mxGraph是一个用于创建和展示图形的JavaScript库。它提供了丰富的功能和工具,可以用于构建各种类型的图形应用程序,包括流程图、组织结构图、网络拓扑图等。

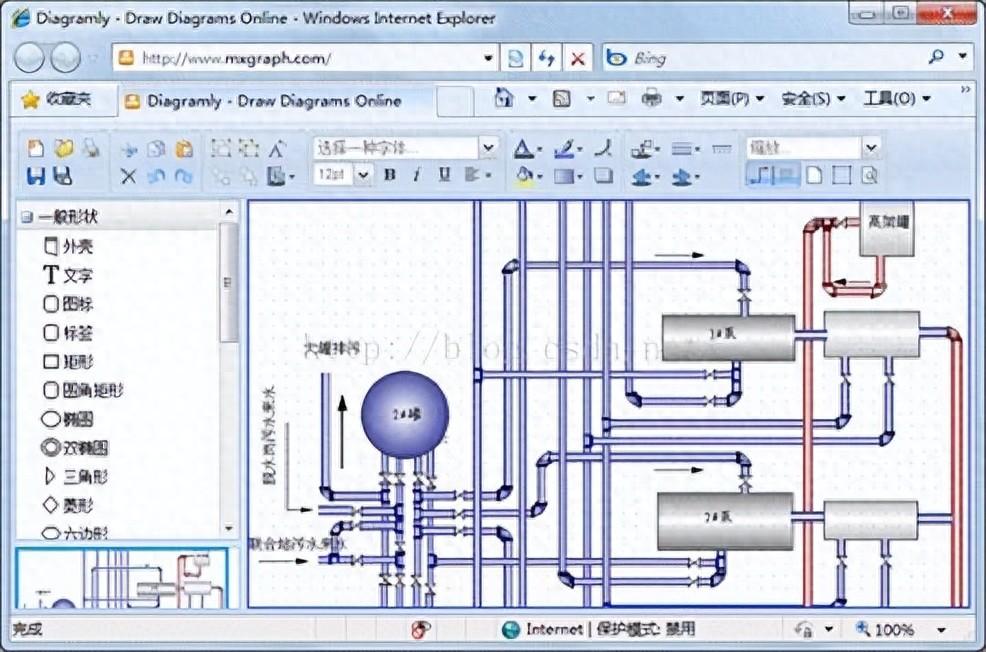
mxGraph的编辑器
一、mxGraph的特点和功能
以下是一些mxGraph的特点和功能:

- 强大的绘图功能:mxGraph提供了丰富的绘图功能,包括节点、连线、标签、箭头等,可以创建复杂的图形结构。
- 可定制性:mxGraph提供了灵活的API,可以根据需求对图形进行自定义样式和行为的设置,包括节点样式、边样式、布局算法等。
- 交互性:mxGraph支持用户与图形进行交互,包括拖拽、缩放、旋转、选择、编辑等操作,使用户能够方便地操作图形。
- 自动布局算法:mxGraph内置了多种自动布局算法,可以根据图形的结构和约束自动调整节点的位置,使图形呈现出更美观和合理的布局。
- 导入和导出:mxGraph支持将图形导入和导出为多种格式,包括XML、PNG、SVG等,方便与其他应用程序进行数据交换和展示。
- 扩展性:mxGraph提供了插件机制,可以方便地扩展其功能和定制化需求,开发人员可以根据自己的需求进行二次开发。

mxGraph被广泛应用于各种图形应用程序的开发,包括流程图编辑器、组织结构图工具、网络拓扑图应用等。它可以在Web浏览器中运行,并且兼容各种主流的浏览器。
二、mxGraph可以做什么
mxGraph可以用于创建和展示各种类型的图形,包括但不限于以下应用:

