使用overleaf太卡了,有云服务器或者nas小主机,配置自己的code-server+texlive,来写论文。
之前用服务器配置过自己的overleaf,感觉不是很好用,缺少东西。
一、思路
- 使用docker先安装一个ubuntu,用dockerfile在里面配置好ssh;(如果是云服务器,则不需要安装ubuntu,直接操作下面接即可)
- 通过ssh,依次安装code-server、texlive、git(当然也可以在dockerfile中直接配置好,但是code-server需要科学上网,不一定成功)
- 然后在code-server中配置相应的文件,即可运行。(主要是安装插件、配置tex指令)
二、操作步骤
Dockerfile内容如下:
FROM ubuntu# Install SSH
RUN apt-get update && apt-get install -y openssh-server && rm -rf /var/lib/apt/lists/*# Configure SSH
RUN mkdir /var/run/sshd
RUN sed -i 's/#PermitRootLogin prohibit-password/PermitRootLogin yes/' /etc/ssh/sshd_config# Setup the root password
ARG ROOT_PASSWORD
RUN echo "root:${ROOT_PASSWORD}" | chpasswdEXPOSE 22CMD ["/usr/sbin/sshd", "-D"]RUN apt-get update && \apt-get upgrade -y && \apt-get install -y iputils-ping nanoRUN apt-get install -y curl git
docker-compose.yml文件如下,可以修改你自己的ubuntu密码,默认账户是root。
这里映射了/home文件夹,用于放自己的文件夹
version: '3.8'
services:ubuntu_texlive:build:context: .dockerfile: Dockerfileargs:ROOT_PASSWORD: UBUNTU_PASSWORDnetwork_mode: hostvolumes:- /mnt/user/appdata/ubuntu-texlive/home:/home
上面网络设置为host,会需要22端口,对于云服务器可能不适用。可以映射两个端口出来,分别为ssh的22和code-server的8080。可以将
network_mode: host改为:
ports:- "2222:22"- "8081:8080"
- 运行上述后,将会生成一个docker容器,通过ssh访问,进行后操作。账户是root,密码上前面设置的
- 安装texlive:
基于官方网页进行安装即可:https://tug.org/texlive/quickinstall.html
完成后需要在~/.bashrc添加路径:
PATH=$PATH:/usr/local/texlive/2024/bin/x86_64-linux
- 安装code-server:
基于官方一件安装脚本即可:https://github.com/coder/code-server/tree/main
可能会下载失败,如果有代理,可以添加代理:
export http_proxy="http://192.168.1.104:7893"
export https_proxy="http://192.168.1.104:7893"
export all_proxy="socks5://192.168.1.104:7893"
如果云服务器不方便走代理,可以下载release后,进行手动sh安装即可。
完成后使用code-server --host 0.0.0.0 --port 8081即可运行,并从外部从ip+端口访问
-
code-server登录密码
运行上述code-server后,会有一个路径告诉你配置文件的路径,可以从里面获得默认密码,也可以修改里面的文件,包括密码、host和port。 -
code-server后台运行
使用nohup xxx &即可后台运行,通过ps -aux | grep code-server可以找到该命令,使用kill进行关闭。
官方的使用systemctl指令,无法在docker的ubuntu中运行,如果是云服务器则可以,后面需要使用systemctl stop进行关闭。 -
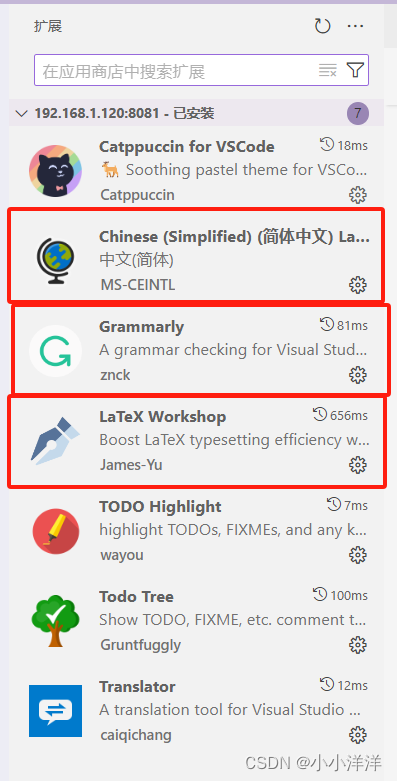
code-server插件安装
安装插件如下,需要就这三个。

-
code-server json配置
在code-server命令面板中,输入json,打开 首选项:打开用户设置,输入以下内容:
(有些是其他的不必要的,但是我也判断不出来了
{"files.autoSave": "onFocusChange","latex-workshop.view.pdf.viewer": "tab","latex-workshop.view.pdf.hand": true,"latex-workshop.synctex.afterBuild.enabled": true,"latex-workshop.latex.tools": [{"name": "xelatex","command": "xelatex","args": ["-synctex=1","-interaction=nonstopmode","-file-line-error","%DOCFILE%"]},{"name": "latexmk","command": "latexmk","args": ["-synctex=1","-interaction=nonstopmode","-file-line-error","-pdf","%DOCFILE%"]},{"name": "pdflatex","command": "pdflatex","args": ["-synctex=1","-interaction=nonstopmode","-file-line-error","%DOCFILE%"]},{"name": "bibtex","command": "bibtex","args": ["%DOCFILE%"]}],"latex-workshop.latex.recipes": [{"name": "PDFLaTeX","tools": ["pdflatex"]},{"name": "XeLaTeX","tools": ["xelatex"]},{"name": "latexmk","tools": ["latexmk"]},{"name": "BibTeX","tools": ["bibtex"]},{"name": "pdflatex -> bibtex -> pdflatex*2","tools": ["pdflatex","bibtex","pdflatex","pdflatex"]},{"name": "xelatex -> bibtex -> xelatex*2","tools": ["xelatex","bibtex","xelatex","xelatex"]}],"editor.suggestSelection": "first","vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue","editor.fontSize": 18,"terminal.integrated.enableMultiLinePasteWarning": false,"git.autofetch": true,"git.confirmSync": false,"diffEditor.ignoreTrimWhitespace": false,"explorer.confirmDelete": false,"pdf-preview.default.sidebar": true,"platformio-ide.activateProjectOnTextEditorChange": true,"git.enableSmartCommit": true,"editor.unicodeHighlight.ambiguousCharacters": false,"grammarly.files.include": ["**/README.md","**/readme.md","**/*.txt","**/*.tex"],// "commentTranslate.hover.concise":true,"commentTranslate.hover.enabled": true,"grammarly.config.documentDialect": "american","grammarly.config.documentDomain": "academic","workbench.editorAssociations": {"*.pdf": "latex-workshop-pdf-hook"},"workbench.colorTheme": "Quiet Light","workbench.editor.enablePreview": false,"translation.target-language": "zh","todo-tree.general.schemes": ["file","ssh","untitled","vscode-notebook-cell","tex"],
}
-
运行测试
在/home文件夹(从容器映射到了外面)下,写一个tex文件进行测试。 -
快捷方式修改
grammally的快捷方式会被占用,修改成alt+x比较合适。