Amazon S3的生命周期管理是一个强大的功能,它允许你自动管理对象的生命周期,从而优化存储成本并自动删除不再需要的数据。它允许您定义一组规则,根据对象的age(存在时间)、前缀(文件夹路径)或标签等条件,自动转移对象到其他存储类别或删除对象。让我们详细了解一下:
一、S3 生命周期管理概述
S3 生命周期管理策略可以应用于存储桶中的对象,以自动执行如下操作:

- 转换操作:将对象从一个存储类别自动转移到另一个存储类别。例如,你可以将数据从标准存储自动转移到标准-低频访问(IA)或归档存储(如S3 Glacier)。
- 到期操作:在指定的时间后自动删除对象。这对于管理临时文件或符合特定保留策略的数据非常有用。
二、配置生命周期策略
要配置生命周期策略,你需要执行以下步骤:
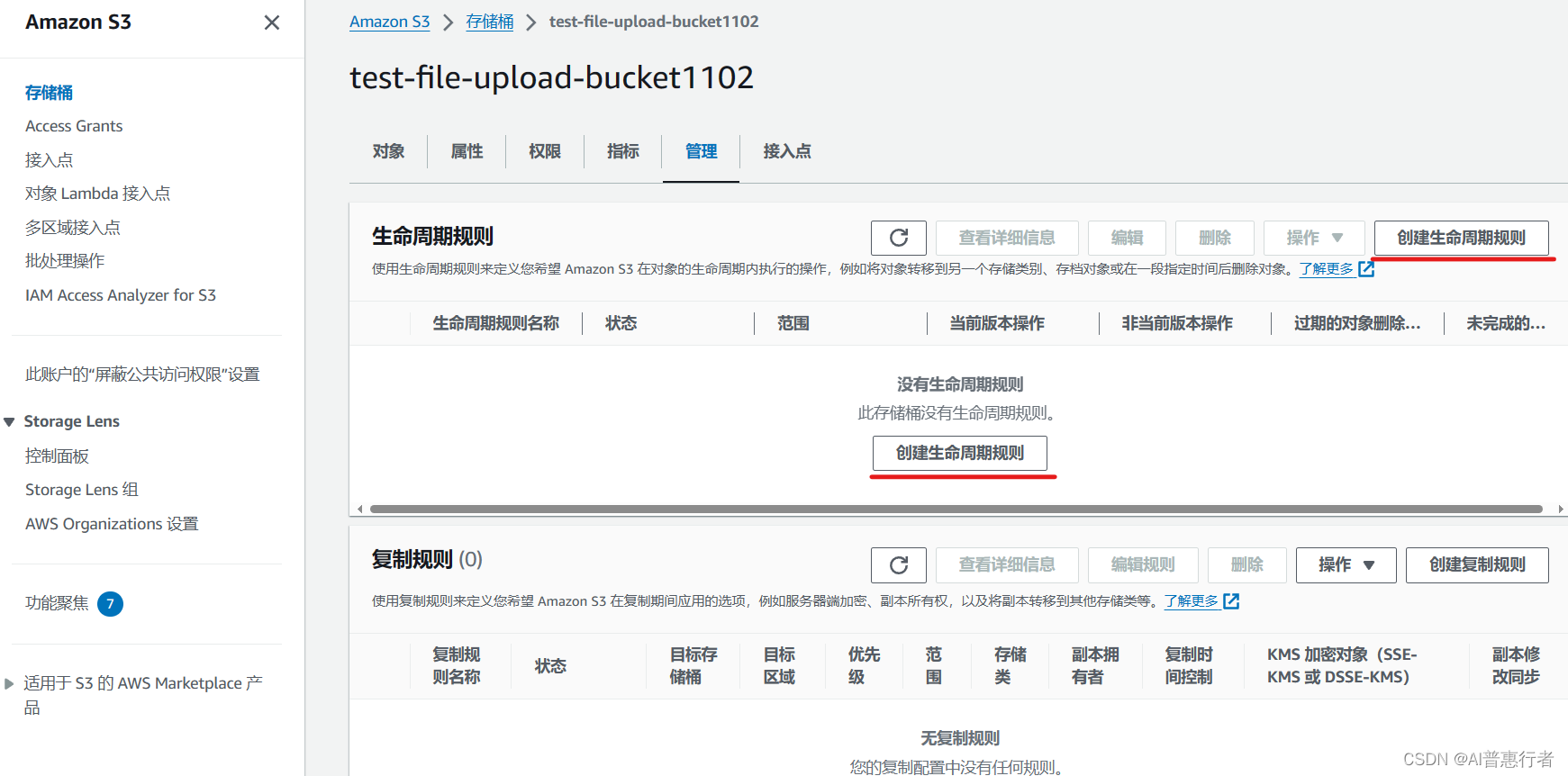
- 选择存储桶:在AWS管理控制台中选择你想要应用生命周期策略的S3存储桶。
- 创建生命周期规则:选择“管理”选项卡,然后点击“生命周期”部分下的“添加生命周期规则”。

