这里是详细设计文档的第二部分。前一部分点这里
4. 学生端模块详细设计
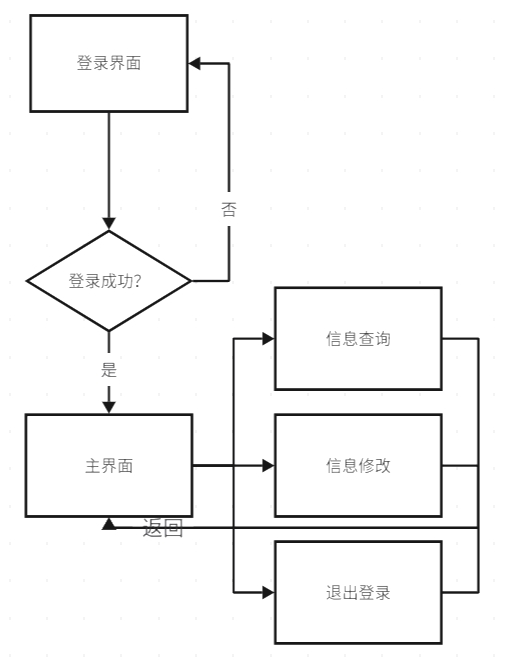
学生端模块主要由几个组件构成:学生登录界面,成绩查询界面等界面。因为学生端的功能相对来说比较单一,因此这里只给出两个最重要的功能。

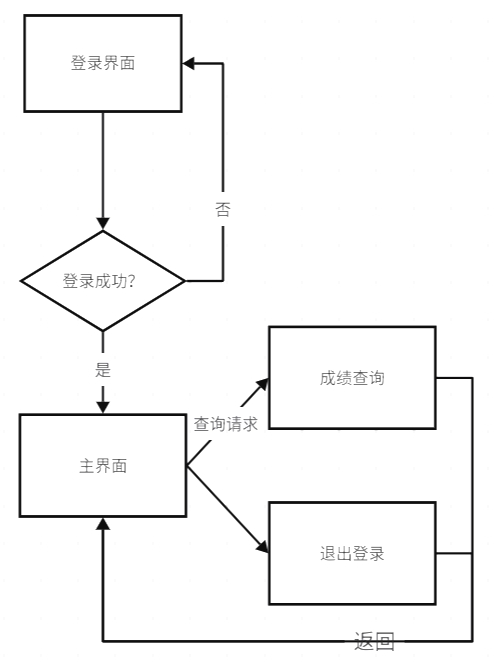
图4.1 学生端模块流程图
4.1 学生登录界面模块
4.1.1类描述
定义了对学生的登录操作功能结构。
4.1.2功能
给定账号和密码,实现登录功能。每次登录时都需要验证账号与密码是否正确(通过查询数据库与正则表达式验证),学生比较特殊,他们的学号就是他们的账号。
4.1.3代码实现
JavaScript代码(通过正则表达式实现密码验证):
else {debugger;var userName = param.userName;var reg = /^[\d]{6,10}$/;if (userName.length > 10) {layer.msg('学号长度不能大于10位', {icon: 5});}if (reg.test(userName)) {$.ajax({//几个参数需要注意一下type: "POST",//方法类型dataType: "json",//预期服务器返回的数据类型url: "/user/studentLogin",//urldata: param,success: function (result) {if (result.code == "0") {location.href = "/student-index.html";} else {layer.msg('用户名密码错误', {icon: 5});}},error: function () {layer.msg('服务器错误', {icon: 5});}});} else {layer.msg('学生角色登录请使用学号', {icon: 5});}
}
4.1.4性能
在执行相关操作时,均可以正常实现学生登录功能。
4.2成绩查询界面
4.2.1类描述
定义了对学生的成绩查询操作功能结构。
4.2.2功能
学生查询自己的相关信息与所有的成绩信息。
4.2.3代码实现
HTML代码:
<table class="layui-table" lay-data="{ url:'/score/getMyScore', page:true, id:'scoreSum'}" lay-filter="demo"> <thead> <tr> <th lay-data="{type:'checkbox', }"></th> <th lay-data="{field:'studentNo',sort: true}">学号</th> <th lay-data="{field:'studentName'}">姓名</th> <th lay-data="{field:'score1'}">习题成绩</th> <th lay-data="{field:'score2'}">测验成绩</th> <th lay-data="{field:'score3'}">考试成绩</th> <th lay-data="{field:'sumScore'}">合计成绩</th> </tr> </thead></table>
Java代码:
//获取我的成绩
@RequestMapping("/getMyScore")
public ResultObject<List<TStudent>> getAllSumScore(HttpServletRequest request,@RequestParam("limit") int limit,@RequestParam("page") int page) {TStudent student = (TStudent)request.getSession().getAttribute("student");PageInfo<TStudent> pageInfo =scoreService.getAllFinalScore(student, limit, page);ResultObject<List<TStudent>> rs=new ResultObject<List<TStudent>>();rs.setCode(Constant.SUCCESS_RETUEN_CODE);rs.setMsg("查询成功");rs.setData(pageInfo.getList());rs.setCount(pageInfo.getTotal());return rs;} @RequestMapping("/getMyScoreInfo")
