计算机语言
概念
计算机语言:人与计算机之间通信的语言。它是人与计算机之间传递信息的媒介,它通过特定的语法规则和语义约定,将人类可理解的指令转化为计算机可以执行的机器指令。
计算机程序:就是计算机所执行的一系列的指令集合,程序全部都是用我们所掌握的语言来编写的,如果我们要控制计算机,就需要通过计算机语言向计算机发出指令。
计算机语言的分类
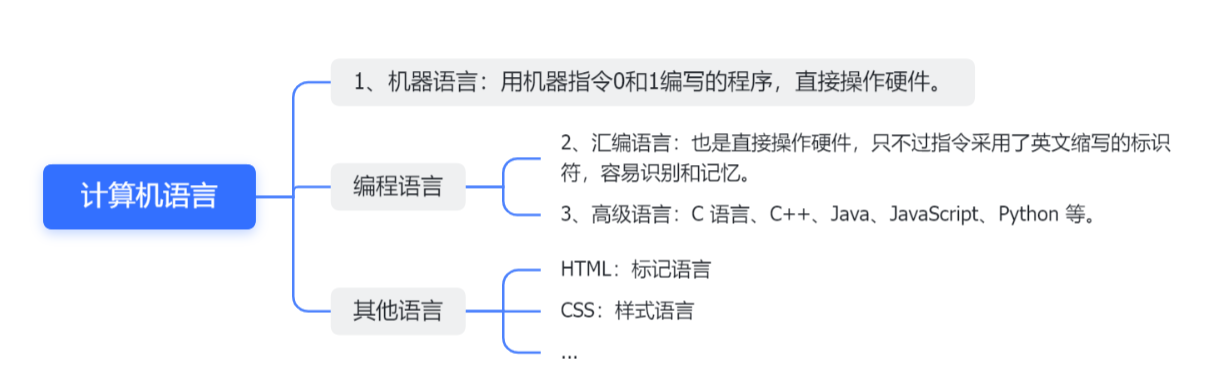
计算机语言的种类非常多,总的来说可以分成三大类:机器语言、汇编语言和高级语言。他们之间的转换过程如下:

计算机最终所执行的都是机器语言,它是由“0”和“1”组成的二进制数,二进制是计算机语言的基础。
计算机语言的范围比编程语言的范围更广,后者是前者的子集。比如:
-
HTML 是标记语言,CSS 是样式语言,这两个是属于计算机语言;但不属于编程语言,因为它们编写出来的不是程序,只是简单的标记和样式。
-
JavaScript 是属于编程语言,当然也属于计算机语言。
计算机语言的分类如下:

从机器语言到汇编语言,再到高级语言,这些语言的发展越来越高级,编写方式越来越接近人的思维。我们来具体看看这三种计算机语言的发展历史。
机器语言
计算机的存储单元只有0和1两种状态。
将数字0和1按照一定的规律组成的编码称为机器码,也称为二进制编码或者机器指令或者计算机指令。用这些机器指令所编写的程序称为机器语言。
机器语言的优点是可以直接被计算机识别、直接操作硬件、不需要经过编译解析、程序的执行效率很高;缺点是可读性差、可维护性差、出错概率高。
现如今,几乎没有人用这种方式编程。
汇编语言
对于人类来说,二进制程序是不可读的,根本看不出来机器干了什么。为了解决可读性和维护性的问题,就诞生了汇编语言。
汇编语言:是二进制指令的文本形式,与指令是一一对应的关系,比如,加法指令00000011写成汇编语言就是 ADD;汇编语言使用助记符(Mnemonics)来代替和表示特定低级机器语言的操作。
汇编语言经过汇编器,可翻译成机器语言,进而被 CPU 直接执行,所以汇编语言是最底层的低级语言。
不同的硬件系统有不同的汇编语言语法。换而言之,每一种特定的汇编语言和其特定的机器语言指令集是一一对应的。汇编语言的常见的应用场景有:操作系统内核、驱动程序、单片机程序等。
举例:用汇编语言写一个简单的加法程序“3+5=8”,加数和结果分别存在内存单元NUM1、NUM2、NUM3中。
代码实现:
data segmentnum1 db 3num2 db 5num3 db ?data endscode segmentassume cs:code,ds:datastart:mov ax,datamov ds,axmov al,num1add al,num2mov num3,almov ax,4c00hint 21hcode endsend start
