1.介绍
若依提供了代码生成功能,单表的CRUD可以直接用若依框架提供的代码生成进行创建。
2.实现
2.1 在数据库创建业务表test_teacher
2.2 生成代码
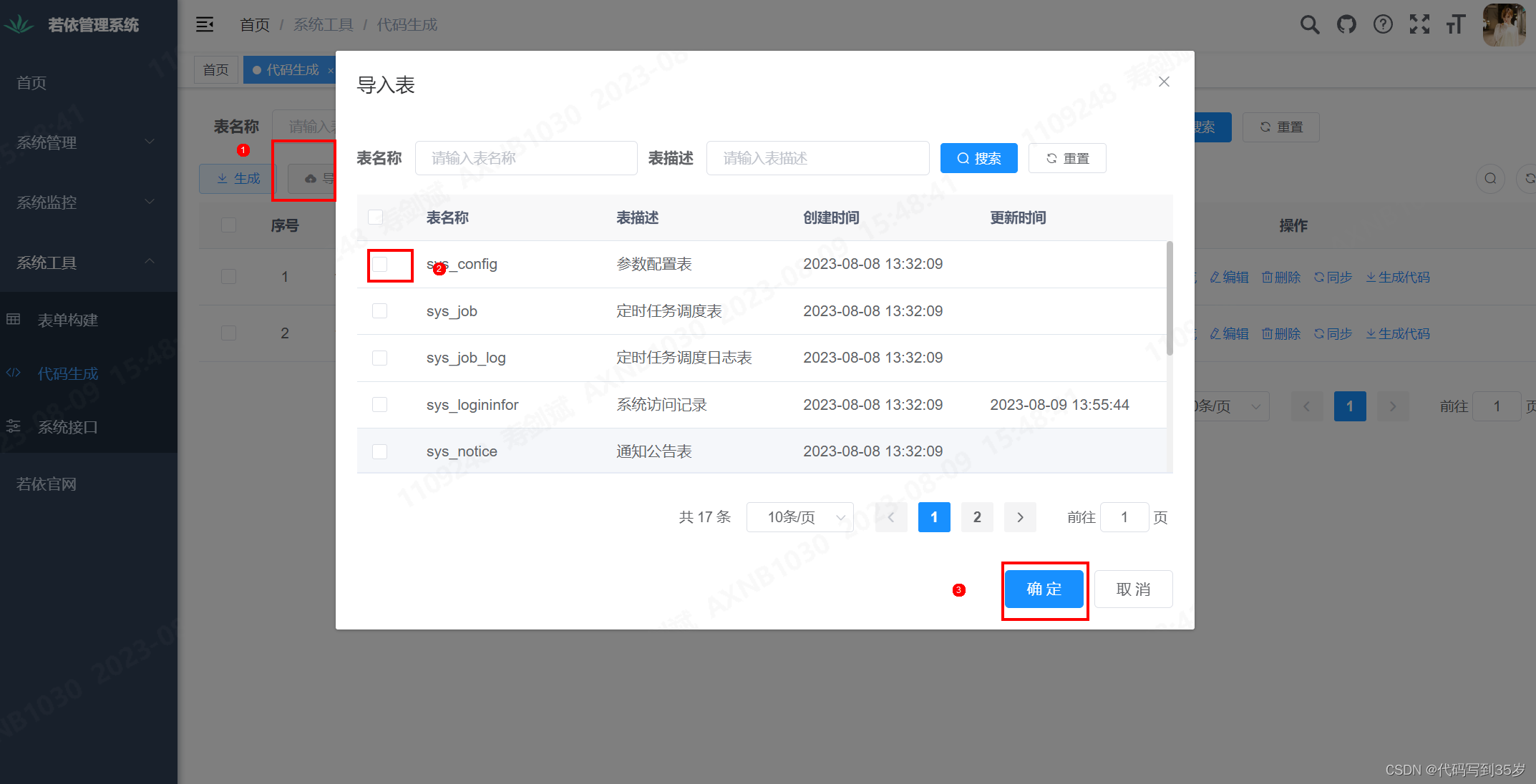
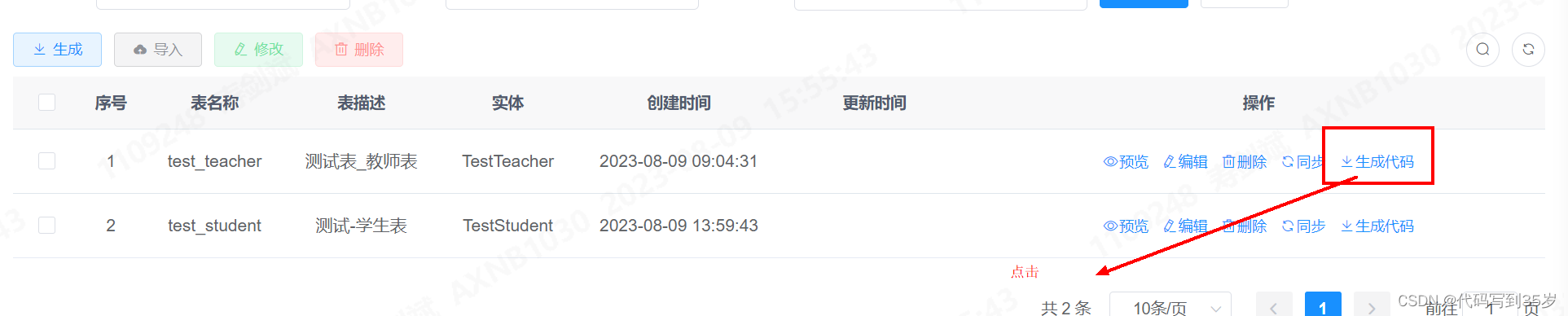
运行系统,进入菜单[系统工具]-》[代码生成],点击导入按钮,选择需要生成代码的表进行导入,点击确认。然后导入之后,列表后面会有一个【生成代码】的按钮,点击即可下载生成的代码。


