1、简介(WebKit)
WebKit 是一个开源的浏览器引擎,最初由苹果公司基于KHTML(K Desktop Environment的HTML渲染引擎)开发,并广泛应用于Safari浏览器,后来也被其他多款浏览器和应用采用。WebKit负责解析HTML、CSS、JavaScript等网页内容,并将其渲染为可视化的网页页面。它主要包括WebCore(负责HTML解析、CSS样式计算和布局)和JavaScriptCore(负责JavaScript解释执行)两大部分。


2、下载和安装
在桌面端应用中使用WebKit: 对于开发者来说,直接下载WebKit源码并编译安装相对较少见,更多的是通过使用包含WebKit的软件产品来进行开发,如Safari浏览器(在Mac上预装)或者使用WebKit为基础的第三方框架(如QtWebKit、WebKitGTK+等)进行应用开发。如果你需要编译WebKit源码,可以从其GitHub仓库(https://github.com/WebKit)下载,然后按照提供的构建指南进行编译安装。
在移动端应用开发中: 对于iOS和旧版的macOS应用,WebKit是系统的一部分,开发者可以直接在Xcode中创建WKWebView控件并使用它来加载网页内容。而对于Android,WebKit曾作为Android浏览器的基础引擎,但现在大多数应用转向了Chromium Blink引擎,但仍然可以使用WebKit库进行开发。
3、开发和使用
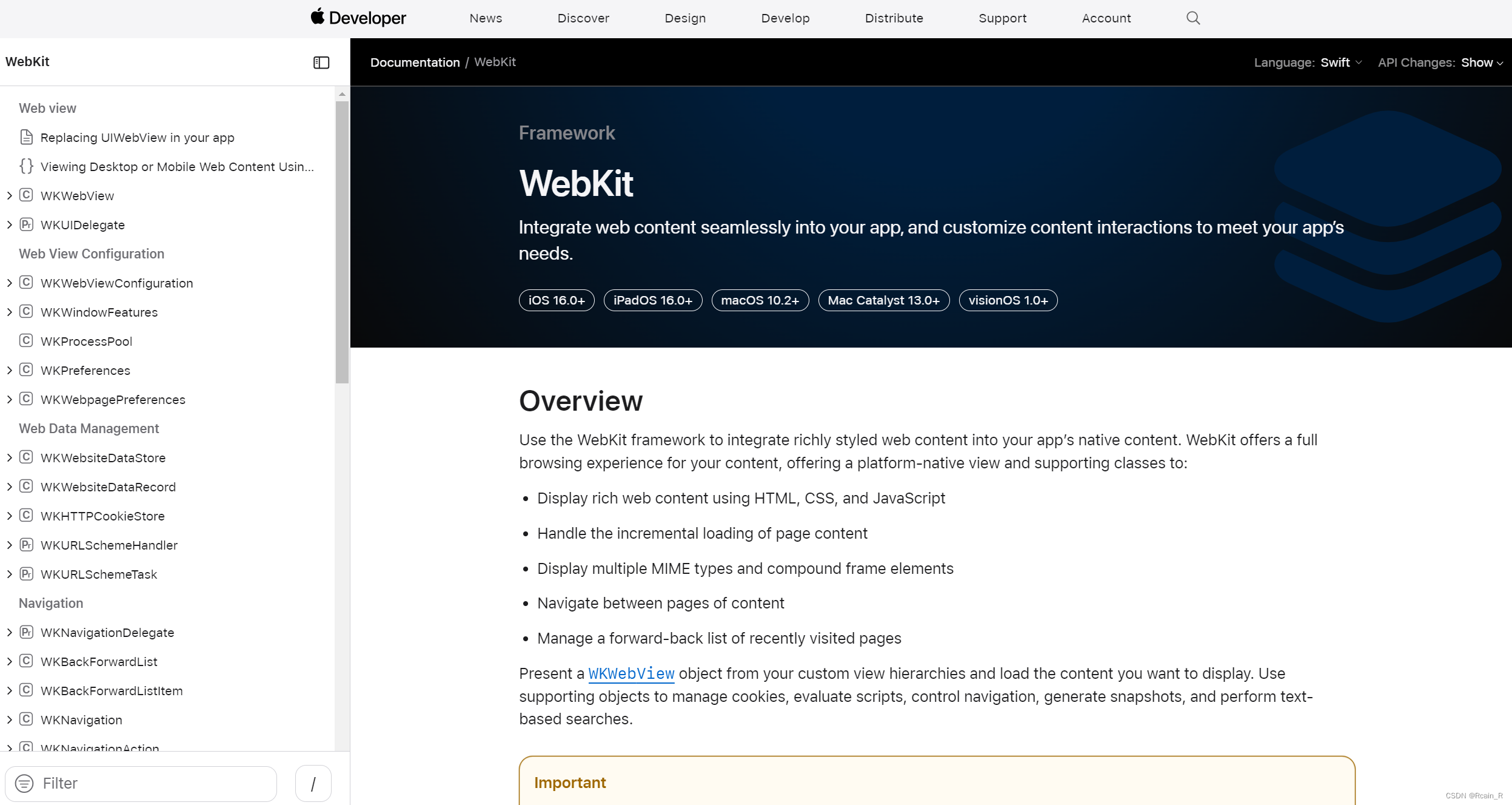
- 使用WebKit API: 在桌面应用中,可通过API创建和操作基于WebKit的视图,加载和展示网页内容。例如,在iOS中,通过WKWebView类可以轻松实现网页浏览功能。
import WebKitlet webView = WKWebView(frame: .zero)
view.addSubview(webView)if let url = URL(string: "https://www.example.com") {let request = URLRequest(url: url)webView.load(request)
}- 调试与优化: 开发者可以使用WebKit Inspector(在Safari开发者工具中)进行页面调试,分析DOM结构、CSS样式、JavaScript行为等。
使用过程中常见的问题及解决方案:
兼容性问题: WebKit的实现可能与标准浏览器有所不同,导致某些CSS或JavaScript特性在WebKit环境下表现不一致。解决方案是查阅WebKit的兼容性文档,或使用条件注释、功能检测等方式进行适配。
性能问题: 页面加载慢、渲染卡顿等问题可能源于资源加载、CSS选择器复杂度过高、JavaScript执行阻塞UI线程等原因。可以通过优化资源加载策略、合理编写CSS选择器、异步处理JavaScript任务等方式改善性能。
安全性问题: 如果允许加载不受信任的内容,可能存在注入攻击风险。确保开启WebKit的安全特性,如禁止跨域请求、严格审查加载的脚本等。
构建和编译问题: 自行编译WebKit源码时,可能会遇到依赖缺失、编译选项配置不当等问题。通常需要按照官方提供的编译指南仔细配置环境和依赖库。
注意:
WebKit作为浏览器引擎,开发者主要通过封装好的接口(如WKWebView)与其交互,而不是直接使用WebKit库本身。
GitHub地址:
https://github.com/WebKit/WebKit