一、百度地图 JavaScript API GL快速升级
JavaScript API GL升级指南

1、在原来的链接中添加type = webgl
2、批量替换页面中的BMap直接替换为BMapGL
二、mapV的使用
MapVGL
mapVGL的效率确实要快很多,一万个点基本实现秒现
1、加载mapvgl.min.js
export const loadMapVgl = () => new Promise((resolve, reject) => {if (!window.mapvgl) {const script: any = document.createElement('script');script.type = 'text/javascript';//script.src = 'https://unpkg.com/mapvgl/dist/mapvgl.min.js';script.src = 'https://unpkg.com/mapvgl@1.0.0-beta.189/dist/mapvgl.min.js';script.onerror = reject;const { head } = document;if (head) {head.appendChild(script);}script.onload = function onload() {if (!this.readyState || this.readyState === 'loaded' || this.readyState === 'complete') {// 初始化自定义的覆盖物resolve(window.mapvgl);}script.onload = null;script.onreadystatechange = null;};script.onreadystatechange = script.onload;} else {resolve(window.mapvgl);}
});
2、添加图层
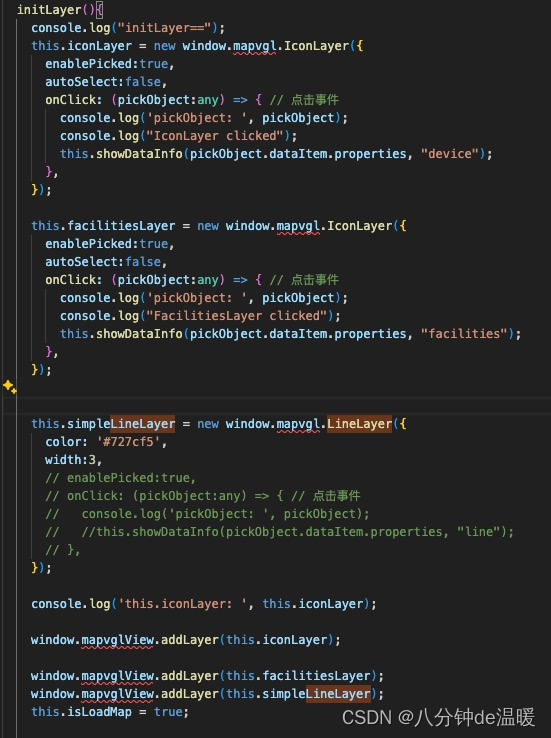
initLayer(){console.log("initLayer==");this.iconLayer = new window.mapvgl.IconLayer({enablePicked:true,autoSelect:false,onClick: (pickObject:any) => { // 点击事件console.log('pickObject: ', pickObject);console.log("IconLayer clicked");this.showDataInfo(pickObject.dataItem.properties, "device");},});this.facilitiesLayer = new window.mapvgl.IconLayer({enablePicked:true,autoSelect:false,onClick: (pickObject:any) => { // 