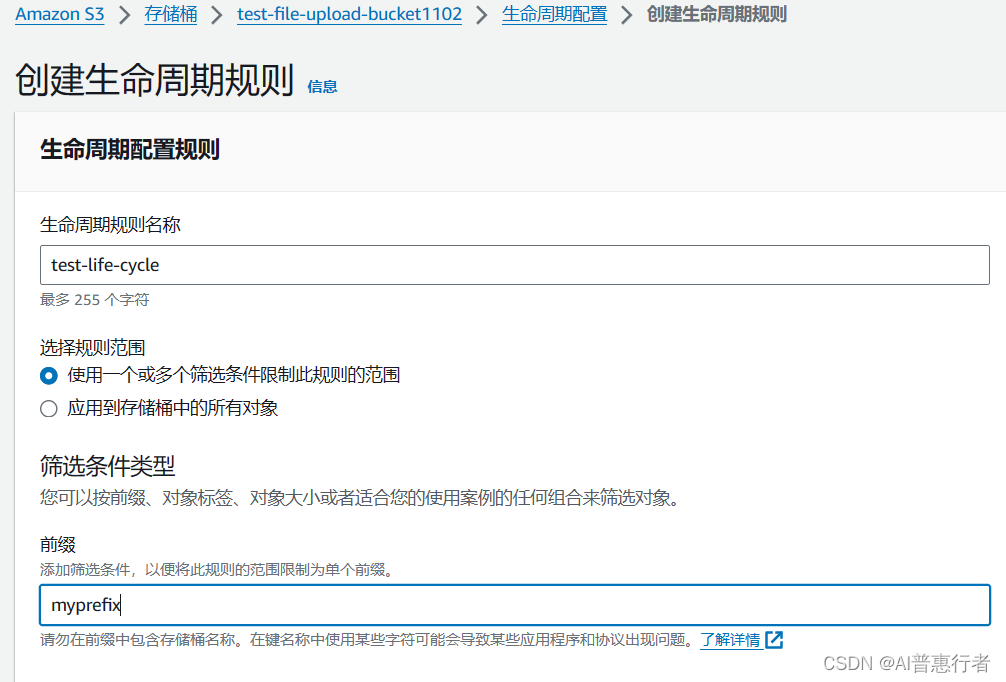
- 定义规则:给规则命名并选择适用的对象范围(例如,所有对象或带特定前缀的对象)。