public ResultObject<List<TScore>> getMyScoreInfo(HttpServletRequest request,@RequestParam("limit") int limit,@RequestParam("page") int page) {TStudent student = (TStudent)request.getSession().getAttribute("student");TScore score=new TScore();score.setStudentId(student.getStudentNo());PageInfo<TScore> pageInfo=scoreService.getAllScore(score,limit, page);ResultObject<List<TScore>> rs=new ResultObject<List<TScore>>();List<TScore> list=pageInfo.getList();for(TScore temp:list) {String type=temp.getScoreType();if("1".equals(type)) {temp.setScoreTypeName("习题");}if("2".equals(type)) {temp.setScoreTypeName("测验");}if("3".equals(type)) {temp.setScoreTypeName("考试成绩");}}rs.setCode(Constant.SUCCESS_RETUEN_CODE);rs.setMsg("查询成功");rs.setData(list);rs.setCount(pageInfo.getTotal());return rs;}
4.2.4性能
在执行相关操作时,均可以正常实现学生成绩查询功能,目前为止未发现错误。
4.2.5 设计方法
运用了面向对象的思想,按Java面向对象编程设计。
5. 管理员端模块详细设计
管理员端模块主要由几个组件构成:管理员登录界面,数据查询界面、搜索功能、学生信息修改界面界面,学生成绩修改界面和教师信息修改界面。管理员端模块需要实现的功能最多,其中有一部分与之前教师端的功能有重叠,本着代码复用和简洁的原则,这里就不再给出详细设计,而只给出之前没有的功能的详细设计。
管理员端模块如下图所示:

图5.1 管理员端模块流程图
5.1管理员登录界面
5.1.1类描述
定义了对管理员的登录操作功能结构。
5.1.2功能
给定账号和密码,实现登录功能。每次登录时都需要验证账号与密码是否正确(通过查询数据库与正则表达式验证)。
5.1.3代码实现
JavaScript代码(通过正则表达式实现密码验证):
else if ("3" == param.type) {$.ajax({//几个参数需要注意一下type: "POST",//方法类型dataType: "json",//预期服务器返回的数据类型url: "/user/login",//urldata: param,success: function (result) {if (result.code == "0") {location.href = "/admin-index.html";} else {layer.msg('管理员密码错误', {icon: 5});}},error: function () {layer.msg('服务器错误', {icon: 5});}});
}
5.1.4性能
在执行相关操作时,均可以正常实现管理员登录功能。
5.2学生信息修改界面
5.2.1类描述
定义了管理员的修改学生信息的操作功能结构。
5.2.2功能
管理员能自由地修改学生信息,而教师不能,教师只能查看学生信息。而修改信息又分为三种,添加学生信息、修改学生信息、删除学生信息。
5.2.3代码实现
Java代码:
1.添加学生信息
@RequestMapping("/addStudent")
public ResultObject<Object> addStudent(TStudent student) {Integer studentNo=student.getStudentNo();student.setStuPass(studentNo.toString());TStudent result=studentService.selectByNo(studentNo);//统一返回ResultObject<Object> rs=new ResultObject<Object>();if(null==result) {studentService.addStudent(student);rs.setCode(Constant.SUCCESS_RETUEN_CODE);rs.setMsg("增加学生信息成功");}else {rs.setCode(Constant.HASE_RETUEN_CODE);rs.setMsg("学号已存在");}return rs;
}
2.删除学生信息
@RequestMapping("/deleteStudent")