点击事件console.log('pickObject: ', pickObject);console.log("FacilitiesLayer clicked");this.showDataInfo(pickObject.dataItem.properties, "facilities");},});this.simpleLineLayer = new window.mapvgl.LineLayer({color: '#727cf5',width:3,// enablePicked:true,// onClick: (pickObject:any) => { // 点击事件// console.log('pickObject: ', pickObject);// //this.showDataInfo(pickObject.dataItem.properties, "line");// },});console.log('this.iconLayer: ', this.iconLayer);window.mapvglView.addLayer(this.iconLayer);window.mapvglView.addLayer(this.facilitiesLayer);window.mapvglView.addLayer(this.simpleLineLayer);this.isLoadMap = true;}
3、添加点和线数据
省去部分逻辑代码
if(key == 'device'){this.iconLayer.setData(this.iconGeometryData);}else if(key == 'facilities'){this.facilitiesLayer.setData(this.facilitiesGeometryData);}else{this.simpleLineLayer.setData(this.lineGeometryData);}
目前遇到的问题:
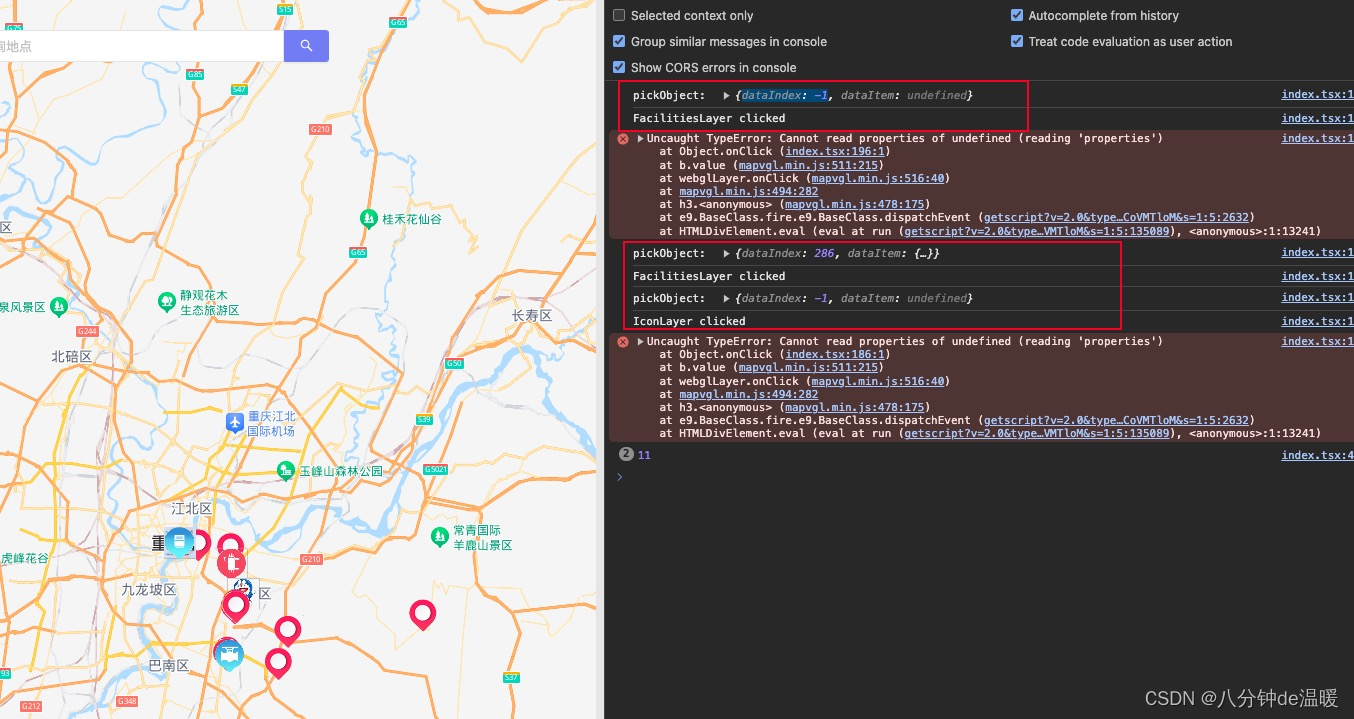
我使用mapV实现大数据展示,设备地图要显示设备、设施,我添加了2个图层,分别显示设备、设施,设备、设施分别由点击事件,添加图层的顺序为设备、设施。 我点击设施时,能正常执行设施的点击事件,但是也会触发设备图层的点击事件。但是点击设备时,点击事件dataIndex=-1







![[Python学习篇] Python创建项目](https://img-blog.csdnimg.cn/direct/02e2e4270dd94da18937f6b4d0746b16.png)





![[RK3588-Android12] 调试MIPI-双通道-压缩屏(Video Mode/MIPI Dphy 8Lane/DSC 144HZ)](https://img-blog.csdnimg.cn/direct/2ac86bc95b754720a4357ee834fd793c.png)