1.安装依赖
npm install --save xlsx file-saver
2.引入依赖
import FileSaver from 'file-saver';
import * as XLSX from 'xlsx';3.代码实现
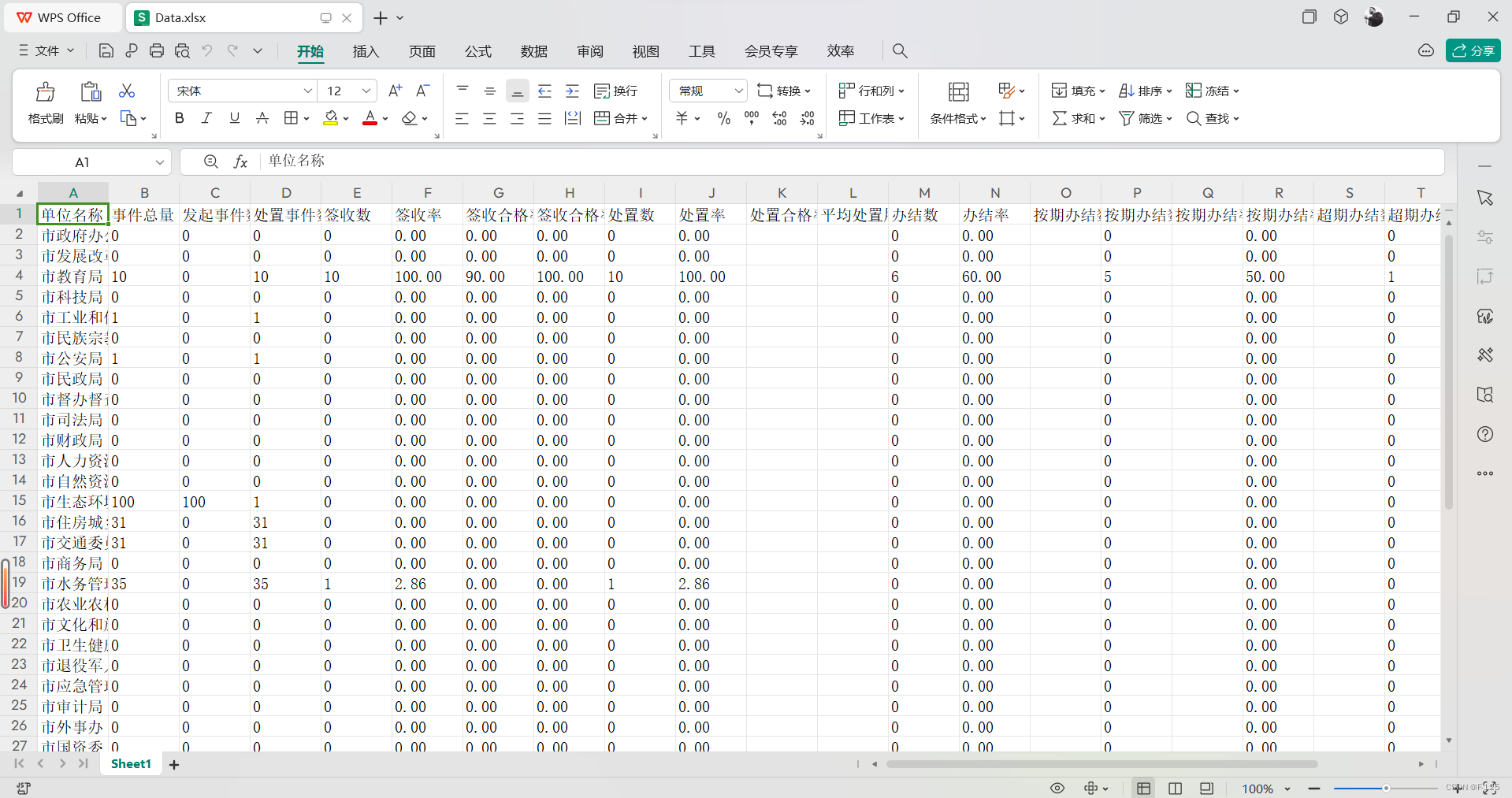
<el-button type="primary" @click="exportData">导出数据</el-button><el-tableid="table_excel"v-loading="loading":data="tableData"style="width: 100%"height="600"><el-table-column prop="name" label="单位名称" /><el-table-column prop="sjzl" label="事件总量" /><el-table-column prop="fqsjs" label="发起事件数" /><el-table-column prop="czsjs" label="处置事件数" /><el-table-column prop="qss" label="签收数" /><el-table-column prop="qsl" label="签收率" /><el-table-column prop="qshgl2" label="签收合格率( 2min)" /><el-table-column prop="qshgl5" label="签收合格率( 5min)" /><el-table-column prop="czs" label="处置数" /><el-table-column prop="czl" label="处置率" /><el-table-column prop="czhgl5" label="处置合格率( 5min)" /><el-table-column prop="pjczys" label="平均处置用时(自然时)" width="160" /><el-table-column prop="bjs" label="办结数" /><el-table-column prop="bjl" label="办结率" /><el-table-column prop="aqbjs5" label="按期办结数( 5个工作日)" width="170" /><el-table-column prop="aqbjs8" label="按期办结数( 8个自然日)" width="170" /><el-table-column prop="aqbjl5" label="按期办结率( 5个工作日)" width="170" /><el-table-column prop="aqbjl8" label="按期办结率( 8个自然日)" width="170" /><el-table-column prop="cqbjs5" label="超期办结数( 5个工作日)" width="170" /><el-table-column prop="cqbjs8" label="超期办结数( 8个自然日)" width="170" /><el-table-column prop="cqbjl5" label="超期办结率( 5个工作日)" width="170" /><el-table-column prop="cqbjl8" label="超期办结率( 8个自然日)" width="170" /><el-table-column prop="pjbjys" label="平均办结用时(自然时)" /></el-table> exportData() {console.log('exportData');this.$confirm('确定要导出表格数据吗', '导出提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'info',}).then(() => {setTimeout(() => {const tables = document.getElementById('table_excel');const table_book = XLSX.utils.table_to_book(tables, { raw: true });const table_write = XLSX.write(table_book, {bookType: 'xlsx',bookSST: true,type: 'array',});try {FileSaver.saveAs(new Blob([table_write], { type: 'application/octet-stream' }), 'Data.xlsx');} catch (e) {if (typeof console !== 'undefined') {console.log(e, table_write);}}return table_write;}, 1000);});}4.实现效果












![[C#]使用OpencvSharp去除面积较小的连通域](https://img-blog.csdnimg.cn/direct/bef99417ea1f478a89ca365694155310.png)
