方法一:OpenGL ES
1.在build.gradle文件中添加依赖
allprojects {repositories {maven { url 'https://jitpack.io' }}
}高版本AS中settings.gradle.kts:
dependencyResolutionManagement {repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)repositories {google()mavenCentral()maven { url = uri("https://jitpack.io") }}
}2.添加库依赖
compile 'com.github.CN-ZPH:weibo360panorama:v1.0.1'高版本AS中:
implementation("com.github.CN-ZPH:weibo360panorama:v1.0.1")3.添加布局文件
<com.zph.glpanorama.GLPanoramaandroid:id="@+id/mGLPanorama"android:layout_width="match_parent"android:layout_height="match_parent">
</com.zph.glpanorama.GLPanorama>4.传入你的全景图
public class Main2Activity extends AppCompatActivity {private GLPanorama mGLPanorama;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main2);//初始化全景控件mGLPanorama= (GLPanorama) findViewById(R.id.mGLPanorama);mGLPanorama.setGLPanorama(R.drawable.bbb);}
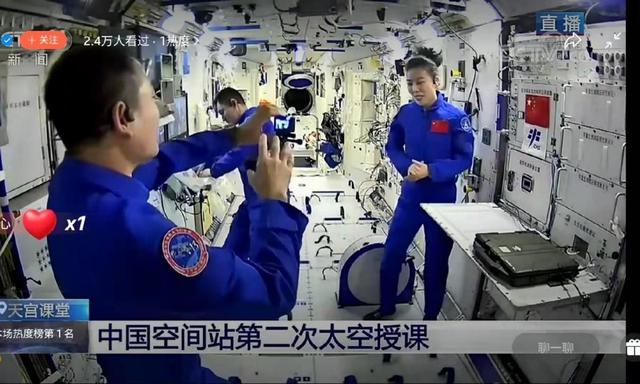
}示例如下:

方法二:Google VR
1.添加依赖
目前GitHub上最新版本号为1.8.0,我这里也用最新的了。
最低支持到 minSdkVersion 19 也就是Android 4.4.0
在 build.gradle 文件中添加库依赖:
dependencies {compile 'com.google.vr:sdk-panowidget:1.80.0'}
2.创建布局
<com.google.vr.sdk.widgets.pano.VrPanoramaViewandroid:id="@+id/mVrPanoramaView"android:layout_width="match_parent"android:layout_height="250dip"/>3.AndroidManifest中添加权限
<!-- These permissions are used by Google VR SDK to get the best Google VR headset profiles. !--><uses-permission android:name="android.permission.INTERNET" /><uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />//因为全景图较大,所以在application下申请更多空间,但是作为一个有节操的码农建议你不要这么干。<application android:largeHeap="true" </application>
4.Activity中初始化组件
//初始化VR图片private void initVrPaNormalView() {mVrPanoramaView = (VrPanoramaView) findViewById(R.id.mVrPanoramaView);VrPanoramaView.Options paNormalOptions = new VrPanoramaView.Options();paNormalOptions.inputType = VrPanoramaView.Options.TYPE_STEREO_OVER_UNDER;
// mVrPanoramaView.setFullscreenButtonEnabled (false); //隐藏全屏模式按钮mVrPanoramaView.setInfoButtonEnabled(false); //设置隐藏最左边信息的按钮mVrPanoramaView.setStereoModeButtonEnabled(false); //设置隐藏立体模型的按钮mVrPanoramaView.setEventListener(new ActivityEventListener()); //设置监听//加载本地的图片源mVrPanoramaView.loadImageFromBitmap(BitmapFactory.decodeResource(getResources(), R.drawable.andes), paNormalOptions);//设置网络图片源
// panoWidgetView.loadImageFromByteArray();}private class ActivityEventListener extends VrPanoramaEventListener {@Overridepublic void onLoadSuccess() {//图片加载成功}@Overridepublic void onLoadError(String errorMessage) {//图片加载失败}@Overridepublic void onClick() {//当我们点击了VrPanoramaView 时候触发 super.onClick();}@Overridepublic void onDisplayModeChanged(int newDisplayMode) {super.onDisplayModeChanged(newDisplayMode);}}