前言
css 进阶的主要内容如下。
1、css 非布局样式
-
html 元素的分类和特性
-
css 选择器
-
css 常见属性(非布局样式)
2、css 布局相关
-
css 布局属性和组合解析
-
常见布局方案
-
三栏布局案例
3、动画和效果
属于 css 中最出彩的内容。
-
多背景多投影特效
-
3D特效编写实践
-
过渡动画和关键帧动画实践
-
动画细节和原理深入解析
4、框架集成和 css 工程化
-
预处理器作用和原理
-
less/sass 代码实践
-
Bootstrap 原理和用法
-
css 工程化的的实践方式
-
js 框架中的 css 集成实践
常见问题
不会 css 的前端称之为伪前端。
Vue 中模拟Scoped CSS的方式
方案一:随机选择器。css modules。
方案二:随机属性。<div abcd>、div[adcd]{}
其他问题
-
html 元素的嵌套关系是怎么确定的?哪些嵌套不可以发生?
-
比如说,为什么 div 可以放在 a 标签里面?
-
css 选择器的权重是如何计算的?写代码时要注意什么?
-
浮动布局是怎么回事?有什么优缺点?国内用的多吗?
-
css 可否做逐帧动画吗?性能如何?
-
Bootstrap 怎么做响应式布局?
-
如何解决 css 模块化过程中的选择器互相干扰的问题?
单独看 css 属性并不难,难的是需要把这些思路和思想,想到它的应用场景。
01-CSS中的非布局样式:
前言
CSS中,有很多非布局样式,这些样式(属性)和与布局无关,包括:
-
字体、字重、颜色、大小、行高
-
背景、边框
-
滚动、换行
-
装饰性属性(粗体、斜体、下划线)等。
这篇文章,我们来对上面的部分样式做一个回顾。
边框
如何用边框画一个三角形?详见《02-CSS基础/06-CSS盒模型详解》中的最后一段。
文字换行
-
ovferflow-wrap:通用的属性。用来说明当一个不能被分开的字符串(单词)太长而不能填充其包裹盒时,为防止其溢出,浏览器是否允许这样的单词中断换行。
-
word-break:指定了怎样在单词内断行。这里涉及到CJK(中文/日文/韩文)的文字换行。
-
white-space:空白处是否换行。
上面这三个 css 属性进行组合,可以设置各种不同的属性。
当然,如果想让一段很长的文本不换行,可以直接设置white-space: nowrap 这一个属性即可。如果想换行,可以试试white-space: pre-wrap。
CSS Hack
-
CSS Hack 的方式:不合法但可以生效的写法。
-
可以用来解决一些浏览器的兼容性问题。
-
缺点:难理解、难维护、易失效(比如浏览器升级后,hack可能会失效)。
-
替代方案:特性检测。
-
替代方案:针对性加 class
CSS 效果
我们可以利用 CSS 实现各种效果,常见的效果属性有:
-
box-shadow:盒子的阴影
-
text-shadow:文本的阴影
-
border-radius
-
background
-
clip-path
02-CSS布局:
前言
常见的布局属性
(1)display 确定元素的显示类型:
-
block:块级元素。
-
inline:行内元素。
-
inline-block:对外的表现是行内元素(不会独占一行),对内的表现是块级元素(可以设置宽高)。
(2)position 确定元素的位置:
-
static:默认属性值。
-
relative:相对定位。相对于元素本身进行偏移,不会改变它所占据的空间。
-
absolute:绝对定位。相对于父元素中最近的 relative/absolute 进行偏移,会脱离文档流。音标:[ˈæbsəluːt]。
-
fixed:固定定位。相对于可视区域固定,会脱离文档流。
relative、absolute、fixed这三个属性,可以结合 z-index 来设置层级。
常见的布局方法
1、table 表格布局:早期使用的布局,如今用得很少。
2、float 浮动 + margin:为了兼容低版本的IE浏览器,很多网站(比如腾讯新闻、网易新闻、淘宝等)都会采用 float 布局。
3、inline-block 布局:对外的表现是行内元素(不会独占一行),对内的表现是块级元素(可以设置宽高)。
4、flex 布局:为布局而生,非常灵活,是最为推荐的布局写法。
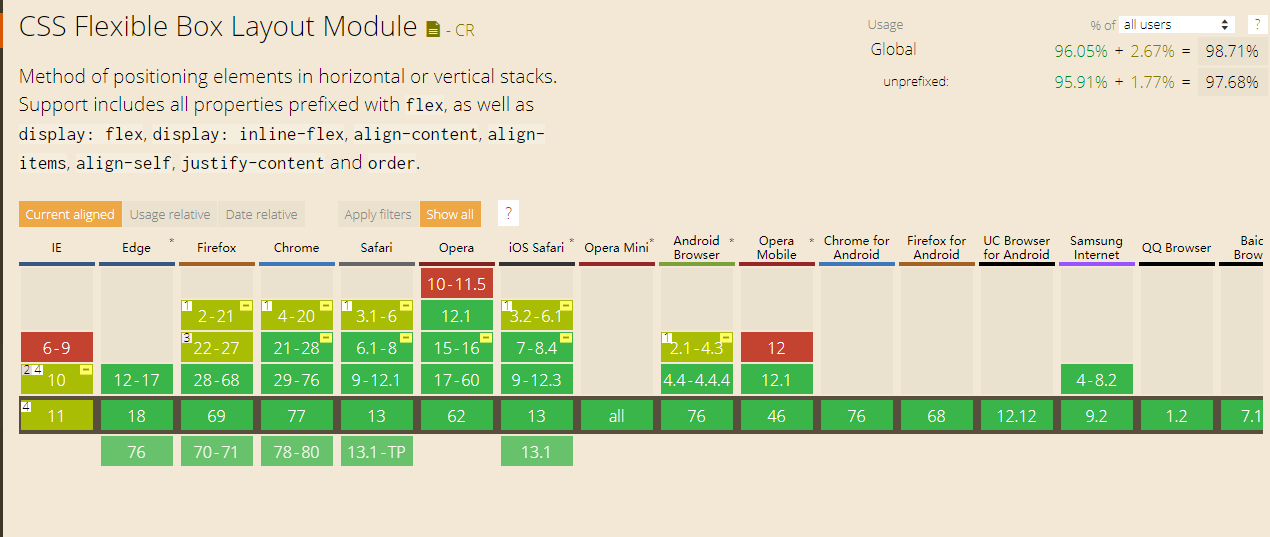
唯一的缺点是兼容性问题:

