auto-changelog的简单使用
自动化生成Git提交记录,CHANGELOG.md文件
github:https://github.com/cookpete/auto-changelog
安装
npm install -g auto-changelog
配置脚本
package.json文件下
"scripts": {"changelog": "auto-changelog -p --commit-url http://xxxx/xxxx/amwiki/-/commit/{id} --sort-commits date-desc --commit-limit true --ignore-commit-pattern chore --hide-empty-releases true"
}
运行脚本
npm run changelog
参考配置列表
Usage: auto-changelog [options]Options:-o, --output [file] # output file, default: CHANGELOG.md-c, --config [file] # config file location, default: .auto-changelog-t, --template [template] # specify template to use [compact, keepachangelog, json], default: compact-r, --remote [remote] # specify git remote to use for links, default: origin-p, --package # use version from package.json as latest release-v, --latest-version [version] # use specified version as latest release-u, --unreleased # include section for unreleased changes-l, --commit-limit [count] # number of commits to display per release, default: 3-b, --backfill-limit [count] # number of commits to backfill empty releases with, default: 3--commit-url [url] # override url for commits, use {id} for commit id--issue-url [url] # override url for issues, use {id} for issue id--merge-url [url] # override url for merges, use {id} for merge id--compare-url [url] # override url for compares, use {from} and {to} for tags--issue-pattern [regex] # override regex pattern for issues in commit messages--breaking-pattern [regex] # regex pattern for breaking change commits--merge-pattern [regex] # add custom regex pattern for merge commits--commit-pattern [regex] # pattern to include when parsing commits--ignore-commit-pattern [regex] # pattern to ignore when parsing commits--tag-pattern [regex] # override regex pattern for version tags--tag-prefix [prefix] # prefix used in version tags, default: v--starting-version [tag] # specify earliest version to include in changelog--starting-date [yyyy-mm-dd] # specify earliest date to include in changelog--ending-version [tag] # specify latest version to include in changelog--sort-commits [property] # sort commits by property [relevance, date, date-desc, subject, subject-desc], default: relevance--release-summary # display tagged commit message body as release summary--unreleased-only # only output unreleased changes--hide-empty-releases # hide empty releases--hide-credit # hide auto-changelog credit--handlebars-setup [file] # handlebars setup file--append-git-log [string] # string to append to git log command--append-git-tag [string] # string to append to git tag command--prepend # prepend changelog to output file--stdout # output changelog to stdout--plugins [...name] # use plugins to augment commit/merge/release information-V, --version # output the version number-h, --help # output usage information# Write log to CHANGELOG.md in current directory
auto-changelog# Write log to HISTORY.md using keepachangelog template
auto-changelog --output HISTORY.md --template keepachangelog# Disable the commit limit, rendering all commits for every release