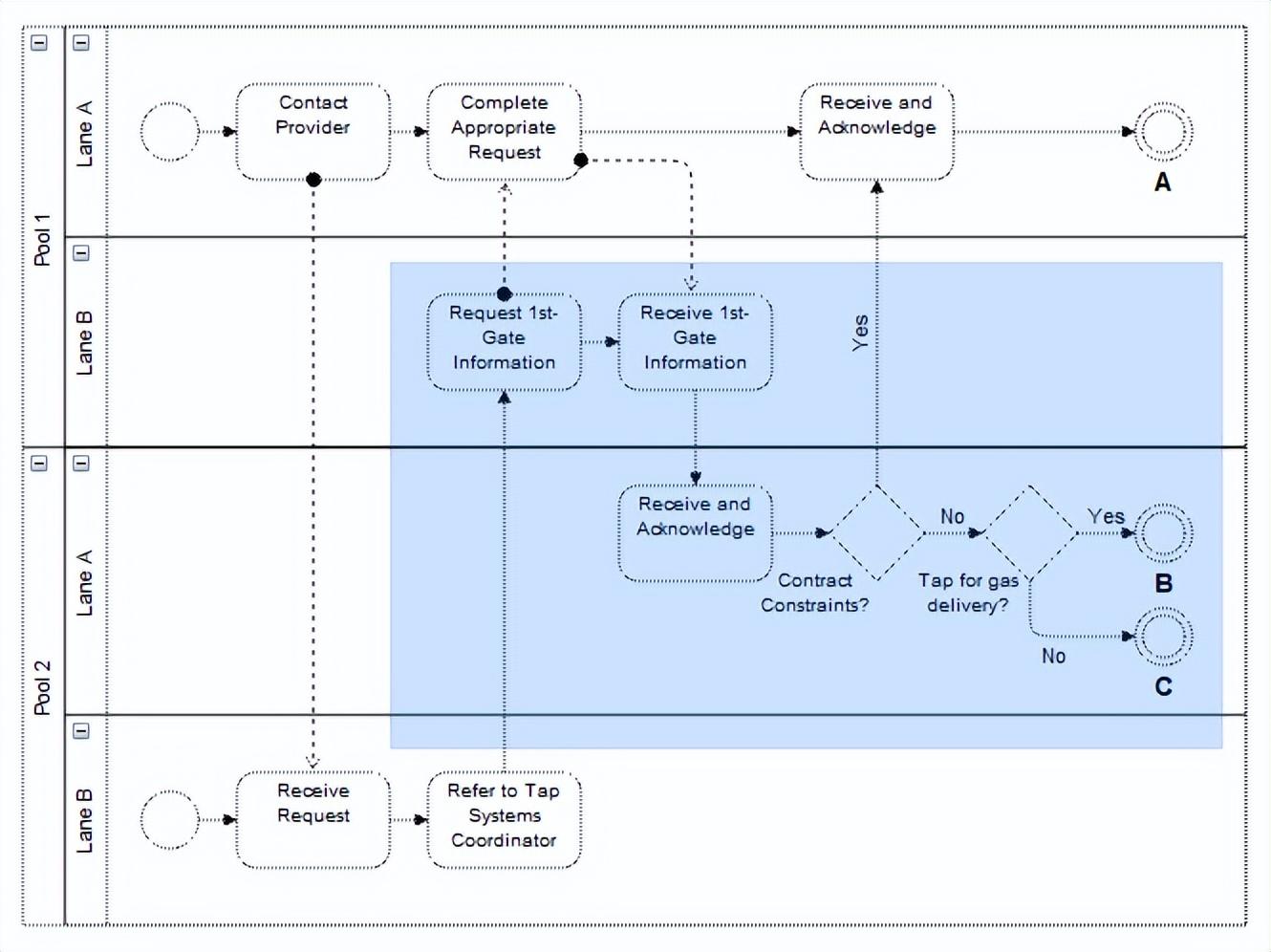
- 流程图:mxGraph提供了丰富的节点、连线和箭头等组件,可以用于创建各种类型的流程图,如业务流程图、工作流程图等。
- 组织结构图:mxGraph可以用于创建组织结构图,包括公司组织结构图、团队结构图等,可以展示组织的层级关系和成员之间的关系。
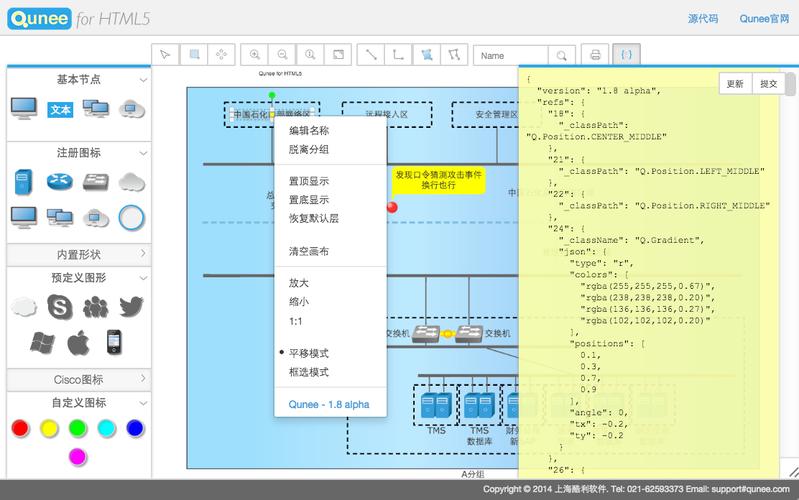
- 网络拓扑图:mxGraph可以用于创建网络拓扑图,包括计算机网络拓扑图、数据中心拓扑图等,可以展示设备之间的连接关系和网络拓扑结构。
- UML图:mxGraph可以用于创建UML图,包括类图、时序图、用例图等,可以用于软件设计和系统建模。
- 地理信息系统(GIS):mxGraph可以用于创建地理信息系统中的地图和地理数据可视化,包括地图标注、路径规划等功能。
- 数据可视化:mxGraph可以用于创建各种类型的数据可视化图形,包括柱状图、折线图、饼图等,可以帮助用户更直观地理解和分析数据。

