一、前言
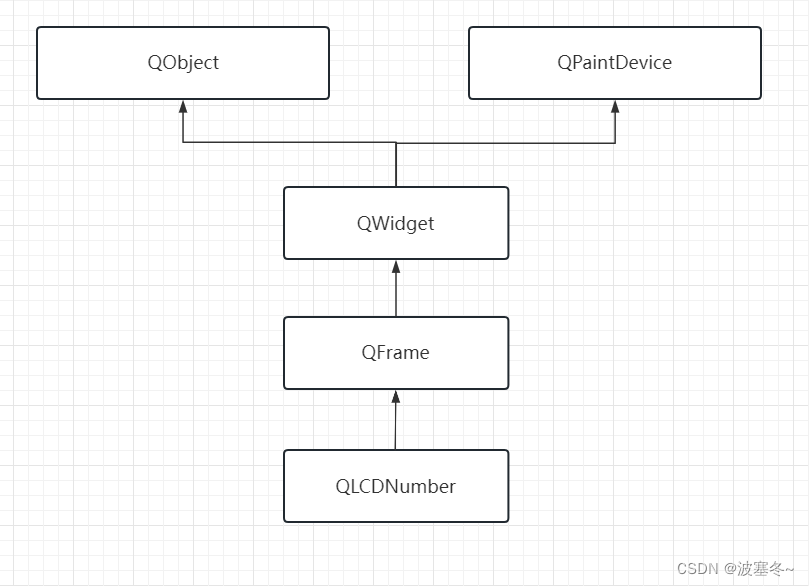
QLCDNumber类继承于QFrame,QFrame继承于QWidget,是Qt的一个基础小部件。
框架类QFrame介绍

QLCDNumber用来显示一个带有类似lcd数字的数字,适用于信号灯、跑步机、体温计、时钟、电表、水表、血压计等仪器类产品的数值显示。

QLCDNumber可以显示十进制,十六进制,八进制或二进制数。显示数字和其他符号包括:0/O、1、2、3、4、5/S、6、7、8、9/g、减号、小数点、A、B、C、D、E、F、h、h、L、O、P、r、u、u、Y、冒号、度号(在字符串中指定为单引号)和空格(非法字符用空格替换)。
二、QLCDNumber类
1、digitCount
该属性表示当前可显示的位数,默认为5。如果smallDecimalPoint为false,小数点也占用一位。
int digitCount() const //获取可显示的位数
void setDigitCount(int numDigits) //设置可显示的位数2、intValue
该属性表示当前显示当前值最接近的整数(四舍五入),如果显示的不是数字,那么返回0。
int intValue() const //获取值
void display(const QString &s) //设置值
void display(int num) //设置值
void display(double num) //设置值3、mode
该属性表示当前显示的模式。十进制,十六进制,八进制或二进制数。十进制可以显示浮点数,其他只能显示等效的整数。
设置模式除了setMode也可以直接调用公共槽函数。
QLCDNumber::Mode mode() const //获取显示模式
void setMode(QLCDNumber::Mode) //设置显示模式void setBinMode() //设置二进制
void setDecMode() //设置十进制
void setHexMode() //设置十六进制
void setOctMode() //设置八进制
值 描述 QLCDNumber::Hex 十六进制 QLCDNumber::Dec 十进制 QLCDNumber::Oct 八进制 QLCDNumber::Bin 二进制
4、segmentStyle
该属性表示当前显示文字的样式。
QLCDNumber::SegmentStyle segmentStyle() const //获取当前样式
void setSegmentStyle(QLCDNumber::SegmentStyle) //设置当前样式
值 描述 QLCDNumber::Outline 用背景颜色填充的凸起部分 QLCDNumber::Filled 用前景色填充的凸起部分 QLCDNumber::Flat 充满前景色的平面片段

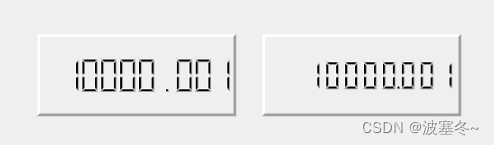
5、smallDecimalPoint
该属性表示小数点的样式,如果为true,则小数点在两位数字位置之间绘制。否则,它将占据自己的数字位置,即在数字位置上绘制。默认为false。当在数字之间画小数点时,数字间的空间会稍微宽一些。

6、value
该属性表示当前显示当前值,如果显示的不是数字,那么返回0。
double value() const //获取当前值7、其他方法
校验参数是否可以显示,适用于在设置值之前使用。
bool checkOverflow(double num) const
bool checkOverflow(int num) const8、信号
数据溢出的时候触发。
void overflow()