高级语言
高级语言更接近人的思维方式。
优点是可读性好、易于理解;上手门槛低,无需熟悉硬件知识即可进行编程入门的学习;很多高级语言可跨平台兼容,具备可移植性,在不同的机器上运行。
缺点是无法直接被计算机硬件识别,需要通过编译器翻译为机器语言后,才能在计算机上运行。
编译器的作用,就是将高级语言写好的程序,翻译成一条条机器指令。
编程语言
概念
编程:让计算机为解决特定的问题而使用某种程序设计语言编写程序代码,并最终得到结果的过程。
编程语言:是一种用于编写计算机程序的形式化语言。它定义了一套语法和规则,用来描述计算机程序的结构和逻辑,并精确定义了在不同情况下需要执行的行为。编程语言通过编写程序代码,将人类的思想和需求转化为计算机可以理解和执行的指令。不同的编程语言有不同的特点和用途,这些特点至少有:
-
数据结构和算法、数据处理
-
流程控制(if语句、循环语句等)
-
引用机制和重用机制
-
设计思想
不同的编程语言有不同的语法,需要遵守。常见的编程语言有 C 语言、C++、Java、JavaScript、Python 等。
如今通用的编程语言大致可以分成两类:高级语言和汇编语言。
-
高级语言:主要是相对于低级语言而言,它并不是特指某一种具体的语言,而是包括了很多编程语言,比如:C 语言、C++、Java、C#、PHP、JavaScript、Python、Objective-C、Swift、Go 语言等。
-
汇编语言:与机器语言实质是相同的,都是直接对硬件操作,只不过指令采用了英文缩写的标识符,容易识别和记忆。
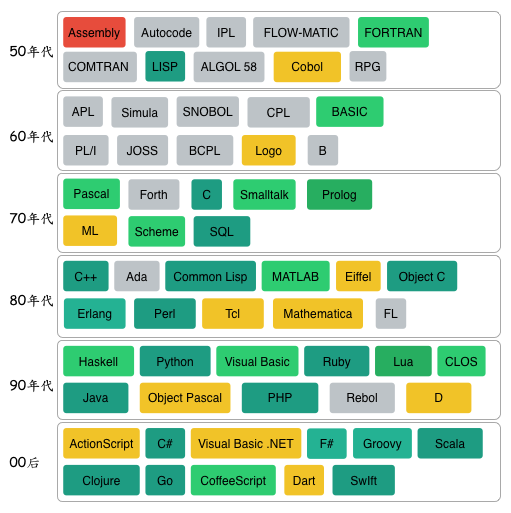
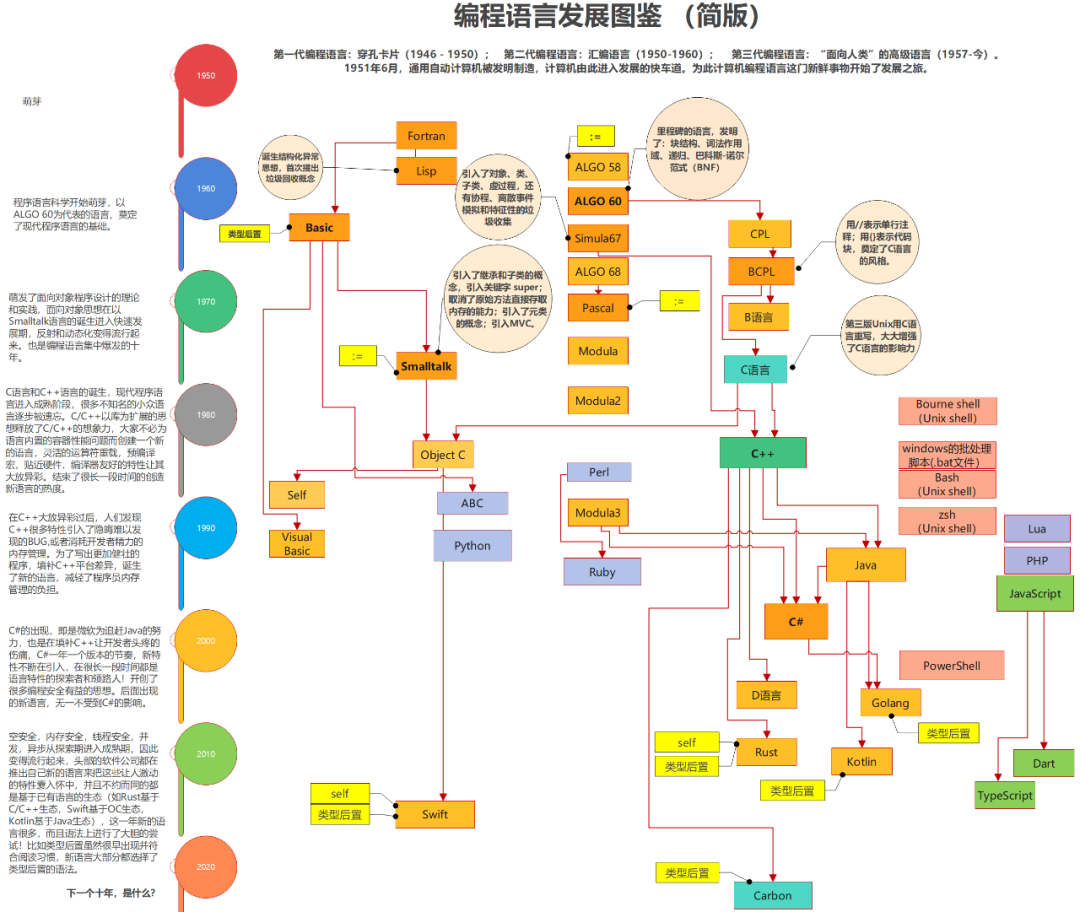
编程语言的发展
从汇编语言发展到现在,编程语言层出不穷,具体数目已无法考证,比较流行的有超过200种以上。
比如在1958年发明的 Lisp 语言,历史悠久(是世界上第二个发明出来的语言,只比 FORTRAN 语言晚一年),现在仍然非常流行,是人工智能领域最受欢迎的编程语言。《黑客与画家》这本书的作者也十分推崇 Lisp 语言。
编译型语言 VS 解释型语言
翻译器
计算机不能直接理解任何除机器语言以外的语言,所以必须要把程序员所编写的高级语言翻译成机器语言,计算机才能执行程序。为此,我们需要一个翻译器。程序语言翻译成机器语言的工具,被称为翻译器。
由此可见,所谓的“翻译”,指的是将人类所编写的源代码转换(翻译)为机器能够执行的指令,这也被称为二进制化。
