👨💻个人主页:@元宇宙-秩沅
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 秩沅 原创
👨💻 收录于专栏:unity每日一记
⭐🅰️推荐文章⭐
⭐【软件设计师高频考点暴击】
⭐【Unityc#专题篇】之c#系统化大礼包】
⭐【unity数据持久化】数据管理类_PlayerPrfs
⭐【unity本站最全系列】unity常用API大全一篇文章足以

⭐ 如何将模型显示在UI之前⭐
文章目录
- ⭐🅰️推荐文章⭐
- ⭐ 如何将模型显示在UI之前⭐
- 🎶(==1==) 如何将模型显示在UI之前
- (==1==) 首先Canvas改成摄像机模式</font>
- (==2==) 设置深度 </font>
- (==3==) 挂载渲染相机 </font>
- (==4==)调节渲染层 </font>
- (==5==)添加渲染层级</font>
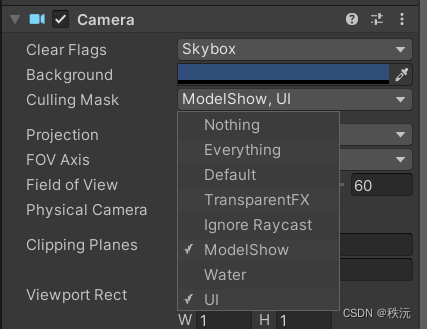
- (==6==)UICamare再次勾选新增添的层级</font>
- (==7==)结果如图</font>
- ⭐🅰️系统路线学习点击跳转⭐

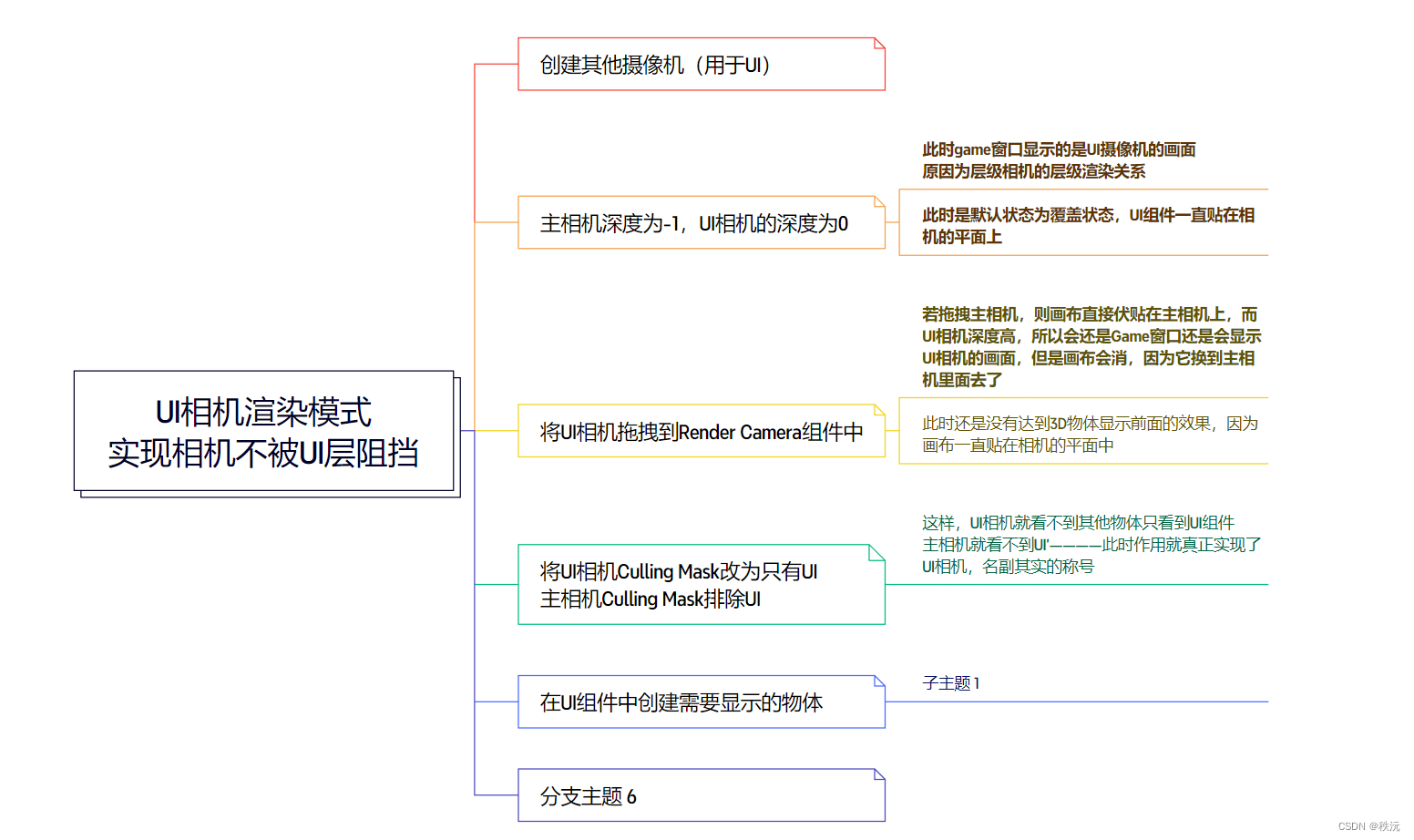
🎶(1) 如何将模型显示在UI之前
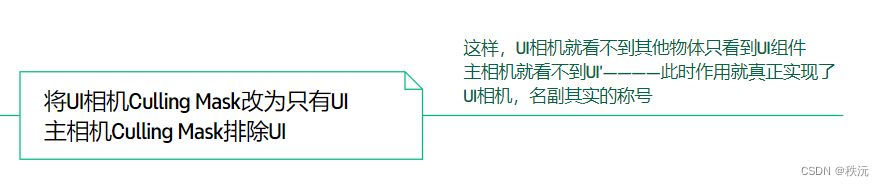
- 该方法逻辑:新建了一个只渲染UI层和需要添加的模型层的摄像机
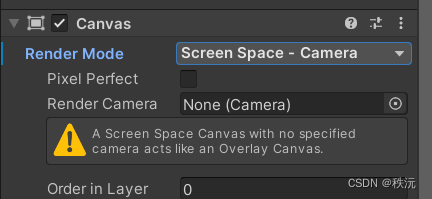
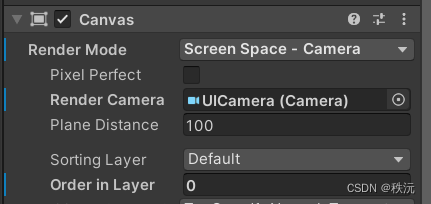
(1) 首先Canvas改成摄像机模式