除了上述应用,mxGraph还可以用于创建其他类型的图形,如电路图、框图、组件关系图等。它提供了丰富的功能和工具,可以满足不同应用场景的需求,并且具有良好的可扩展性,开发人员可以根据自己的需求进行二次开发和定制化。
三、如何使用mxGraph
要使用mxGraph,您需要遵循以下步骤:
- 引入mxGraph库:在您的HTML文件中引入mxGraph库的JavaScript文件。您可以从mxGraph的官方网站下载最新版本的库文件,并将其添加到您的项目中。
<script src="path/to/mxgraph.js"></script>- 创建画布:在您的HTML文件中创建一个用于显示图形的容器元素,例如一个div元素。
<div id="graphContainer"></div>- 初始化mxGraph对象:在您的JavaScript代码中,创建一个mxGraph对象,并将其绑定到画布容器上。
var container = document.getElementById('graphContainer');
var graph = new mxGraph(container);- 添加节点和连线:使用mxGraph提供的API,可以添加节点和连线到图形中。您可以设置节点的位置、样式和标签等属性。
var parent = graph.getDefaultParent();
graph.getModel().beginUpdate();try {var v1 = graph.insertVertex(parent, null, 'Node 1', 20, 20, 80, 30);var v2 = graph.insertVertex(parent, null, 'Node 2', 200, 150, 80, 30);var e1 = graph.insertEdge(parent, null, '', v1, v2);
} finally {graph.getModel().endUpdate();
}- 设置样式和布局:使用mxGraph提供的API,可以设置节点和连线的样式,如颜色、边框、字体等。还可以使用内置的布局算法,自动调整节点的位置。
graph.setCellStyle('fillColor=yellow', [v1]);
graph.setCellStyle('strokeColor=red', [e1]);var layout = new mxHierarchicalLayout(graph);
layout.execute(parent);- 添加交互和事件:使用mxGraph提供的API,可以为图形添加交互和事件处理程序,如拖拽、缩放、选择、编辑等。
graph.setCellsSelectable(true);
graph.setCellsEditable(true);
graph.setCellsMovable(true);
graph.setCellsResizable(true);以上是使用mxGraph的基本步骤。您可以根据自己的需求,进一步探索mxGraph的功能和API,以创建更复杂和定制化的图形应用程序。mxGraph官方网站提供了详细的文档和示例,可以帮助您更好地理解和使用mxGraph库。
四、mxGraph的编辑器
mxGraph提供了一个名为"mxGraph Editor"的可视化编辑器,可以用于创建和编辑mxGraph图形。该编辑器是一个基于Web的应用程序,使用mxGraph库作为图形引擎。

您可以通过以下步骤使用mxGraph Editor:
- 下载mxGraph Editor:您可以从mxGraph官方网站下载mxGraph Editor的最新版本。
- 安装和启动编辑器:将下载的文件解压缩到您的计算机上,并通过双击启动编辑器。
- 创建和编辑图形:在mxGraph Editor中,您可以使用工具栏上的各种工具和选项,创建和编辑图形。您可以添加节点、连线,设置节点样式、连线样式,调整布局等。
- 保存和导出图形:您可以将编辑的图形保存为XML格式的文件,以便后续加载和编辑。此外,您还可以将图形导出为各种格式,如PNG、JPEG、SVG等。
请注意,mxGraph Editor是一个独立的应用程序,与mxGraph库本身是分开的。您可以使用mxGraph Editor创建和编辑图形,然后将生成的图形代码集成到您的项目中,以实现图形的展示和交互。
除了mxGraph Editor,mxGraph还提供了其他工具和扩展,如mxGraph for Confluence和mxGraph for JIRA,可以在Confluence和JIRA等平台上集成和使用mxGraph图形。这些工具可以帮助用户在团队协作和项目管理中更好地使用和共享mxGraph图形。