翻译器翻译的方式有两种:一种是编译,另一种是解释。两种方式之间的区别在于翻译的时机不同。
-
编译器:在代码执行之前,事前把所有的代码一次性翻译好,生成中间代码文件,然后整体执行。
-
解释器:边翻译,边执行(在代码执行时进行及时翻译,并立即执行)。当编译器以解释的方式运行时,也称之为解释器。
对应的语言,称之为“编译型语言”、“解释型语言”。
1、编译型语言
-
定义:需要事先通过编译器把所有的代码一次性翻译(编译/转换)好,然后整体执行。比如 exe 文件。
-
优点:执行效率高,运行更快。
-
不足:移植性不好,不跨平台;编译之后如果需要修改就需要整个模块重新编译。
-
编译型语言举例:C、C++
比如,C 语言的代码文件是.c后缀,翻译之后文件是.obj后缀,系统执行的是 obj 文件;再比如, java 语言的代码文件是.java后缀,翻译之后的文件是.class后缀。(但是,Java 语言不是严格的 编译型语言,这个稍后讲)
以 C 语言的hello.c来举例:
#include <stdio.h>int main(int argc, char const *argv[]){printf("Hello world!");return 0;}
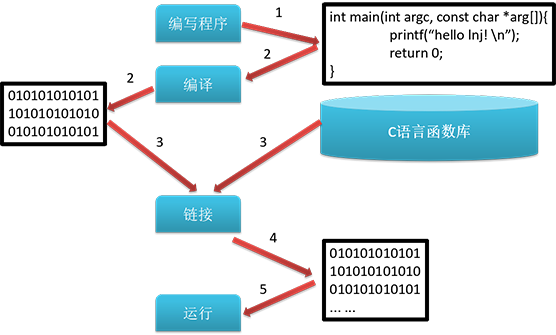
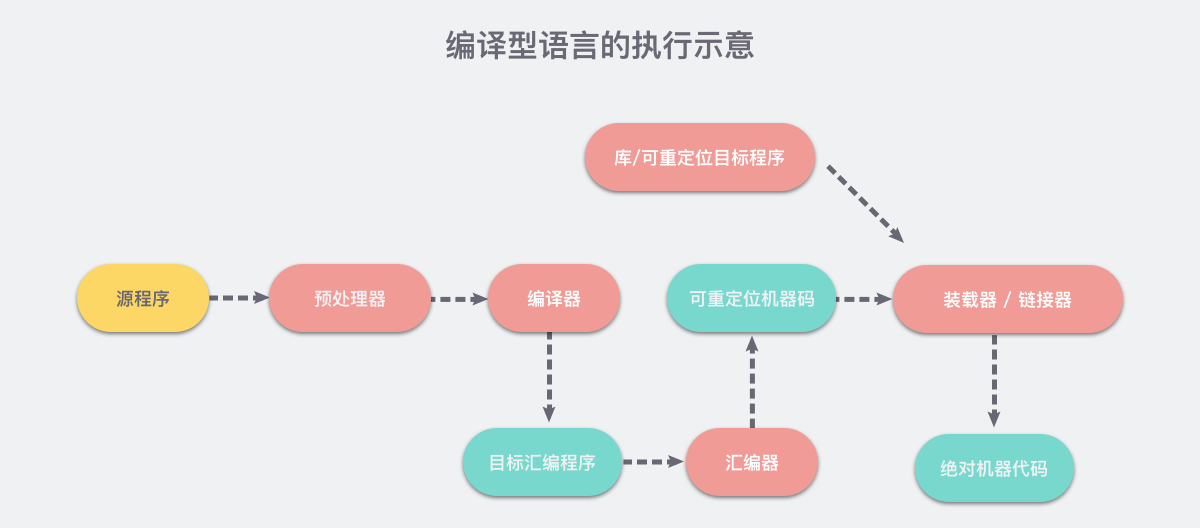
对于以上 C 语言代码,main 是程序入口,实现的功能是打印字符串hello world到屏幕上,编译和执行过程如下:
-
C 语言代码经过预处理(比如依赖处理、宏替换)。以上方代码示例,
#include<stdio.h>会在预处理阶段被替换。 -
编译:编译器会把 C 语言翻译成汇编程序。一条 C 语言通常被编译为多条汇编代码,同时编译器会对程序进行优化,生成目标汇编程序。旁征博
-
汇编语言通过汇编器再汇编成目标程序
hello.o。 -
链接:程序中往往包含一些共享目标文件,如示例代码中的
printf()函数位于静态库,需要经过链接器进行链接。

(上方图片来源:JavaScript 基础-基本概念 )

(上方图片来源:编译型语言 )
2、解释型语言
-
定义:在运行过程中(runtime)通过解释器边翻译边执行,也就是逐行翻译。不需要事先一次性翻译,而是在运行时,边翻译变执行(翻译一行,执行一行)。
-
优点:移植性好,跨平台。
-
缺点:运行速度不如编译型语言。
-
解释型语言举例:JavaScript、PHP、Python。
为什么 JS 是解释型语言呢?这和浏览器的工作原理有关。浏览器中有一个专门的“JS 解析器”可以让 JS 边解析边执行。