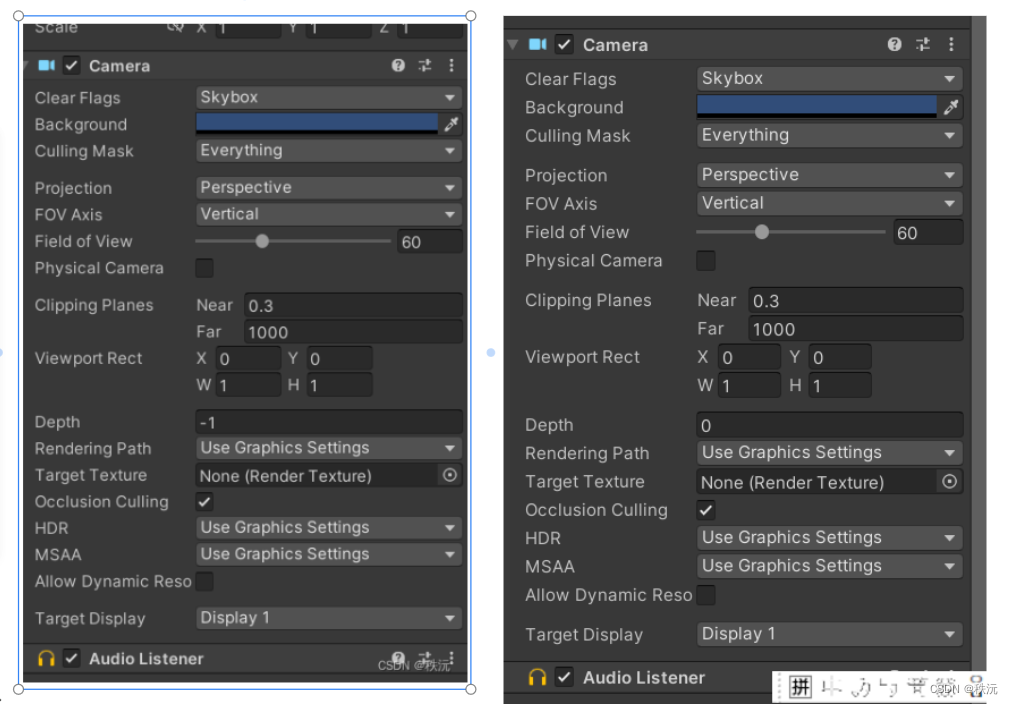
(2) 设置深度
+

(3) 挂载渲染相机

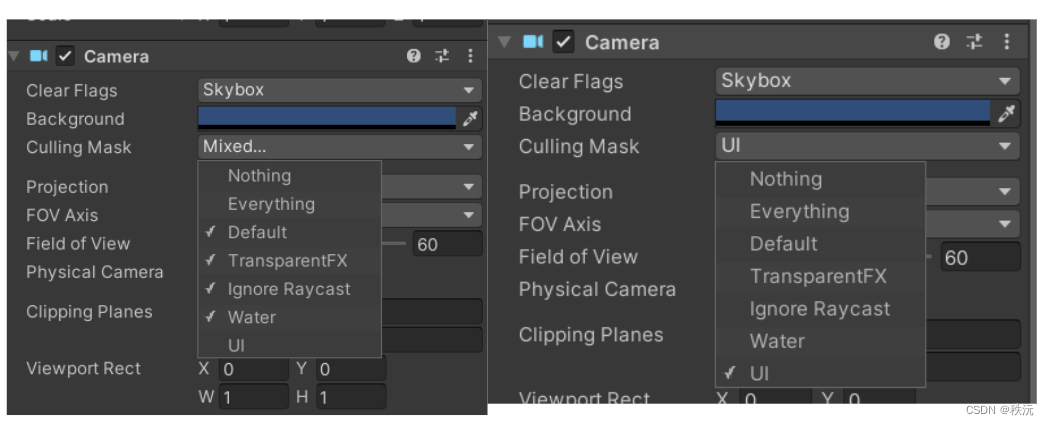
(4)调节渲染层


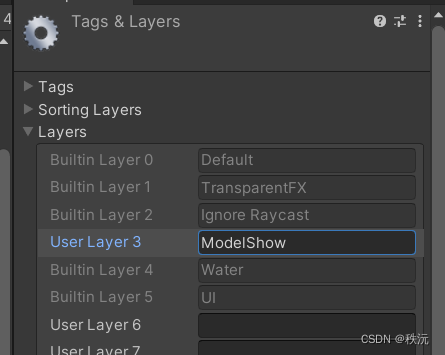
(5)添加渲染层级

(6)UICamare再次勾选新增添的层级

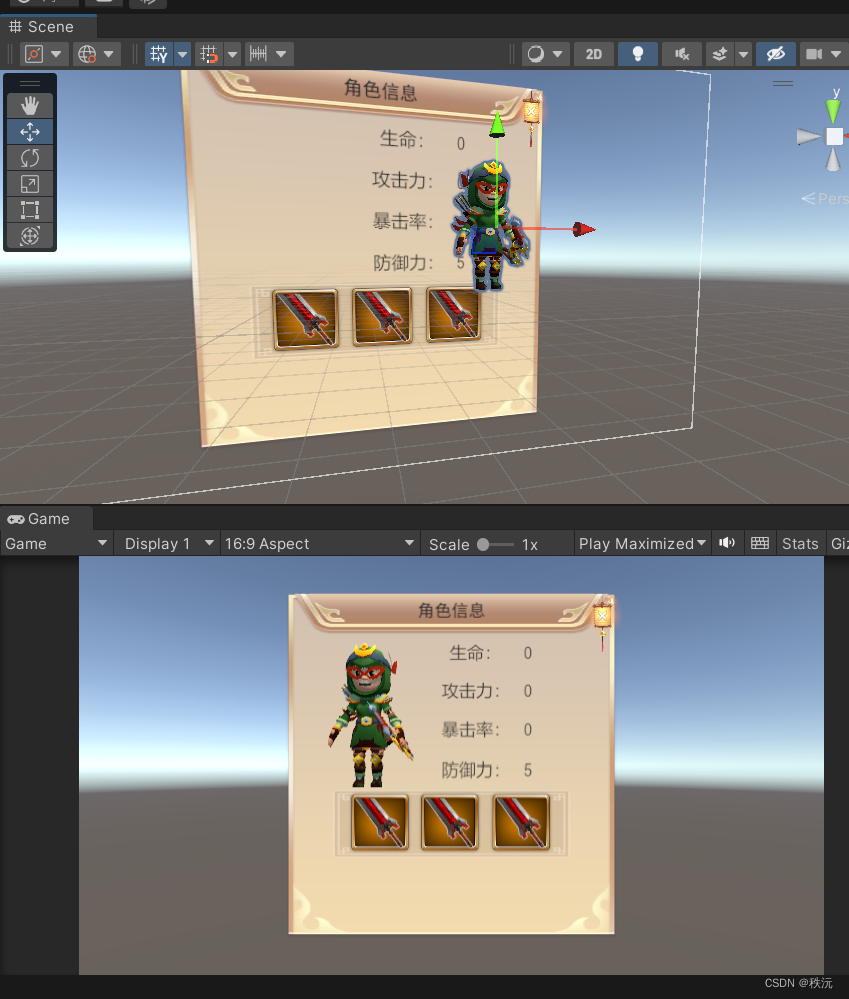
(7)结果如图

⭐🅰️系统路线学习点击跳转⭐
⭐【Unityc#专题篇】之c#进阶篇】
⭐【Unityc#专题篇】之c#核心篇】
⭐【Unityc#专题篇】之c#基础篇】
⭐【Unity-c#专题篇】之c#入门篇】
⭐【Unityc#专题篇】—进阶章题单实践练习
⭐【Unityc#专题篇】—基础章题单实践练习
⭐【Unityc#专题篇】—核心章题单实践练习
你们的点赞👍 收藏⭐ 留言📝 关注✅是我持续创作,输出优质内容的最大动力!、