上图中可以看到, flex 布局不支持 IE9 及以下的版本。如果你的页面不需要处理 IE浏览器的兼容性问题,则可以放心大胆地使用 flex 布局。
flex 是一种现代的布局方式,是 W3C 第一次提供真正用于布局的 CSS 规范。
5、响应式布局。
float 布局
是 CSS 中一种比较麻烦的属性,涉及到 BFC 和清除浮动(面试的重点)。
float 属性的特点
-
元素浮动
-
脱离文档流,但不脱离文本流
代码举例:
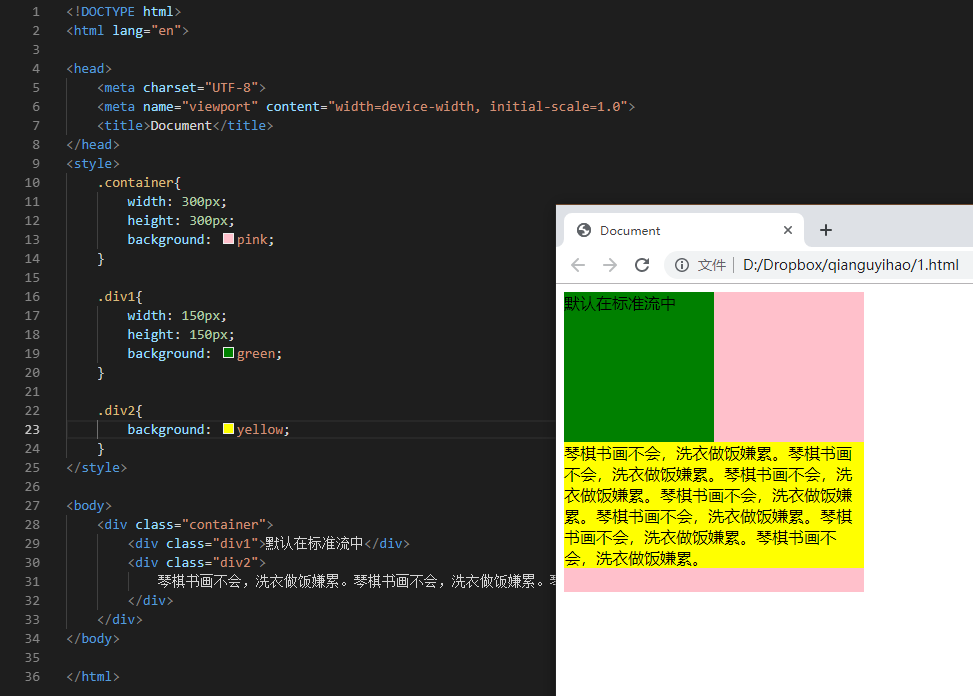
下面这两个并列的div1和div2,默认是在标准流中的:

