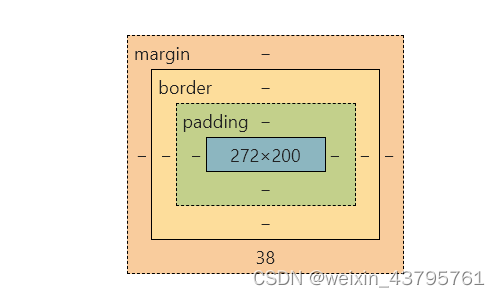
1.一个盒子由content(文本内容),padding,border,margin组成。

2.盒子的大小指的是盒子的宽度和高度。一般由box-sizing属性来控制。
1)默认情况下, 也就是box-sizing: content-box时,盒子的宽高计算公式如下:
盒子宽 =
height+padding-left+padding-right+border-left+border-right+margin-left+margin-right;
盒子高=
height+padding-top+padding-bottom+border-top+border-bottom+margin-top+margin-bottom;
2)当box-sizing:border-box时,盒子的宽高计算公式如下:
盒子宽 = width;
盒子高= height;
content-width (文本宽度)=
width-(padding-left)-(padding-right)-(border-left)-(border-right)
content-height(文本高度)=
height-(padding-top)-(padding-bottom)-(border-top)-(border-bottom)
<style>.content1{background-color: yellow;width: 100px;height: 100px;margin: 10px;padding: 20px;border: 10px solid red;box-sizing: content-box;}.content2{background-color: yellow;width: 100px;height: 100px;margin: 10px;padding: 20px;border: 10px solid red;box-sizing: border-box;}.content3{background-color: yellow;width: 100px;height: 100px;margin:10px;}
</style>
<body><div class="content1">content-box</div><div class="content2">border-box</div><div class="content3">100px</div>
</body>

3)当box-sizing:inherit: 规定应从父元素继承box-sizing属性的值。





![[vue-element-admin]下载与安装](https://img-blog.csdnimg.cn/c6488911475f4010929a5a2910fdf10f.png)