由于少了事先编译这一步骤,所以解释型语言开发起来尤为方便,但是解释型语言运行较慢也是它的劣势。不过解释型语言中使用了 JIT 技术,使得运行速度得以改善。
Java 语言
Java 语言是属于半编译半解释型语言。翻译过程:
(1)编译:.java代码文件先通过 javac 命令编译成.class文件。
(2)执行:.class文件再通过 jvm 虚拟机,解释执行。有了 jvm 的存在, java 就可以跨平台了。
JavaScript 的历史和发展
JavaScript 的历史
1、JavaScript 诞生于1995 年,是由网景公司(Netscape)的员工 Brendan Eich(兰登 • 艾奇,1961 年~)发明,最初命名为 LiveScript。1995 年 12 月与 SUN 公司合作,因市场宣传需要,为了蹭 Java 的热度,改名为 JavaScript。
发明这个语言的背景是这样的:1994 年网景公司发布历史上第一个比较成熟的浏览器(Navigator 0.9), 但是只能浏览不能交互。1995 年为了解决表单有效性验证就要与服务器进行多次地往返交互问题,网景公司录用 Brendan Eich(兰登 • 艾奇),他只用了 10 天就设计并研发出 一种网页脚本语言——LiveScript 语言的第一版。
由于 Sun 公司当时的 Java 语言特别火,所以为了傍大牌,就借势改名为 JavaScript。Java 和 JavaScript 的关系,就好比:雷锋和雷峰塔的关系、老婆和老婆饼的关系、北大和北大青鸟的关系。“北大青鸟”就是傍“北大”的大牌。
JavaScript 是 Sun 公司注册并授权给 Netscape 使用的商标。后来 Sun 公司被 Oracle 收购,JavaScript 版权归 Oracle 所有。
1996 年,微软为了抢占市场,推出了JScript在 IE3.0 中使用。
ECMAScript 标准
ECMAScript 是一种由 ECMA 组织制定和发布的脚本语言规范。
1996 年 11 月网景公司向 ECMA(European Computer Manufacturers Association,欧洲电脑制造商协会,属于国际标准化组织)提交了 JS的语言标准,将其成为国际标准,以此对抗微软。
-
ECMA 的技术委员负责制定和审核这个标准,成员由业内的大公司派出的工程师组成。该委员会定期开会,所有的邮件讨论和会议记录,都是公开的。
-
1997年7月,ECMA 组织发布262号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言规范称为 ECMAScript,这个版本就是 ECMAScript 1.0 版。简而言之,ECMA-262是一份标准文件,定义了 ECMAScript 这个语言规范。