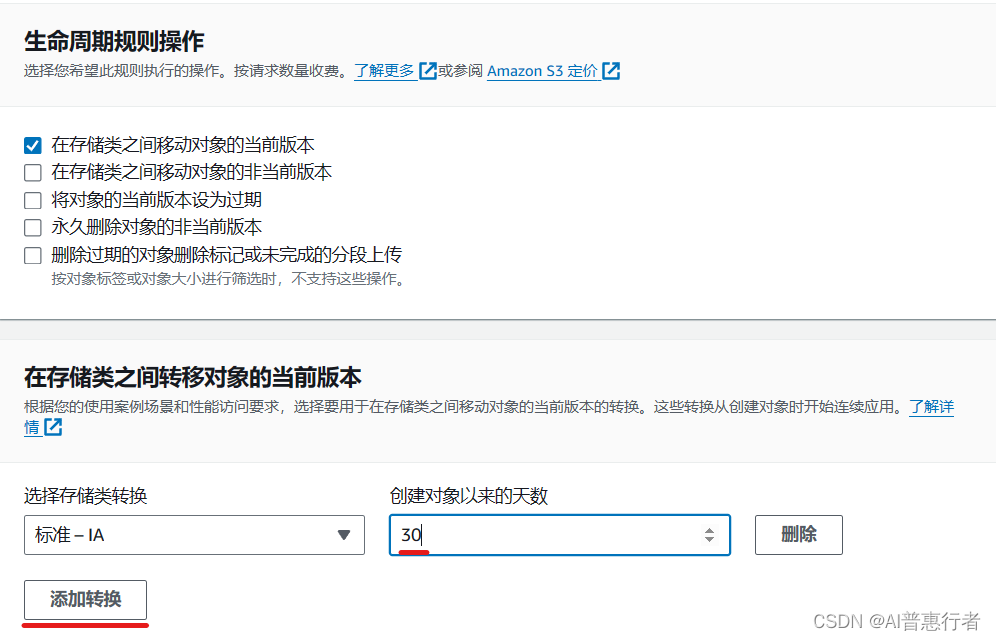
- 指定转换操作:设置何时将对象转移到另一个存储类别。例如,你可以配置规则在对象创建后30天将其转移到S3标准-IA存储类别。

- 指定到期操作:设置对象何时过期。例如,你可以设置在对象创建后365天自动删除对象。

三、示例场景
以下是一些常见的 S3 生命周期管理规则示例:
-
自动转移到更便宜的存储类别
您可以设置一个规则,将超过 60 天未访问的对象从标准存储类别转移到更便宜的 Infrequent Access (IA) 或 Glacier 存储类别,从而节省存储成本。 -
自动删除过期对象
对于临时数据或日志文件,您可以设置一个规则,在对象达到一定age后自动将其删除,以释放存储空间。例如,删除超过 90 天的日志文件。 -
基于前缀的生命周期规则
如果您的存储桶中包含多个文件夹(前缀),您可以为每个前缀设置不同的生命周期规则。例如,将 "/logs/" 前缀下的对象在 30 天后转移到 Glacier,而将 "/images/" 前缀下的对象在 365 天后删除。 -
基于标签的生命周期规则
您可以为具有特定标签的对象设置生命周期规则。例如,为标记为 "archive=true" 的对象设置一个规则,将它们在 180 天后转移到 Glacier。 -
过渡到同一存储桶的不同存储类别
生命周期规则不仅可以将对象转移到不同的存储桶,还可以将对象转移到同一存储桶的不同存储类别。例如,将标准存储类别的对象转移到同一存储桶的 IA 存储类别。
假设你正在管理一个大型项目,该项目产生了大量的日志文件。这些日志文件在生成后的前几个月经常被访问,但随着时间的推移,访问频率逐渐降低。
- 初期存储:所有日志文件最初存储在S3标准存储类别中,以便快速访问。
- 转换为低频访问:通过生命周期策略,你可以自动将这些日志文件在创建后30天转移到S3标准-IA存储类别,因为它们访问频率较低但仍需保留。
- 归档老旧数据:对于超过1年(365天)的日志文件,由于它们极少被访问,你可以将它们进一步转移到S3 Glacier存储类别进行归档。
- 清理过期日志:如果某些日志文件根据公司政策或合规要求不需要保留超过2年,你可以设置生命周期规则在它们创建后730天自动删除这些日志文件。
通过上述配置,你可以确保数据在其生命周期内得到有效管理,同时根据访问需求和合规要求优化成本。S3的生命周期管理功能提供了灵活性和自动化能力,帮助你实现高效的数据管理策略。










![[RK3399-Android10] 关于USB触摸屏休眠状态无法唤醒设备的一种情况](https://img-blog.csdnimg.cn/direct/00fba8a563e74a9d8665c0a466c29e3d.png)