public ResultObject<Object> deleteStudent(@RequestParam("studentNo") int studentNo) {Integer total=studentService.deleteStudent(studentNo);//统一返回ResultObject<Object> rs=new ResultObject<Object>();if(null==total||0==total) {rs.setCode(Constant.FAILURE_RETUEN_CODE);rs.setMsg("删除学生信息失败");}else {rs.setCode(Constant.SUCCESS_RETUEN_CODE);rs.setMsg("删除学生信息成功");}return rs;
}
3.修改学生信息
@RequestMapping("/updateStudent")
public ResultObject<Object> updateStudent(TStudent student) {Integer total=studentService.updateStudent(student);//统一返回ResultObject<Object> rs=new ResultObject<Object>();if(null==total||0==total) {rs.setCode(Constant.FAILURE_RETUEN_CODE);rs.setMsg("修改学生信息失败");}else {rs.setCode(Constant.SUCCESS_RETUEN_CODE);rs.setMsg("修改学生信息成功");}return rs;
}
5.2.4性能
在执行相关操作时,均可以正常实现管理员删除、添加和修改学生信息的功能。
5.2.5 设计方法
运用了面向对象的思想,按Java面向对象编程设计。
5.3教师信息修改界面
5.3.1类描述
定义了管理员的修改教师信息的操作功能结构。
5.3.2功能
管理员能自由地修改教师信息。修改信息又分为三种,添加教师信息、修改教师信息、删除教师信息。
5.3.3代码实现
Java代码:
1.添加教师信息
@RequestMapping("/addTeacher")
public ResultObject<Object> addTeacher(TTeacher Teacher) {Integer TeacherNo=Teacher.getTeacherNo();Teacher.setStuPass(TeacherNo.toString());TTeacher result=TeacherService.selectByNo(TeacherNo);//统一返回ResultObject<Object> rs=new ResultObject<Object>();if(null==result) {TeacherService.addTeacher(Teacher);rs.setCode(Constant.SUCCESS_RETUEN_CODE);rs.setMsg("增加教师信息成功");}else {rs.setCode(Constant.HASE_RETUEN_CODE);rs.setMsg("账号已存在");}return rs;
}
2.删除教师信息
@RequestMapping("/deleteTeacher")
public ResultObject<Object> deleteTeacher(@RequestParam("TeacherNo") int TeacherNo) {Integer total=TeacherService.deleteTeacher(TeacherNo);//统一返回ResultObject<Object> rs=new ResultObject<Object>();if(null==total||0==total) {rs.setCode(Constant.FAILURE_RETUEN_CODE);rs.setMsg("删除教师信息失败");}else {rs.setCode(Constant.SUCCESS_RETUEN_CODE);rs.setMsg("删除教师信息成功");}return rs;
}
3.修改教师信息
@RequestMapping("/updateTeacher")
public ResultObject<Object> updateTeacher(TTeacher Teacher) {Integer total=TeacherService.updateTeacher(student);//统一返回ResultObject<Object> rs=new ResultObject<Object>();if(null==total||0==total) {rs.setCode(Constant.FAILURE_RETUEN_CODE);rs.setMsg("修改教师信息失败");}else {rs.setCode(Constant.SUCCESS_RETUEN_CODE);rs.setMsg("修改教师信息成功");}return rs;
}
5.3.4性能
在执行相关操作时,均可以正常实现管理员删除、添加和修改教师信息的功能。
5.3.5 设计方法
运用了面向对象的思想,按Java面向对象编程设计,未发现错误。