-
JavaScript 成为了 ECMAScript最著名的实现之一。ECMAScript 和 JavaScript 的关系是,前者是后者的语法规范,后者是前者的一种实现。
-
除此之外,ActionScript 和 JScript 也是遵守 ECMAScript 规范的语言。
-
ECMAScript 只用来标准化 JavaScript 这种语言的基本语法。与部署环境相关的标准则由其他标准规定,比如 DOM 的标准就是由 W3C组织(World Wide Web Consortium)制定的。
同时期还有其他的网页语言,比如 VBScript、JScript 等等,但是后来都被 JavaScript 打败了,所以现在的浏览器中,只运行一种脚本语言就是 JavaScript。JavaScript 是世界上用的最多的脚本语言。
JavaScript 是由公司开发而成的,问题是不便于其他的公司拓展和使用。所以 ECMA 组织,牵头制定了 JavaScript 的标准,取名为 ECMAScript。
简单来说,ECMAScript 不是一门语言,而是一个标准。ECMAScript 规定了 JS 的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套 JS 语法工业标准。
ECMAScript 在 2015 年 6 月,发布了 ECMAScript 6 版本(ES6),语言的能力更强,包含了很多新特性。
JavaScript语言是个大杂烩
Brendan Eich 这位天才只用了10天就设计出了 JS,但这门语言当时更像是一个大杂烩:
-
基本语法:借鉴 C 语言和 Java 语言。
-
数据类型和数据结构:借鉴 Java 语言,包括将值分成原始值和对象两大类。
-
函数:借鉴 Scheme 语言和 Awk 语言,将函数当作第一等公民,并引入闭包。
-
基于原型的继承机制:借鉴 Self 语言(Smalltalk 的一种变种)。
-
正则表达式:借鉴 Perl 语言。
-
字符串和数组处理:借鉴 Python 语言。
由于设计时间太短,语言的一些细节考虑得不够严谨,导致后来很长一段时间,Javascript写出来的程序混乱不堪。所以,Javascript语言实际上是两种语言风格的混合体:(简化的)函数式编程+(简化的)面向对象编程。这是由Brendan Eich(函数式编程)与网景公司(面向对象编程)共同决定的。