auto-changelog --commit-limit false
配置示例
当前配置
"changelog": "auto-changelog -p --commit-url http://192.168.217.8/xxxx/xxxx/-/commit/{id} --sort-commits date-desc --commit-limit true --ignore-commit-pattern chore --hide-empty-releases true"
命令配置解释:
-p:根据package发布版本进行分类
–commit-url
http://192.168.217.8/xxxx/xxxx/-/commit/{id}:提交commit地址,动态拼接commitid–sort-commits date-desc:根据commit时间降序
–commit-limit true:限制每次release展示的commit数量
–ignore-commit-pattern chore:忽略指定commit提交,此处忽略commit信息以chore开头的commit
–hide-empty-releases true:隐藏空的release
注意:配置与配置之间有空格
生成md文件示例
上面配置示例实际生成的md文件如下

自定义模板
支持用自定义模板生成md文件
-
新建一个模板文件如:
changelog-template.hbs -
模板文件入填入代码,使用handlebars模板引擎
# 更新日志 {{#each releases}} ## {{isoDate}}{{#each merges}} - A merge has a {{message}}, an {{id}} and a {{href}} to the PR.{{/each}}{{#each fixes}} - Each fix has a {{commit}} with a {{commit.subject}}, an {{id}} and a {{href}} to the fixed issue.{{/each}}{{#each commits}} - {{subject}}[{{shorthash}}]({{href}}){{!-- 这里需要有个换行 否则二级标题会被渲染进li中 --}}{{/each}} {{/each}} -
修改
package.json文件中的脚本,以提供的模板生成内容。- 模板文件
changelog-template.hbs放在项目根目录,与package.json同级即可 - -o ./library/home-首页.md 指定输出文件目录
"scripts": {"changelog-template": "auto-changelog --template changelog-template.hbs -o ./library/home-首页.md -p --sort-commits date-desc --commit-limit false --ignore-commit-pattern chore --hide-empty-releases true" }, - 模板文件
-
运行命令后,即可按照我们的模板生成内容
模板修改
-
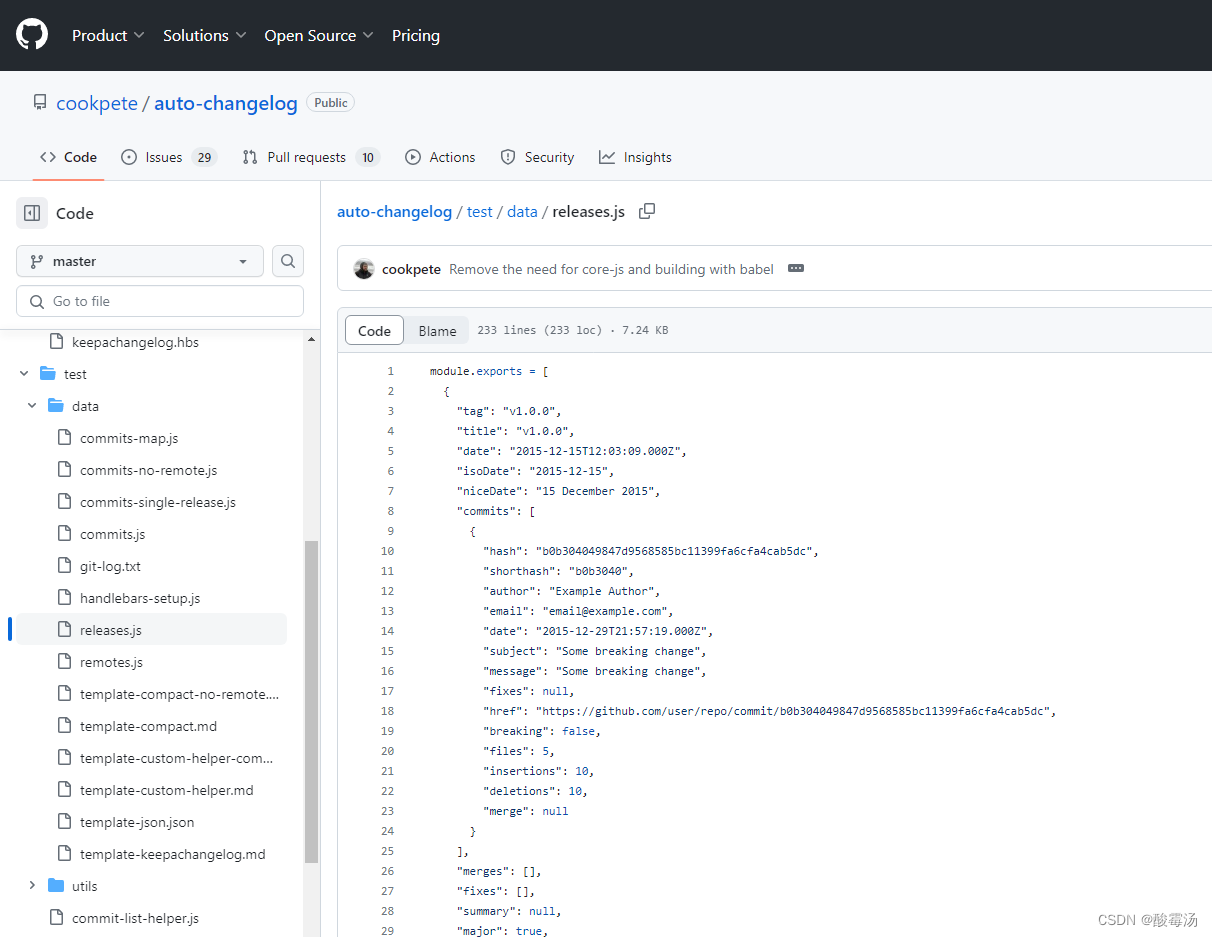
模板中的这些变量啥意思?源码数据文件->

-
更个性化一点的修改,渲染自己想要的数据。
找到
auto-changelog源码包中的template.js文件,路径为node_modules\auto-changelog\src\template.js在
compileTemplate函数中调用自己的函数:const compileTemplate = async (releases, options) => {const { template, handlebarsSetup } = optionsif (handlebarsSetup) {const path = /^\//.test(handlebarsSetup) ? handlebarsSetup : join(process.cwd(), handlebarsSetup)const setup = require(path)if (typeof setup === 'function') {setup(Handlebars)}}//渲染之前调用,修改源数据customDate(releases)const compile = Handlebars.compile(await getTemplate(template), COMPILE_OPTIONS)if (template === 'json') {return compile({ releases, options })}return cleanTemplate(compile({ releases, options })) };//自定义函数 function customDate(releases) {// 存放已经出现过的时间 进行去重操作let Time=[]; releases.forEach(item1 => {item1.commits.forEach((item2,index2)=>{// 遍历当前release下的所有commitif(Time.indexOf(item2.niceDate)==-1){Time.push(item2.niceDate);//没有出现过 可以显示item2.showTime=true;let date=new Date(item2.date).toLocaleDateString();item2.isoDate=date.replace(/\//g,"-");}else{// 出现过item2.showTime=false;}})}); } -
修改模板文件
# 更新日志 {{#each releases}} {{!-- ## {{isoDate}} --}}{{#each merges}} - A merge has a {{message}}, an {{id}} and a {{href}} to the PR.{{/each}}{{#each fixes}} - Each fix has a {{commit}} with a {{commit.subject}}, an {{id}} and a {{href}} to the fixed issue.{{/each}}{{#each commits}}{{#if showTime}}### {{isoDate}}{{/if}} - {{subject}}[{{shorthash}}]({{href}}) {{!-- 这里需要有个换行 否则二级标题会被渲染进li中 --}}{{/each}} {{/each}} -
这里实现的效果是输出每天的提交记录: