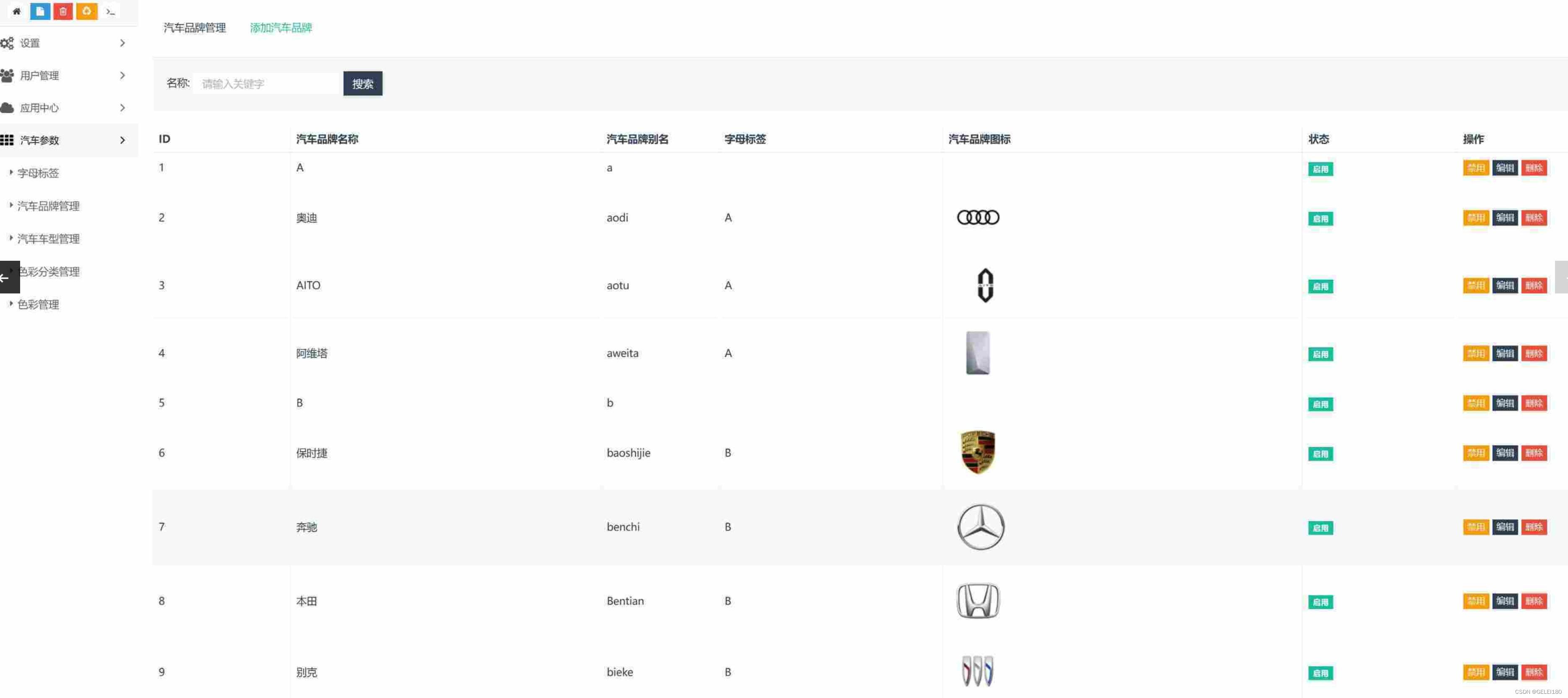
整站源码,包含完整前端小程序,后台源码,数据库数据。
直接部署,就能使用,源码素材远程开发,可以定制开发。
全开源,包含所有源码。
小程序微信原创开发,后台基于thinkphp6,API接口基于thinkphp6,数据库带完整车型数据,直接部署就能使用。
下载地址:汽车贴膜改色小程序源码 汽车配色小程序源码 车身改色app源码 带后台 带数据






下载地址:汽车贴膜改色小程序源码 汽车配色小程序源码 车身改色app源码 带后台 带数据