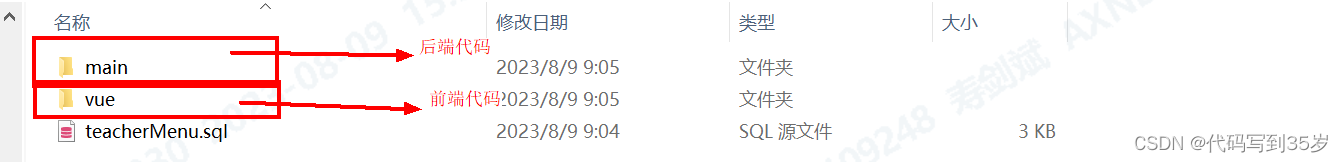
2.3 解压下载代码压缩包,移动至项目的对应位置

按照代码文件夹里面的路径,将对应的代码文件拖动至对应的项目文件夹即可,比如 ruoyi\main\resources\mapper\system\TestTeacherMapper.xml
拖动至项目 ruoyi-system\src\main\resources\mappersystem 目录即可。前端JS和vue文件同理。
2.4 去掉接口的权限认证
因为是测试demo,为了方便起见,可以将服务端接口取消权限认证,及在控制器类和各个API方法上添加注解:@Anonymous
2.5 将后端接口加入到Swagger中
在接口控制器中引入包
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
在控制器类上添加注解 @Api
@Api
@RestController
@RequestMapping("/system/teacher")
@Anonymous
public class TestTeacherController extends BaseController
在各个接口方法上添加Swagger注释: @ApiOperation(“导出测试_教师列表”)
/*** 查询测试_教师列表*/@ApiOperation("查询测试_教师列表")// @PreAuthorize("@ss.hasPermi('system:teacher:list')")@GetMapping("/list")@Anonymous
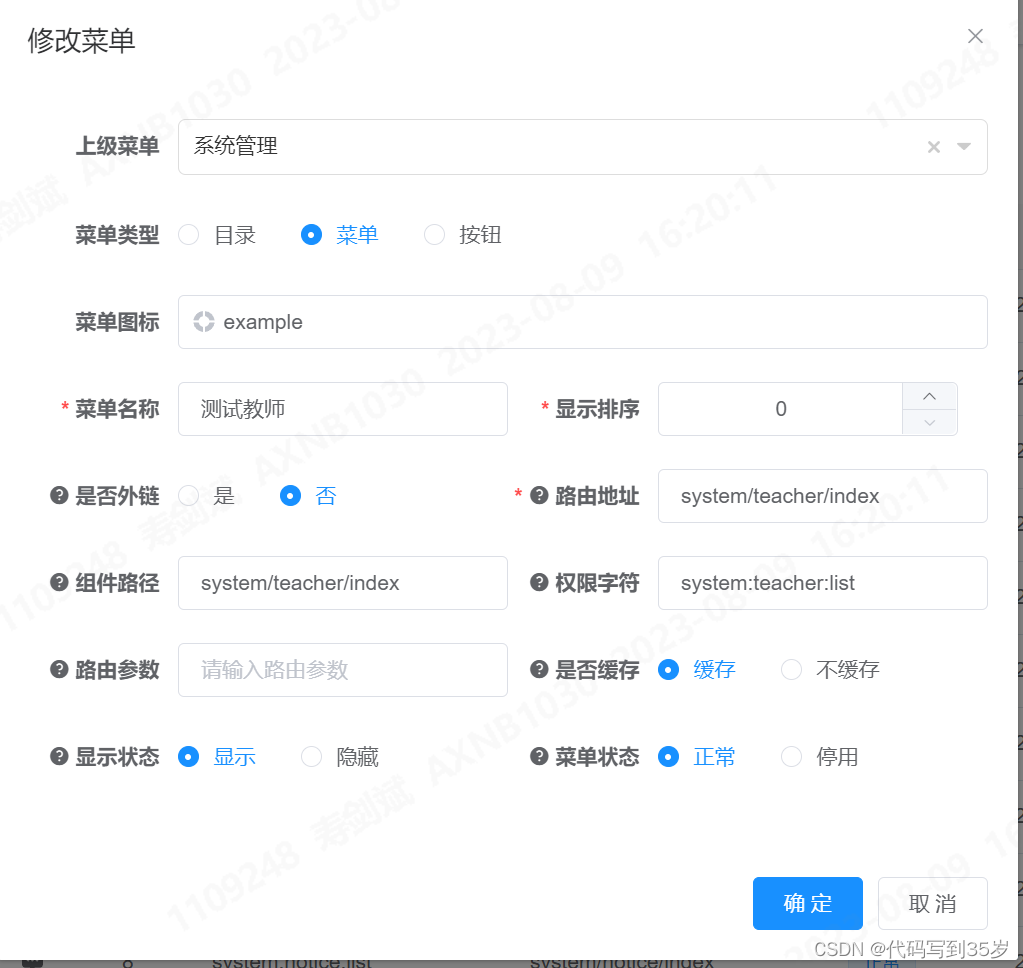
2.6 在框架里面添加菜单
将文件拖动好之后,进入项目框架菜单[系统管理]->[菜单管理],添加菜单项:

2.7 刷新界面出现菜单
添加完菜单后,刷新一下界面或者重新登录一下,用admin账号登录,便会出现菜单,功能开发完成。




![SpringBoot 底层机制分析[上]](https://img-blog.csdnimg.cn/img_convert/f32bf6f72df7ae50a20d0c0d93ad6b4d.png)