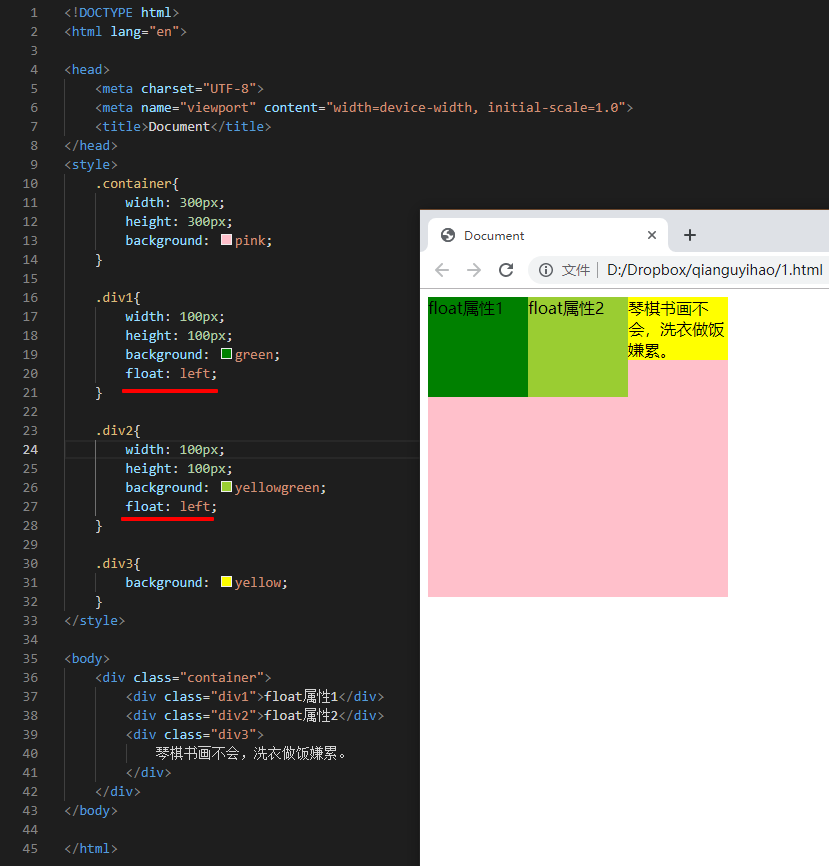
在此基础之上,如果给div1增加float: left属性后,效果如下:

上图中,可以看到,div1设置为浮动后,会脱离文档流,不会对div2的布局造成影响;但是div1不会脱离文本流,它会影响div2中文字的排列。
其实,这正是 float 属性的作用。float 本身是用来做图文混排、文字环绕的效果。
float 所带来的影响
1、对自身的影响:
-
形成“块”(BFC)
-
位置尽量靠上
-
位置尽量靠左/右
下面这两个并列的div1和div2,设置为浮动之后的效果:(都是尽量靠左显示的)

在上方代码的基础之上,增加 div2的宽度之后,会发现,div2掉下来了:

