标签内容
- 一、标题标签
- 二、表单标签啊
- 三、段落标签
- 四、插入图片标签
- 五、换行标签
- 六、列表标签
- 七、超链接标签
- 八、容器标签
- 九、结构性标签
- 十、级块性标签
- 十一、行内语义性标签
HTML中的常用的标签
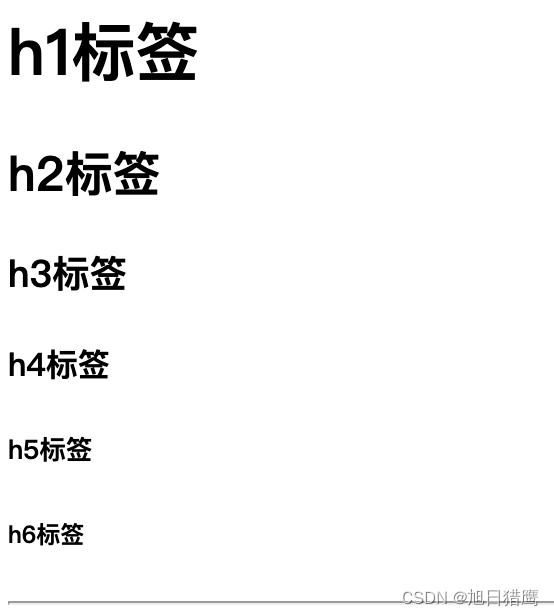
一、标题标签
<body><!--标题标签--><h1>h1标签</h1><h2>h2标签</h2><h3>h3标签</h3><h4>h4标签</h4><h5>h5标签</h5><h6>h6标签</h6><hr>
</body>

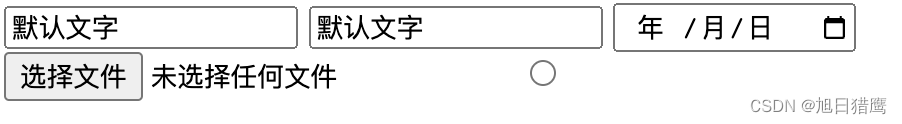
二、表单标签啊
<!--表单标签--><input placeholder="占位文字", value="默认文字"><input value="默认文字"><input type="date"><input type="file"><input type="radio">

三、段落标签
<!--段落标签--><p>段落标签</p><p>段落标签</p><p>段落标签</p>
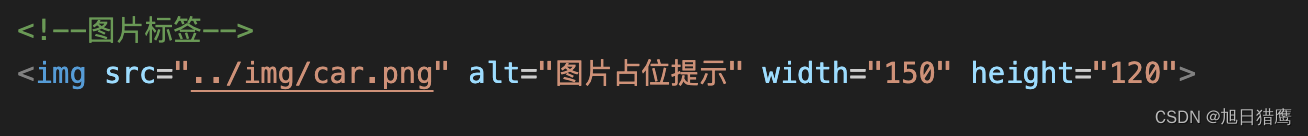
四、插入图片标签

五、换行标签
<!--换行标签--><br>
六、列表标签
ul、ol
<!--列表标签--><!--无序列表--><ul><li>无序列表</li><li>无序列表</li><li>无序列表</li></ul><!--有序列表--><ol><li>有序列表</li><li>有序列表</li><li>有序列表</li></ol>
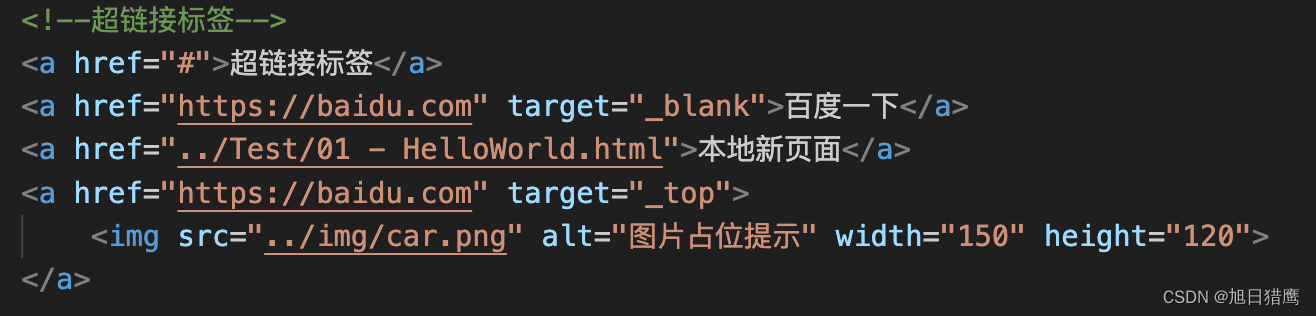
七、超链接标签
<a>标签

八、容器标签
容纳其它标签
<!--容器标签--><div></div><span></span>
九、结构性标签
复制web上下文结构的定义,却不HTML文档
- article 文章主题内容
- header 标记头部区域内容
- footer 标记脚部区域内容
- section 区域章节表述
- nav 菜单导航,链接导航
<!--结构性标签--><article><nav> 菜单导航 </nav><!--头部--><header><h2>标题</h2></header><!--主要章节--><section>第一节</section><section>第二季</section><!--尾部--><footer><h3>尾部</h3></footer></article>
十、级块性标签
完成Web页面区域的划分,确保内容有效分隔
- aside 注记、贴士、侧栏、摘要、插入的引用作为补充主体的内容
- figure 对多个元素组合并展示的元素,常与figcaption联合使用
- code 表示一段代码块
- dialog 人与人之间对话,包含dt和dd两个组合元素(dt用于表示说话者、dd用于表示说话者的内容)
十一、行内语义性标签
完成web页面具体内容的引用和表述,丰富展示内容
- meter 特定范围内的数值,如工资、数量、百分比
- time 时间值
- progress 进度条,可用max、min、step进行控制,完成对进度的表示和监听
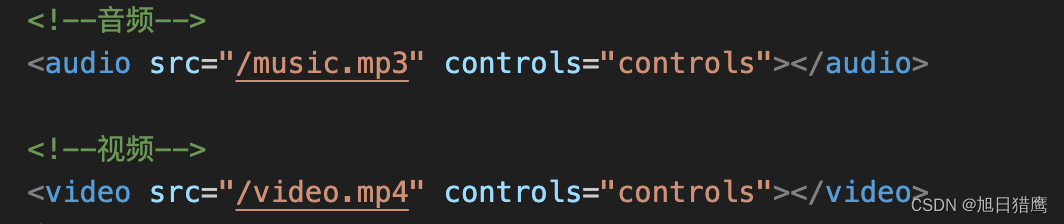
- audio 音频,用于音频播放
- video 视频,用于视频播放
<meter value="30" max="100" min="0">浏览器兼容显示</meter><progress value="40" max="100"></progress>