十八世纪英国文学家约翰逊博士有一句名言说得好:“这个作品是好的,也是原创的,它的优秀之处并非原创,它的原创之处并不优秀。”(It is both good and original; but the part that is good is not original, and the part that is original is not good.)
后来,随着ES6语法的不断改进,JS语言越来越优秀。ECMA 和 ECMAScript 赋予了 JavaScript 新的能力和活力。
JavaScript 的发展:蒸蒸日上
2003 年之前,JavaScript 被认为“牛皮鲜”,用来制作页面上的广告,弹窗、漂浮的广告。什么东西让人烦,什么东西就是 JavaScript 开发的。所以很多浏览器就推出了屏蔽广告功能。
2004 年,JavaScript 命运开始改变。那一年,谷歌公司开始带头使用 Ajax 技术,Ajax 技术就是 JavaScript 的一个应用。并且,那时候人们逐渐开始提升用户体验了。Ajax 有一些应用场景。比如,当我们在搜索引擎框搜文字时,输入框下方的智能提示,可以通过 Ajax 实现。比如,当我们注册网易邮箱时,能够及时发现用户名是否被占用,而不用跳到另外一个页面。从 2005 年开始,几乎整个 B/S 开发界都在热情地追捧 Ajax。
2007 年乔布斯发布了第一款 iPhone,这一年开始,更多的用户使用移动设备上网。这一年,互联网开始标准化,按照 W3C 规则三层分离,JavaScript 越来越被重视。JavaScript 在移动页面中,也是不可或缺的。
2010 年,人们更加了解HTML5 技术,HTML5 推出了一个东西叫做 Canvas(画布),工程师可以在 Canvas 上进行游戏制作,利用的就是 JavaScript。
2011 年,Node.js 诞生,使 JavaScript 能够开发服务器端的程序。
如今,WebApp已经非常流行,也就是用网页技术开发手机应用。手机系统有 iOS、安卓。公司如果要开发一个“美团”App,就需要招聘四队人马:iOS 工程师 10 人、安卓工程师 12 人,前端工程师 8 人、后端工程师 16 人,共 50 人左右,开发成本巨大;而且如果要做需求迭代,就要改 3 个版本。现在,假设公司都用 web 技术,用 html+css+javascript 这一套技术就可以开发多种终端的页面。也易于迭代(网页如果改变,则所有的终端都会生效)。
有个故事是这么说的:
2040 年,某年轻产品经理说:有没有那么一个东西,不需要下载客户端,不需要限制品牌系统,无论是鸿蒙、安卓苹果,Linux 和 Windows 等等都能实现,无差别预览信息。用户也能在这里交流,如果我们开发出来这个,我们这个产品的前景一定十分宽广。
这时候一位 40 岁的老同志说:你说的这个是不是叫网页?