2、对兄弟元素的影响:
-
不影响其他块级元素的位置
-
影响其他块级元素的内部文本
3、对父级元素的影响:
-
从父级的布局中“消失”
-
造成父级元素的高度塌陷:父级元素撑开 div1 之后(父级元素里没有其他元素的情况下),如果设置 div1 为 float 之后,,会让父级元素的高度变为0。
inline-block 布局
对外的表现是行内元素(不会独占一行),对内的表现是块级元素(可以设置宽高)。
思路:像文本一样去排列 block 元素,没有清除浮动等问题。
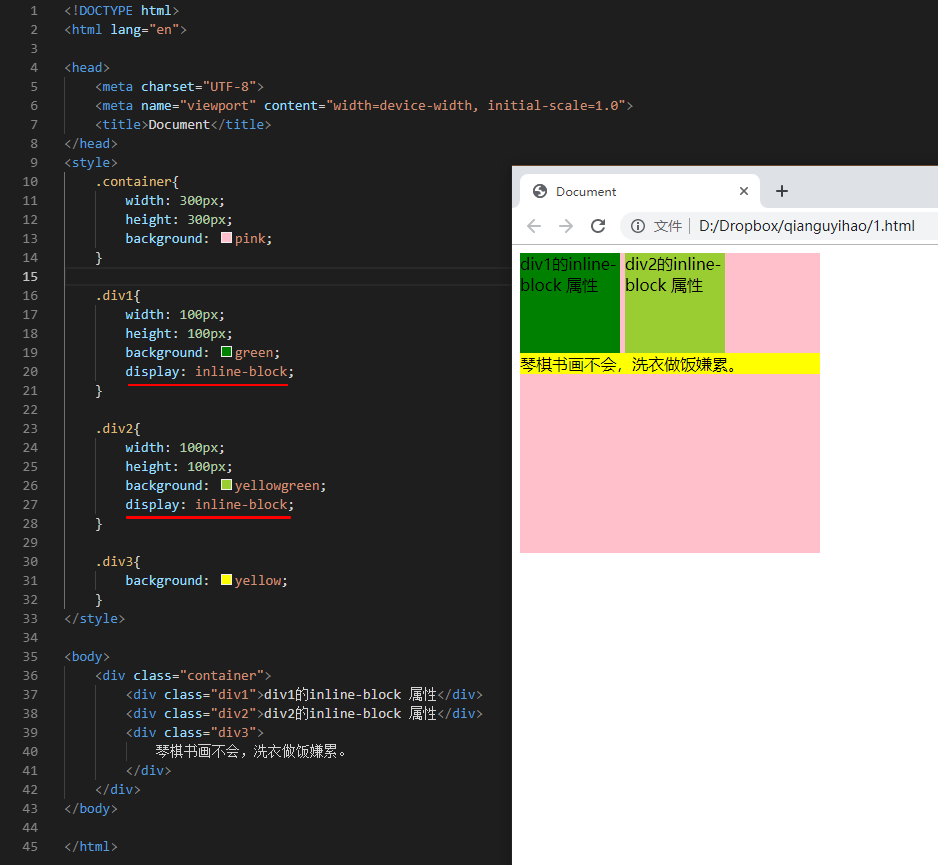
存在的问题:需要处理间隙。代码举例如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><style>.container{width: 300px;height: 300px;background: pink;}.div1{width: 100px;height: 100px;background: green;display: inline-block;}.div2{width: 100px;height: 100px;background: yellowgreen;display: inline-block;}.div3{background: yellow;}</style><body><div class="container"><div class="div1">div1的inline-block 属性</div><div class="div2">div2的inline-block 属性</div><div class="div3">琴棋书画不会,洗衣做饭嫌累。</div></div></body></html>

上面的代码,存在两个问题。
问题一:如果设置div2的宽度为 200px 之后,div2 掉下来。
问题二:div1和div2设置为 inline-block之后,这两个盒子之间存在了间隙。这是因为,此时的 div1和div2 已经被当成文本了。文本和文本之间,本身就会存在间隙。
为了去掉这个间隙,可以有几种解决办法:
办法1:设置父元素container的字体大小为0,即font-size: 0,然后设置子元素 div1、div2的字体font-size: 12px。
办法2:在写法上,去掉div1和div2之间的换行。改为:
<div class="div1">div1的inline-block 属性</div><div class="div2">div2的inline-block 属性</div>
响应式布局
移动端用得较多,本文暂时先不讲。










![[羊城杯 2020]EasySer](https://img-blog.csdnimg.cn/img_convert/931c7d1850ae2ea841ff11e3510eec26.png)