这是半个世纪前就有的。
虽然目前 WebApp(Web 应用)在功能和性能上的体验远不如 Native App(原生应用),但是“在原生 App 中内嵌一些 H5 页面”已经是一种趋势。
JavaScript 的发展,正在大放异彩,正如周爱民的《JavaScript 语言精髓与编程实战》中所描述的那样:
是 ECMA 赋予了 JavaScript 新的能力和活力。
在 2015 年 6 月,ES6 发布了。这个 ECMAScript 版本几乎集成了当时其他语言梦寐以求的所有明星特性,并优雅地、不留后患地解决了几乎所有的 JavaScript 遗留问题—当然,其中那些最大的、最本质的和核心的问题其实都已经在 ES5 推出时通过“严格模式(strict mode)”解决了。
ES6 提出了四大组件:Promise、类、模块、生成器/迭代器。这事实上是在并行语言、面向对象语言、结构化语言和函数式语言四个方向上的奠基工作。相对于这种重要性来说,其他类似于解构、展开、代理等看起来很炫很实用的特性,反倒是浮在表面的繁华了。
主流引擎厂商开始通过 ES6 释放出它们的能量,于是 JavaScript 在许多新的环境中被应用起来,大量的新技术得以推动,例如,WebAssembly、Ohm、Deeplearn.js、TensorFlow.js、GPU.js、GraphQL、NativeScript 等。有了 Babel 这类项目的强大助力,新规范得以“让少数人先用起来”,而标准的发布也一路披荆斩棘,以至于实现了“一年一更”。
JS的应用越来越广泛
JS正在越来越多的场景和环境中得到应用,具体包括:
-
Web端网页
-
H5页面(即移动端网页)
-
小程序开发、公众号开发
-
跨端开发:Taro、ReactNative、Weex 等框架
-
PC客户端/桌面应用开发:Electron 框架。比如 VS Code、Typora等软件就是基于 Electron 框架进行开发的。
-
后端开发:Node.js
JavaScript语言的介绍
JavaScript 入门易学性
-
JavaScript 对初学者比较友好。可以使用任何文本编辑工具编写,只需要浏览器就可以执行程序。
-
JavaScript 是有界面效果的(相比之下,C 语言只有白底黑字)。
-
JavaScript 的入门较简单(进阶不易)。比如,JS 是弱变量类型的语言,变量只需要用 var/let/const 来声明。而 Java 中变量的声明,要根据变量的类型来定义。
Java 中需要这样定义变量:
int a;float a;double a;String a;boolean a;
而 JS 中,只需要用一种方式来定义:
// ES5 写法var a;// ES6 写法const b;let c;
JavaScript 既是前端语言,又是后端语言
当 JavaScript 运行在用户的终端网页,而不是运行在服务器上的时候,我们称之为“前端语言”。前端语言是服务于页面的显示和交互,不能直接操作数据库。
后端语言是运行在服务器上的,比如 Java、C++、PHP 等等,这些语言都能够操作数据库(对数据库进行“增删改查”),并在后台执行各种任务。
另外,Node.js 是用 JavaScript 开发的,我们也可以用 Node.js 技术进行服务器端编程。
JavaScript 的组成
JavaScript 基础分为三个部分:
-
ECMAScript:JavaScript 的语法标准。包括变量、表达式、运算符、函数、if 语句、for 语句等。
-
DOM:Document Object Model(文档对象模型),JS 操作页面上的元素(标签)的 API。比如让盒子移动、变色、改变大小、轮播图等等。
-
BOM:Browser Object Model(浏览器对象模型),JS 操作浏览器部分功能的 API。通过 BOM 可以操作浏览器窗口,比如弹框、控制浏览器跳转、获取浏览器分辨率等等。
通俗理解就是:ECMAScript 是 JS 的语法;DOM 和 BOM 是浏览器运行环境为 JS 提供的 API。
JavaScript 的特点
1、解释型语言。 2、遵守ECMAScript 标准。 3、单线程。
参考链接
-
编程语言的一些概念

-
编程语言70年:谁是世界上最好的编程语言?

-
汇编语言(转) | Xian Rong
赞赏作者
创作不易,你的赞赏和认可,是我更新的最大动力: